
こんな疑問にお答えします。
本記事の内容
- a3 Lazy Loadとは?
- a3 Lazy Loadのインストール手順
- a3 Lazy Loadの使い方・設定方法
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
ブログを運営していると、「自分のブログが重たい」「表示速度が遅い」なんて感じることもあるはず。
こういったケースを放置しているとマズイです。なぜなら、サイトの表示速度が遅いと、SEOに悪影響を及ぼすから。
そんなサイトの表示速度を改善する方法として有効なのが、画像読み込み遅延プラグイン「a3 Lazy Load」を導入すること。
本記事では、普段から「a3 Lazy Load」を利用している僕が、「a3 Lazy Load」の使い方や設定方法をわかりやすく解説していきます。

早速見ていきましょう。
a3 Lazy Loadとは?

『a3 Lazy Load』は、画面外の画像・動画の読み込みを遅延できる、無料のプラグインです。
画面外の読み込みを遅延させることで、ページの表示速度を高速化させることができます。
なぜ画像遅延プラグインを採用すべきなのか?
『WordPressを高速化させる方法10選【表示速度を改善しよう】』の記事でも詳しく解説していますが、「ページの表示速度が遅いとユーザーは離脱しやすくなる」ということが、Googleの調査結果でわかっています。
表示速度を改善する方法として真っ先にあげられるのが、画像を圧縮すること(詳しい方法は『最強の画像圧縮ツール「TinyPNG」の使い方【WordPress】』で解説してます)。
-

-
最強の画像圧縮ツール「TinyPNG」の使い方【WordPress】
続きを見る
ですが、たとえすべて画像を圧縮しても、大量に画像をのせると記事内の画像容量が大きくなってしまいます。
そこで効果的なのが、「遅延ロード(Lazy Load)」という対策を行うことです。
遅延ロードとは、画像の読み込みに時間差を設けて表示させる仕組みのこと。
通常はページを開くと、ページ内にあるすべての画像を一気に読み込もうとします。でも、画像の容量が多ければ多いほど、読み込みに時間がかかりますよね。
つまり、画像が多いほどページの表示速度が遅くなるわけです。
そこで「遅延ロード」を導入すると、ユーザーが実際に見ている画面以外の画像は読み込まないようになります。スクロールして画像が近づいたときに読み込みが始まるので、ユーザーは画像の読み込みを待たずに済むというわけ。


画像の遅延ロードはSEO的にもメリットが大きい
ページの表示速度を測定するには、『PageSpeed Insights』を使います。
PageSpeed Insightsは、Googleが無料で提供しているサイトの表示速度分析ツールです。表示速度を改善する項目も一覧で挙げてくれます。
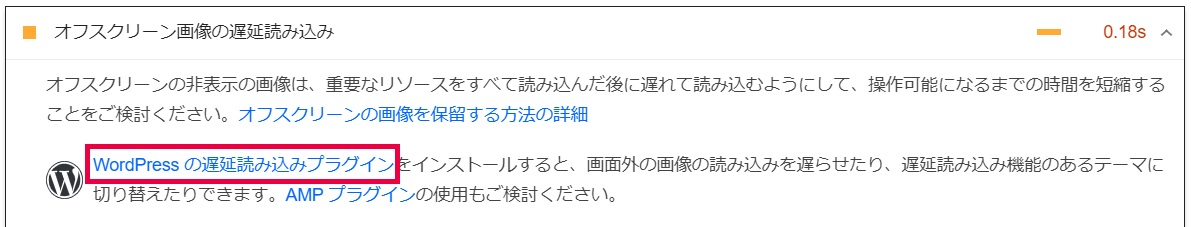
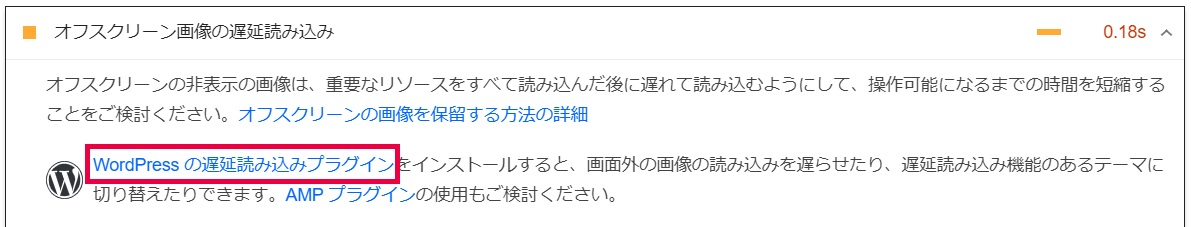
その中に「オフスクリーンの画像遅延読み込み」という改善項目があげられることがあります。この解決手段こそが、遅延ロードを導入することなんです。


PageSpeed Insightsの改善項目。有効な対策として「WordPress の遅延読み込みプラグインをインストールする」ことが提案されている。
つまり、WordPressの遅延読み込みプラグインを導入すれば、SEO評価が上がる可能性が高いわけです。
遅延ロード対策のプラグインはいくつかありますが、中でも「a3 Lazy Load」は代表的な画像読み込み遅延プラグインとして知られています。


