本記事の内容
- AFFINGER6でカテゴリーをカスタマイズする方法
- 【AFFINGER6】タブ式カテゴリー一覧の設定方法
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
本記事では、AFFINGER6でカテゴリーをカスタマイズする方法と、おしゃれに表示する方法を解説していきます。
AFFINGER6では、WordPressのデフォルトでできる範囲以上に、カテゴリーを自由に設定できるようになってるんです。

参考
カテゴリーの決め方のコツや、WordPressでカテゴリーを作成する方法については、『ブログのカテゴリー分けのコツとは?【SEOに効果的な決め方を解説】』で解説してるので、本記事では割愛します。
-

-
ブログのカテゴリー分けのコツとは?【SEOに効果的な決め方を解説】
続きを見る
早速見ていきましょう。
AFFINGER6でカテゴリページをカスタマイズする方法


AFFINGER6のカテゴリページでは、以下の内容をカスタマイズすることが可能です。
設定場所
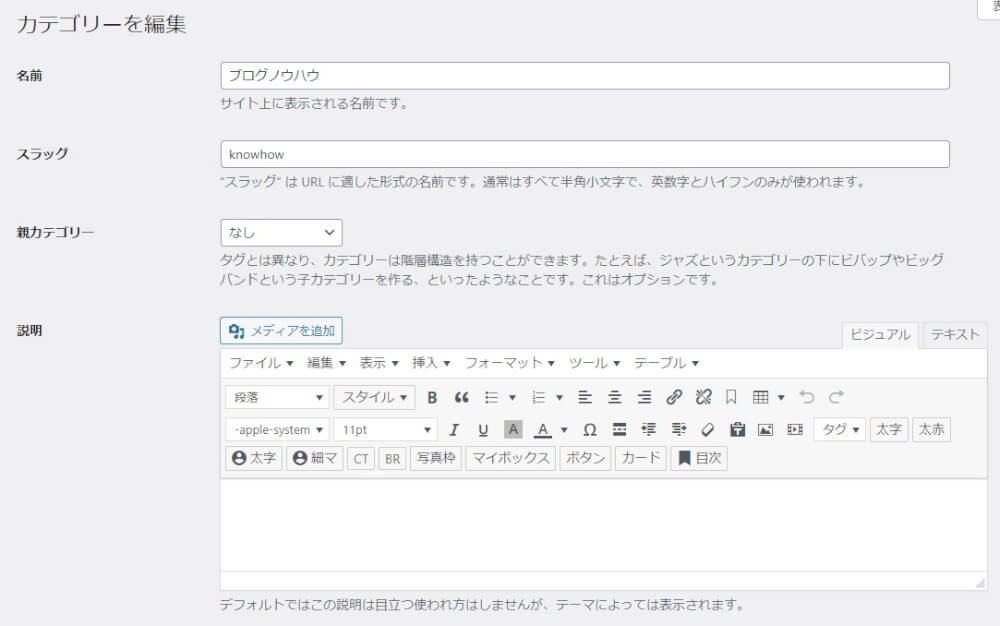
「WordPressダッシュボード」⇒「投稿」⇒「カテゴリー」⇒カスタマイズしたいカテゴリーを選ぶ
| 設定項目名 | カスタマイズできる内容 |
| 説明 | カテゴリーページに文章や画像などのコンテンツを挿入できます。 |
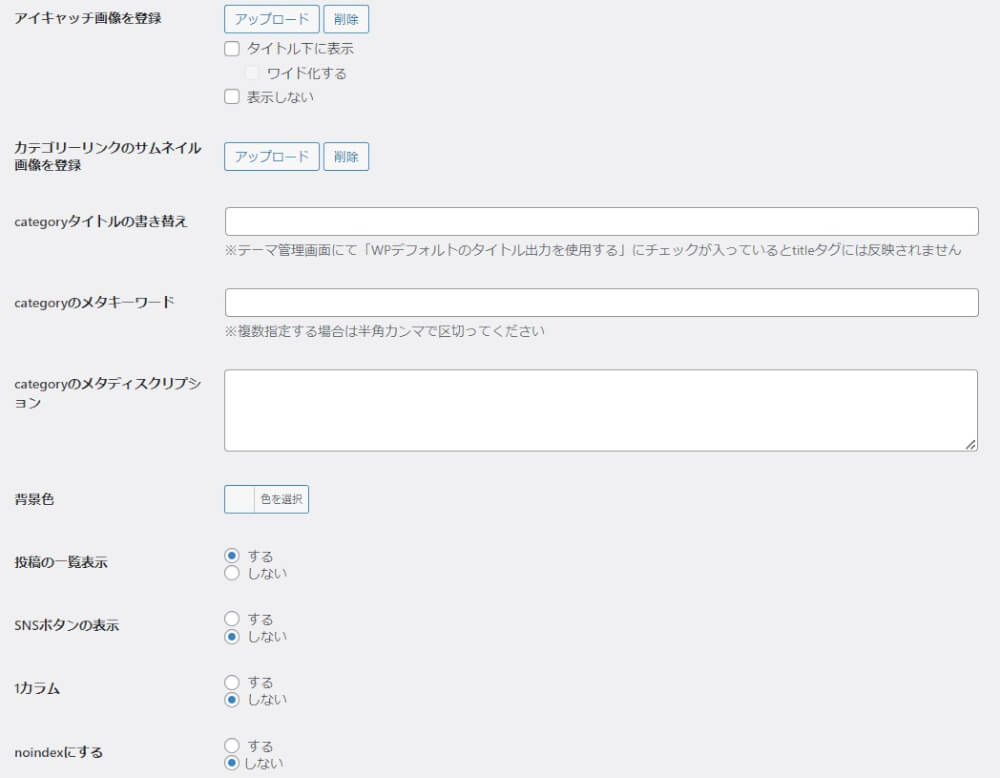
| アイキャッチ画像を登録 | カテゴリーページのアイキャッチ画像を登録できます。 |
| カテゴリーリンクのサムネイル画像を登録【EX限定機能】 | カテゴリーリンクのサムネイル画像を登録します。 |
| categoryタイトルの書き替え | カテゴリーページのタイトルを書き替えることができます。 |
| categoryのメタキーワード | カテゴリーページのメタキーワードを設定します。 |
| categoryのメタディスクリプション | カテゴリーページのメタディスクリプションを設定します。 |
| 背景色 | カテゴリーリンクの背景色を変更できます。 |
| 投稿の一覧表示 | カテゴリーページに記事を一覧表示するかどうかを選択します。 |
| SNSボタンの表示 | カテゴリーページの下部にSNSボタンを表示するかどうかを選択します。 |
| 1カラム【EX限定機能】 | カテゴリーページを1カラムに変更します。 |
| noindexにする【EX限定機能】 | カテゴリーページを個別にnoindexに設定します。 |
具体的なカスタマイズ項目について、順番に解説していきます。
説明
「説明」欄には、通常の投稿記事と同じ感覚で、カテゴリーページに文章や画像などのコンテンツを挿入できます。
基本的にはカテゴリーページの要約(どんなコンテンツが含まれているのか)を簡単に説明するので十分です。


