
こんな疑問にお答えします。
本記事の内容
- 【AFFINGER6】サムネイル画像の設定方法
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
サムネイルとは、英語で「thumbnail(親指の爪)」を意味します。その名のとおり「親指の爪くらいの小さな画像」のことで、サイト内の記事をわかりやすく一覧表示できるのが特徴です。

本記事では、AFFINGER6(アフィンガー6)でサムネイル画像をキレイに設定する方法を、実際の画像を見ながら解説していきます。
早速見ていきましょう。
【AFFINGER6】サムネイル画像の設定方法

AFFINGER6では、以下の場所でサムネイル画像の設定を行います。
設定場所
「WordPressダッシュボード」⇒「AFFINGER管理」⇒「全体設定」⇒「サムネイル画像設定」
AFFINGER管理の全体設定を下にスクロールすると、「サムネイル画像設定」という項目があります。
サムネイル画像はさまざまな場所で表示されますが、AFFINGER6では以下の場所の違いで設定を変えることが可能です。
- 記事一覧
- ブログカード・埋め込みURL
- スライド・カード型 サムネイル画像の縦横比

それぞれの設定方法について、順番に解説していきます。
デフォルトのサムネイル画像を設定する方法
AFFINGER6では、デフォルトのサムネイル画像を設定することができます。
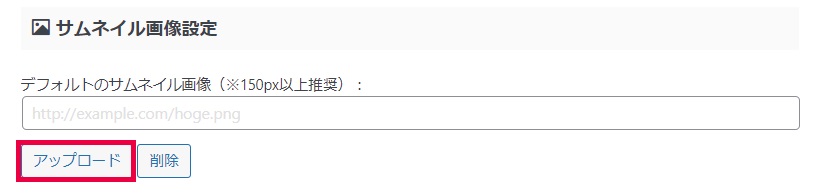
やり方は簡単。「サムネイル画像設定」のすぐ下に「デフォルトのサムネイル画像」という項目があるので、「アップロード」ボタンをクリックしましょう。

あとはデフォルト設定したい画像を選択して「Save」するだけ。すると、以下のとおりデフォルトのサムネイル画像が表示されます。

デフォルトのサムネイル画像を設定したとき
サムネイル画像の表示形式を変更する方法
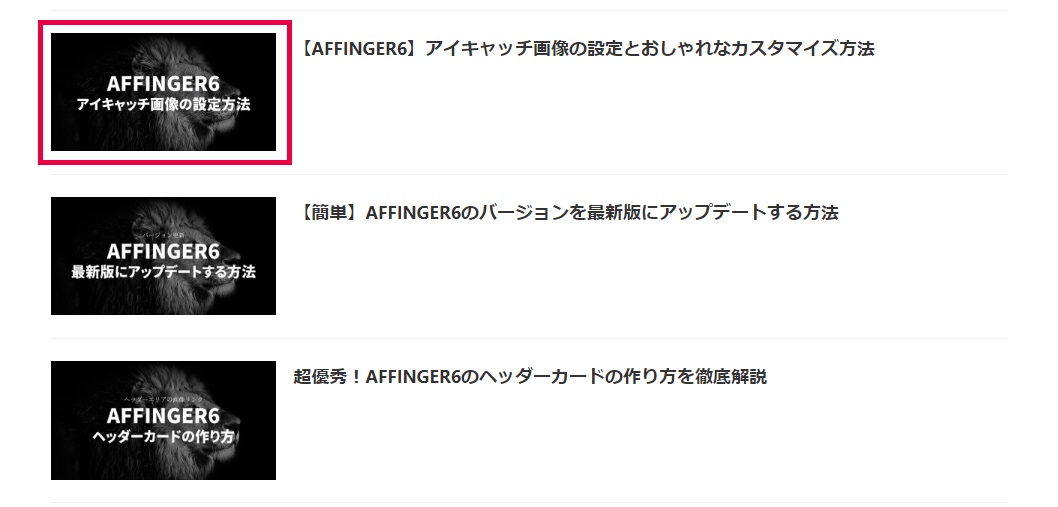
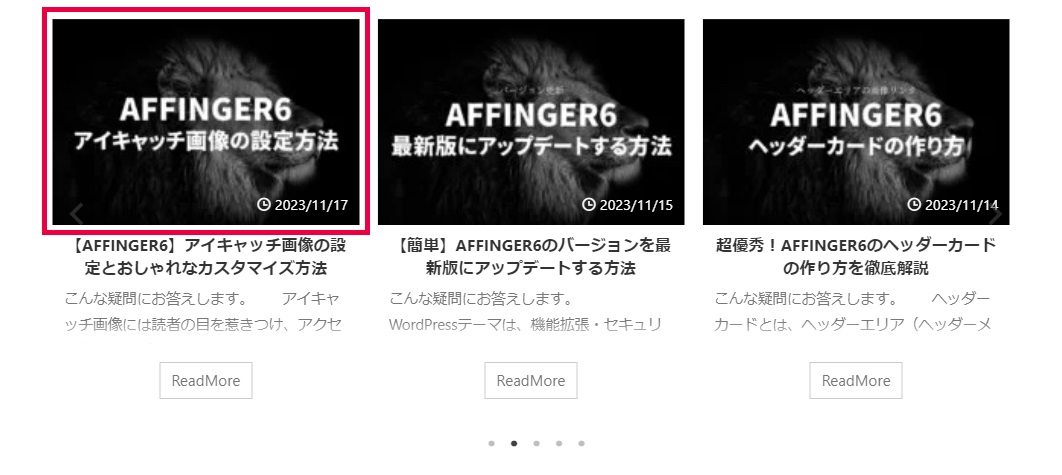
AFFINGER6のデフォルト設定では、記事一覧のサムネイル画像が正方形にリサイズされるようになっています。なので、正方形以外の画像を設定すると、以下のように画像が切れて表示されます。