クローラーでも画像を認識できる優秀なプラグイン
サイトの情報を収集して検索順位を決めているのは、Googleの検索エンジンロボット「クローラー」です。
ですが、このクローラーは人間ではなくあくまでロボットなので、「スクロール」という作業ができません。つまり、遅延読み込みさせた画像を認識することができないんです。
すると、ブログに載せた画像が画像検索に引っかからないことになります。これはSEO的に考えると不利です。
これの対策方法として、「画像をnoscriptタグで囲う」という方法がありますが、初心者にはちょっと難しく、手作業で1つ1つやるのは手間がかかりすぎます。
ですが、「a3 Lazy Load」を導入すれば自動でnoscriptタグを割り当ててくれるので、簡単にクローラーに画像を認識させることができるようになります。
従来までは「Lazy Load」というプラグインが有名でしたが、数年前から更新が切れており、noscriptタグも使用できません。
現在自動でnoscriptタグを割り当てることができるプラグインは、「a3 Lazy Load」くらいです。
a3 Lazy Loadのインストール手順
ここからは、「a3 Lazy Load」のプラグインのインストール手順を解説していきます。
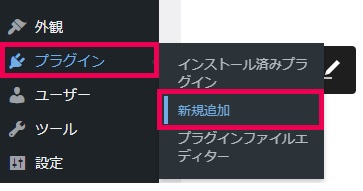
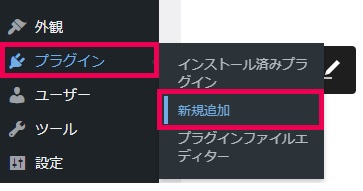
まずはWordPressの管理画面へ行き、左端から「プラグイン」⇒「新規追加」に進みましょう。


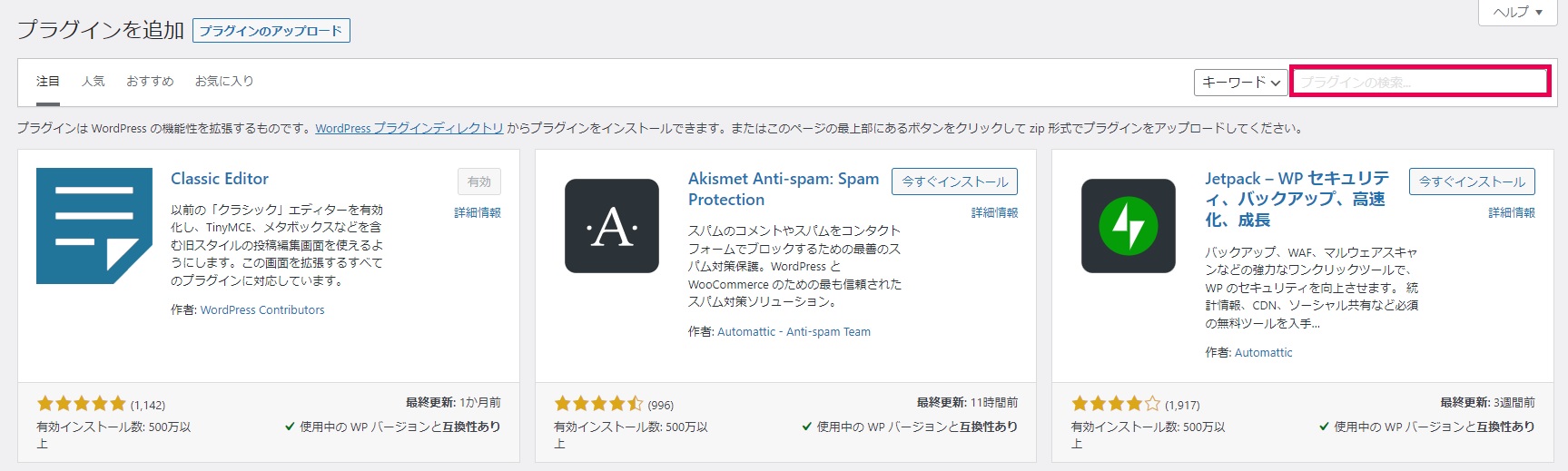
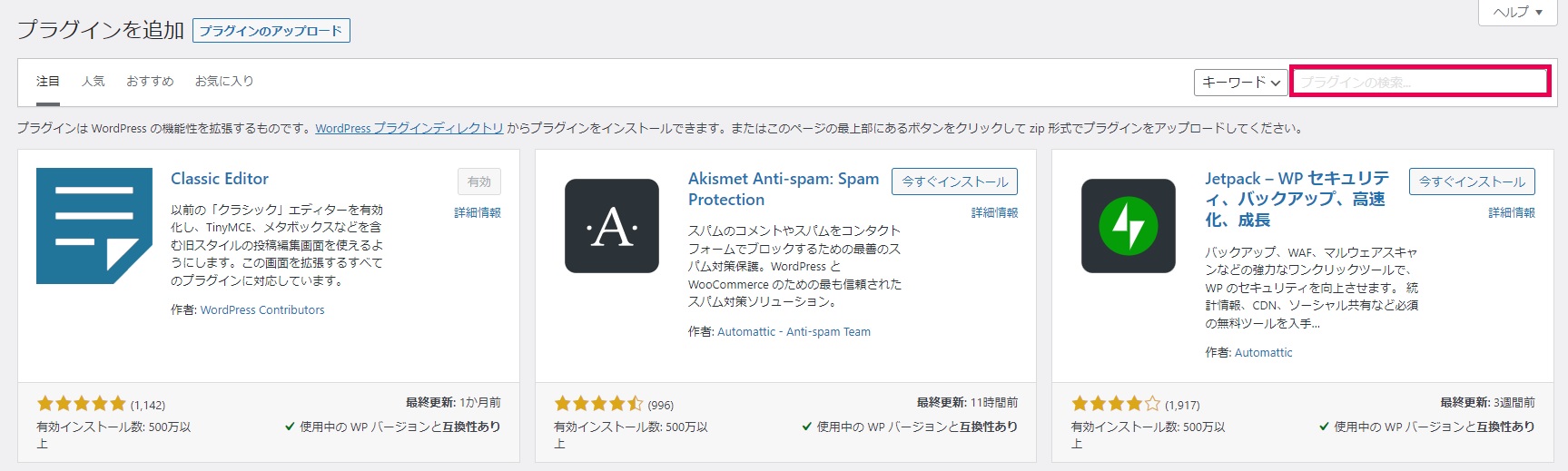
次の画面右上の検索窓から、「a3 Lazy Load」を入力して検索します。


