こんな疑問にお答えします。
本記事の内容
- AFFINGER6でスライドショーを作成する方法
- AFFINGER6でスライドショーをカスタマイズする方法
- 【AFFINGER6】ヘッダーにスライドショーを設定する方法
- AFFINGER6のスライドショーをウィジェットで設置する方法
- AFFINGER6でスライドショーを設定するときの注意点
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
スライドショーとは、以下のように「画像+タイトル付き」の記事を次々に表示できる機能のことです。
AFFINGER6(アフィンガー6)では、ブログ初心者でも簡単にキレイなスライドショーを作ることができるようになっています。


本記事では、AFFINGER6でスライドショーを設置する方法とカスタマイズする方法を、ブログ初心者向けにわかりやすく解説します。
早速見ていきましょう。
AFFINGER6でスライドショーを作成する方法


AFFINGER6でスライドショーを作成する方法は超絶簡単。
投稿画面の「ビジュアルエディター」のツールバーで、以下の順番にボタンをクリックするだけです。
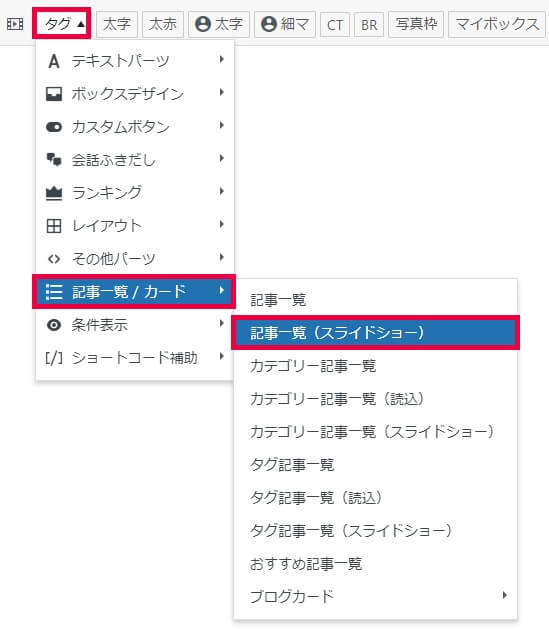
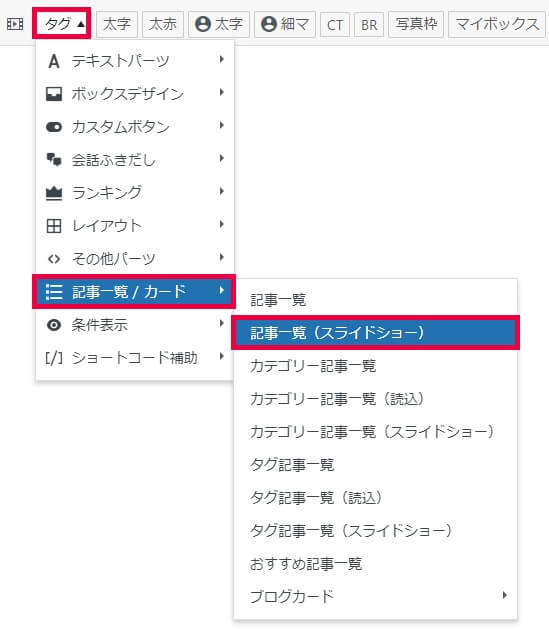
設定場所
「タグ」⇒「記事一覧 / カード」⇒「記事一覧(スライドショー)」


すると、以下のようなショートコードが出力されます。
スライドショーのショートコード
このままでもスライドショーは表示されますが、ショートコードの中身を設定すると、順番や表示形式などを自分の好きなようにカスタマイズすることが可能です。


AFFINGER6のスライドショーの種類
AFFINGER6のスライドショーでは、以下の3種類が用意されています。
- 記事一覧(スライドショー):好きな記事だけを複数選んでスライドショーにできる。
- カテゴリー記事一覧(スライドショー):好きなカテゴリー内の記事だけをスライドショーにできる。
- タグ記事一覧(スライドショー):好きなタグが含まれている記事だけをスライドショーにできる(※AFFINGER6 EX版のみ)。
用途に応じて簡単にスライドショーが作れるので、便利です。
参考
タグ記事一覧(スライドショー)だけはAFFINGER6 EX版限定の機能です。AFFINGER6 EX版の機能については『別の記事(作成中)』で解説します。
AFFINGER6のスライドショーをカスタマイズする方法


