こんな疑問にお答えします。
本記事の内容
- アイキャッチ画像とは?WordPressで設定すべき理由
- WordPressでアイキャッチ画像を設定する方法
- 効果的なアイキャッチ画像を選ぶポイント
- アイキャッチ画像を作るならCanvaがおすすめ!
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
ブログにおいて、アイキャッチ画像は超重要です。なぜなら、質の良いアイキャッチ画像は、ブログ記事のアクセスアップにつながるからです。
逆に、質の悪いアイキャッチ画像を使っていたり、間違ったアイキャッチ画像の設定をしていると、ユーザーの離脱を招くことになりかねません。
本記事では、WordPressでアイキャッチ画像を設定する時のコツを、月間6桁PVブロガーの僕が徹底解説します。
早速見ていきましょう。
アイキャッチ画像とは?
アイキャッチ画像(Eye Catch)とは、その名のとおり「読者の目(Eye)をひきつける(Catch)画像」のことを指します。

アイキャッチ画像の例
WordPressブログでは、以下のような場所でアイキャッチ画像が表示されます。
- 各記事の冒頭(記事タイトルの下)に大きく表示される
- WordPress上で記事一覧のサムネイルとして表示される
- SNSでシェアした際にサムネイルとして表示される
上記のとおり。アイキャッチ画像は記事の冒頭以外にも、「サムネイル画像」としてブログ内やSNS上で表示されます。
-

参考【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
WordPressのアイキャッチ画像にこだわるべき理由
WordPressブログでは、アイキャッチ画像にこだわることが超重要なんです。
その理由は以下の2点。
アイキャッチ画像が重要な理由
- 記事のアクセス数が増える
- デザイン性が向上し、質の高さをアピールできる
①記事のアクセス数が増える
アイキャッチ画像にこだわるべき最大の理由は、記事のアクセス数が増えるということです。
なぜなら、冒頭でもお話しししたとおり、アイキャッチ画像には読者の目を惹きつける役割があるから。
「百聞は一見に如かず」ということわざがありますが、そもそも「画像はテキストよりも7倍の情報を伝えられる」といわれるほど、画像は情報の伝達効率が優れています。
ユーザーは品質の良いアイキャッチ画像を見ると、「お、この記事なんだか気になるな。読んでみよう。」と一瞬で判断するわけです。
これがブログ内で連鎖すれば、ブログ内の回遊率が上昇します。つまり、質の良いアイキャッチ画像を使えばクリック率が上がり、ブログに長く滞在してくれるようになるというわけ。


②デザイン性が向上し、質の高さをアピールできる


こんなふうに思ってると、他のブログの中に埋もれてしまいますよ。
無料の画像サイトにも高品質な画像はたくさんあり、僕も使ってます。ですが、無料画像だけに頼ってしまうのはおすすめしません。
なぜなら、他のブロガーもみんな同じものを使っているからです。すると、他のブログと似たような印象になり、個性が出ません。
質の良いアイキャッチ画像を使っていれば、それだけで他のブログと差を付けられます。


アイキャッチ画像におすすめなのは、『Shutterstock』という有料画像サイトです。世の中の売れっ子ブロガーも愛用しており、品質については申し分ありません。
WordPressでアイキャッチ画像を設定する方法


WordPressでアイキャッチ画像を設定する方法は超簡単です。
まずは以下の手順で、記事の投稿エディター画面に行きましょう。
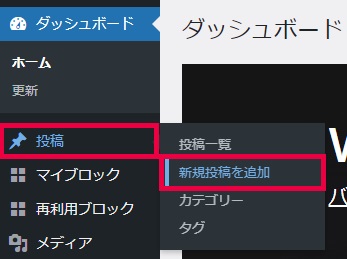
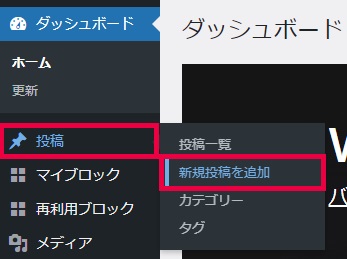
設定場所
「WordPressのダッシュボード」⇒「新規投稿を追加」