a3 Lazy Loadのプラグインは以下のとおり。「今すぐインストール」をクリックしましょう。


クリックしたら、「有効化」というボタンに切り替わるので、またクリックします。以上でa3 Lazy Loadのインストールは完了です。
a3 Lazy Loadの使い方・設定方法
a3 Lazy Loadは、有効化するだけですぐに機能してくれます。なので初期設定のままでも基本的には問題ありません。
ですが、各設定項目はすべて英語なので、個別でカスタマイズしたい人のために設定方法を日本語でわかりやすく解説していきます。
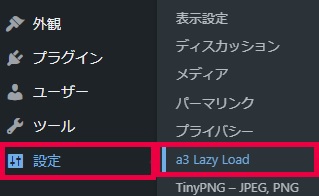
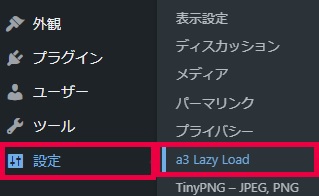
まずは「WordPress管理画面」⇒「設定」⇒「a3 Lazy Load」の順番で進みましょう。


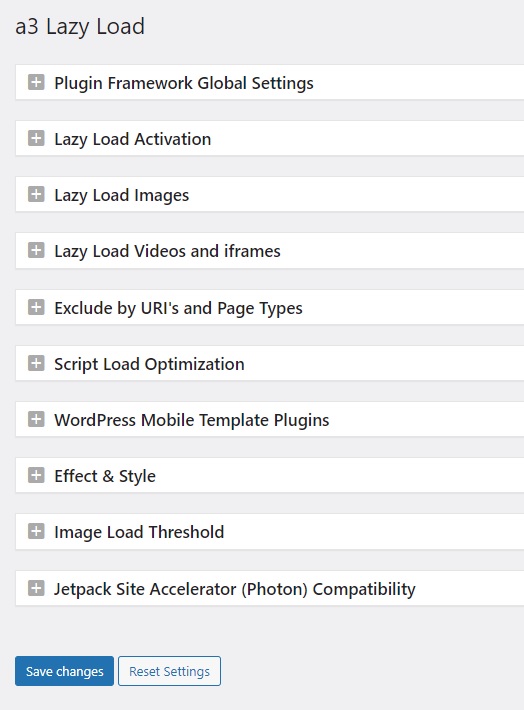
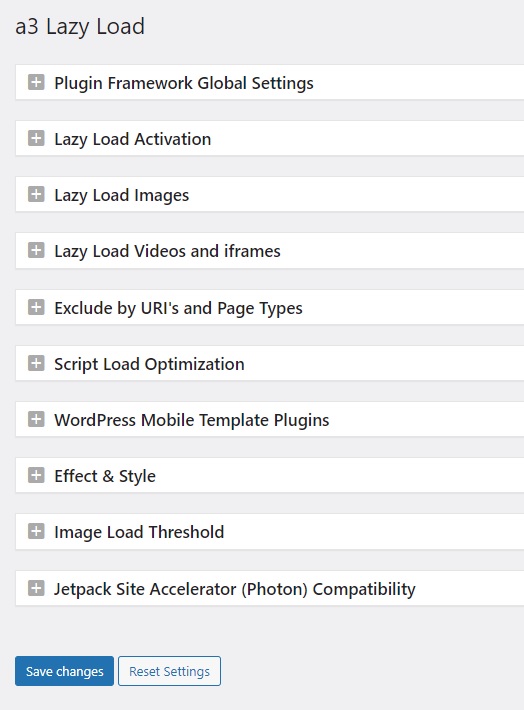
すると、以下のような、a3 Lazy Loadの設定画面にたどり着きます。




a3 Lazy Loadの使い方・設定方法Plugin Framework Global Settingsの設定


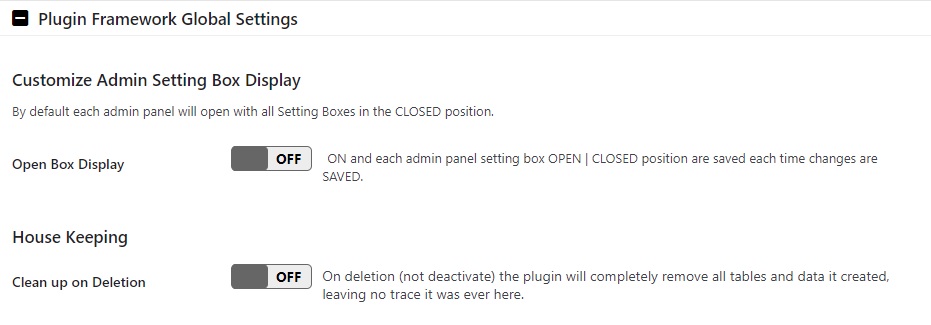
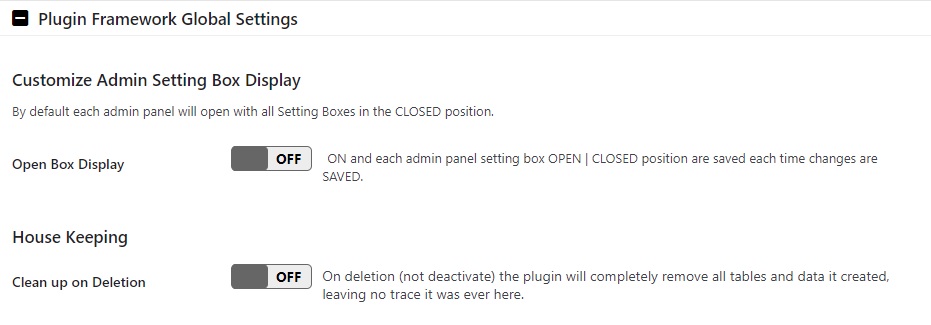
「Plugin Framework Global Settings」はプラグインの管理画面の設定です。要約すると以下のような意味となります。
| 項目 | 意味 |
| Open Box Display | 各管理設定パネルをオープン状態にする。 |
| Clean up on Deletion | a3 Lazy Loadのプラグインを削除したときに、関連データを削除する。 |
この辺は機能に関わる内容ではないので、ON・OFFどちらに設定しても大丈夫。基本的にはOFFのままでOKです。
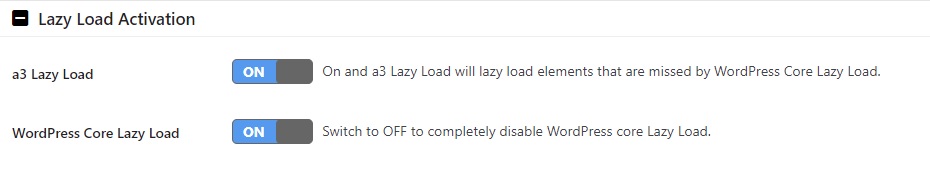
a3 Lazy Loadの使い方・設定方法Lazy Load Activationの設定