AFFINGER6のスライドショーは、デフォルト設定では以下のとおりになります。
これでも全然OKですが、スライドショーのショートコードの中に含まれている「属性」を設定することで、順番や表示形式などを自分の好きなようにカスタマイズすることが可能です。
それぞれの属性の意味と設定方法は以下のとおり。
| 記事一覧の属性 | 意味 |
| st-postgroup id="" | 記事の投稿IDを入力すると、その記事をスライドショーに表示できます。 |
| rank="" | 「rank="on"」にすると、スライドショーの各記事の左上にナンバーのラベルを付けることができます。 |
| slide="" | 記事一覧をスライドショーにするかどうかを設定します。 |
| slides_to_show="〇,〇,〇" | スライドショーを何列で表示するかを設定します。 |
| slide_date="" | スライドショーの記事上に投稿日(又は更新日)を記載するかどうかを設定します。「slide_date="off"」で非表示に出来ます。 |
| slide_more="" | スライドショー上の「続きを読む」のテキスト表示方法を設定します。 |
| slide_center="" | スマホ閲覧時のスライドショーの両端を「見切れるデザイン」にするかどうかを設定します。 |
| fullsize_type="" | スライドショーに何の情報を表示するかを設定します。「画像のみ」「画像とタイトルのみ」などに設定可能です。 |
| カテゴリー記事一覧の属性 | 意味 |
| st-catgroup cat="" | カテゴリーIDを入力すると、そのカテゴリー内の記事をスライドショーに表示できます。 |
| page="" | スライドショーで表示する記事の数を設定できます。 |
| order="" | スライドショーを表示する順番を「新しい順か古い順か」で設定できます。 |
| orderby="" | 何を元にスライドショーの順番を決めるかを設定できます。 |
| child="" | 子カテゴリー表示の有無を設定できます。 |
順番にわかりやすく解説していきます。
「st-postgroup id=""」の意味と設定方法
「st-postgroup id="〇〇"」に記事の投稿IDを入力すると、その記事をスライドショーに表示できます。
複数記事を表示したい場合は、記事IDを半角カンマ「,」で区切ればOKです(スペースは不要)。
例
st-postgroup id="3632,3630,3715,620,1661"
「rank=""」の意味と設定方法
「rank="on"」にすると、スライドショーの各記事の左上にナンバーのラベルを付けることができます。
スライドショーの記事の順番ごとに「①、②、③、④、⑤…」と番号が付く感じです。
「rank="on"」の場合は、設定に関わらずカテゴリリンクが非表示になります。
「slide=""」の意味と設定方法
「slide=""」では、記事一覧をスライドショーにするかどうかを設定します。
タグで「記事一覧(スライドショー)」を選択した場合は、デフォルトで「on」になっています。「on」でスライドショーになるので、ここは変更不要です。
スライドショーにしたくないときは「off」と入力します。
「slides_to_show="〇,〇,〇"」の意味と設定方法
「slides_to_show="〇,〇,〇"」では、スライドショーを何列で表示するかを設定します。
「"〇,〇,〇"」は、左から順番に「960px以上(大画面),600px~959px(中画面),599px以下(小画面)」となっています。基本は「パソコン,タブレット,スマホ」の順番で列数を表していると考えればOKです。


