
こんな疑問にお答えします。
本記事の内容
- AFFINGER6でブログカードを作る方法
- AFFINGER6でブログカードをカスタマイズする方法
- AFFINGER6でブログカードのデザインを一括設定する方法
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
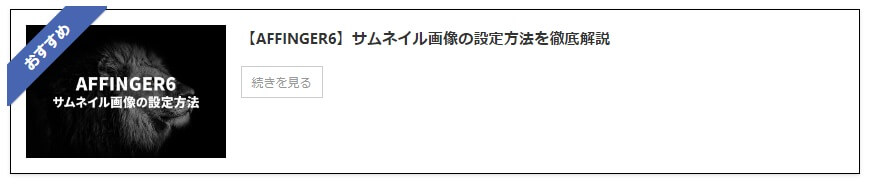
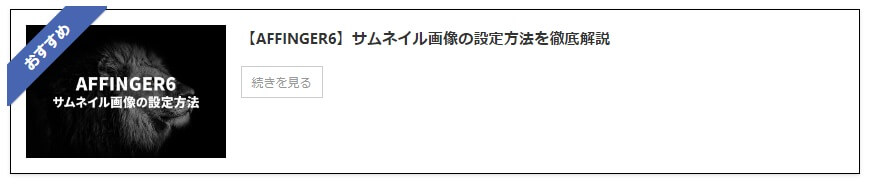
ブログカードとは、以下のような「カード型のリンク」のことです。
-

-
【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
タイトルとサムネイル画像が表示されるので、通常のテキストリンクだけで設置するよりも、クリック率がアップします。
本来ブログカードは、ショートコードやプラグインを使えば導入できるものですが、手間がかかる上にデザイン性が悪いです。


本記事では、AFFINGER6(アフィンガー6)でブログカードを設置する方法とおしゃれなカスタマイズ方法を、初心者向けにわかりやすく解説します。
早速見ていきましょう。
AFFINGER6でブログカードを作る方法


AFFINGER6でブログカードを作る方法は超簡単です。
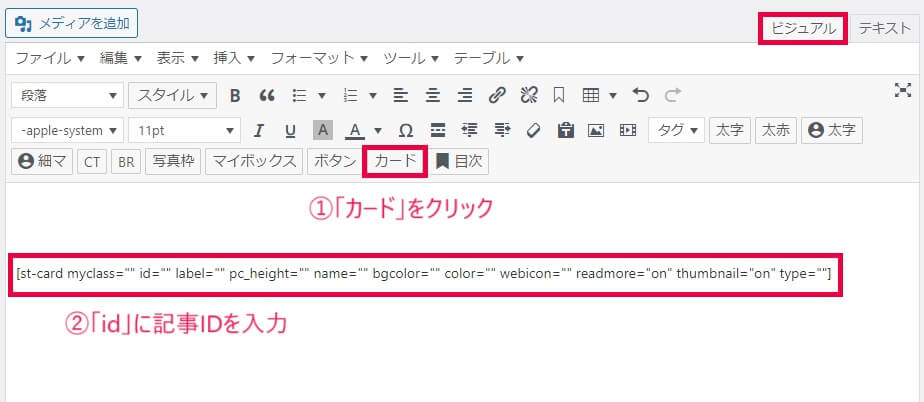
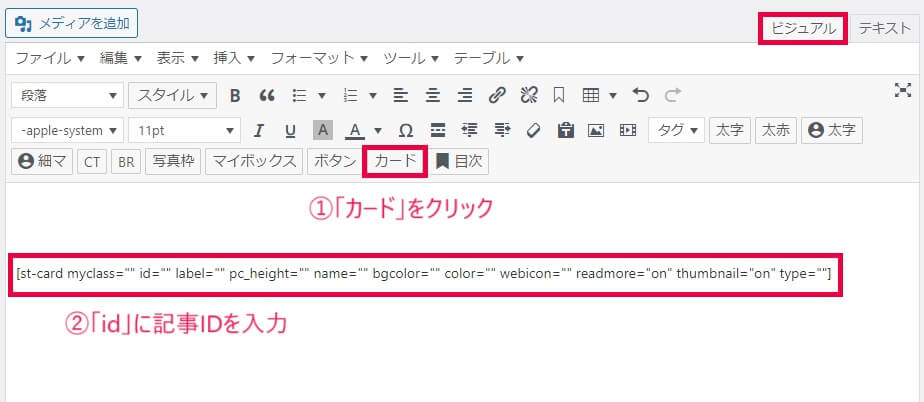
投稿編集画面の「ビジュアル」エディターの上に、ツールバーがありますよね。その中に「カード」というボタンがあるので、これをクリックします。