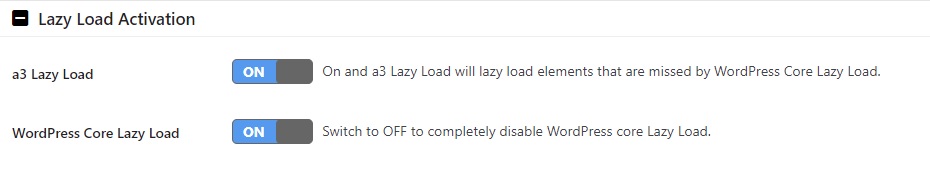
「Lazy Load Activation」は遅延読み込みの有効化設定項目です。
ここをOFFにすると遅延読み込みが行われなくなっちゃうので、どちらも必ずONにしましょう。
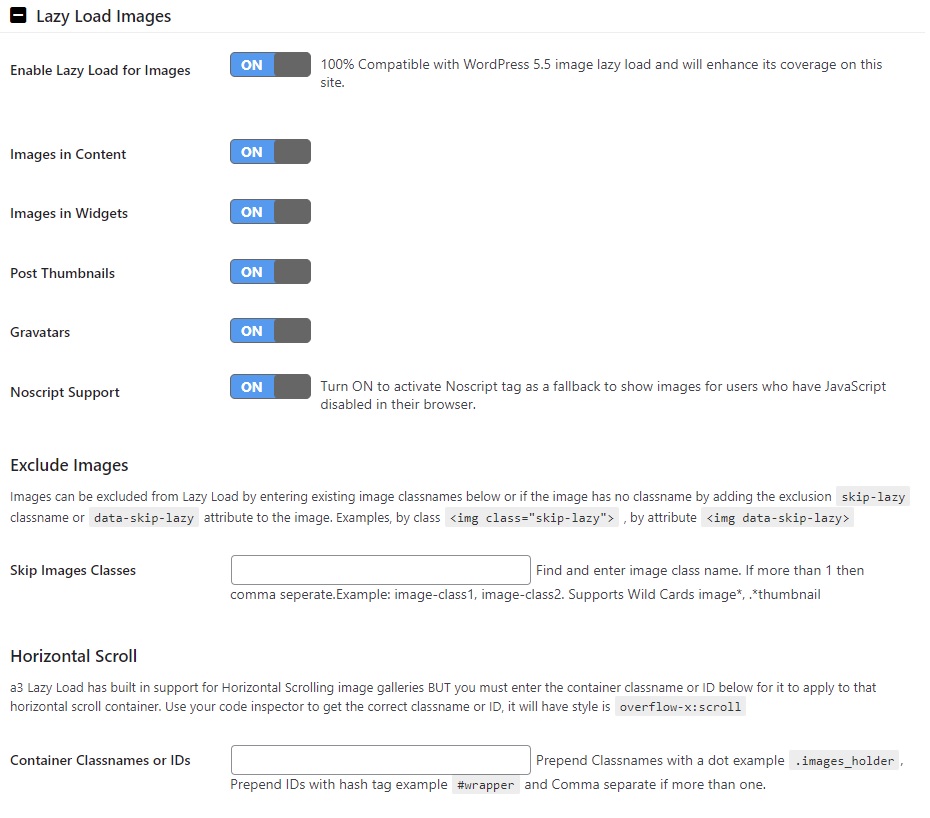
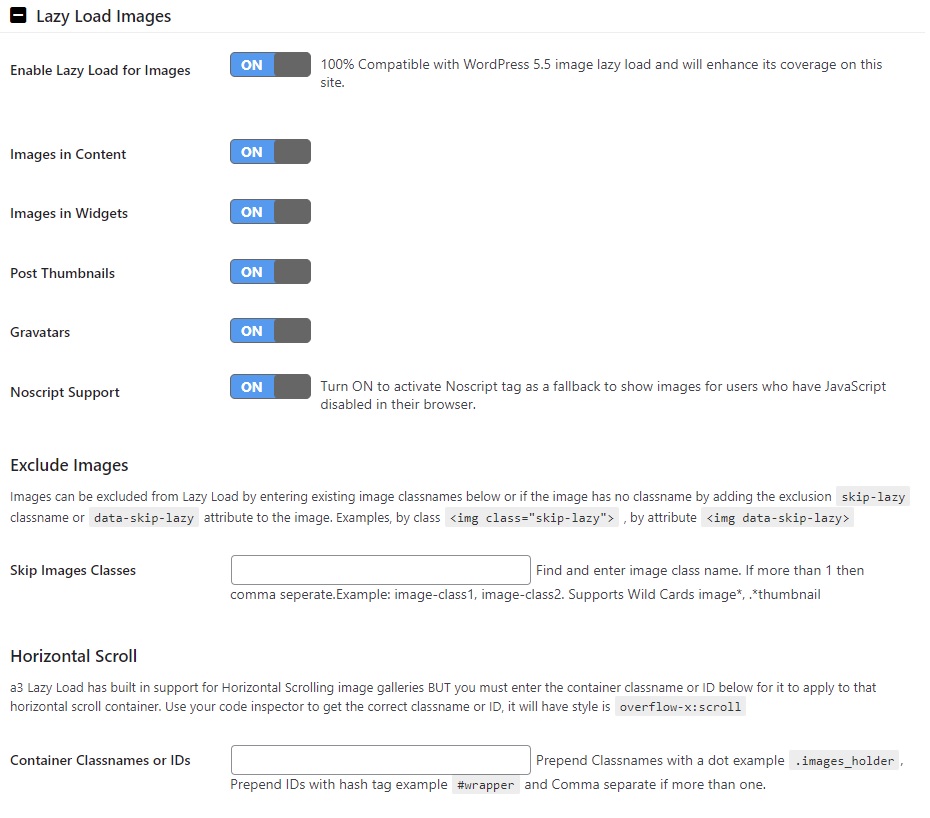
a3 Lazy Loadの使い方・設定方法Lazy Load Imagesの設定