例
パソコンとタブレットは2列、スマホは1列で表示したい場合は、「slides_to_show="2,2,1"」と入力します。
「slide_date=""」の意味と設定方法
「slide_date=""」では、スライドショーの記事上に投稿日(又は更新日)を記載するかどうかを設定します。
デフォルトでは「on」で表示されるようになっていますが、「slide_date="off"」で非表示にできます。
「slide_more=""」の意味と設定方法
「slide_more=""」では、スライドショー上の「続きを読む」のテキスト表示方法を設定します。
デフォルトでは英語で「ReadMore」となっています。変更したい場合は「slide_more="〇〇"」に任意のテキストを記載すればOK。
「slide_center=""」の意味と設定方法
「slide_center=""」では、スマホ閲覧時のスライドショーの両端を「見切れるデザイン」にするかどうかを設定します。
「slide_center="on"」にしたうえで、スマホ閲覧時の列数を「1」にしたときのみ、以下のようにスライドショーの両端が見切れるデザインになります。
画像を見切れさせない場合は、「off」にすればOKです。すると以下のようになります。
「fullsize_type=""」の意味と設定方法
「fullsize_type=""」では、スライドショーに何の情報を表示するかを設定します。
「fullsize_type="card"」⇒表示される記事が「画像のみ」になります。
「fullsize_type="text"」⇒表示される記事が「画像とタイトル」になります。
「fullsize_type=""(空欄)」⇒表示される記事が「画像とタイトルと導入文」になります。
「st-catgroup cat=""」の意味と設定方法
「st-catgroup cat=""」にカテゴリーIDを入力すると、そのカテゴリー内の記事だけをスライドショーに表示できます。
例
表示させたいカテゴリーのIDが「3」の場合、「st-catgroup cat="3"」と入力します。この場合、カテゴリーID「3」以外の記事は表示されなくなります。
「page=""」の意味と設定方法
「page=""」に数字を入力すると、スライドショーで表示する記事の数を設定できます。
例
「page="5"」の場合、スライドショーに表示される記事数は5本です。
「order=""」の意味と設定方法
スライドショーを表示する順番を「新しい順か古い順か」で設定できます。
デフォルトでは「order="desc"」となっていますが、この場合は新しい順で表示されます。古い順にしたい場合は「order="asc"」とすればOK。
「orderby=""」の意味と設定方法
「orderby=""」では、何を元にスライドショーの順番を決めるかを設定できます。
- 「orderby="id"」⇒記事ID順にスライドショーが表示されます。
- 「orderby="date"」⇒日付順にスライドショーが表示されます。
「child=""」の意味と設定方法
「child=""」では、子カテゴリー表示の有無を設定できます。
デフォルトでは「child="on"」になっておりお、子カテゴリーが表示されるようになっています。非表示にしたい場合は「child="off"」にすればOK。
【AFFINGER6】ヘッダーにスライドショーを設定する方法


AFFINGER6では、トップページのヘッダーにスライドショーを設定することも可能です。
ヘッダーのトップページは、サイトに訪れたときに初めに目にする場所であり、ユーザーが最も目にする部分です。そこにおしゃれなスライドショーを設定すれば、ブログ内の回遊率がアップしやすくなります。
設定場所
「WordPressダッシュボード」⇒「AFFINGER管理」⇒「ヘッダー」⇒「記事スライドショー設定」
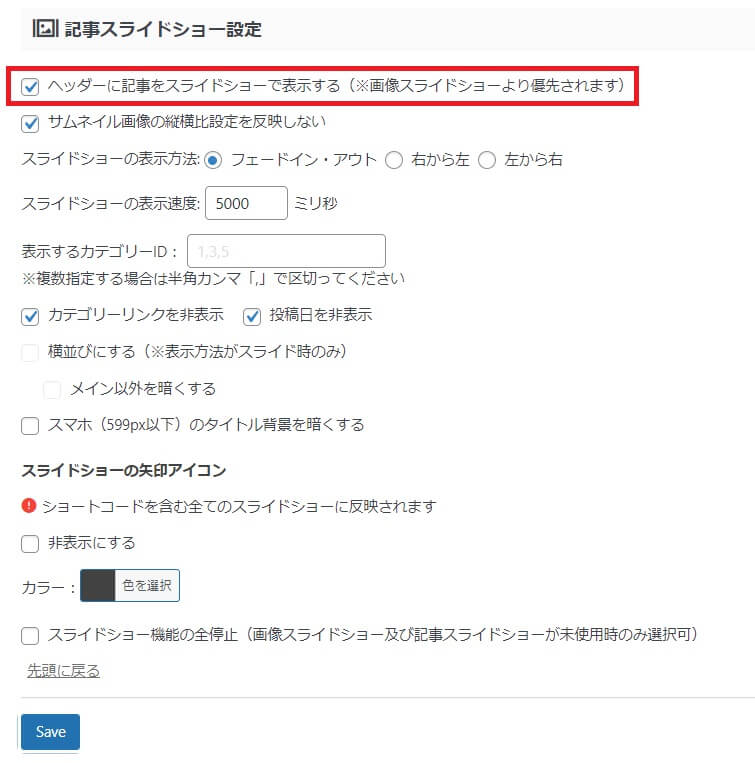
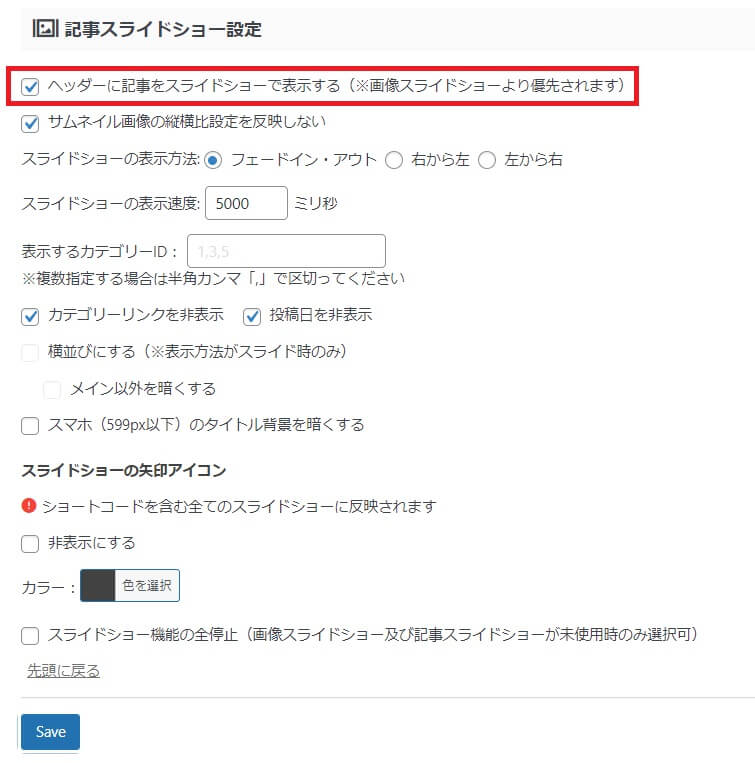
AFFINGER管理のヘッダー設定画面を下にスクロールすると、以下のような「記事スライドショー設定」項目があります。