アイキャッチ画像を登録
「アイキャッチ画像を登録」の項目では、カテゴリーページのアイキャッチ画像を登録できます。
「アップロード」ボタンをクリックして、任意の画像を選択するだけです。「更新」ボタンを押すと、以下のようにアイキャッチ画像が登録されます。


この状態では、カテゴリーページのアイキャッチ画像は以下のように「タイトル上」に表示されます。


アイキャッチ画像をタイトル下に表示させるには、「タイトル下に表示」にチェックを入れればOK。




「タイトル下に表示」にチェックを入れた場合
さらに、「ワイド化する」にチェックを入れると、アイキャッチ画像が横幅いっぱいに表示されます。




「ワイド化する」にチェックを入れた場合
-



-
参考【AFFINGER6】アイキャッチ画像の設定とおしゃれなカスタマイズ方法
続きを見る
-



-
参考WordPressでアイキャッチ画像を設定するときのコツを伝授
続きを見る
カテゴリーリンクのサムネイル画像を登録【EX限定機能】
カテゴリーリンクとは、内部リンク付きのブログのカテゴリーのことです。
AFFINGER6では、カテゴリーをリンク付きでサイドバーなどに一覧表示することが可能です。
カテゴリーをサイドバーに表示する方法
設定場所
「WordPressダッシュボード」⇒「外観」⇒「ウィジェット」⇒「AFFINGERカテゴリー」
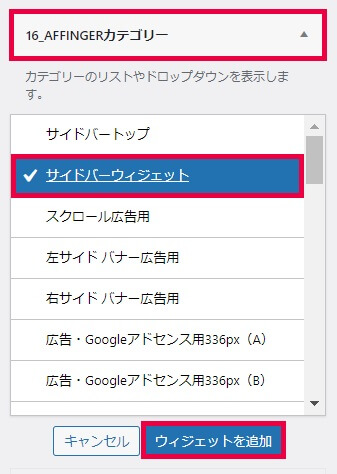
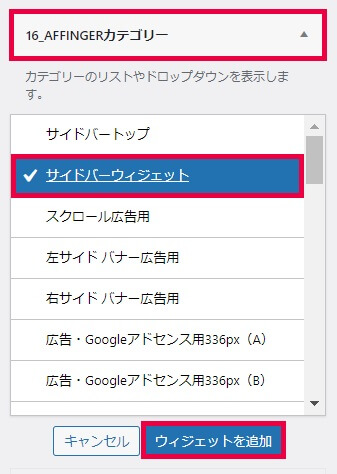
ウィジェット画面で「AFFINGERカテゴリー」のプルダウンボタンをクリックし、「サイドバーウィジェット」を選択して「ウィジェットを追加」ボタンをクリックします。


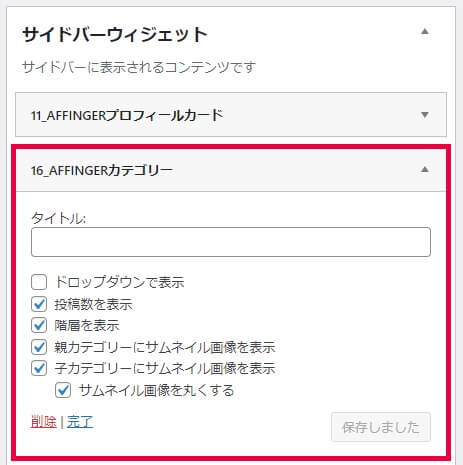
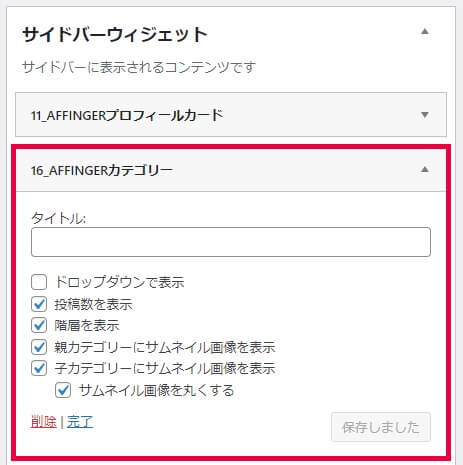
すると、以下のようにサイドバーウィジェット欄に「AFFINGERカテゴリー」が追加されます。