すると、ブログカードのショートコードが出てきます。ショートコードの中に「id””」という欄があるので、この「””」の中に記事IDを入力しましょう。
これだけで、以下のようなブログカードが完成です。
-



-
【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
ココがポイント
ブログカードのサムネイル画像が正方形にリサイズされている(途切れている)人は、サムネイル設定を変えると綺麗に表示できます。
詳しいやり方は『【AFFINGER6】サムネイル画像の設定方法を徹底解説』を参考にどうぞ。
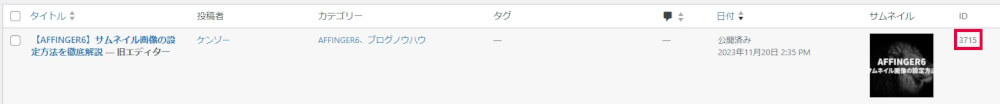
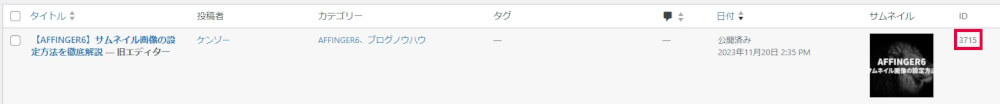
ちなみに、記事IDは「投稿一覧」の右端にあるID欄で確認できます。
設定場所
「WordPressダッシュボード」⇒「投稿一覧」


