
こんな疑問にお答えします。
本記事の内容
- AFFINGER6(アフィンガー)でヘッダーカードを作る方法
- ヘッダーカードのリンク先URLに移動できないエラーの解消法
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
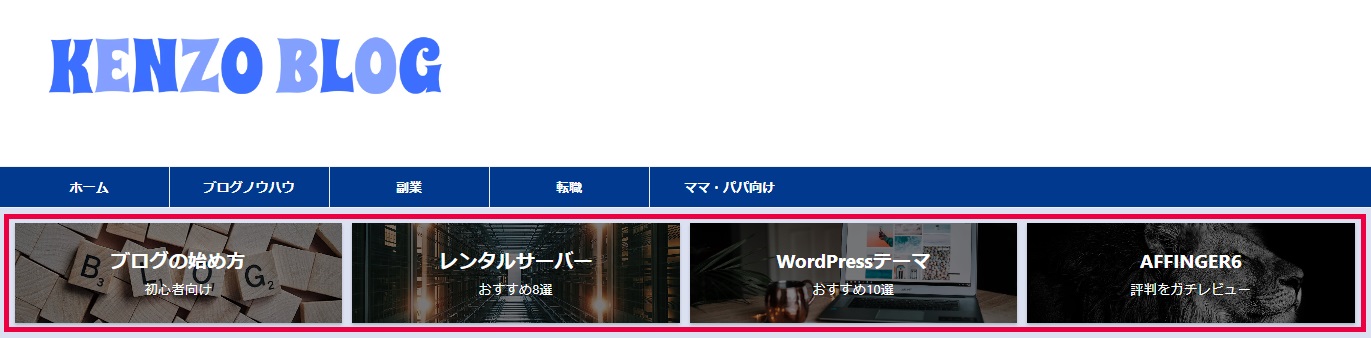
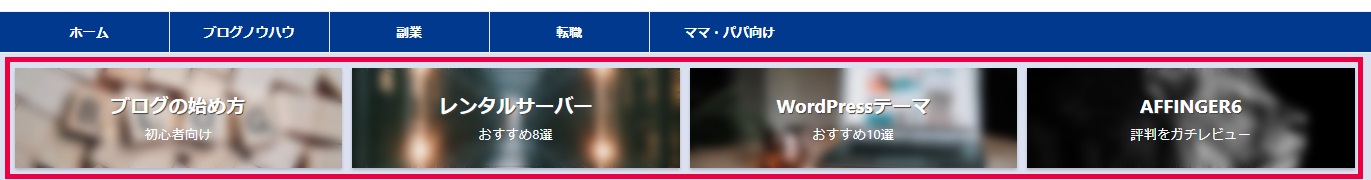
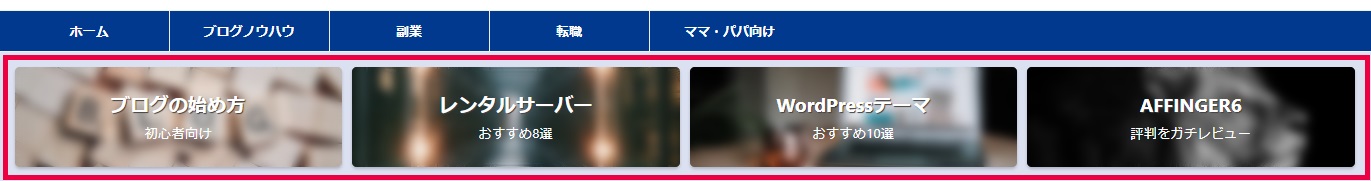
ヘッダーカードとは、ヘッダーエリア(ヘッダーメニューの下)に表示できる画像リンクのこと。以下画像の赤枠部分がヘッダーカードです。

ヘッダーカードはAFFINGER6(アフィンガー6)独自の機能の1つです。もしまだヘッダーカードを取り入れてない人は、まさに「宝の持ち腐れ」状態。かなりもったいないことをしています。
ヘッダーカードはトップページの中でもっとも目立つ場所です。読んでもらいたい記事を貼っておくことで、読者を記事に誘導することができます。

本記事ではAFFINGER歴3年の僕が、AFFINGER6でヘッダーカードを作る方法とおすすめのカスタマイズ設定方法を徹底解説していきます。
早速見ていきましょう。
どんな記事をヘッダーカードに設定すべきか?