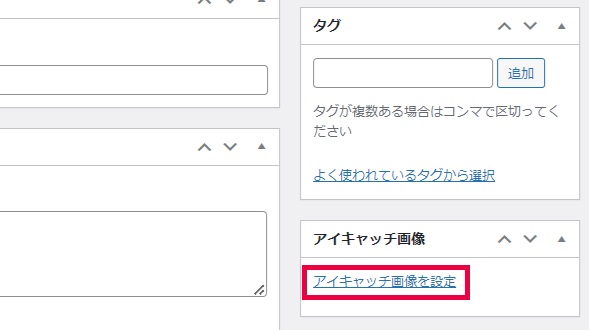
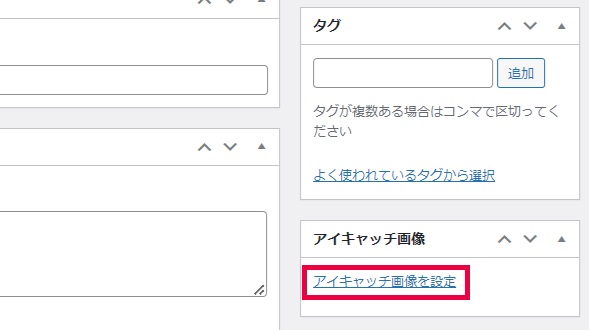
投稿エディター画面に行ったら、右側の下側に「アイキャッチ画像」という項目があるはずです。そこで「アイキャッチ画像を設定」をクリックしましょう。