ブログカードのテンプレートデザインを使う方法
ブログカードを作る基本的な方法は、これまで解説してきたとおり。
AFFINGER6ではさらに、ブログカードのテンプレートデザインが4種類用意されています。
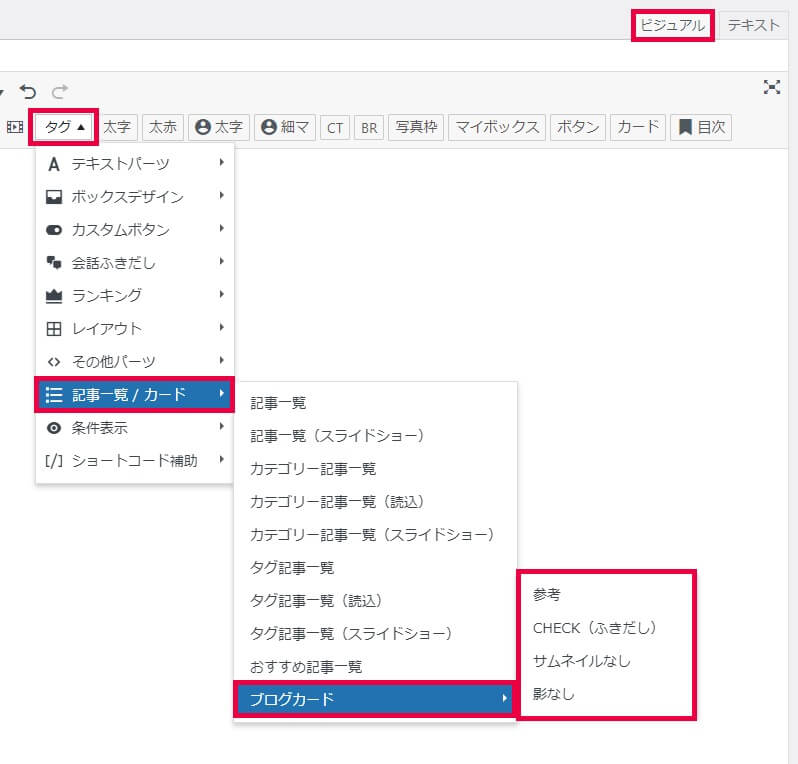
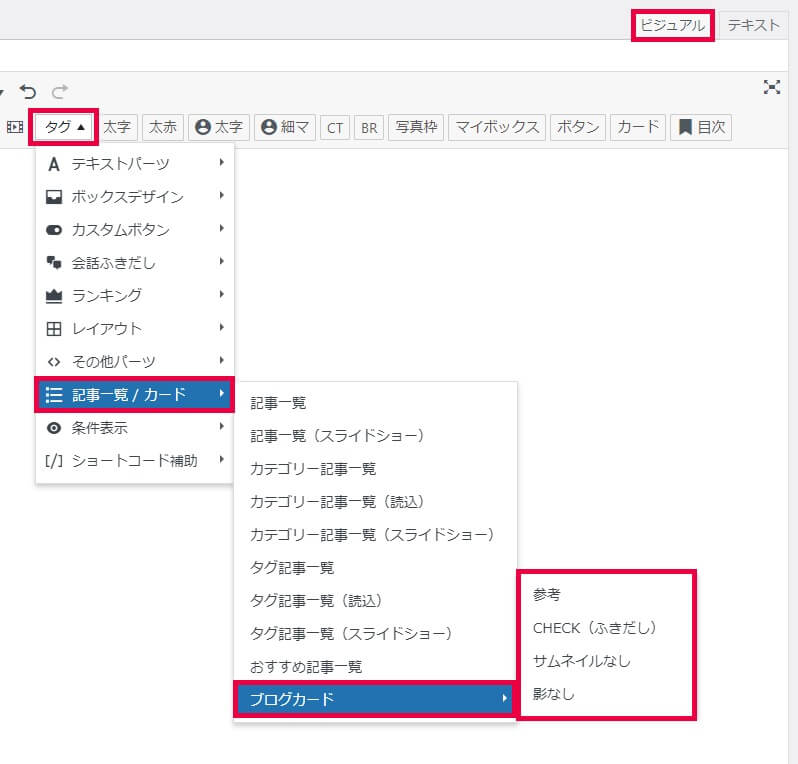
ビジュアルエディター画面のツールバーに「タグ」というプルダウンボタンがあります。これを以下の順番でクリックしていきましょう。
設定場所
「タグ」⇒「記事一覧/カード」⇒「ブログカード」⇒「参考・CHECK(ふきだし)・サムネイルなし・影なし」


「参考・CHECK(ふきだし)・サムネイル・影なし」の4種類のデザインでブログカードを作ることができます。
それぞれの完成図は以下のとおり。
「参考」のブログカード
-



-
参考【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
「CHECK(ふきだし)」のブログカード
こちらもCHECK
-



-
【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
「サムネイルなし」のブログカード
-



-
【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
「影なし」のブログカード
-



-
【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
AFFINGER6でブログカードをカスタマイズする方法