ここで、「ヘッダーに記事をスライドショーで表示する」にチェックを入れましょう。これで、トップページのヘッダーに以下のような大きなスライドショーが表示されます。
その他にも、ヘッダーのスライドショーに関するさまざまなカスタマイズ項目があります。それぞれの意味は以下のとおり。
| 設定項目 | 意味 |
| サムネイル画像の縦横比設定を反映しない | チェックをはずすと、ヘッダー画像エリアの比率を無視してアイキャッチ画像が表示されます。 |
| スライドショーの表示方法 | スライドショーで記事をスライドするときの表示方法を、「フェードイン・アウト」「右から左」「左から右」の3種類から選べます。 |
| スライドショーの表示速度 | スライドショーで記事が切り替わるときの表示速度を設定できます。 |
| 表示するカテゴリーID | ヘッダーのスライドショーに表示したいカテゴリーを設定できます。 |
| カテゴリーリンクを非表示 | チェックを入れると、ヘッダースライドショーにカテゴリーリンクが表示されなくなります。 |
| 投稿日を非表示 | チェックを入れると、ヘッダースライドショーに投稿日が表示されなくなります。 |
| 横並びにする | チェックを入れると、ヘッダースライドショーの両サイドに「スライドされる記事」が少しだけ表示されます。 |
| メイン以外を暗くする | チェックを入れると、横並びにした両サイドの記事のアイキャッチ画像が暗く表示されます。 |
| スマホ(599px以下)のタイトル背景を暗くする | |
| スライドショーの矢印アイコン⇒非表示にする | スライドショーの記事の両端にある矢印アイコンを非表示にできます。 |
| スライドショーの矢印アイコン⇒カラー | スライドショーの記事の両端にある矢印アイコンのカラーを変更できます。 |
| スライドショー機能の全停止 | スライドショーの機能がすべて使えなくなります。 |
順番に解説していきます。
サムネイル画像の縦横比設定を反映しない
「サムネイル画像の縦横比設定を反映しない」のチェックを外すと、ヘッダー画像エリアの比率を無視してアイキャッチ画像が表示されます。
以下のように、多くの場合はアイキャッチ画像が大きくなりすぎて、途切れて表示されることが多いです。
なので、画像の比率を一定に保つためにも、チェックを入れておくのがおすすめ。
スライドショーの表示方法
スライドショーで記事をスライドするときの表示方法を、「フェードイン・アウト」「右から左」「左から右」の3種類から選べます。
- フェードイン・アウト:記事が横移動(スライド)するのではなく、その場で切り替わる。
- 右から左:記事が右から左に横移動して切り替わる。
- 左から右:記事が左から右に横移動して切り替わる。
上記のとおり。好みで選べばOKです。
スライドショーの表示速度
スライドショーで記事が切り替わるときの表示速度を設定できます。
デフォルトでは「5000ミリ秒」になっていますが、特にこだわりがなければ変更不要です。変更したい場合は、ミリ秒単位で数字を入力しましょう。
表示するカテゴリーID
ヘッダーのスライドショーに表示したいカテゴリーを設定できます。
空欄部分にカテゴリーIDを入力するだけです。複数のカテゴリーを指定したい場合は、「1,3,5」のように半角カンマ「,」で区切ればOK。
カテゴリーリンクを非表示
「カテゴリーリンクを非表示」にチェックを入れると、ヘッダースライドショーにカテゴリーリンクが表示されなくなります。
反対にチェックをはずすと、以下のようにスライドショーのタイトル上にカテゴリーが表示されます。
投稿日を非表示
「投稿日を非表示」にチェックを入れると、ヘッダースライドショーに投稿日が表示されなくなります。
反対にチェックをはずすと、以下のようにスライドショーのタイトル下に投稿日が表示されます。
横並びにする
「横並びにする」にチェックを入れると、ヘッダースライドショーの両サイドに「スライドされる記事」が少しだけ表示されます。
ココがポイント
「横並びにする」設定にできるのは、スライドショーの表示方法で「右から左」または「左から右」に設定しているときだけです。
メイン以外を暗くする
「メイン以外を暗くする」にチェックを入れると、横並びにした両サイドの記事のアイキャッチ画像が暗く表示されます。