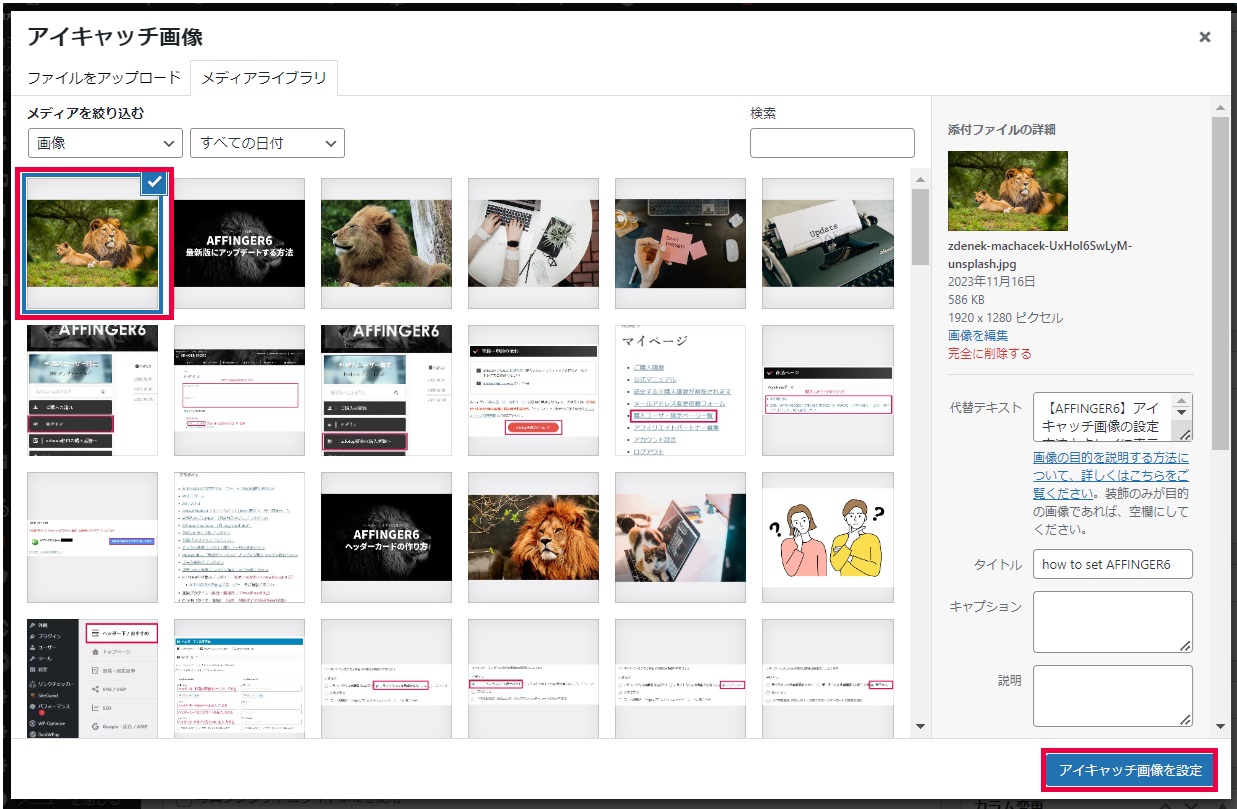
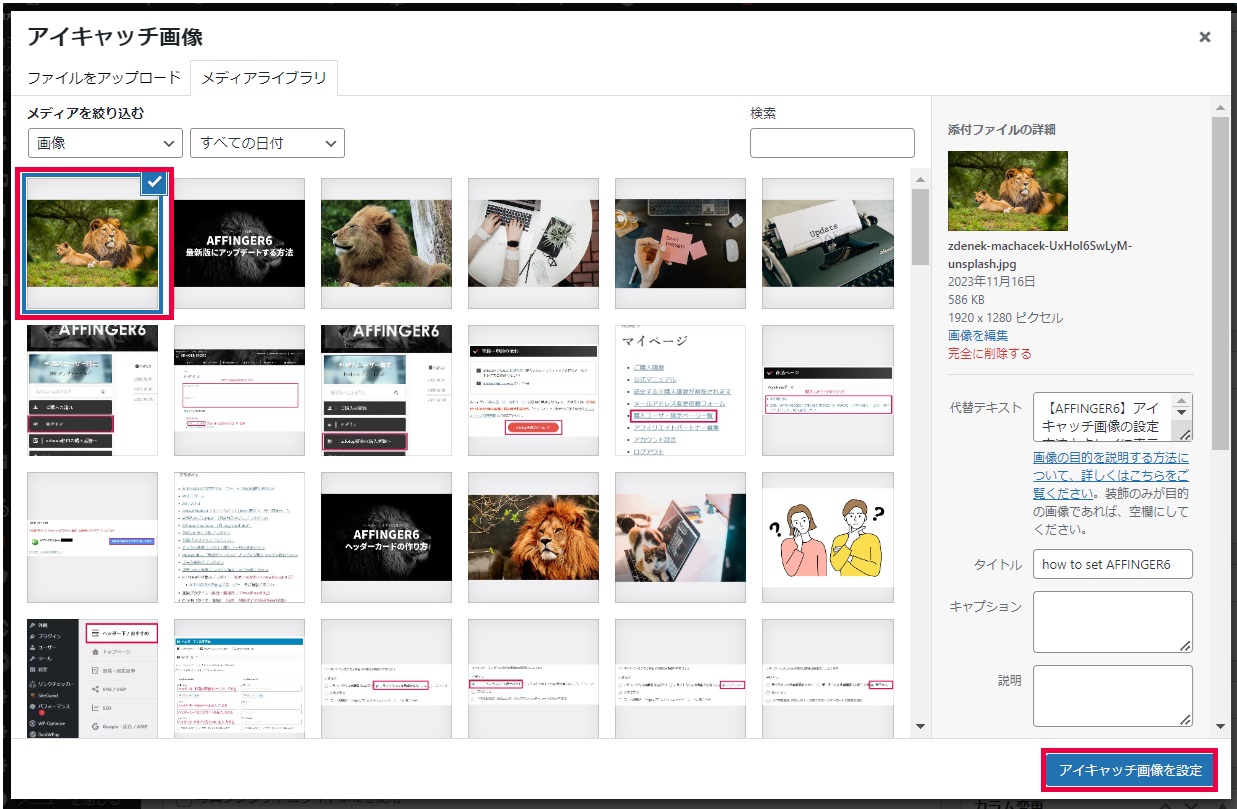
ここで、アイキャッチ画像を選択します。
「メディアライブラリ」からすでにアップロード済みの画像を選んでもいいし、「ファイルをアップロード」から新規画像をアップロードしてもOK。