AFFINGER6のブログカードは、ショートコード内の「""」に任意の値を入力することで、自分好みのデザインにカスタマイズすることが可能です。
カスタマイズできる項目は、以下のとおり。
| 値 | 項目 | 設定方法 |
| label="" | ブログカードに文字入りのラベルを付けることができる。 | 任意の文字を入力する。例:「label="おすすめ"」 |
| pc_height="" | パソコンで閲覧した時のブログカードの高さを設定できる。 | 任意の数値(px)を入力する(単位は不要)。例:「pc_height="200"」 |
| name="" | ブログカードのタイトル名を入力した文字に変更できる。 | 任意の文字を入力する。例:「name="AFFINGER6でサムネイル画像を設定する方法"」 |
| bgcolor="" | ラベルの背景色を変更できる。 | 任意のカラーコードを「#」付きで入力する。例:「bgcolor="#919191"」 |
| color="" | ラベルの文字色を変更できる。 | 任意のカラーコードを「#」付きで入力する。例:「color="#919191"」 |
| webicon="" | ラベルにWebアイコンを設定できる。 | 「ショートコード補助」から任意のWebアイコンを選ぶ |
| readmore="" | 「続きを見る」ボタンの有無を設定できる。 | readmore="on"で表示、readmore="off"で非表示。 |
| thumbnail="" | サムネイル画像の有無を設定できる。 | thumbnail="on"で表示、thumbnail="off"で非表示。 |
| type="" | ラベルを「たすき掛け」から「タイトル表示」に変更できる。 | type="text"と入力する。 |
それぞれ順番に写真付きで解説していきます。
ブログカードに文字入りラベルを付ける方法
「label=""」に任意の文字を入力すると、ブログカードに文字入りのラベルを付けることができます。
例「label="おすすめ"」と入力した場合
-



-
【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
PC閲覧時のブログカードの高さを変更する方法
「pc_height=""」に任意の数値(px)を入力すると、パソコンで閲覧した時のブログカードの高さを設定できます(単位の入力は不要です)。
例:「pc_height="200"」と入力した場合
ブログカードのタイトル名を変更する方法
「name=""」に任意の文字を入力すると、ブログカードのタイトル名を入力した文字に変更できます 。
例:「name="AFFINGER6でサムネイル画像を設定する方法"」と入力した場合
-



-
AFFINGER6でサムネイル画像を設定する方法
続きを見る
ブログカードのラベルの背景色を変更する方法
「bgcolor=""」に任意のカラーコードを「#」付きで入力すると、ラベルの背景色を変更できます。
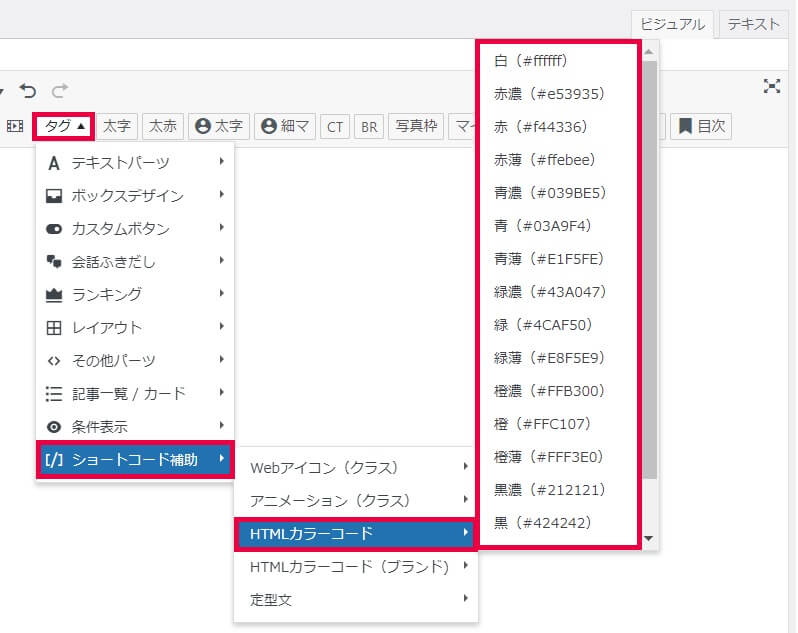
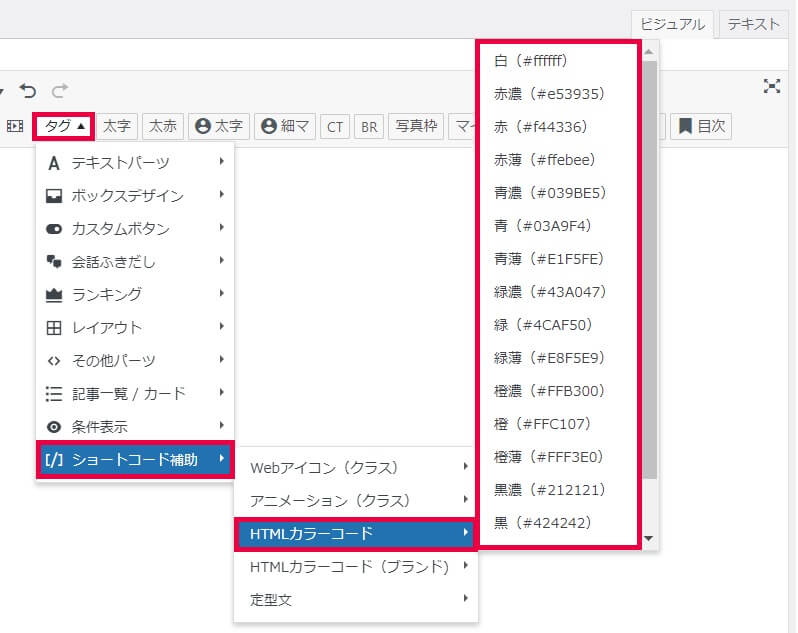
ちなみに、代表的なカラーコードは「タグ」から設定可能です。
設定場所
「タグ」⇒「ショートコード補助」⇒「HTMLカラーコード」⇒好きなカラーコードを選ぶ