「Lazy Load Images」は、どの画像を遅延読み込みさせるかを設定する項目です。
それぞれの項目を要約すると、以下のとおり。
| 項目 | 意味 |
| Enable Lazy Load for Images | 画像の遅延ロードを有効化する。 |
| Images in Content | 記事中の画像ロードを遅らせる。 |
| Images in Widgets | ウィジェット中の画像ロードを遅らせる。 |
| Post Thumbnails | サムネイル画像のロードを遅らせる。 |
| Gravatars | Gravatarの画像ロードを遅らせる。 |
| Noscript Support | JavaScriptが使えないユーザー用に「Noscript」タグを有効化し、画像を表示させる。 |
基本的にはすべて「ON」にしておきましょう。特定の場所の画像を遅延させたくない場合は、該当ページを「OFF」に切り替えればOK。
「Exclude Images」は、特定の画像を遅延読み込みさせたくない場合のみ使います。「Horizontal Scroll」は、水平スクロール内の遅延読み込みを設定する場合に使います。
どちらも基本的には使わない項目なので、空欄でOKです。
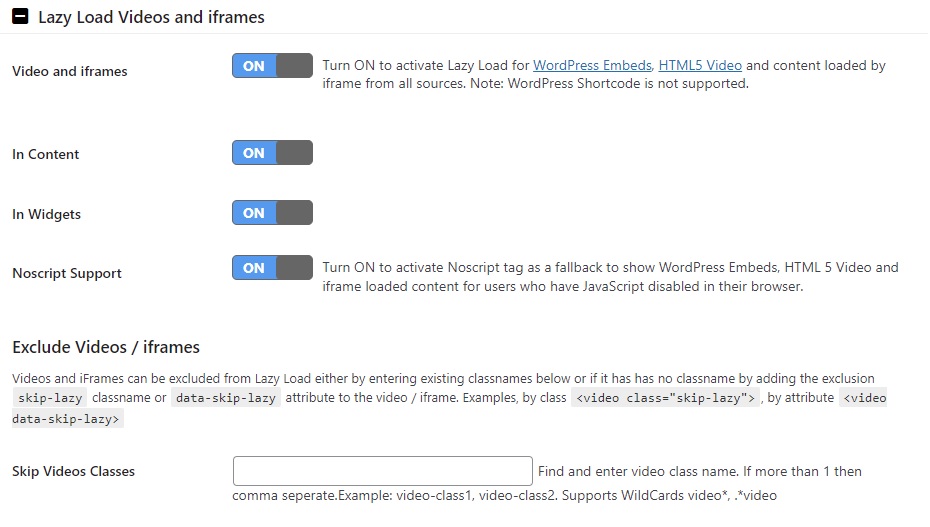
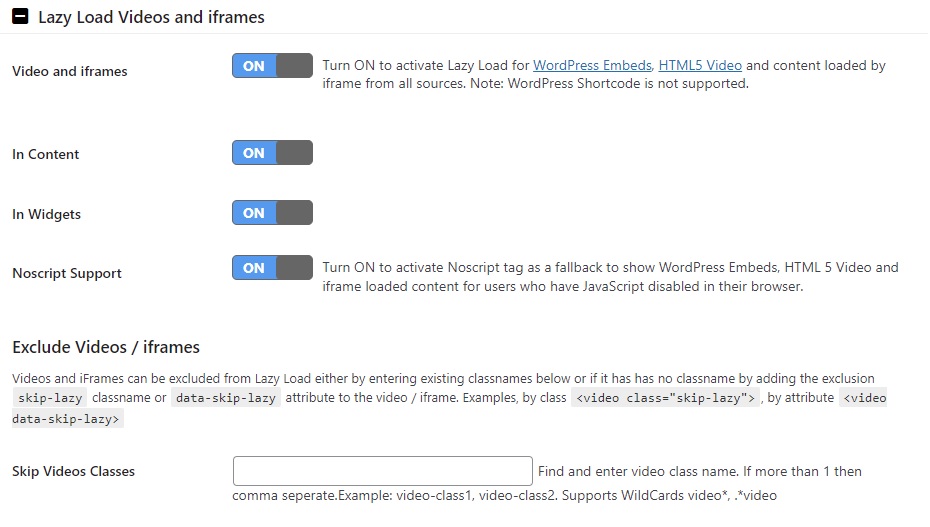
a3 Lazy Loadの使い方・設定方法Lazy Load Videos and iframesの設定