記事一覧で「正方形にする」の設定の場合(デフォルト設定)

ブログカード・埋め込みURLのデフォルト設定
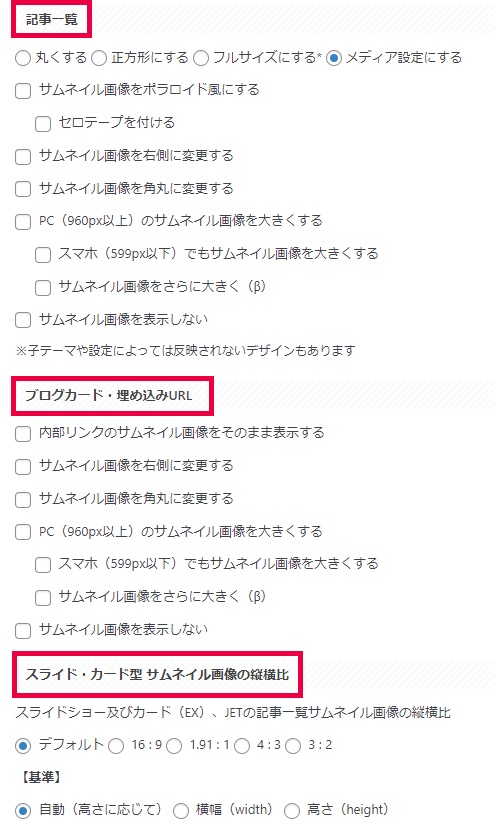
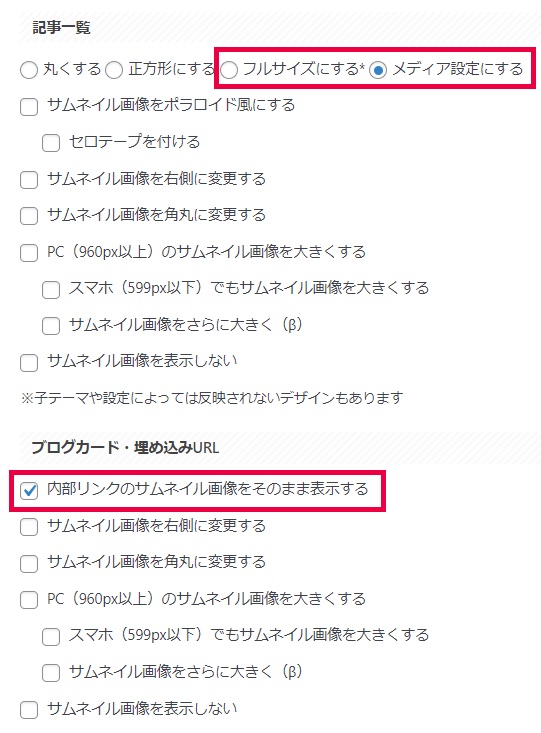
これを解決するには、「サムネイル画像設定」の「記事一覧」で以下のように設定すればOKです。
- 記事一覧:「正方形にする」から「フルサイズにする」または「メディア設定にする」に変更する
- ブログカード・埋め込みURL:「内部リンクのサムネイル画像をそのまま表示する」にチェックを入れる