その他のカラーコードについては、『色の名前とカラーコードが一目でわかるWEB色見本』などのサイトを参考にしましょう。
例:「bgcolor="#f44336"」と入力した場合
-



-
【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
ブログカードのラベルの文字色を変更する方法
「color=""」に任意のカラーコードを「#」付きで入力すると、ラベルの文字色を変更できます。
例:「color="#212121"」と入力した場合
-



-
【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
ブログカードのラベルにWebアイコンを設定する方法
「webicon=""」に任意のWebアイコンを選ぶと、ラベルにWebアイコンを設定できます。
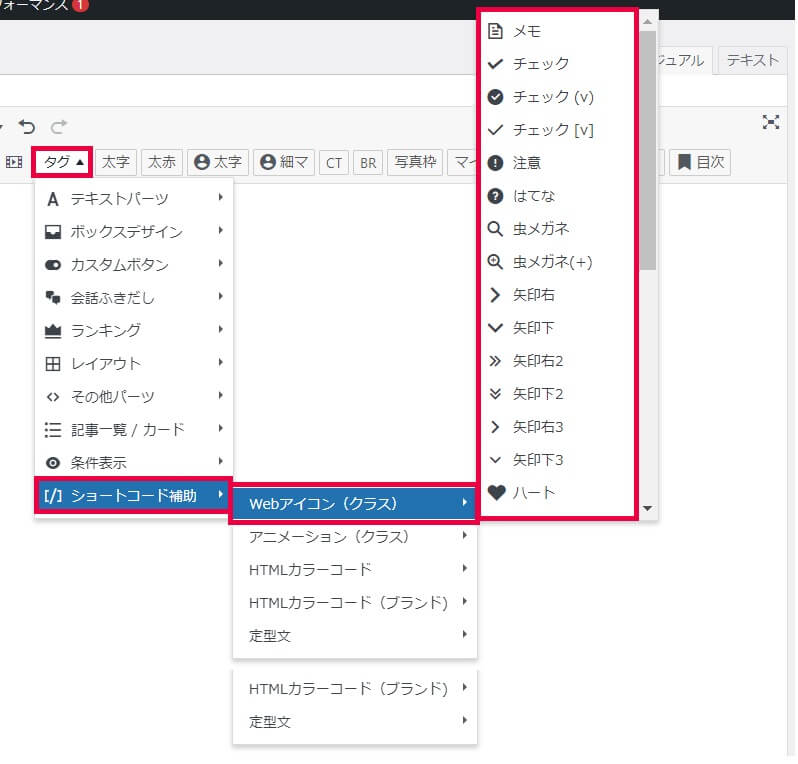
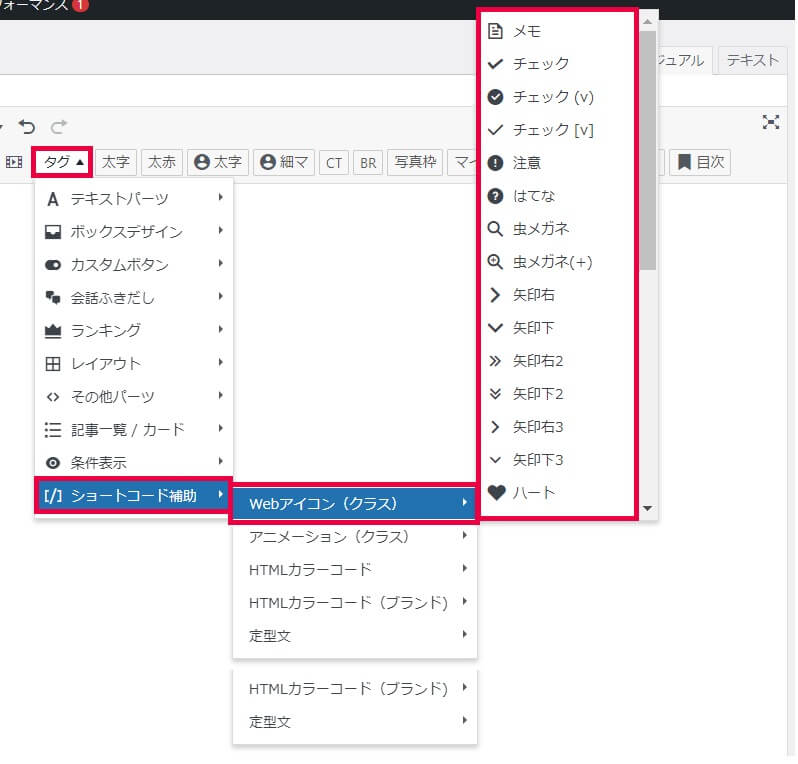
Webアイコンの設定方法は以下のとおり。
設定場所
「タグ」⇒「ショートコード補助」⇒「Webアイコン(クラス)」⇒好きなアイコンを選ぶ




「webicon=""」に初心者マークのWebアイコンを付ける場合
-



-