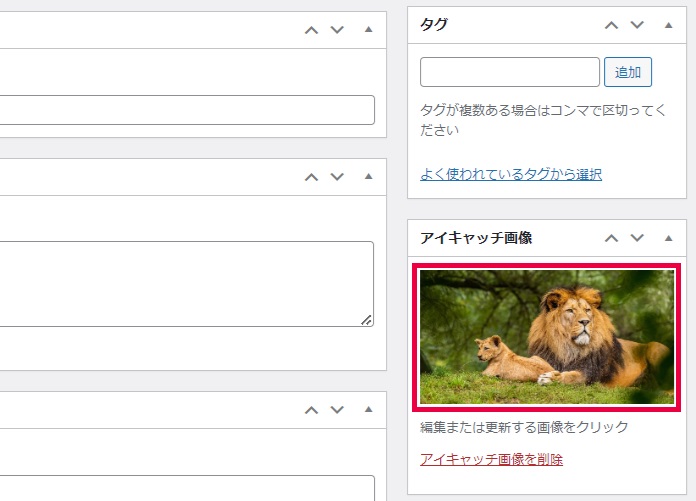
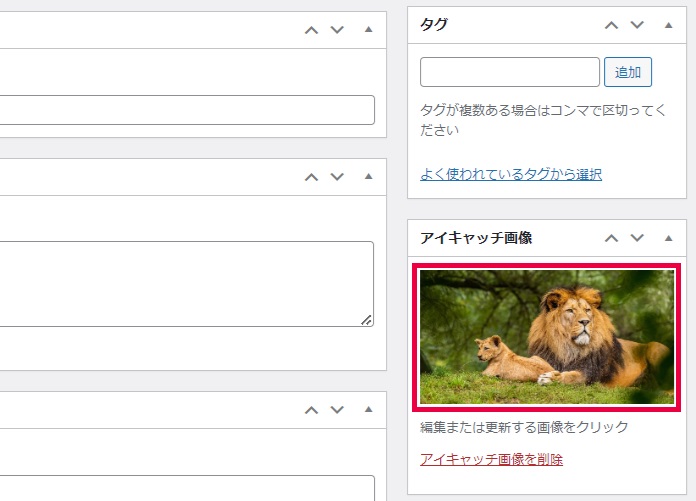
画像を選択したら、「アイキャッチ画像を設定」をクリックしましょう。すると、以下のように選択した画像がアイキャッチ画像として保存されます。




参考
「アイキャッチ画像が表示されない」「AFFINGER6でアイキャッチ画像をカスタマイズする方法を知りたい」という人は、『【AFFINGER6】アイキャッチ画像の設定とおしゃれなカスタマイズ方法』の記事を参考にしてみてください。
-



【AFFINGER6】アイキャッチ画像の設定とおしゃれなカスタマイズ方法
続きを見る
参考
「サムネイル画像が切れてしまう」という人は、『【AFFINGER6】サムネイル画像の設定方法を徹底解説』で解消法を解説しているので、ご参考にどうぞ。
-



【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
効果的なアイキャッチ画像を選ぶポイント


ここからは、アイキャッチ画像を選ぶときのポイントや注意点を解説していきます。
アイキャッチ画像は、設定の仕方によっては台無しになる可能性があります。ここからはかなり重要な内容になっているので、ぜひ最後までご覧ください。
結論として、効果的なアイキャッチ画像を選ぶポイントは以下の3点です。
アイキャッチ画像を選ぶポイント
- 記事の内容に合う画像を選ぶ
- 適切な画像サイズを選ぶ
- 記事に関連する文字情報を入れる
順番に見ていきましょう。
①記事の内容に合う画像を選ぶ
基本的なことですが、アイキャッチ画像は記事の内容に合うものを選びましょう。


たとえば、以下の2つの例を比較してみてください。


どっちのほうが読みたいと思いましたか?
たぶん、後者の「パソコンがのっている画像」のほうが読みたいと思ったはずです。
なぜなら、パソコンがのってる画像のほうが記事のテーマと合致しているので、「専門性の高い情報がありそう」と感じるからです。
犬の画像もかわいいんですけど、ワンちゃんの印象が強すぎるので、欲しい情報があるのかわからないですよね。


②適切な画像サイズを選ぶ
アイキャッチ画像のサイズにも注意する必要があります。
結論からいうと、アイキャッチ画像のサイズは以下の2点に基づいて設定するのがおすすめです。
- 横幅を1200px以上にする
- 横:縦=「 1.91:1」または「 16:9」にする
横幅を1200px以上にすべき理由
横幅を1200px以上にすべき最大の理由は、Googleが推奨しているからです。
横幅を1200px以上にすることでGoogle検索のDiscover欄に表示されやすくなることが、『Googleの公式ガイドライン』に記載されています。
Discover欄とは
検索ワードに基づき、記事をクリックしなくてもGoogleが自動的にコンテンツを抜粋表示してくれる機能のことです。Discover欄は検索順位のトップに表示されるので、アクセス率が増える可能性があります。