すると、以下のようにサムネイル画像が綺麗に表示されます。

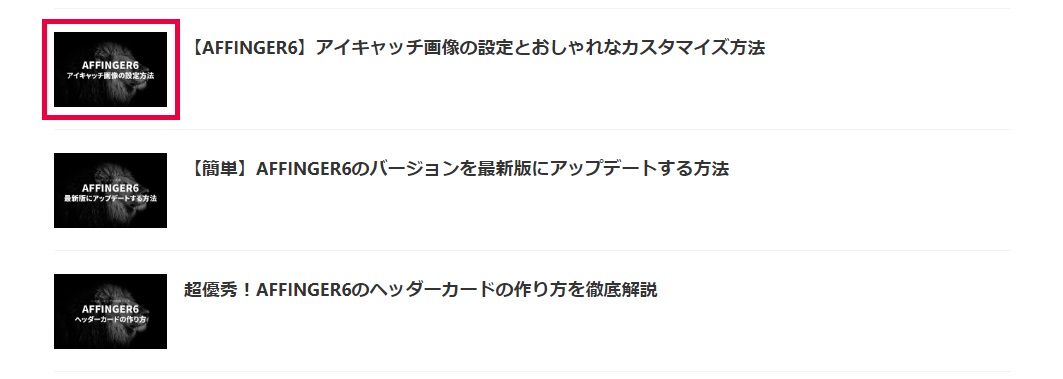
「フルサイズにする」の設定の場合(記事一覧)

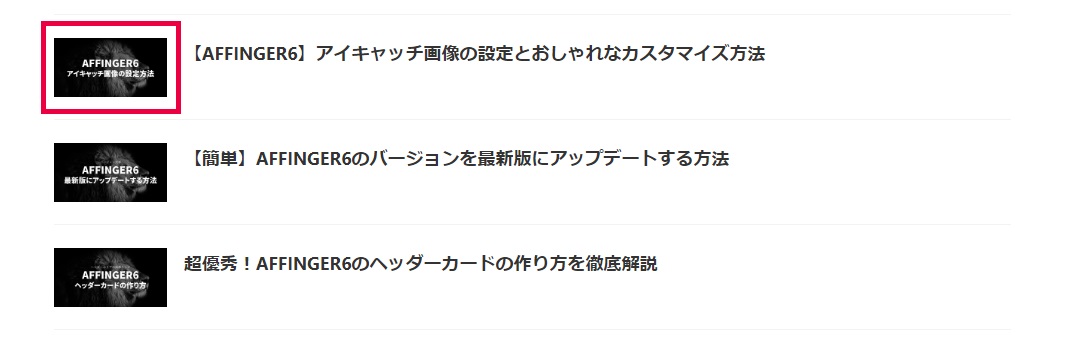
「メディア設定にする」の設定の場合(記事一覧)

「丸くする」の設定の場合。正方形の場合と同じく画像が切れるので使いにくい。

「内部リンクのサムネイル画像をそのまま表示する」にチェックを入れる場合(ブログカード・埋め込みURL)
ご覧のとおり。ちなみに「フルサイズ」と「メディア設定」の違いは以下のとおりです。
- 「フルサイズ」:画像の縦横の比率を保ったまま、アップロードした画像をそのままのサイズで表示します。
- 「メディア設定」:画像の縦横の比率を保ったまま、小サイズのサムネイル画像を表示します(メディア設定で小サイズのサムネイル画像を作成する設定にしている場合)。
ココがポイント
フルサイズの場合は、画像容量が大きいままサムネイル画像として設定することになります。
サムネイルは本来親指サイズの画像なので、そこに容量の大きい画像を設定するのは、かなり無駄です。表示速度の遅延につながるので、おすすめしません。
おすすめなのは、「メディア設定」でサムネイル用の小サイズ画像を設定する方法です。
「メディア設定」でサムネイル用の小サイズ画像を設定する方法
小サイズのサムネイル画像を表示させるには、あらかじめ「メディア設定」で設定しておく必要があります。
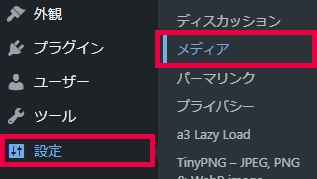
設定場所
「WordPressダッシュボード」⇒「設定」⇒「メディア」

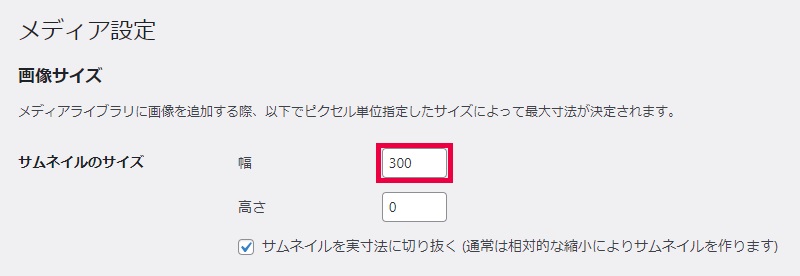
以下が「メディア設定」のページです。ここの「サムネイルのサイズ」が、「サムネイル画像設定」の「メディア設定にする」で表示される画像になります。