【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
ブログカードに「続きを見る」ボタンの有無を設定する方法
「readmore=""」で「on」と「off」を切り替えることで、「続きを見る」ボタンの有無を設定できます。
例:「readmore="off"」で「続きを見る」を非表示にする場合
-



-
【AFFINGER6】サムネイル画像の設定方法を徹底解説
ブログカードのサムネイル画像の有無を設定する方法
「thumbnail=""」で「on」と「off」を切り替えることで、サムネイル画像の有無を設定できます。


例:「thumbnail="off"」でサムネイル画像を非表示にする場合
-



-
【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
ブログカードのラベルを「たすき掛け」から「タイトル表示」に変更する方法
「type="text"」と入力すると、ラベルを「たすき掛け」から「タイトル表示」に変更できます。
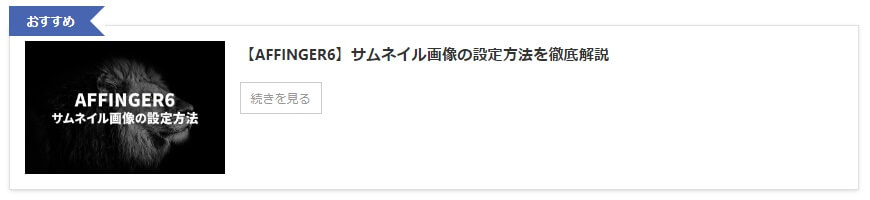
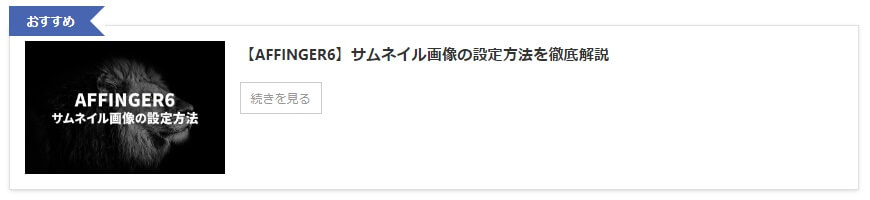
例:「type="text"」と入力した場合
-