これで、サイドバーにカテゴリー一覧が表示されるようになります。


サイドバーに表示したカテゴリーリンク
カテゴリーリンクのサムネイル画像を登録する
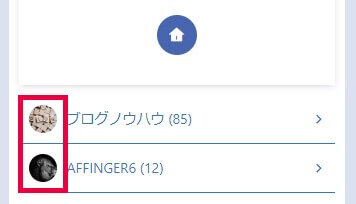
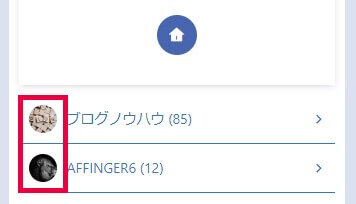
カテゴリーリンクのサムネイル画像を登録しておくと、以下のようにカテゴリーリンクの横にサムネイル画像が表示させることができます。




カテゴリーリンクの横にサムネイル画像が表示させた場合
AFFINGER管理でカテゴリーリンクの設定を変更する
ちなみに、カテゴリーリンクの横にサムネイル画像を表示するには、AFFINGER管理画面で設定を変える必要があります。
設定場所
「WordPressダッシュボード」⇒「AFFINGER管理」⇒「全体設定」⇒「カテゴリーリンク」
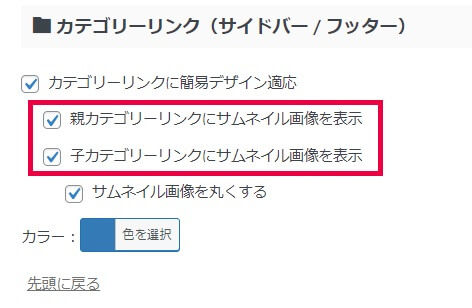
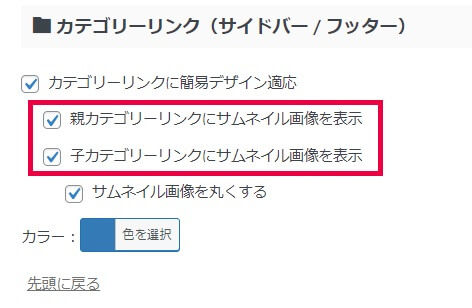
AFFINGER管理のカテゴリーリンク設定画面で、カテゴリーリンクをカスタマイズすることができます。ここで「カテゴリーリンクにサムネイル画像を表示」にチェックを入れましょう。


カテゴリーリンクのサムネイル画像を登録する機能は、『AFFINGER6 EX版』限定です。
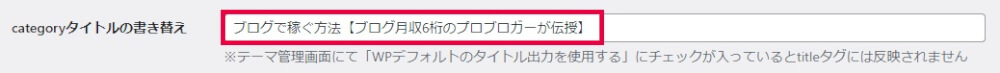
categoryタイトルの書き替え
「categoryタイトルの書き替え」に任意のタイトルを入力すると、カテゴリー名はそのままの状態で、カテゴリーページのタイトルを変更することができます。


カテゴリーページのタイトルを書き替えた場合。あくまでカテゴリーページに移動したときのタイトルだけが変更される。
SEOの観点からいうと、タイトルの決め方はカテゴリーページでも重要です。基本的には記事のタイトルと同じ考え方でOK。
タイトルの決め方について詳しく知りたい人は、以下の記事を参考にどうぞ。
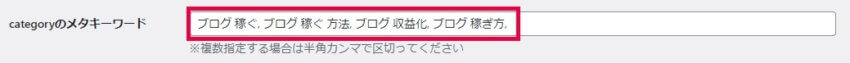
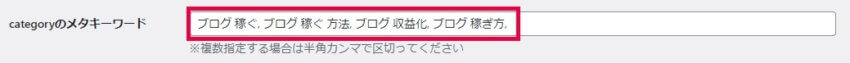
categoryのメタキーワード&メタディスクリプション


「categoryのメタキーワード」はカテゴリーのメタキーワード、「categoryのメタディスクリプション」はカテゴリーのメタディスクリプションとなります。
特に、メタディスクリプションはGoogleの検索結果でタイトル下に表示される文章なので、重要です。
通常の記事を書くときと同じ感覚で入力すればOKです。
メタディスクリプションの書き方については以下の記事解説しています。
背景色
カテゴリーページ内で「背景色」を変更すると、以下のようにカテゴリーリンクの背景色が変更できます。