幅を「300」、高さを「0」にしておくのがおすすめです。これで、高さにかかわらず最大幅300pxのサムネイル画像が表示されるようになります。
サムネイル画像をカスタマイズする方法
AFFINGER6では、以下のようにサムネイル画像をカスタマイズことも可能です。
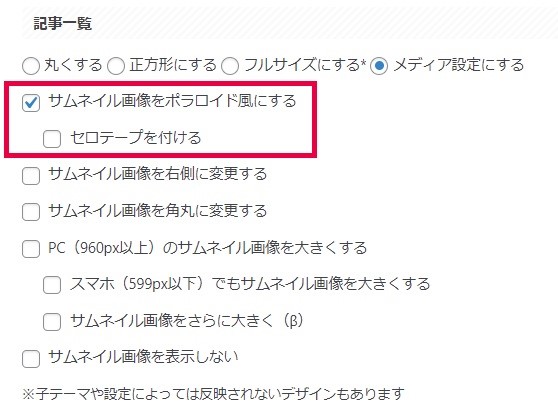
サムネイル画像をポラロイド風にする(セロテープを付ける)


「サムネイル画像をポラロイド風にする」場合

「サムネイル画像にテープを付ける」場合
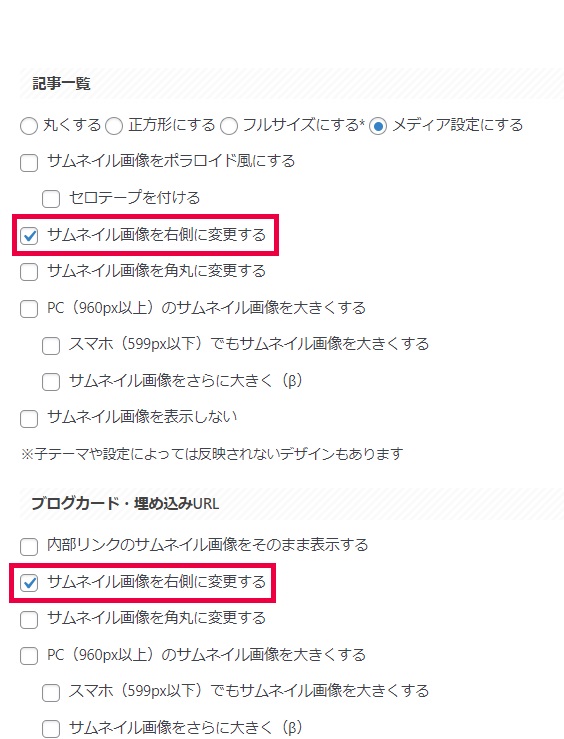
サムネイル画像を右側に変更する


「サムネイル画像を右側に変更する」場合(記事一覧)

「サムネイル画像を右側に変更する」場合(ブログカード・埋め込みURL)
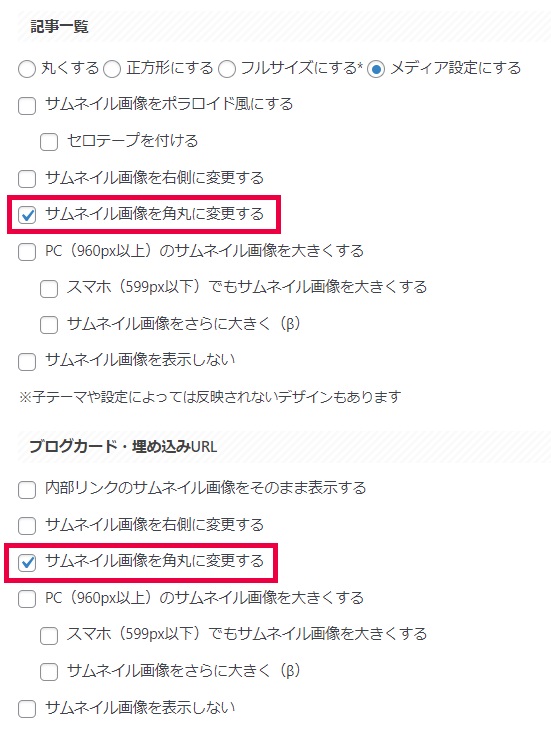
サムネイル画像を角丸に変更する


「サムネイル画像を角丸に変更する」場合(記事一覧)