-
おすすめ【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
AFFINGER6でブログカードのデザインを一括設定する方法
これまで解説してきたのは、個々のブログカードのデザインをカスタマイズする方法でした。
AFFINGER6では、ブログカードのデザインを一括で設定することもできます。
設定場所
「WordPressダッシュボード」⇒「外観」⇒「カスタマイズ」⇒「オプション/その他」⇒「ブログカード/ラベル」


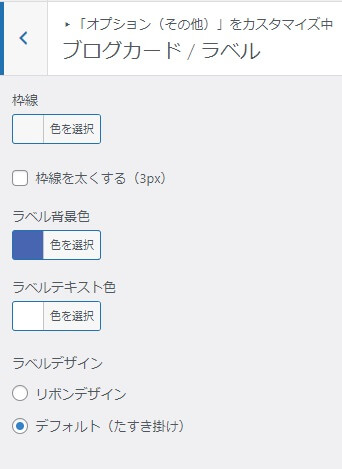
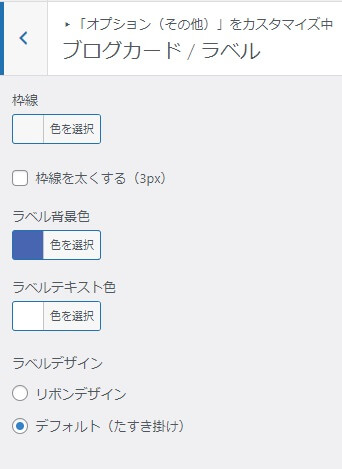
ブログカードのカスタマイズ画面
上記の外観カスタマイズ画面で、ブログカードの「枠線」「ラベル背景色」「ラベルテキスト色」「ラベルデザイン」を一括変更することができます。
ブログカードの枠線を一括変更する方法
「枠線」の項目では、ブログカードの枠線を好きな色に変更できます。


HTMLカラーコードを入力するか、好きな色を選ぶ。
黒色を選ぶと、以下のような感じになります。


「枠線を太くする(3px)」にチェックを入れると、以下のように枠線が太くなります。


ブログカードのラベル背景色を一括変更する方法
「ラベル背景色」の項目では、ラベル背景色を好きな色に変更できます。


HTMLカラーコードを入力するか、好きな色を選ぶ。
すると、以下のようにラベル背景色を一括で変更できます。


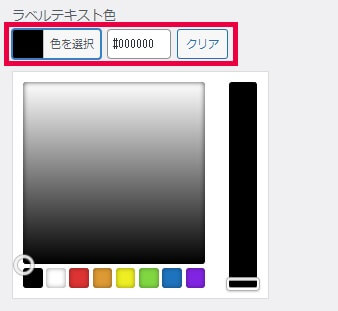
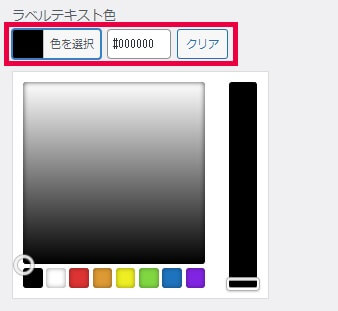
ブログカードのラベルテキスト色を一括変更する方法
「ラベルテキスト色」の項目では、ラベルテキスト色を好きな色に変更できます。