a3 Lazy Loadでは、画像だけでなく動画の遅延読み込みを設定することも可能です。
そんな動画の遅延読み込みは、「Lazy Load Videos and iframes」で設定します。設定項目は以下のとおり。
| 項目 | 意味 |
| Video and iframes | 動画の遅延ロードを有効化する。 |
| In Content | 記事中の動画ロードを遅らせる。 |
| In Widgets | ウィジェット中の動画ロードを遅らせる。 |
| Noscript Support | JavaScriptが使えないユーザー用に「Noscript」タグを有効化し、動画を表示させる。 |
基本的には画像のときと同じで、すべて「ON」にしておきましょう。
特定の動画だけ遅延ロードさせないようにする場合は、画像のときと同じ要領で「Exclude Videos / iFrames」で設定すればOK。
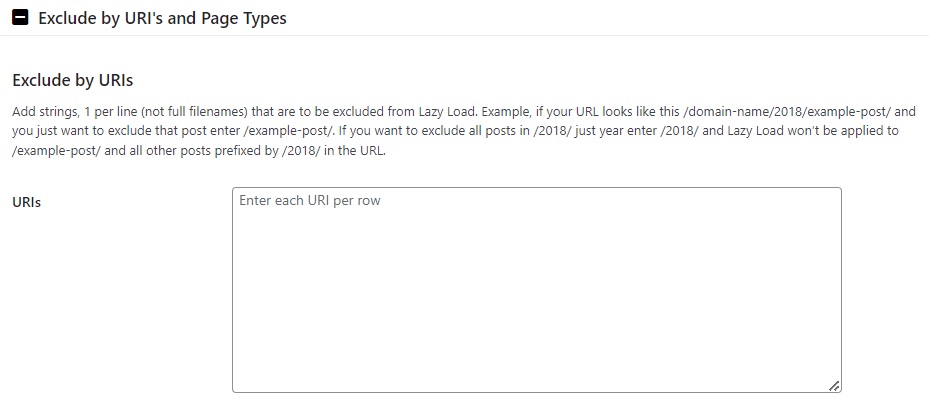
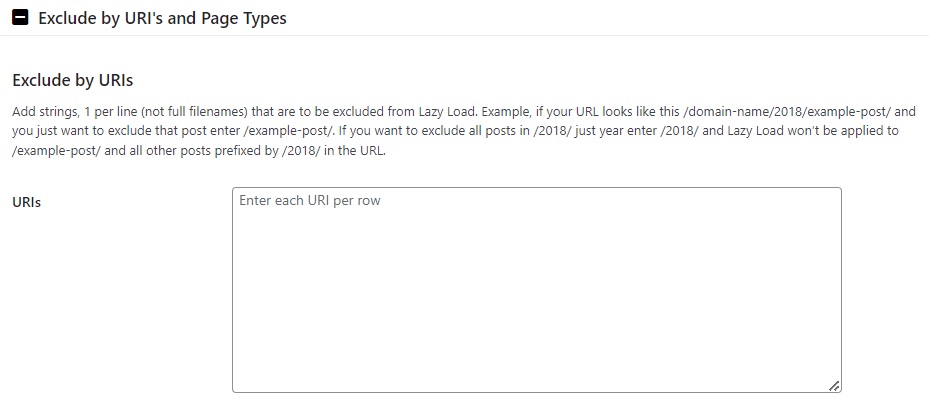
a3 Lazy Loadの使い方・設定方法Exclude by URI’s and Page Typesの設定
「Exclude by URI’s and Page Types」では、特定のページを遅延ロードの対象から外す設定ができます。
Exclude by URIs