スマホ(599px以下)のタイトル背景を暗くする
「スマホ(599px以下)のタイトル背景を暗くする」にチェックを入れると、スマホで見たときのヘッダースライドショーのタイトル背景が暗く表示されます。


スライドショーの矢印アイコン
スライドショーの記事の両端にある矢印アイコンをカスタマイズできます。
- 非表示にする:チェックを入れると、矢印アイコンを非表示にできます。
- カラー:好きな色を選んで、矢印アイコンの色を変更することができます(デフォルトではグレーです)。
ココがポイント
矢印アイコンの設定は、ヘッダーのスライドショーだけでなく、ショートコードを含む全てのスライドショーに反映されるので、注意しましょう。
スライドショー機能の全停止
「スライドショー機能の全停止」にチェックを入れると、スライドショーの機能がすべて使えなくなります。
画像スライドショーと記事スライドショーが未使用時のみ選択可能です。
AFFINGER6のスライドショーをウィジェットで設置する方法


AFFINGER6のスライドショーは、ウィジェットを使って設置することも可能です。
ウィジェットを使えば、投稿記事やヘッダー以外にも、トップページ・サイドバー・サイドメニューなど、さまざまな場所にスライドショーを設置することができます。
設定場所
「WordPressダッシュボード」⇒「外観」⇒「ウィジェット」⇒「テキスト」
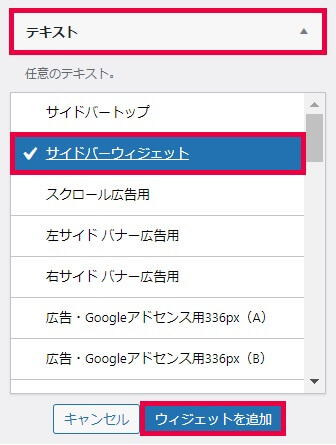
ウィジェットの設定画面にいったら、「テキスト」というプルダウンボタンを見つけてクリックしましょう。そこで、設置したい場所を選んで「ウィジェットを追加」をクリックします。
今回は例として「サイドバーウィジェット」を選びました。
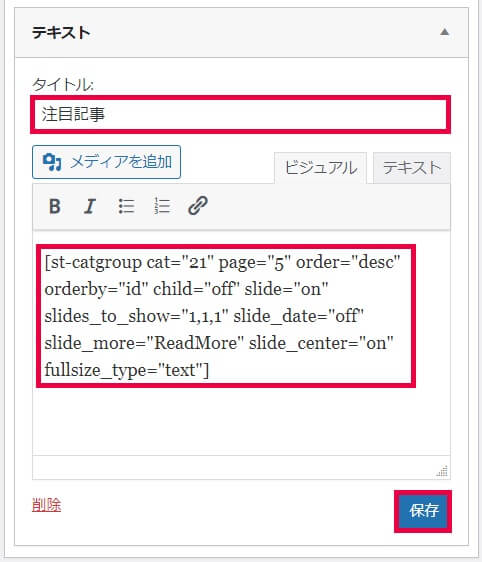
すると、以下のようにテキストの入力欄が出てきます。本文にスライドショーのショートコードをコピペして、「保存」をクリックしましょう。
「タイトル」は記入しなくてもOKです。
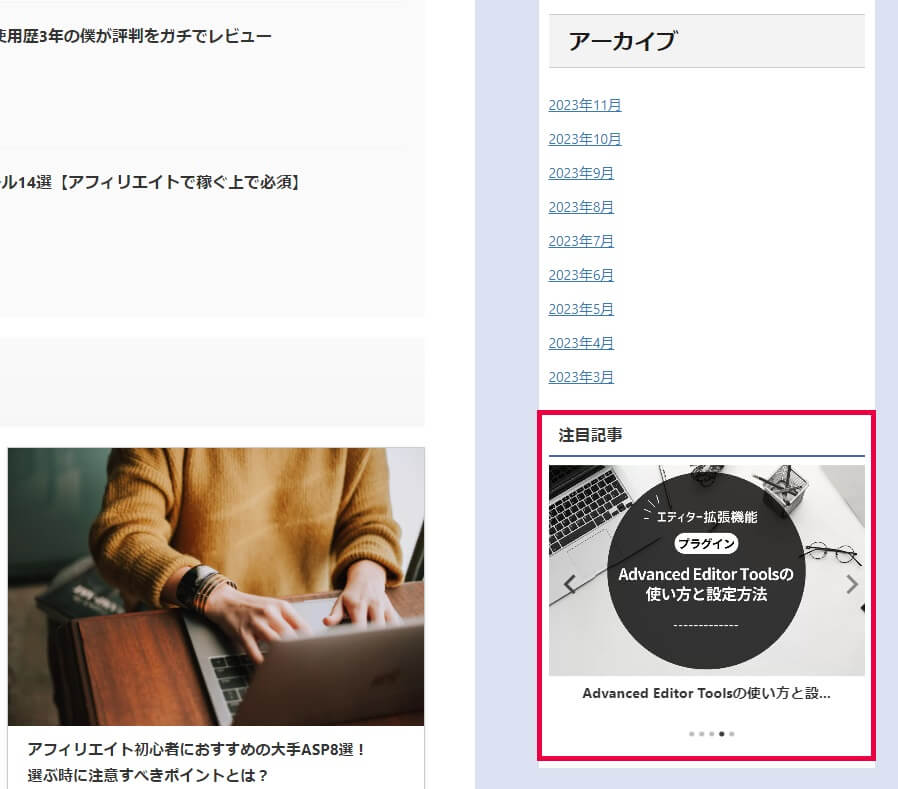