「背景色」を変更した場合
投稿の一覧表示
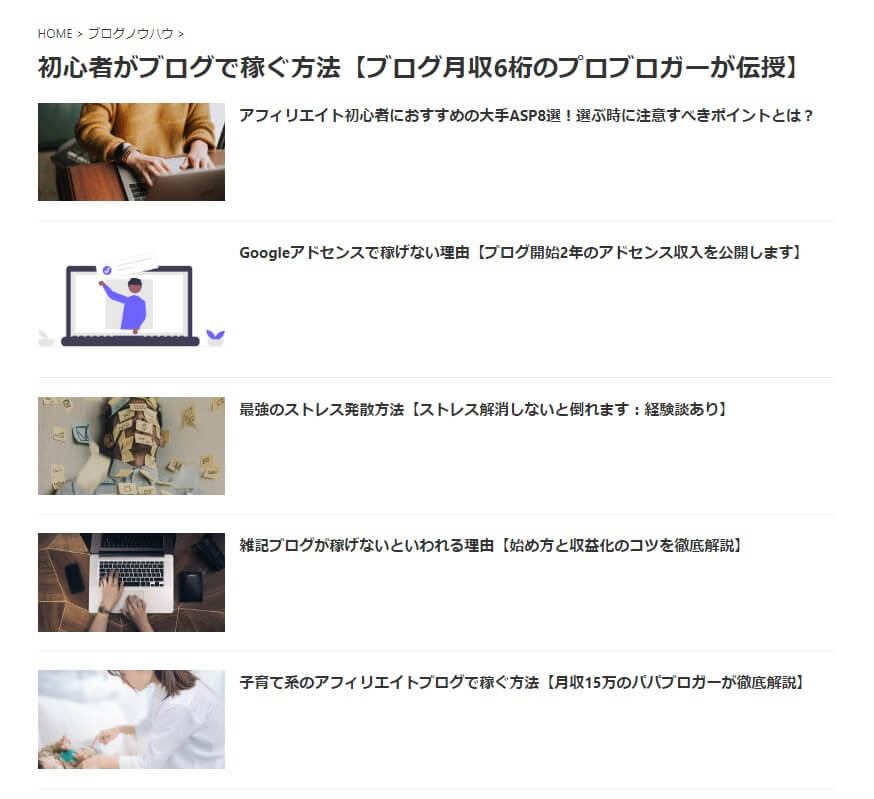
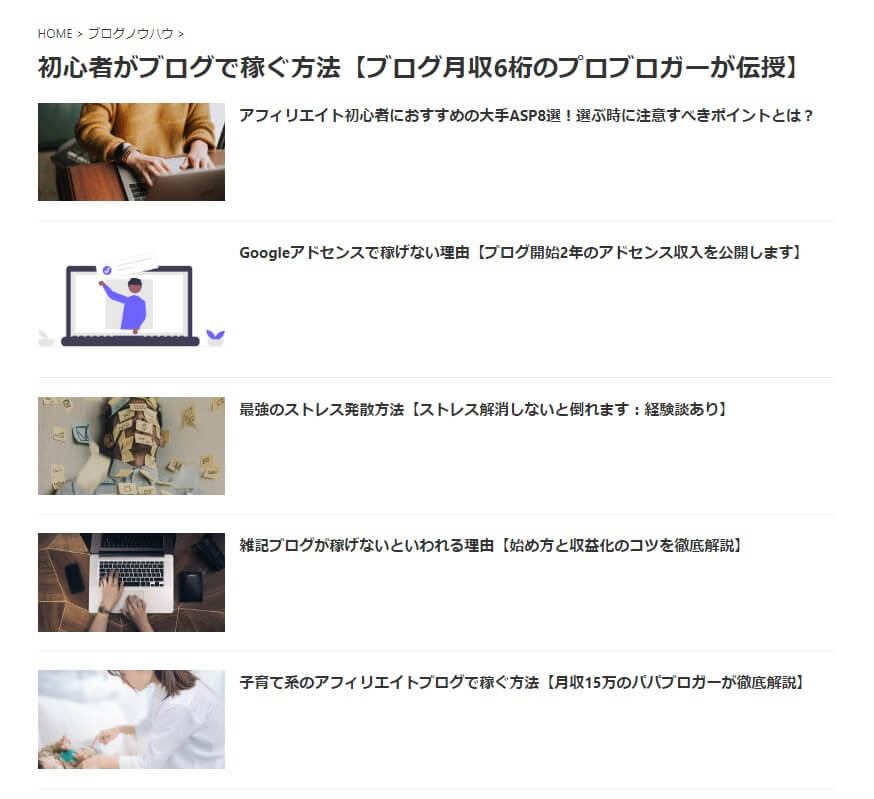
「投稿の一覧表示」を「する」にチェックすると、カテゴリーページ内にそのカテゴリーの記事が一覧で表示されます。


カテゴリーページに投稿記事を一覧表示する場合
逆に「しない」にチェックすると、記事一覧が表示されなくなります。


なお、カテゴリー一覧に表示される記事の件数は、以下で設定可能です。
設定場所
「WordPressダッシュボード」⇒「設定」⇒「表示設定」
「表示設定」の「1ページに表示する最大投稿数」と連動しているので、これを任意の数字に変更しましょう。


カテゴリー記事一覧をカード型で表示する方法【EX版限定】
『AFFINGER6 EX版』限定でカテゴリー記事一覧をカード型で表示することができます。


カテゴリー記事一覧をカード型で表示する場合(EX版限定)
カード型で表示すると、サムネイル画像が大きく表示されることに加え、1ページあたりに表示される記事数が多くなります。なので、クリック率が上がることが期待できます。


AFFINGER6 EX版の機能については『別の記事(作成中)』で解説します。
SNSボタンの表示
「SNSボタンの表示」を「する」にチェックすると、以下のようにカテゴリーページの下部にSNSボタンが表示されます。