HTMLカラーコードを入力するか、好きな色を選ぶ。
すると、以下のようにラベルテキスト色を一括で変更できます。


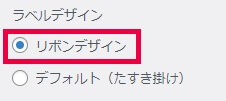
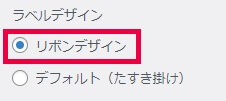
ブログカードのラベルデザインを一括変更する方法
「ラベルデザイン」はデフォルトでは「たすき掛け」になっています。
「リボンデザイン」を選ぶと、以下のようにラベルがリボン形式で表示されるようになります。




ブログカードのクリック率を上げるための豆知識


ブログカードはクリック率が上がる便利な機能ですが、さらにクリックされやすくなる方法があります。
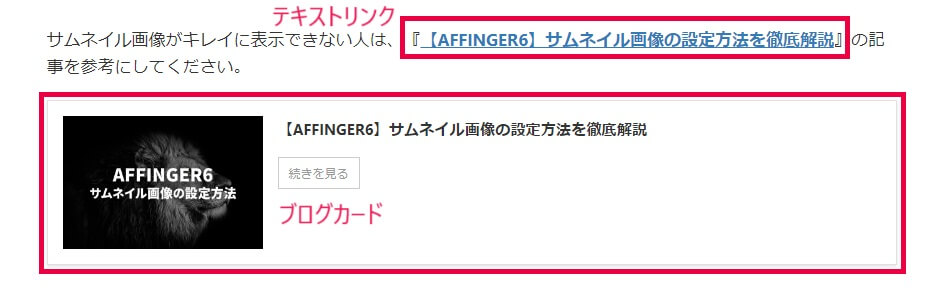
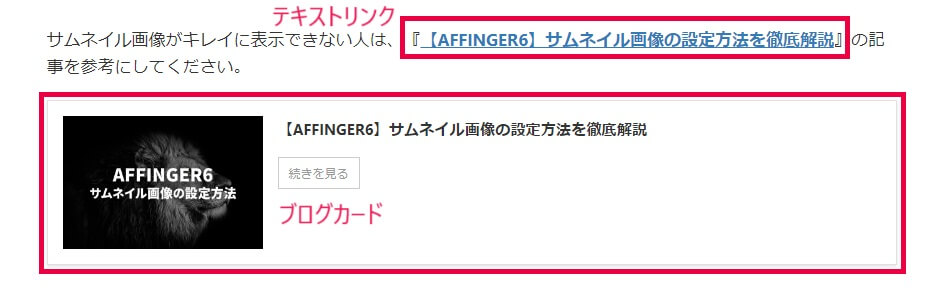
それは、テキストリンクとブログカードの2段構えで設置すること。たとえば以下のような感じです。


テキストリンクとブログカードを2段構えで設置した例
ブログカードは目立ちますが、いかにも「クリックして!」と促す感じがして、いやらしさが出る場合もあります。
それに対して、テキストリンクはあまり目立ちませんが、このようないやらしさはほとんどありません。


なので、テキストリンクとブログカードのメリットを両取りすることで「取りこぼしを少なくする」、つまりクリック率が上がることが期待できるわけです。
テキストリンクとブログカードのどちらを使うかは、好みで判断すればOKです。ブログカードだけを使う人もいれば、あえてテキストリンクだけを使う人もいます。
まとめ:AFFINGER6ではブログカードを簡単かつ自由にカスタマイズできる!


というわけで、以上です。
AFFINGER6では、「カード」ボタンを押すだけで簡単にブログカードが作れちゃいます。そのままのデザインでもシンプルでキレイに表示できるので、おすすめです。
Webアイコンやラベルデザインを設定すれば、さらにおしゃれにカスタマイズできます。
ぜひあなた好みのデザインを設定してみてくださいね。
ではまた。
こちらもCHECK
-



-
【AFFINGER6】アイキャッチ画像の設定とおしゃれなカスタマイズ方法
続きを見る