すると、以下のようにサイドバーにスライドショーが表示されます。


AFFINGER6でスライドショーを設定するときの注意点


これまでAFFINGER6の便利なスライドショー機能について解説してきましたが、実は注意点もあります。
それは、スライドショーを多用するとサイトの表示速度の遅延につながるということです。
というのも、スライドショーを表示させるにはソースコード(CSSやJavaScriptなど)を読み込む必要があるので、表示速度に少なからず影響が出ます。
さらに、スライドショーで表示される画像は、アップロードした画像のオリジナルサイズを読み込んでいます。オリジナルサイズは容量が大きいので、表示速度が遅くなる可能性が高いです。
スライドショーに表示する記事の本数が多くなるほど、読み込み時間がかかります。記事数は5本程度に収めておくのが無難です。
もしスライドショーを利用するなら、必ずソースコード圧縮プラグインと画像圧縮プラグインを導入しましょう。
参考
おすすめのソースコード圧縮プラグイン:『Autoptimizeの使い方をわかりやすく解説【サイト高速化プラグイン】』
-



Autoptimizeの使い方をわかりやすく解説【サイト高速化プラグイン】
続きを見る
おすすめの画像圧縮プラグイン:『最強の画像圧縮ツール「TinyPNG」の使い方【WordPress】』
-



最強の画像圧縮ツール「TinyPNG」の使い方【WordPress】
続きを見る
まとめ:AFFINGER6のスライドショーは超便利!有効活用してアクセス数をアップしよう。


というわけで、以上です。
スライドショーには表示速度の遅延リスクがありますが、うまく使えばアクセス数をアップできる便利な機能です。
きちんとオリジナル画像を圧縮していれば、過剰に多用しないかぎりそこまで心配する必要はありません。
ぜひ本記事を参考に、かっこいいスライドショーを作ってみてください!
ではまた。
こちらもCHECK
-



WordPressを高速化させる方法10選【表示速度を改善しよう】
続きを見る