SNSボタンを表示する場合
1カラム【EX限定機能】
「1カラム」を「する」にチェックすると、カテゴリーページが1カラム表示に変更されます。


サイドバーを表示しているサイトは、サイドバーが表示されなくなり、カテゴリーページだけが表示されるようになります。


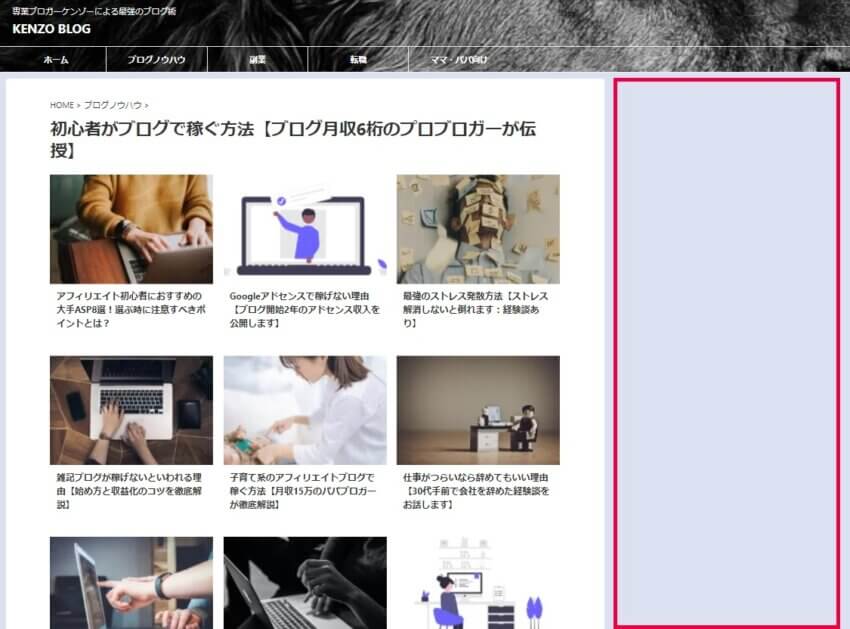
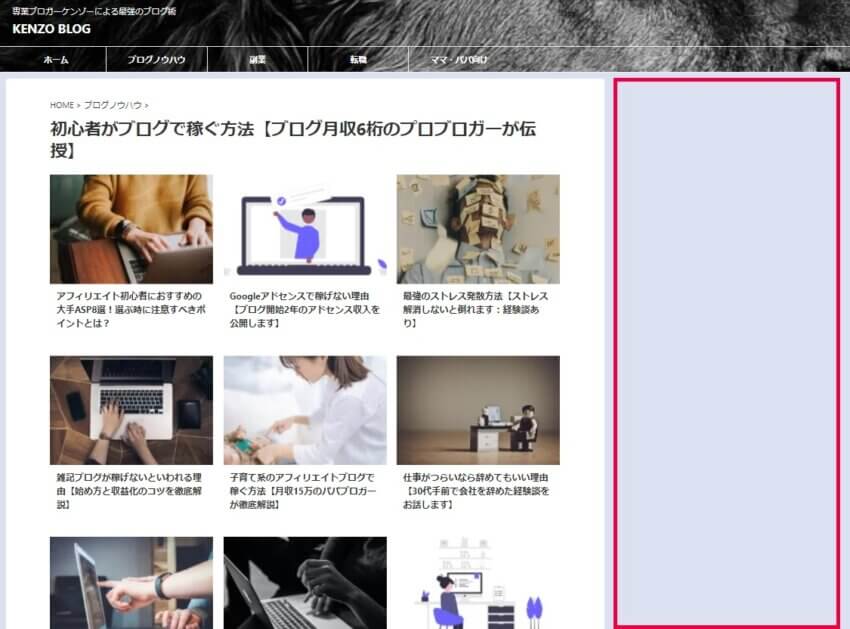
1カラムにしない場合


1カラムにする場合


カテゴリーページを1カラム表示にする機能は、『AFFINGER6 EX版』限定です。
noindexにする【EX限定機能】
「noindexにする」にチェックを入れると、該当のカテゴリーページがnoindexとなります。
noindexとは、検索エンジンにページをインデックスさせないようにするためのタグのことです。
低品質コンテンツをあらかじめnoindexに設定しておくことで、SEOに悪影響を及ぼすことを未然に防ぐことができます。
カテゴリーページの品質が低い場合は、SEOに悪影響になる可能性があるので、noindexにしておくのがおすすめです。


カテゴリーページを個別にnoindexにする機能は、『AFFINGER6 EX版』限定です。
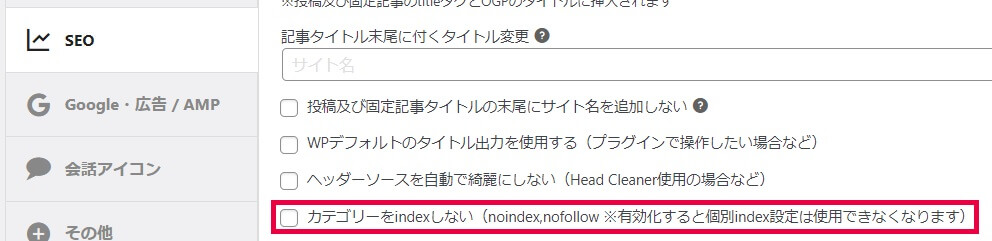
ちなみに個別にnoindexにするのではなく、カテゴリーページを一括でnoindex設定にするには、以下の手順で行います。
設定場所
「WordPressダッシュボード」⇒「AFFINGER管理」⇒「SEO」
AFFINGER管理の「SEO」タブで、「カテゴリーをindexしない」にチェックを入れるだけでOK。
【AFFINGER6】タブ式カテゴリー一覧の設定方法


これまでAFFINGER6でカテゴリーをカスタマイズする方法を解説してきましたが、これだけではありません。
AFFINGER6では、カテゴリーに関する目玉機能が一つあります。それが、「タブ式カテゴリー一覧」です。