「サムネイル画像を角丸に変更する」場合(ブログカード・埋め込みURL)
サムネイル画像を大きくする方法
AFFINGER6のデフォルト設定では、サムネイル画像がちょっと小さく感じる人もいるかもしれません。
そんな人のために、AFFINGER6ではワンクリックでサムネイル画像を大きく表示させることができるようになっています。
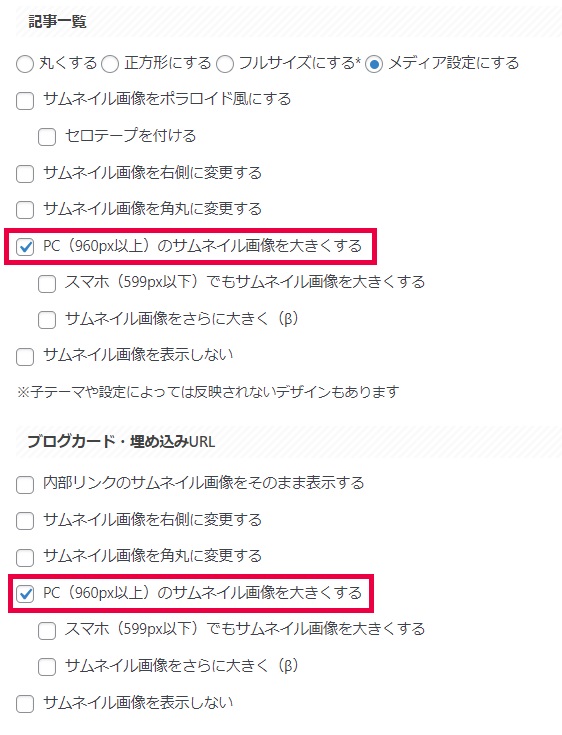
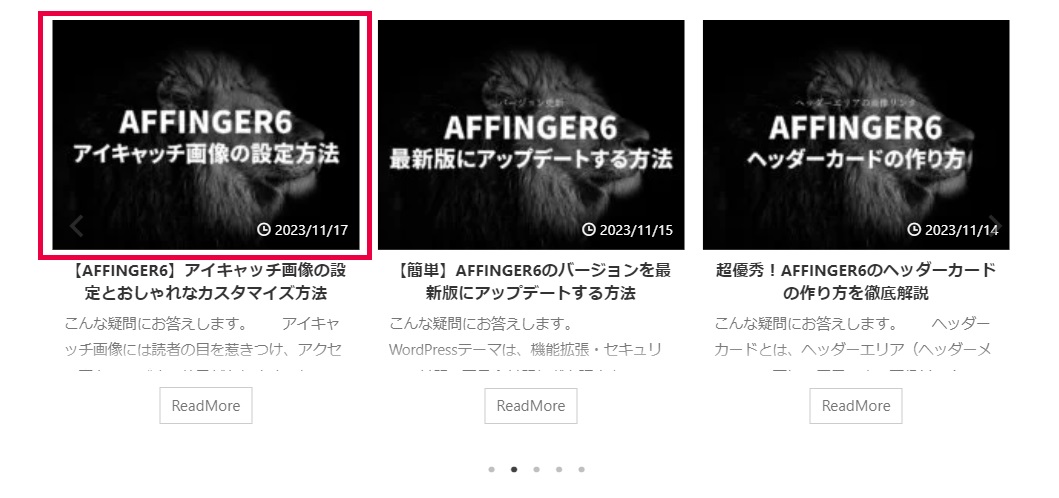
PC(960px以上)のサムネイル画像を大きくする