URLから除外する場合は、「Exclude by URIs」の入力欄に、遅延ロードから除外したいページのパーマリンクを張り付けるだけでOK。
たとえば、除外したいページのURLが「:https://kenzobloggest.site/a3-lazy-load」の場合、「/a3-lazy-load」を張り付ければ除外設定ができます。
除外するページがない場合は空欄のままでOKです。
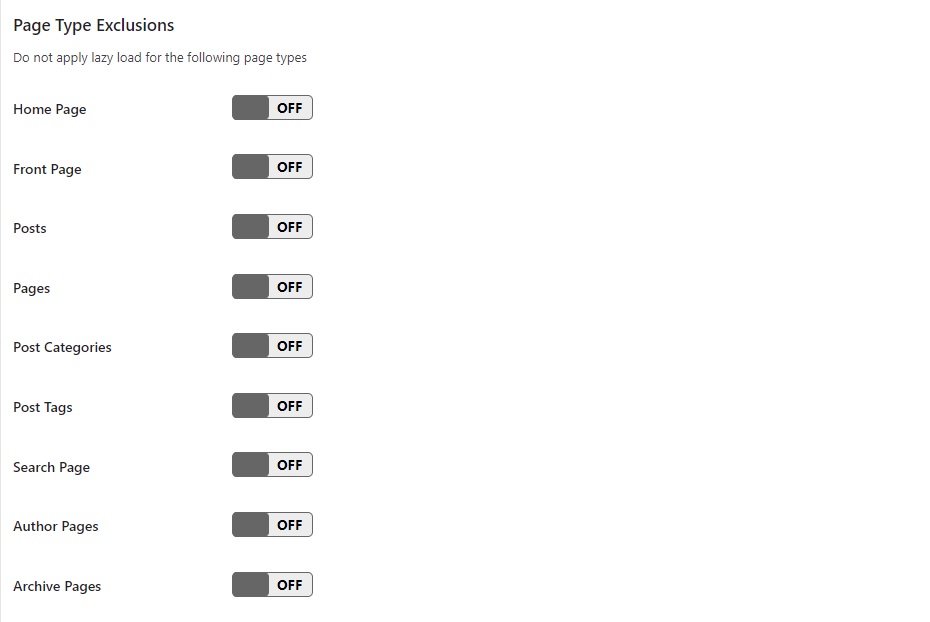
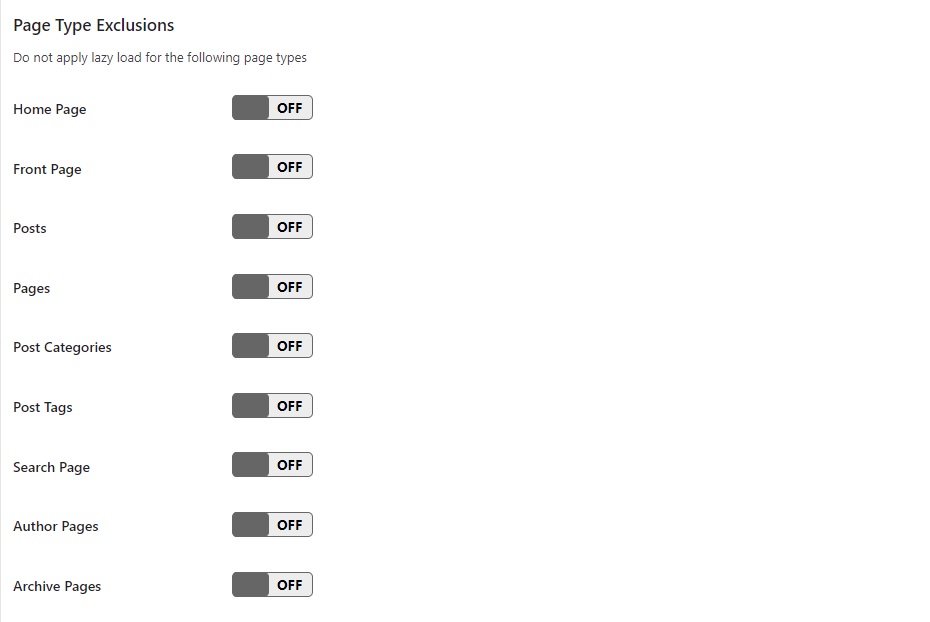
Page Type Exclusions


| 項目 | 意味 |
| Home Page | ホームページ(トップページ) |
| Front Page | フロントページ |
| Posts | 投稿(記事) |
| Pages | 固定ページ |
| Post Categories | カテゴリーページ |
| Post Tags | タグページ |
| Search Page | 検索結果ページ |
| Author Pages | 著者ページ |
| Archive Pages | アーカイブ(記事一覧)ページ |
投稿タイプから除外する場合は、「Page Type Exclusions」で該当ページを「ON」にすればOK。
除外する投稿タイプがない場合はすべてOFFにしておきましょう。
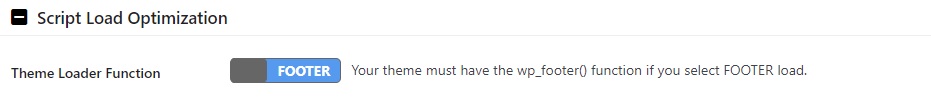
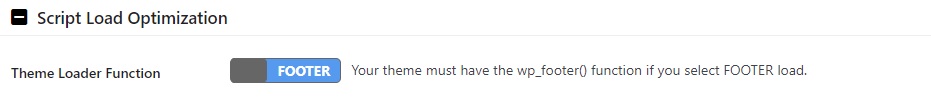
a3 Lazy Loadの使い方・設定方法Script Load Optimizationの設定


「Script Load Optimization」は、どのタイミングでJavaScriptの読み込みを行うかを設定する項目です。
一般的に、JavaScriptの処理が多くなるほど、読み込みに時間がかかります。なので、JavaScriptの読み込みは後回しにしたほうがいいです。
ここではJavaScriptの位置をヘッダーかフッターのどちらかに設定できるので、基本的には「FOOTER」を選んでおけばOKです。
ただし、使用中のWordPressテーマによっては、FOOTERにすることで表示が崩れる場合があります。そのときはHEADERに切り替えてみましょう。
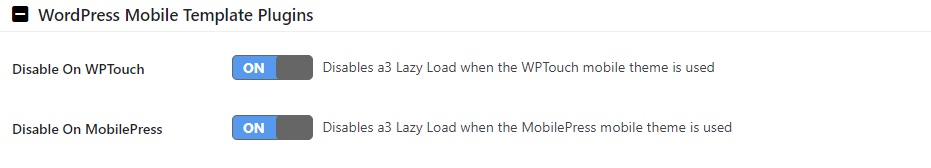
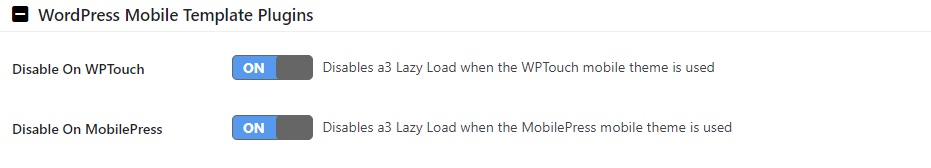
a3 Lazy Loadの使い方・設定方法WordPress Mobile Template Pluginsの設定