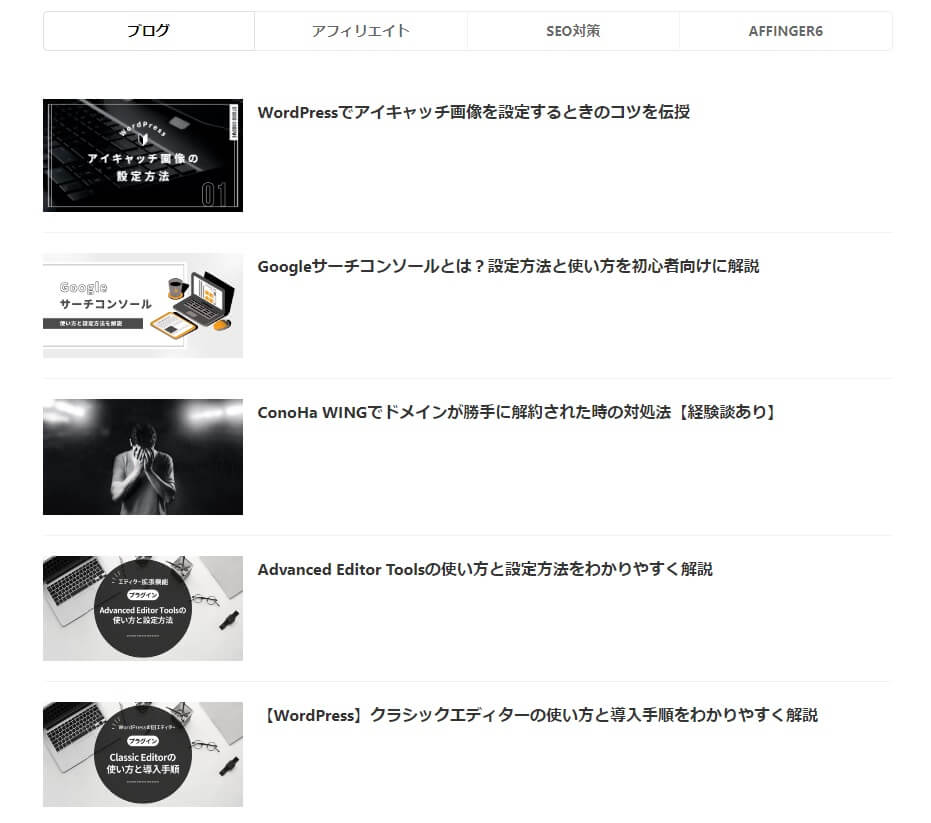
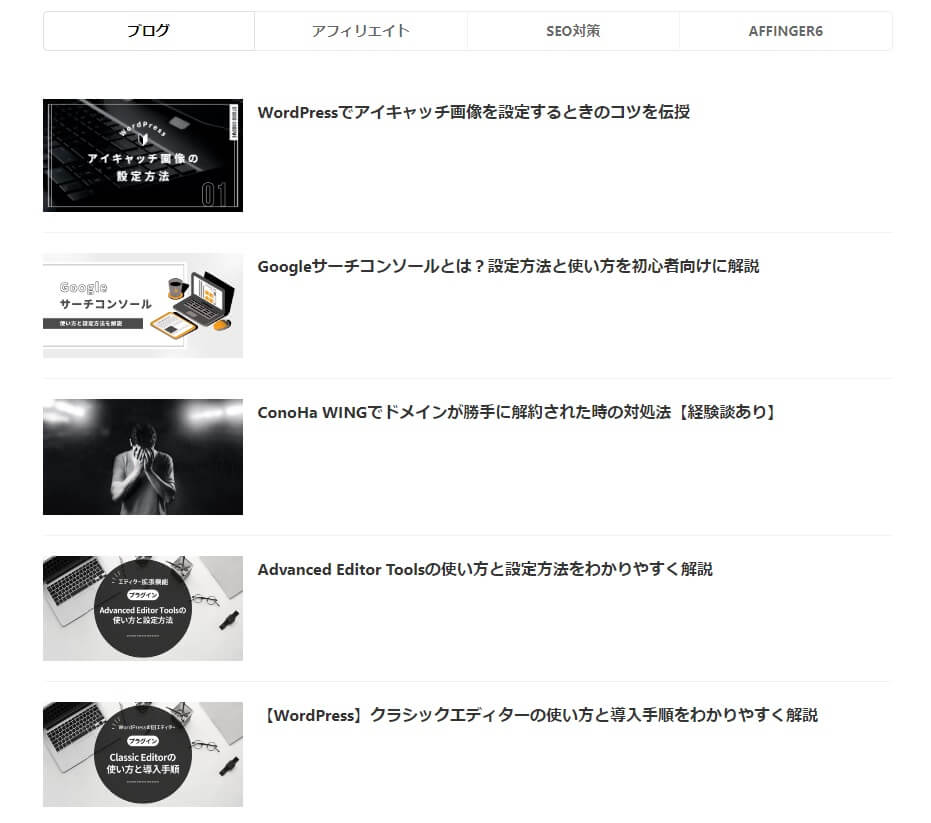
タブ式カテゴリーの例
こんな感じで、カテゴリー一覧をタブごとに切り替える機能のことを、タブ式カテゴリー一覧といいます。タブ式カテゴリーがあれば記事を探しやすくなるので、ユーザー満足度を上げるポイントにもなります。


設定場所
「WordPressダッシュボード」⇒「AFFINGER管理」⇒「トップページ」⇒「タブ式カテゴリー記事一覧」
上記の順番で進むと、以下のようなタブ式カテゴリー一覧の設定画面が出てきます。
順番に設定方法を解説していきます。
表示するカテゴリーを設定する
まずは、「タブ式カテゴリー記事一覧をフロントページに表示する」にチェックを入れましょう。これをやらないと、タブ式カテゴリー記事一覧は表示されません。
その下に「カテゴリーA(ID)」「カテゴリーB(ID)」「カテゴリーC(ID)」「カテゴリーD(ID)」と、4つのカテゴリー枠があります。
ここに、タブ式カテゴリー記事一覧に表示したいカテゴリーIDを入力しましょう。