「PC(960px以上)のサムネイル画像を大きくする」にチェックを入れる

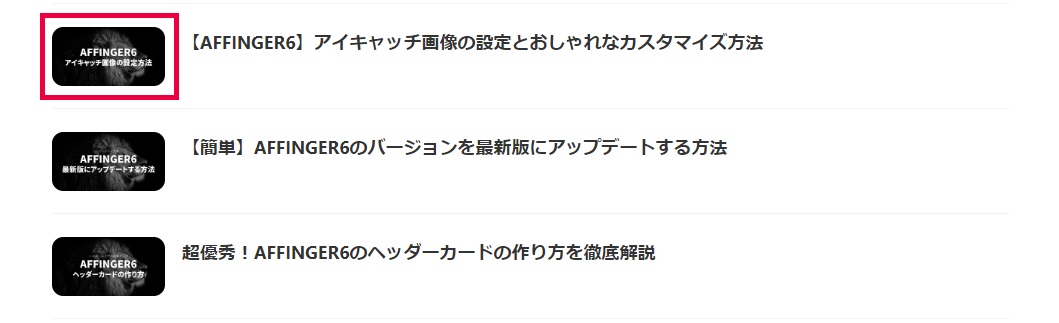
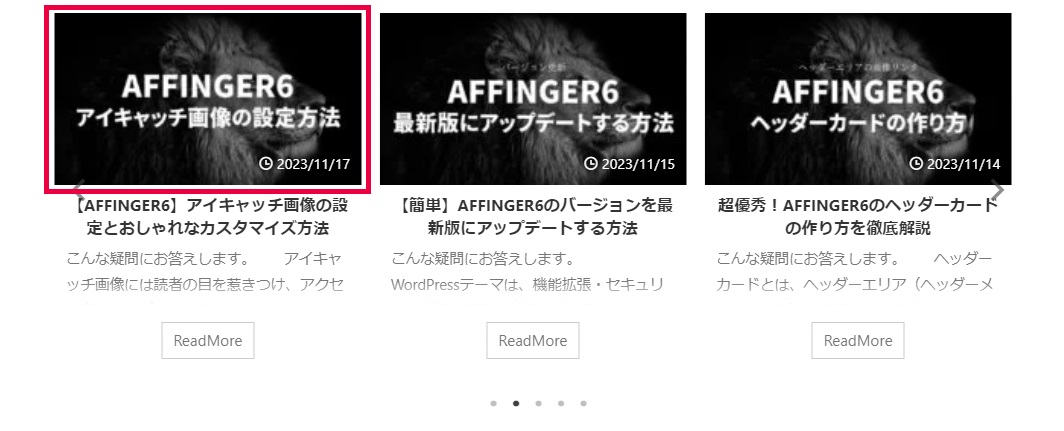
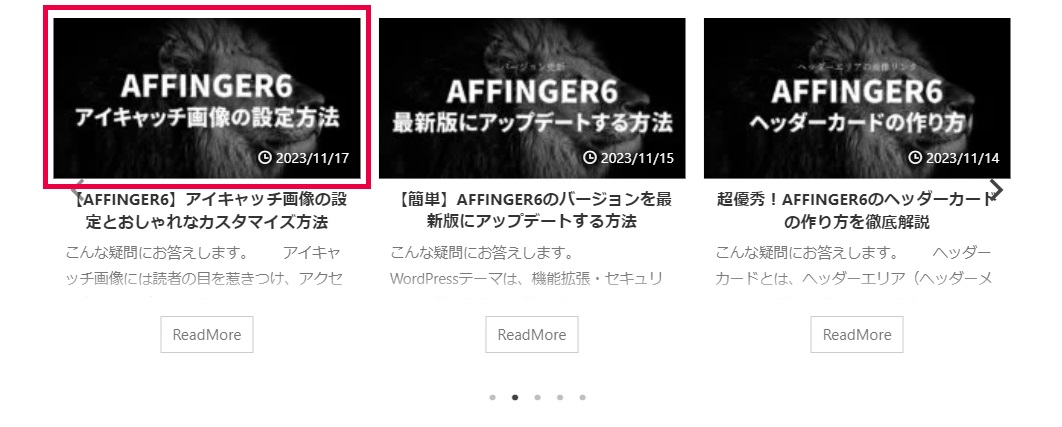
「PC(960px以上)のサムネイル画像を大きくする」場合(記事一覧)

「PC(960px以上)のサムネイル画像を大きくする」場合(ブログカード・埋め込みURL)
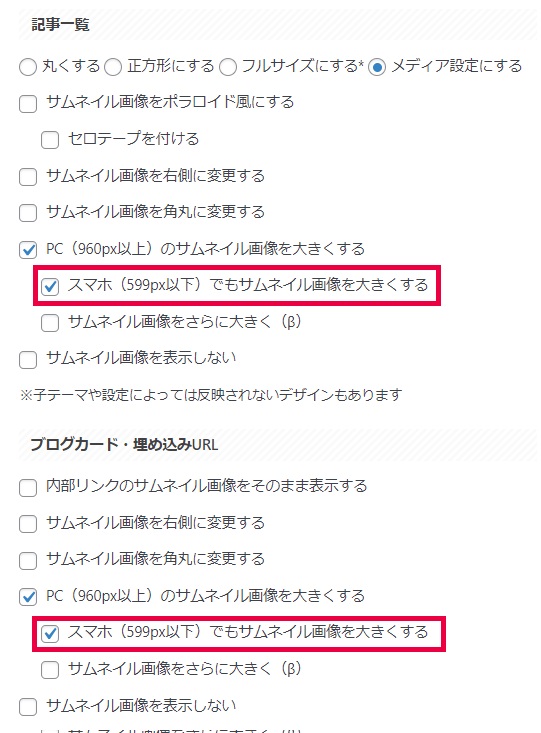
スマホ(599px以下)でもサムネイル画像を大きくする