ヘッダーカードを設定するときによく悩むのが、「どんな記事をヘッダーカードに設定すべきか?」ということ。
もしまだ決まっていないなら、設定前に決めておきましょう。
おすすめなのは、アフィリエイト広告を貼っている収益率の高そうな記事です。
冒頭でもお話したとおり、ヘッダーカードはトップページの中でもっとも目立つ存在です。そこに収益の出やすい記事を貼っておけば、読者が記事へ回遊しやすくなるので、さらなる収益アップにつながります。
AFFINGER6(アフィンガー)でヘッダーカードを作る方法
【AFFINGER6】ヘッダーカードの作り方
まずは以下の手順でヘッダーカードの設定画面に行きましょう。
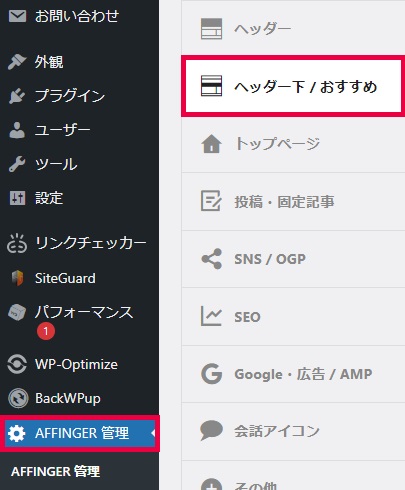
設定場所
「WordPressダッシュボード」⇒「AFFINGER6管理」⇒「ヘッダー下/おすすめ」

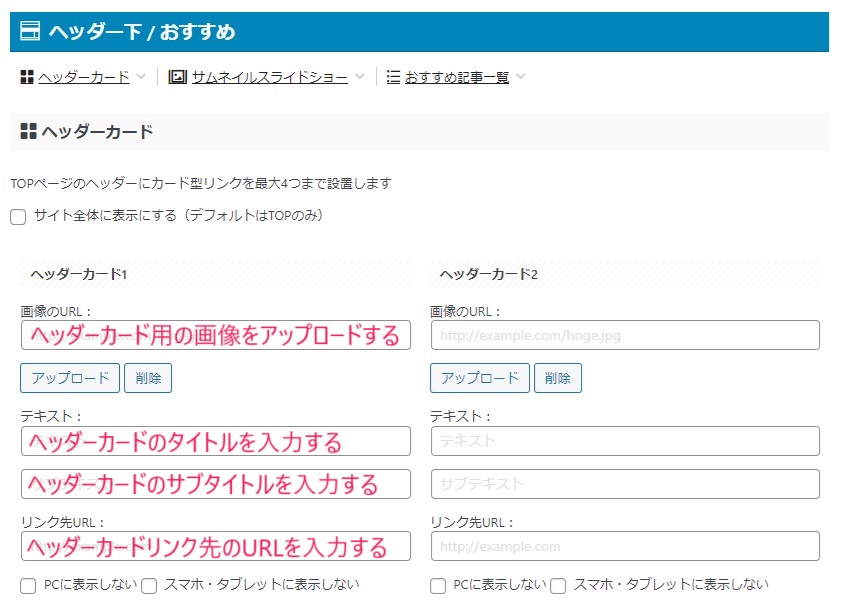
すると、以下のようなヘッダーカードの設定画面が出てきます。

設定方法は、以下の手順に従って行えばOKです。
| 設定項目 | 設定方法 |
| 画像のURL | ヘッダーカードで使う画像を設定します。「アップロード」ボタンをクリックして、任意の画像を選択するだけです。 |
| テキスト | ヘッダーカードに入れたい文字を入力します。短くシンプルにまとめるのが基本です。 |
| サブテキスト | 「サブテキスト」は、「テキスト」よりも文字が小さく表示されます。ヘッダーカードのサブタイトルとして考えればOK。 |
| リンク先URL | ヘッダーカードをクリックしたときのリンク先URLを設定します。URLをコピペすればOK。 |
「PCに表示しない」にチェックすれば、スマホやタブレットのみヘッダーカードが表示されます。反対に、「スマホ・タブレットに表示しない」にチェックすれば、パソコンのみ表示するように設定できます。
上記のとおり入力したら、「Save」をクリックしましょう。すると、以下のように保存されるはずです。

ちなみにAFFINGER6で設定できるヘッダーカードは、最大4つです。4つ設定してもいいし、1~3つでもOK。好きなように設定してみてください。
仕上がりはこんな感じ。

無事ヘッダーカードの設定ができました。
ただ、画像によっては文字が読みづらい場合があります。上記の場合でも、背景画像と白文字がかぶって読みにくくなってますよね?

