
こんな疑問にお答えします。
本記事の内容
- Advanced Editor Toolsとは?
- Advanced Editor Toolsのインストール手順
- Advanced Editor Toolsの使い方・設定方法
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
WordPressの投稿画面には、「ツールバー」というものが備わっています。
ツールバーのボタンを使えば、ワンクリックでソースコード(HTML等)を入力できるので、ブログ記事の執筆が簡単です。
実は、このツールバーのボタンを無料で拡張できるプラグインがあります。それが「Advanced Editor Tools(旧TinyMCE Advanced)」です。
本記事では、Advanced Editor Toolsの使い方や設定方法をブログ初心者向けにわかりやすく解説していきます。

早速見ていきましょう。
Advanced Editor Toolsとは?

『Advanced Editor Tools』は、WordPressの投稿編集画面を高機能にカスタマイズできる無料のプラグインです。
現在のWordPressのエディターは、「クラシックエディター」と「ブロックエディター」の2種類がありますが、その両方の機能を拡張してくれます。
以前までは「TinyMCE Advanced」という名前のプラグインとして有名でしたが、現在は「Advanced Editor Tools」に改名されました。

Advanced Editor Toolsを導入するメリット
Advanced Editor Toolsを導入するメリットは、初心者でも扱える便利機能が増えるということです。
WordPressの投稿画面の上部には、「ツールバー」があります。ツールバーを使えば、記事の装飾やタグの挿入などの操作を、ワンクリックで簡単にできますよね。
このボタンの種類や数を増やしたり、カスタマイズできるのが、Advanced Editor Toolsの魅力です。
Advanced Editor Toolsで増やせるボタンの例は、以下のとおり。
- 表の挿入
- アンカーリンクの設置
- フォントサイズの変更
- テキストの書式変更
- 画像・動画の挿入
※あくまで一部です。
上記のような作業はソースコードを入力すればできますが、ブログ初心者がやるには難易度が高いですよね。

Advanced Editor Toolsのインストール手順
ここからは、Advanced Editor Toolsのインストール手順を解説していきます。
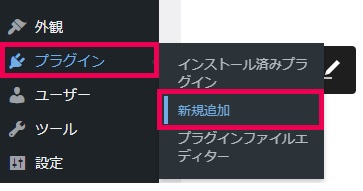
まずはWordPressの管理画面へ行き、左端から「プラグイン」⇒「新規追加」に進みましょう。

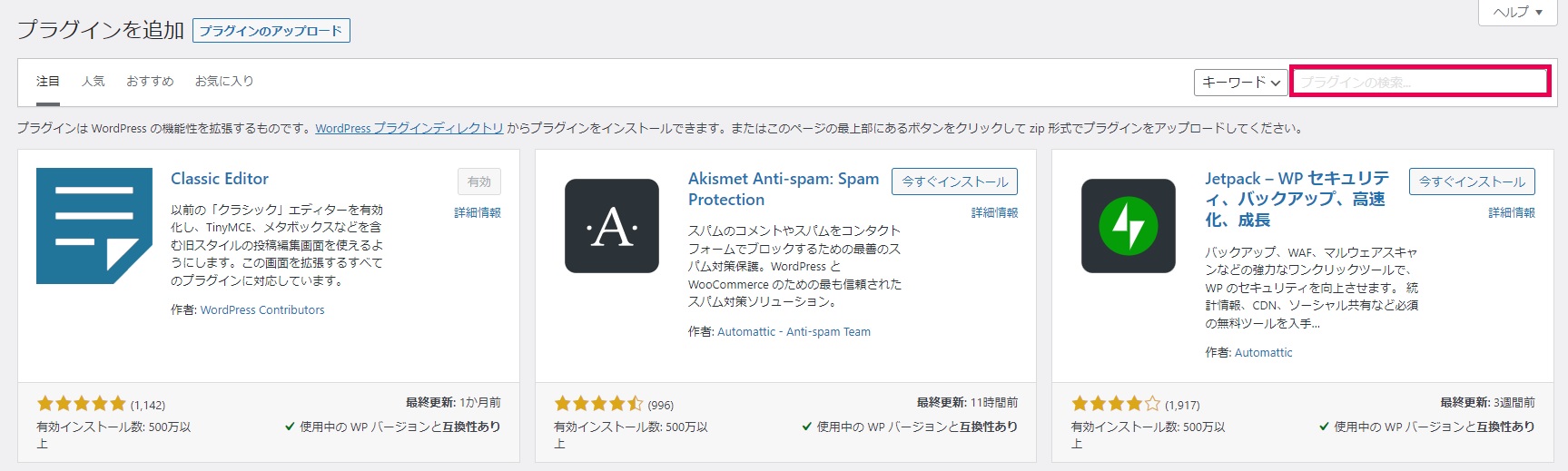
次の画面右上の検索窓から、「Advanced Editor Tools」を入力して検索します。