「スマホ(599px以下)でもサムネイル画像を大きくする」にチェックを入れる

スマホのデフォルト状態のサムネイル画像(記事一覧)
↓

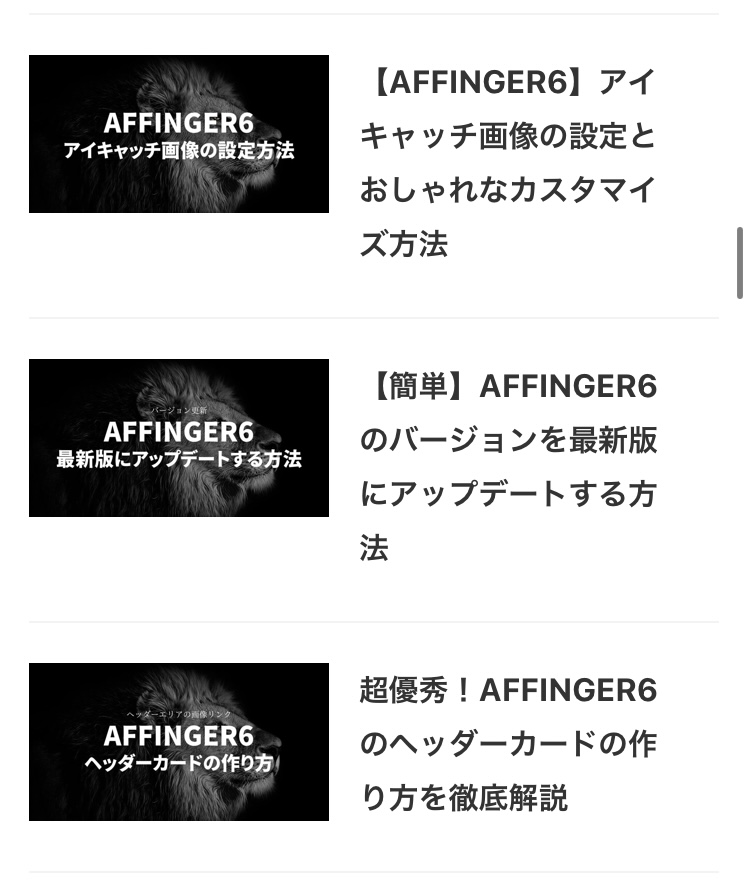
「スマホ(599px以下)でもサムネイル画像を大きくする」場合(記事一覧)

スマホのデフォルト状態のサムネイル画像(ブログカード・埋め込みURL)
↓

「スマホ(599px以下)でもサムネイル画像を大きくする」場合(ブログカード・埋め込みURL)
サムネイル画像をさらに大きく

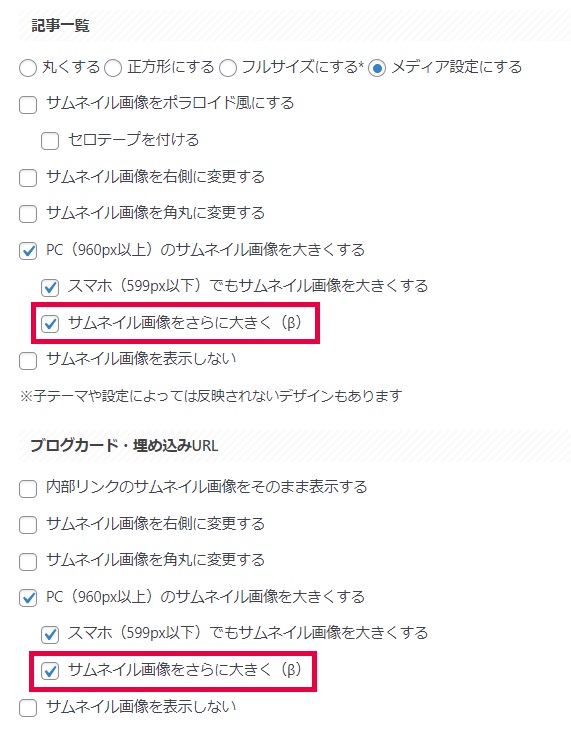
「サムネイル画像をさらに大きく」にチェックを入れる

「サムネイル画像をさらに大きく」の場合(PC)(記事一覧)

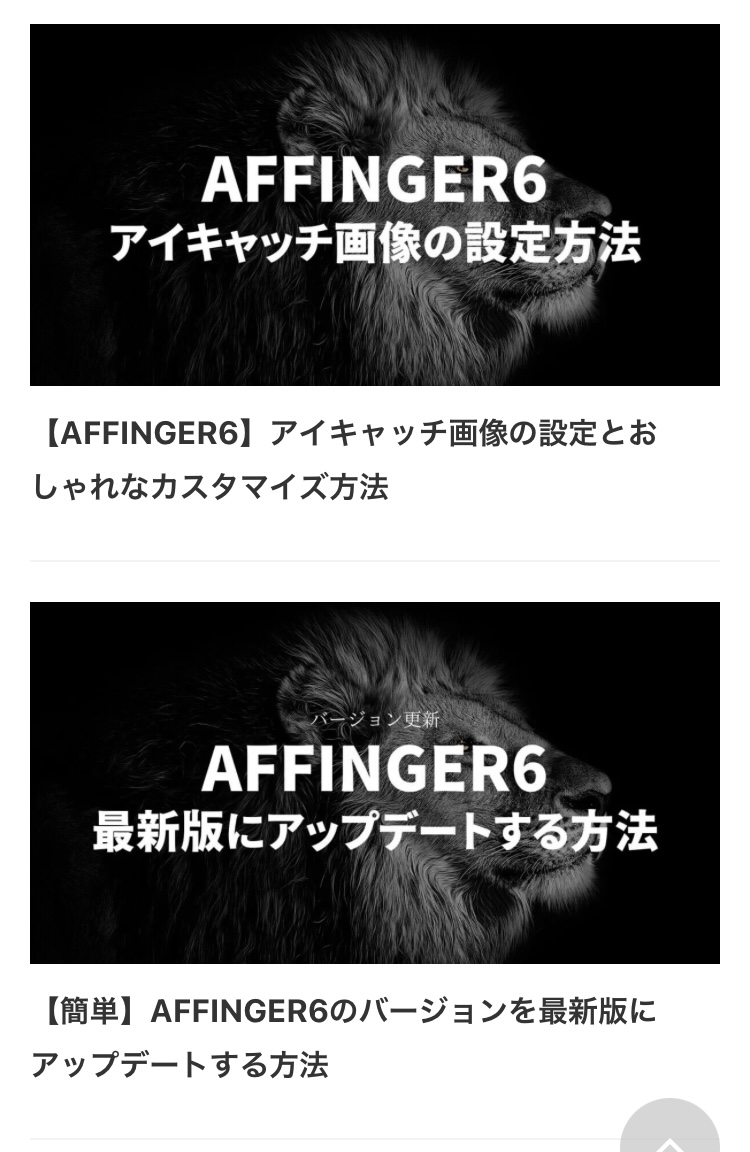
「サムネイル画像をさらに大きく」の場合(スマホ)(記事一覧)