横:縦=「 1.91:1」または「 16:9」にする
アイキャッチ画像は、どのような比率に設定するかも重要です。
その理由は、SNSで記事をシェアしたときに、アイキャッチ画像が途切れずキレイに表示されるためです。
せっかく高品質な画像を選んでも、アイキャッチ画像が途中で切れてしまうと野暮な印象になりかねません。
「 1.91:1」と「 16:9」はTwitterやFacebookの推奨画像サイズであり、SNSシェア時にほとんど画像が切れることなくアイキャッチ画像を表示することができます。
この比率に横幅「1200以上」を当てはめると、以下のサイズになります。
- 横:縦= 1.91:1=1200px:630px
- 横:縦= 16:9=1200px:675px


ちなみに、横幅をあまりに大きくしすぎると画像容量も大きくなるので、サイトの表示速度の遅延につながります。1200pxにしておくのがおすすめです。
③記事に関連する文字情報を入れる
画像サイトでアイキャッチ画像を探しても、記事のテーマに合う画像が見つからないことがあります(特に無料画像サイトの場合はよくあります)。
そんなときは、画像に文字情報を入れてアイキャッチ画像を作るのがおすすめです。
なぜなら、アイキャッチ画像にユーザーを惹きつける文字情報を入れると、クリック率を上げることができるから。


アイキャッチ画像に文字情報を入れた例


アイキャッチ画像に文字を入れるときのポイント
ブログ内の記事一覧やブログカード、Google検索結果などでは、アイキャッチ画像がサムネイル画像(縮小画像)として表示されます。
この場合、サムネイル画像は以下のように正方形にリサイズされて表示されてしまうのが普通です。


ブログ内でサムネイル画像が正方形に表示される場合
上記のとおり、文字の入れ方によっては画像が途切れた印象になり、ダサいです。クリック率が下がるリスクもあるかもしれません。
これを避けるには、以下のように正方形内で文字情報を完結すればOKです。


正方形にリサイズされても途切れない範囲で文字を入れる。
こうすれば、正方形にリサイズされても必要な情報は途切れずに済みます。
参考
ちなみに、ブログ内の記事一覧やブログカードの表示形式については、正方形にならないように設定することが可能です。詳しくは、『【AFFINGER6】サムネイル画像の設定方法を徹底解説』で解説しているので、ご参考にどうぞ。
-



【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
アイキャッチ画像を作るならCanvaがおすすめ!


文字情報を入れたアイキャッチ画像を作りたいなら、『Canva』がおすすめです。
Canvaとは、オンラインで使えるグラフィックデザインツール。有料版もありますが、基本的には無料で使えます。
61万点ものテンプレートと1億点の画像素材があり、クオリティの高いテンプレートが豊富に揃っています。デザイン初心者でも簡単に本格的なアイキャッチ画像を作れちゃうので、かなりおすすめです。


参考
Canvaの使い方について、詳しくは『別の記事(作成中)』で解説します。
文字情報を入れない場合は、以下の画像サイトがおすすめです。
- Shutterstock
- O-DAN
おすすめの画像サイトについて、詳しくは『別の記事(作成中)』で解説します。
まとめ:WordPressのアイキャッチ画像は超重要。Canvaで自作するのがおすすめ!


というわけで、以上です。
記事のポイントをまとめます。
まとめ
- アイキャッチ画像にこだわると記事のアクセス数が増えやすい
- 質の良いアイキャッチ画像を使えば、他のブログと差別化できる
- 記事の内容に合う画像を選ぶのが基本
- おすすめの画像サイズは「1200px:630px」か「1200px:675px」
- 文字情報を入れるならCanvaがおすすめ
アイキャッチ画像は、ブログのアクセス数を左右する重要な存在です。
アイキャッチ画像をアップグレードするだけで、ブログが洗練された印象になり、読者からの信頼性もアップします。
これまで適当に済ませていた人は、ぜひこれを機にこだわってみてください。
参考
アイキャッチ画像にこだわるなら、同時にサムネイル画像の表示方法にもこだわるべきです。WordPressでAFFINGER6を使ってる人は、以下の記事も参考にしてみてください。
-



【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
-



【AFFINGER6】アイキャッチ画像の設定とおしゃれなカスタマイズ方法
続きを見る
ではまた。