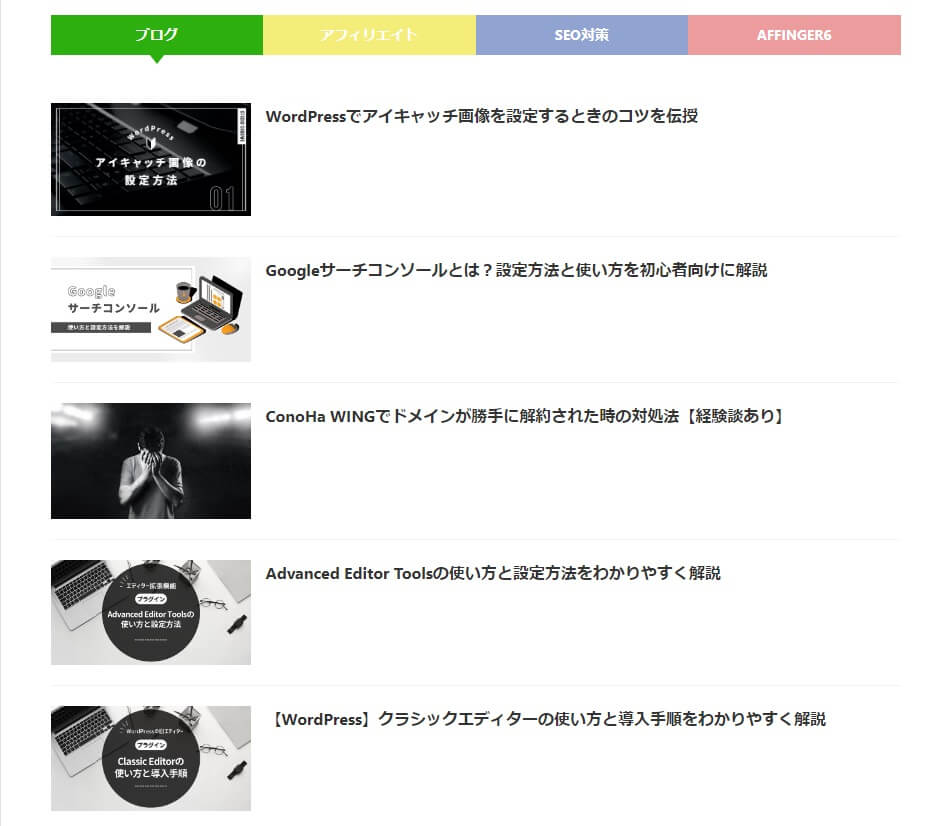
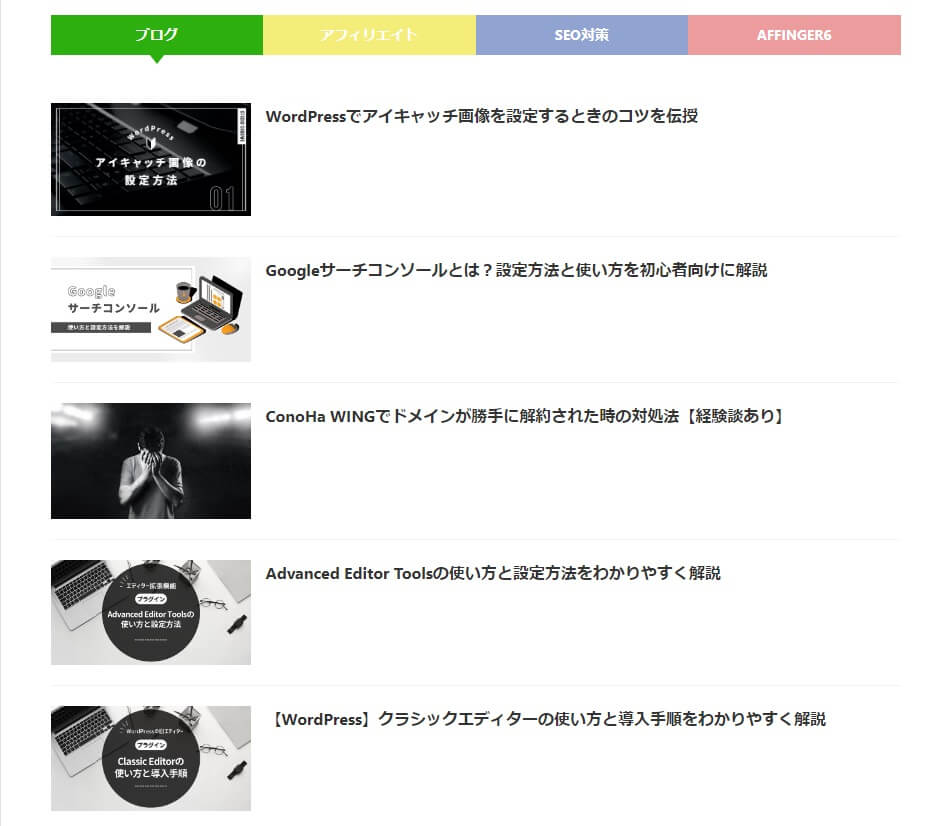
これで、以下のようにタブ式カテゴリー記事一覧が表示されます。


でも、これだけだとなんだか味気ないですよね。なので、次の項目で色やデザインを設定していきましょう。
タブの色を設定する
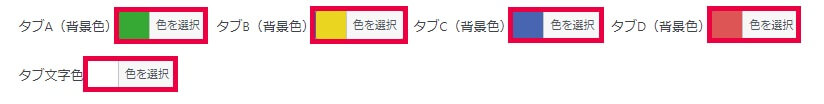
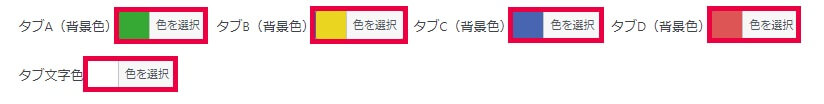
「タブA(背景色)」「タブB(背景色)」「タブC(背景色)」「タブD(背景色)」に、好きな背景色を設定しましょう。
「タブ文字色」は、すべてのタブ共通の文字色になります。


上記の設定の場合は、以下のようなタブの色に変わります。




タブのデザインを設定する
色だけでなく、タブのデザインも変更することができます。
![]()
![]()
上記のとおり、「デフォルト」「角丸にする」「スクエアにする」「ボーダーにする」「タブ(シンプル)にする」の5種類のタブデザインがあります。
それぞれのデザインは以下のとおり。