【AFFINGER6】ヘッダーカードのカスタマイズ方法
ヘッダーカードのカスタマイズ方法は、めちゃめちゃ簡単です。
先ほどと同じヘッダーカードの設定画面を下にスクロールすると、以下のような「デザイン」という項目が出てきます。

これがヘッダーカードのデザインを設定する項目です。初期状態では「デフォルト」に設定されています。
この状態では、先ほどのように「画像の上にそのまんま文字をのせている状態」になり、読みにくいです。
ヘッダーカードの背景画像をぼかすor暗くする
なので、デザインを「テキストのある背景画像をぼかす」か「テキストのある背景画像を暗くする」のどちらかにチェックしましょう。
すると、以下のように文字が読みやすくなります。

↓

「テキストのある背景画像をぼかす」状態

↓

「テキストのある背景画像を暗くする」状態
こんな感じで、画像をぼかしたり暗くするだけで、めちゃめちゃおしゃれな雰囲気になりました。なんだかプロっぽいですよね。

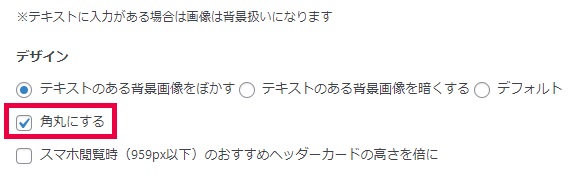
ヘッダーカードを角丸にする
ちなみに「角丸にする」にチェックを入れると、以下のようにヘッダーカードの角が丸くなります。グッとやわらかい雰囲気になりますね。

↓

「角丸にする」状態
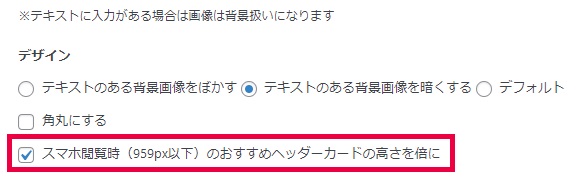
スマホ閲覧時のヘッダーカードの高さを倍に
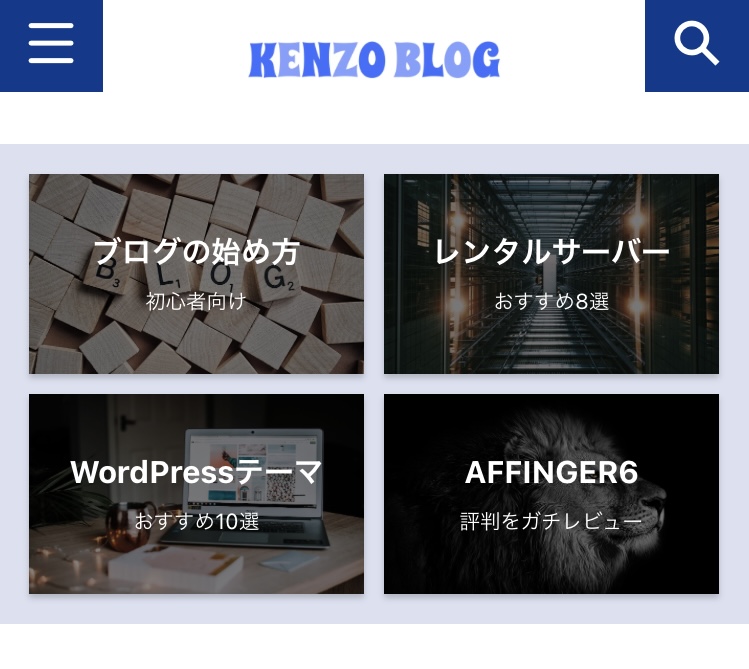
「スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に」にチェックすると、スマホで見たときのヘッダーカードを大きく表示することができます(パソコンで見たときの状態は同じ)。

↓

スマホで見た時のAFFINGER6ヘッダーカード(通常状態)

スマホで見た時のAFFINGER6ヘッダーカード(高さを倍にした状態)
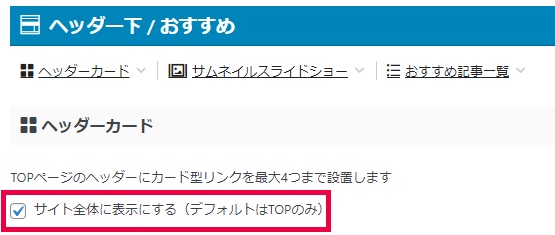
【AFFINGER6】ヘッダーカードをサイト全体に表示する方法
ヘッダーカード設定画面の一番上に、「サイト全体に表示する」という項目があります。