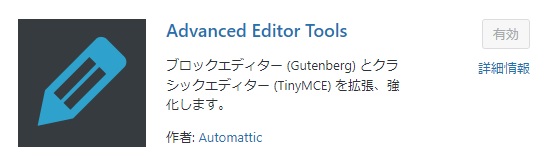
Advanced Editor Toolsのプラグインは以下のとおり。「今すぐインストール」をクリックしましょう。

クリックしたら、「有効化」というボタンに切り替わるので、またクリックします。以上でAdvanced Editor Toolsのインストールは完了です。
Advanced Editor Toolsの設定方法
ここからは、Advanced Editor Toolsの設定方法を解説していきます。

まずは「WordPressの管理画面」⇒「設定」⇒「Advanced Editor Tools」の順番に進み、設定画面へ行きましょう。

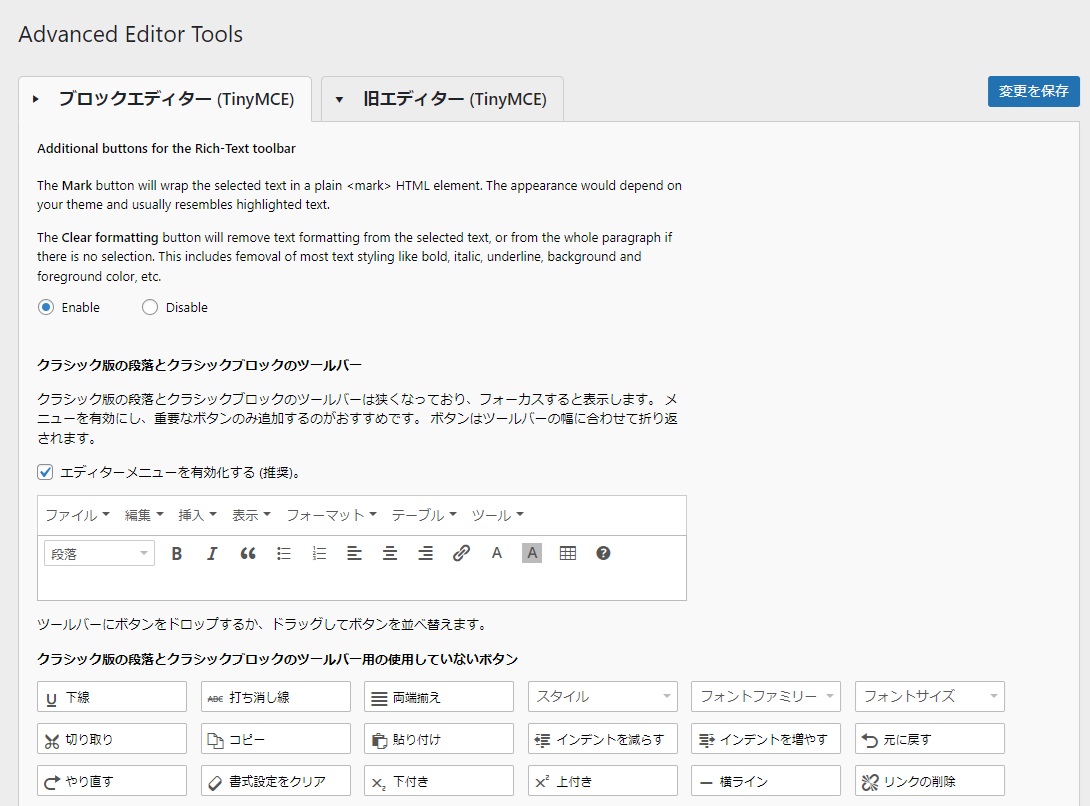
すると、以下のように「ブロックエディター」の設定画面が開きます。

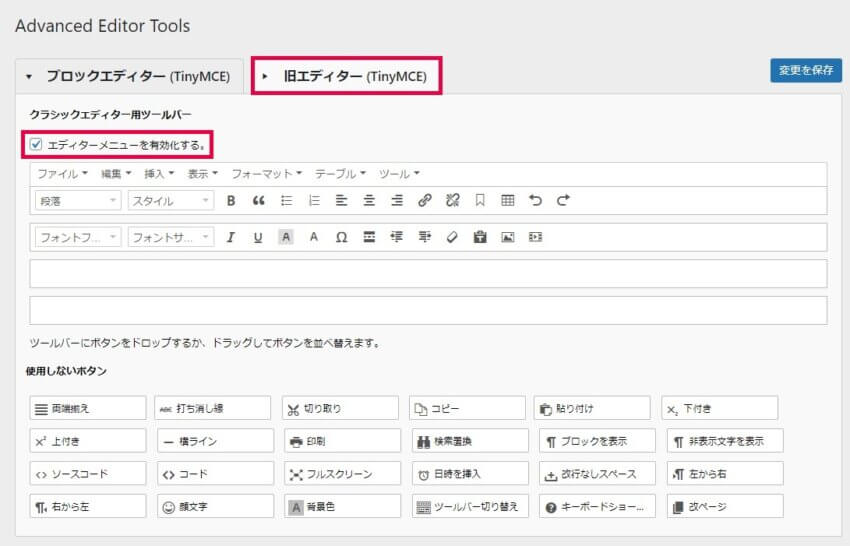
ブロックエディターではなくクラシックエディター(旧エディター)を使う人は、「旧エディター」タブを開きましょう。

まずは、「エディターメニューを有効化する。」にチェックが入っていることを確認しましょう。ここにチェックが無かったら、Advanced Editor Toolsの機能が使えません。
ブロックエディターもクラシックエディターも設定方法は同じです。
参考
クラシックエディター(旧エディター)の導入方法について詳しく知りたい人は、『【WordPress】クラシックエディターの使い方と導入手順をわかりやすく解説』の記事をご覧ください。
-