「デフォルト」のタブデザイン


「角丸」のタブデザイン


「スクエア」のタブデザイン


「ボーダー」のタブデザイン


「タブ(シンプル)」のタブデザイン
上記のとおり。好みで選んでみてください。
「タブ(シンプル)」を選択した場合は、設定した色が反映されなくなります。
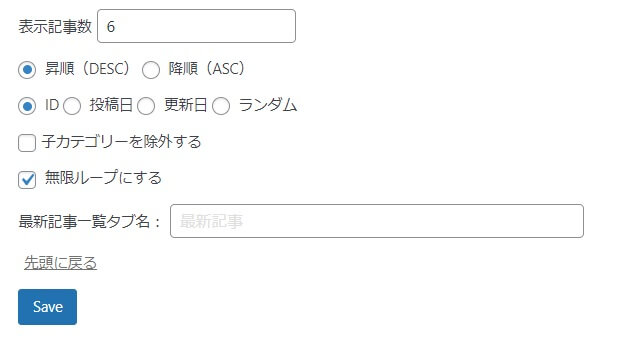
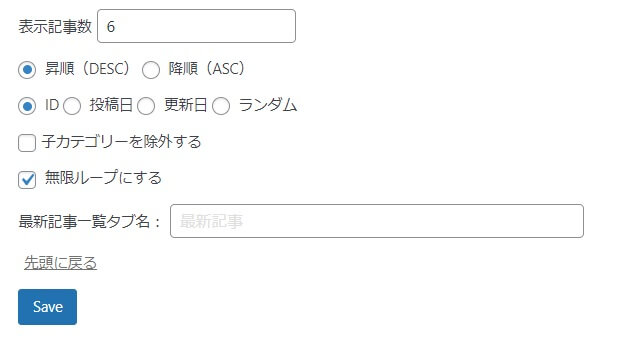
タブ式カテゴリー記事一覧の表示方法を設定する
以下の項目では、タブ式カテゴリー記事一覧の表示方法を設定できます。


| 設定項目 | 設定内容 |
| 表示記事数 | タブ式カテゴリー記事一覧に表示する記事数を設定します。 |
| 表示する順番 | タブ式カテゴリー記事一覧に表示する記事の順番を、昇順か降順のどちらかに設定します。 |
| 表示する順番の内容 | タブ式カテゴリー記事一覧に表示する順番を、「ID」「投稿日」「更新日」「ランダム」のどれをもとに決めるか設定します。 |
| 子カテゴリーを除外する | タブ式カテゴリー記事一覧で子カテゴリーを除外します。 |
| 無限ループにする | タブ式カテゴリー記事一覧の下部に「もっと読む」ボタンを表示します。 |


タブ式カテゴリー記事一覧を「無限ループにする」に設定した場合。「もっと読む(ReadMore)」ボタンが表示されます。
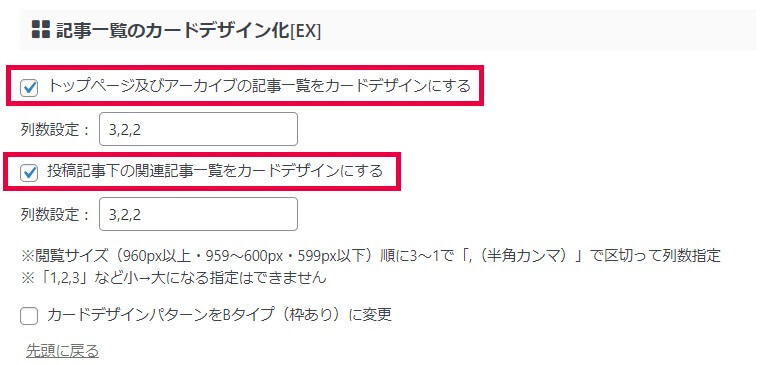
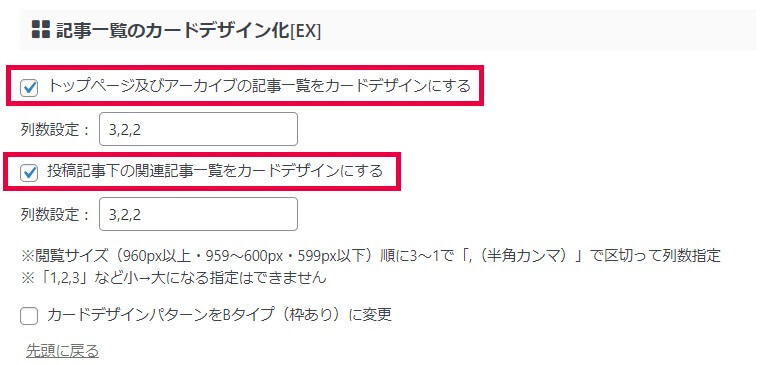
タブ式カテゴリー記事一覧をカード型で表示する方法
ちなみに、『AFFINGER6 EX版』限定で、記事一覧の表示方法をカード型にすることも可能です。
設定場所
「WordPressダッシュボード」⇒「AFFINGER管理」⇒「投稿・固定記事」⇒「カードデザイン」


ここで、「記事一覧をカードデザインにする」にチェックするだけでOK。
列数設定「〇,〇,〇」は、一列あたりに表示する記事数を設定します。左から順番に「960px以上(大画面),600px~959px(中画面),599px以下(小画面)」、つまり「パソコン,タブレット,スマホ」の順番です。


設定できたら以下のとおりになります。


タブ式カテゴリー記事一覧をカード型で表示する場合(EX版限定)


まとめ:AFFINGER6なら自由にカテゴリーをカスタマイズできる!


というわけで、以上です。
AFFINGER6ではカテゴリーページを自由にカスタマイズすることができます。本記事でご紹介したテクを使えば、SEO対策にもなるはずです。
さらに、タブ式カテゴリー記事一覧はAFFINGER6の一押し機能の一つ。AFFINGER6を使っている人は、ぜひ導入してみてください。
ではまた。
こちらもCHECK
-



-
ブログのカテゴリー分けのコツとは?【SEOに効果的な決め方を解説】
続きを見る