もともとヘッダーカードはトップページにしか表示できないのですが、ここにチェックを入れるとトップページ以外のページ(カテゴリーや記事など)にも表示できます。

ヘッダーカードをサイト全体に表示したときの状態
上記のとおり、「サイト全体に表示する」にチェックすると、記事の上にもヘッダーカードが表示されます。
ヘッダーカード用の文字入れ画像を自作するのもおすすめ

ここまでは、画像に文字を表示させる方法を解説してきました。
ですが、「文字のフォントが気に入らない」「もっと画像の質にこだわりたい」という人もいるかもしれません。
そんな人には、ヘッダーカード用の画像を自分で作るのもおすすめです。

という人も大丈夫。『Canva』というサイトを使えば、本格的な文字入れ画像を無料で作ることができます。

参考
Canvaで画像を作る方法については、『別の記事(作成中)』で解説します。
ちなみに、文字入れ画像をヘッダーカードに設定する場合は、「テキスト」は空欄にしておきましょう(テキストを入力すると文字がダブってしまうので)。
【AFFINGER6】ヘッダーカードのリンク先URLに移動できないエラーの解消法

これは僕のブログで起こったことなのですが、「設定したヘッダーカードをクリックしても、リンク先URLに移動できない」というエラーが発生しました。
正確にいうと「移動できるときもある」のですが、基本的にはできないといった感じです。具体的な現象は以下のとおり。
- PCでのエラー現象:カーソルをヘッダーカードに合わせると、矢印マークと指マークのカーソルが急速に点滅したように入れ替わる。クリックを連打してもページに移動できない。
- スマホでのエラー現象:ヘッダーカードを何回押してもリンク先URLに移動できない(数十回に一度移動できるような感じ)。
同じ状況に陥った人がいないか、ネットでエラーの解消方法を探してみたのですが、全然検索にヒットしませんでした。どうやらかなり稀なエラーなようです。
ただ、今後僕と同じようなエラーが発生する人もいるかもしれないので、解消方法をご紹介しておきます。
【AFFINGER6】ヘッダーカードのリンク先URLに移動できないエラーの解消法①プラグインを停止してキャッシュを削除する
まず、今回のエラーについてAFFINGER6のサポートデスクに問い合わせたところ、以下の回答がありました。
大変申し訳ございませんが、当方ではデフォルトの状態にて現時点で御指摘の再現が出来ませんでした。
http://xsv-test.com/testsite/拝見するかぎりではデフォルトでは存在しないファイルが生成されているようです(添付参照)。
他社製プラグインを全て停止の上、キャッシュを削除しても改善されないかご確認頂ければ幸いです。
(キャッシュ系やCSS、jsを圧縮するプラグインを使用している場合はファイルを元の状態に戻してから無効化して下さい)出典:STEINGER STORE『テーマに関する不具合ご報告フォーム』
サポートデスクからの返信メールに添付されていた画像を見たところ、『Autoptimize』というプラグインが影響してそうでした。
ただし、僕の場合はAutoptimizeを無効化しても解消されなかったので、他のプラグインが影響しているかもしれません。
いずれにせよ、初期状態でこのようなエラーが発生することはないので、もしエラーが起こったら一度すべてのプラグインを停止してみてください(キャッシュ削除も忘れずに)。
参考
プラグインの組み合わせによっては、競合して不具合を起こす場合もあります。変更前に必ずバックアップを取っておきましょう(万が一不具合が起きても一切責任を負えません)。
バックアップの取り方については『プラグイン「BackWPup」の使い方とバックアップ設定方法を徹底解説』を参考にしてください。
-

-
プラグイン「BackWPup」の使い方とバックアップ設定方法を徹底解説
続きを見る
【AFFINGER6】ヘッダーカードのリンク先URLに移動できないエラーの解消法②カスタマイズ方法を変更する
いろいろ試してみたところ、どうやらリンク先URLに移動できないエラーは、「テキストのある背景画像を暗くする」場合のみ起こるようでした。
「テキストのある背景画像をぼかす」「デフォルト」「自作画像(テキストなし)」のデザインでは、ふつうにリンク先に移動できるんです。
なので、カスタマイズ方法を変更するだけでこのエラーは解消できる可能性があります。


まとめ:AFFINGER6のヘッダーカードは超優秀!設定して効率的に収益アップを目指そう。


というわけで、以上です。
ヘッダーカードはAFFINGER6の超優秀な機能です。初心者でもおしゃれな画像リンクを簡単に作れちゃうので、せっかくAFFINGER6を使ってるなら必ず設定しておきましょう。
なお、ヘッダーカードはどんなデザインにするかも大事ですが、どのURLを貼るかもかなり重要です。貼れるリンクは4つしかないので、じっくり考えて設定してみましょう。
ではまた。