-
【WordPress】クラシックエディターの使い方と導入手順をわかりやすく解説
続きを見る
Advanced Editor Toolsの設定方法好きなボタンをカスタマイズする
ここからが本番です。
Advanced Editor Toolsの設定画面では、以下のとおり上部と下部で分かれています。
- 上部:クラシックエディター用ツールバー(使用するツールバー)
- 下部:使用しないボタン
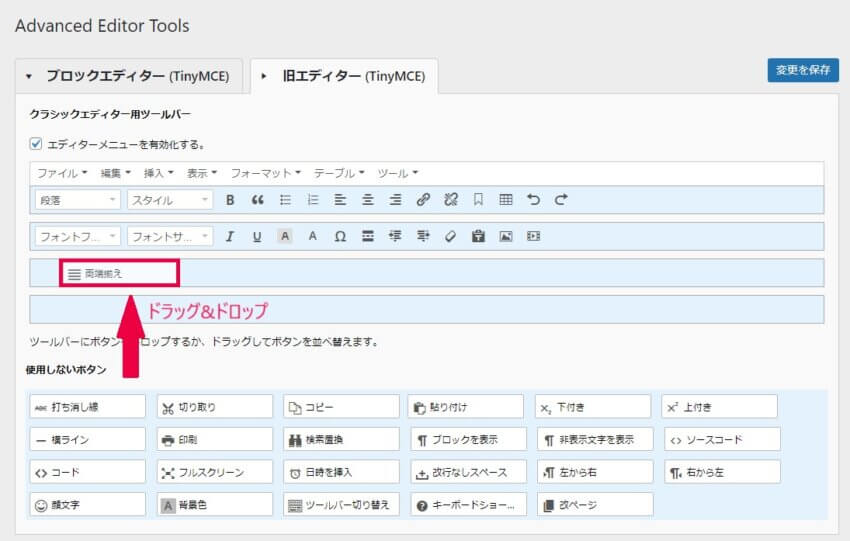
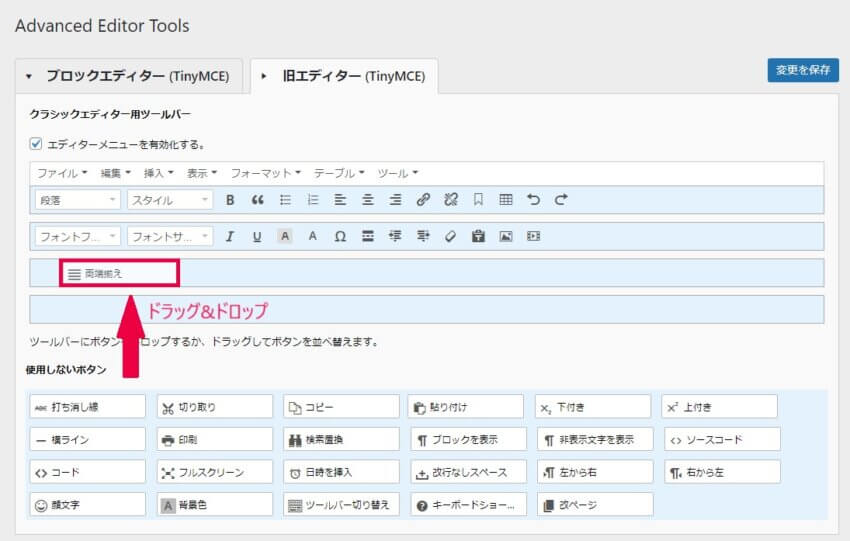
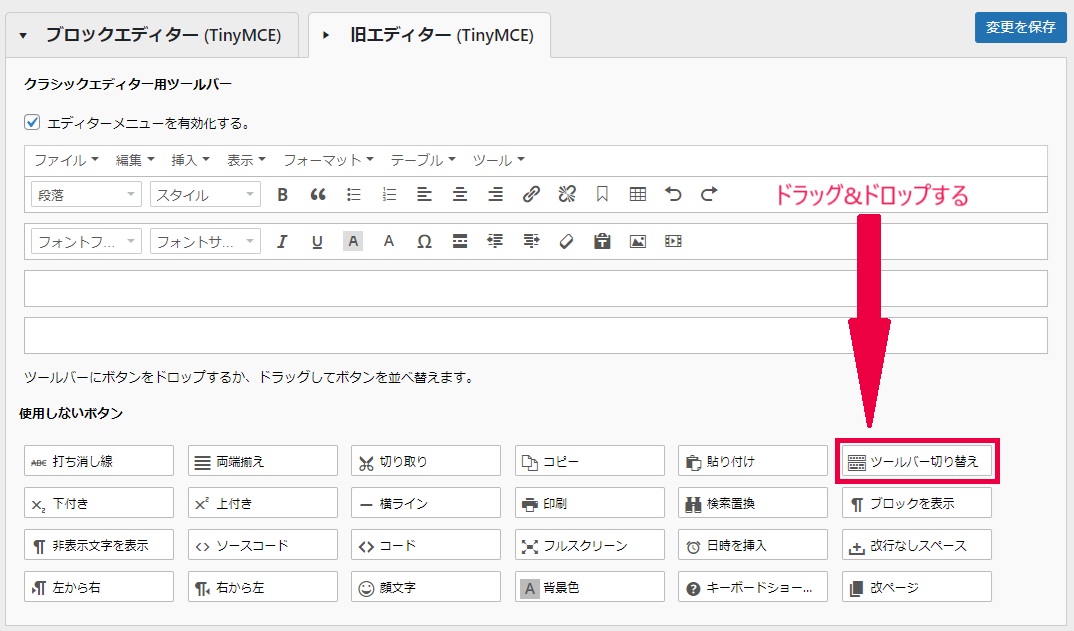
「使用しないボタン」の欄から、投稿画面で使いたいボタンを見つけましょう。目星を付けたら、「クラシックエディター用ツールバー」の欄に向かって、ドラッグ&ドロップします。