WordPressサイトをモバイル対応にできるプラグインとして、「WPTouch」「MobilePress」というものがあります。これらのプラグインを利用している場合は互いに干渉してしまう可能性があるようです。
「WordPress Mobile Template Plugins」で両方とも「ON」に設定すると、a3 Lazy Loadを無効にできるため、両者が干渉せずに済みます。
これらのプラグインを使用していない場合は、ONでもOFFでもどちらでもOKです。
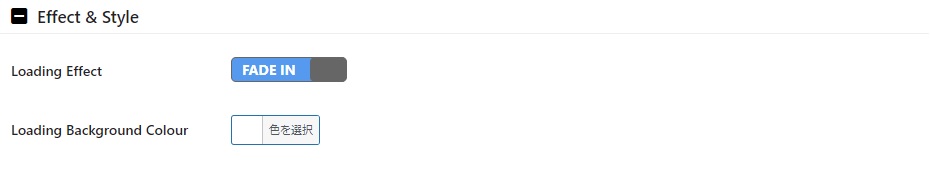
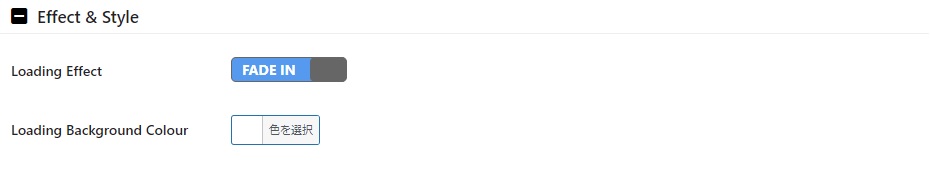
a3 Lazy Loadの使い方・設定方法Effect & Styleの設定


「Effect & Style」では、画像を読み込むときの表示方法を設定します。
Loading Effect
画像を表示するときの「エフェクト(効果)」を設定します。
| 項目 | 意味 |
| SPINEER | 画像をロードしている間に回転マークを表示します。 |
| FADE IN | 画像が表示されるときにフェードイン(浮かび上がる)になります。 |
上記のとおり。どちらか好みの方を選べばOKです。
Loading Background Colou
「Loading Background Colour」は、画像をロードしている間の背景色を設定します。
こちらも好きなカラーを選べばOK。特にこだわりがない場合はデフォルトのままで問題ありません。
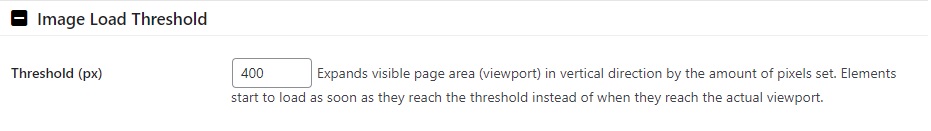
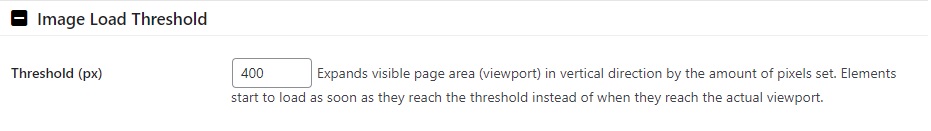
a3 Lazy Loadの使い方・設定方法Image Load Thresholdの設定


「Image Load Threshold」は、画像をロードし始めるタイミングを設定する項目です。
「Threshold(px)」の項目で、「画像の位置から何px手前に達したときにロードを開始するか」を設定します。ここの数値が大きいほど、早く読み込みを開始します。
デフォルトでは0になっていますが、この場合は画像の位置に来た瞬間にロードを始めることになるので、ユーザーは「表示が遅い」と感じる可能性が高いです。
基本的には「400」くらいに設定しておくのがおすすめです。
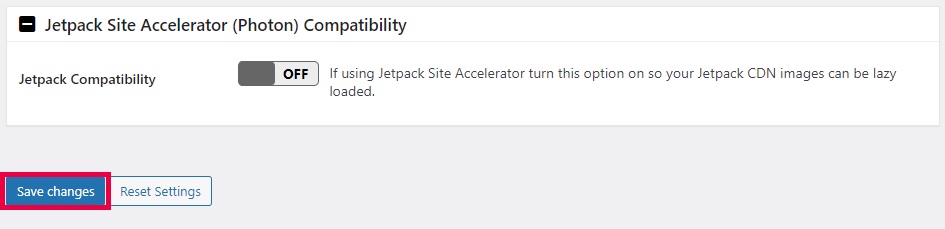
a3 Lazy Loadの使い方・設定方法Jetpack Site Accelerator (Photon) Compatibilityの設定


WordPressのプラグイン「Jetpack」を使っている人は、「Jetpack Compatibility」を「ON」にしましょう。これにより、Jetpack経由の画像にも「a3 Lazy Load」の遅延読み込みを適用できるようになります。
Jetpackを使用していない人は、「OFF」でOKです。
まとめ:WordPressの画像読み込み遅延プラグインは「a3 Lazy Load」がおすすめ!


というわけで、以上です。
ユーザー満足度やSEOの観点で考えると、画像読み込み遅延のプラグインは導入必須です。
そして数あるプラグインの中でも、a3 Lazy Loadはもっとも優秀で使いやすいプラグインだと思います。
ページの表示速度はかなり重要なので、ぜひ採用してサイトを高速化させましょう。
ではまた。
こちらもCHECK
-



-
WordPressを高速化させる方法10選【表示速度を改善しよう】
続きを見る