「サムネイル画像をさらに大きく」の場合(スマホ)(ブログカード・埋め込みURL)
サムネイル画像を表示しない方法
AFFINGER6では、一括でサムネイル画像を表示しない設定にすることも可能です。

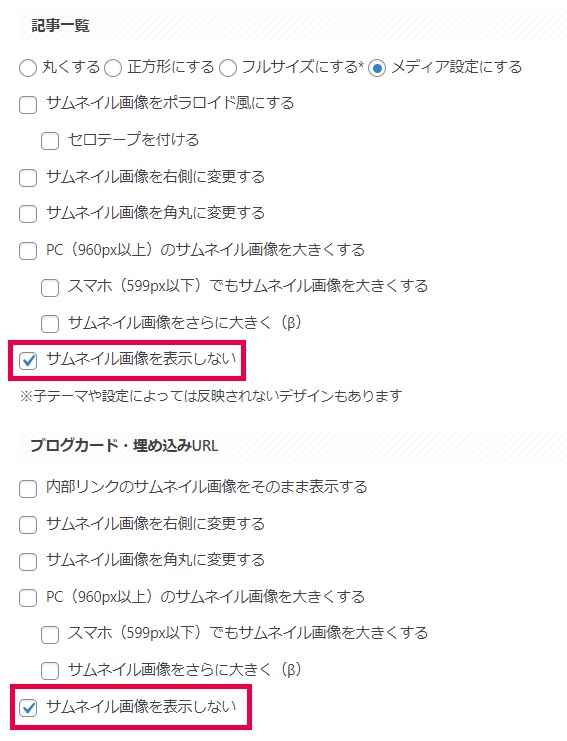
「サムネイル画像を表示しない」にチェックを入れる

「サムネイル画像を表示しない」設定の場合(記事一覧)

「サムネイル画像を表示しない」設定の場合(ブログカード・埋め込みURL)
スライド・カード型サムネイル画像の縦横比を変更する方法
「スライド・カード型サムネイル画像の縦横比」の項目では、記事一覧(スライドショー)やブログカード型のサムネイル画像の縦横比を変更することができます。

最初は「デフォルト」に設定されていますが、以下の比率に一括設定することができます。
- 16 : 9⇒Facebook・Twitter(現X)の推奨比率
- 1.91 : 1⇒Facebook・Twitter(現X)の推奨比率
- 4 : 3
- 3 : 2
「16 : 9」や「1.91 : 1」は、TwitterやFacebookなどのSNSでシェアするときに、最も画像がキレイに表示される比率として推奨されています。


サムネイル画像の縦横比「16:9」の場合

サムネイル画像の縦横比「1.91:1」の場合

サムネイル画像の縦横比「4:3」の場合

サムネイル画像の縦横比「3:2」の場合
まとめ:AFFINGER6ではサムネイル画像を細かくカスタマイズすることが可能!

というわけで、以上です。
AFFINGER6では、好みに合わせて細かくサムネイル画像をカスタマイズすることができます。
なお、サムネイル画像も大事ですが、アイキャッチ画像にこだわることもアクセス率をアップする上でかなり重要です。
『【AFFINGER6】アイキャッチ画像の設定とおしゃれなカスタマイズ方法』の記事もあわせて参考にしてみてください。
-

-
【AFFINGER6】アイキャッチ画像の設定とおしゃれなカスタマイズ方法
続きを見る
ではまた。