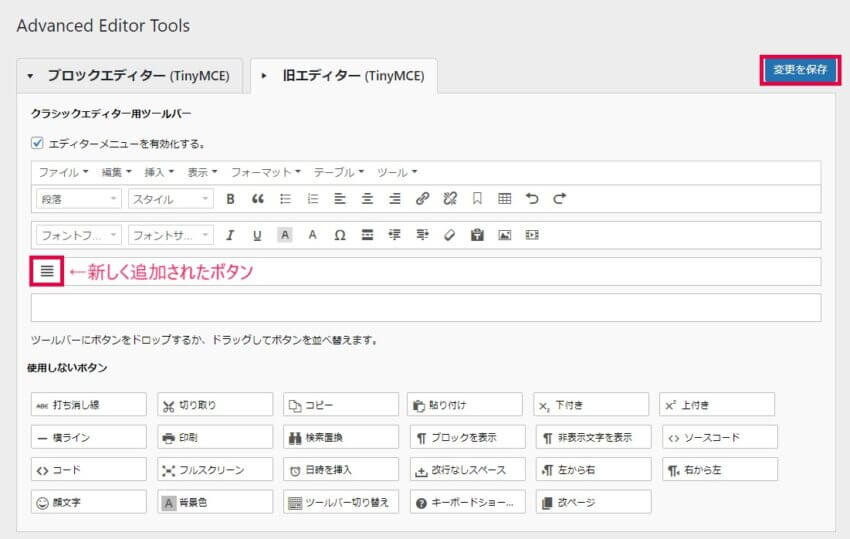
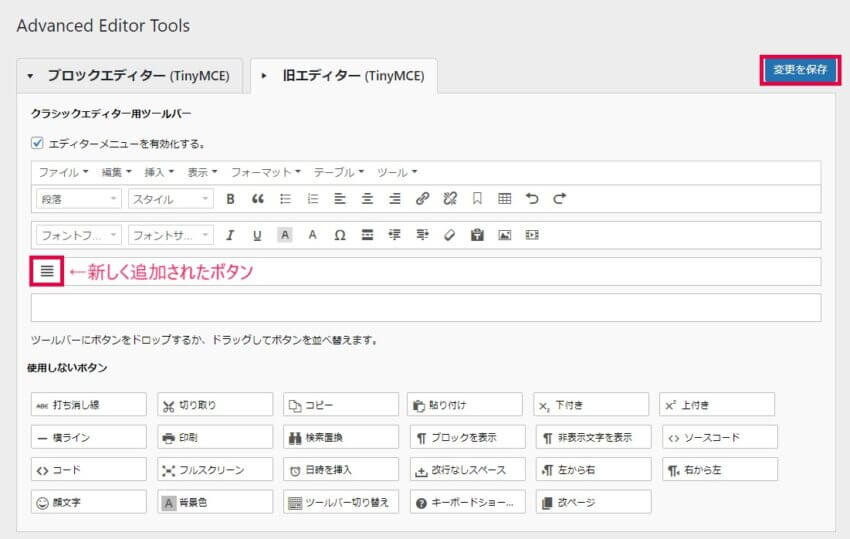
すると、以下のように「クラシックエディター用ツールバー」の欄に新しくボタンが追加されます。


追加したら最後に「変更を保存」をクリックしましょう。
ツールバーに使わないボタンがあるなら、「使用しないボタン」欄にドラッグ&ドロップすることで、ツールバーからボタンを削除することもできます。
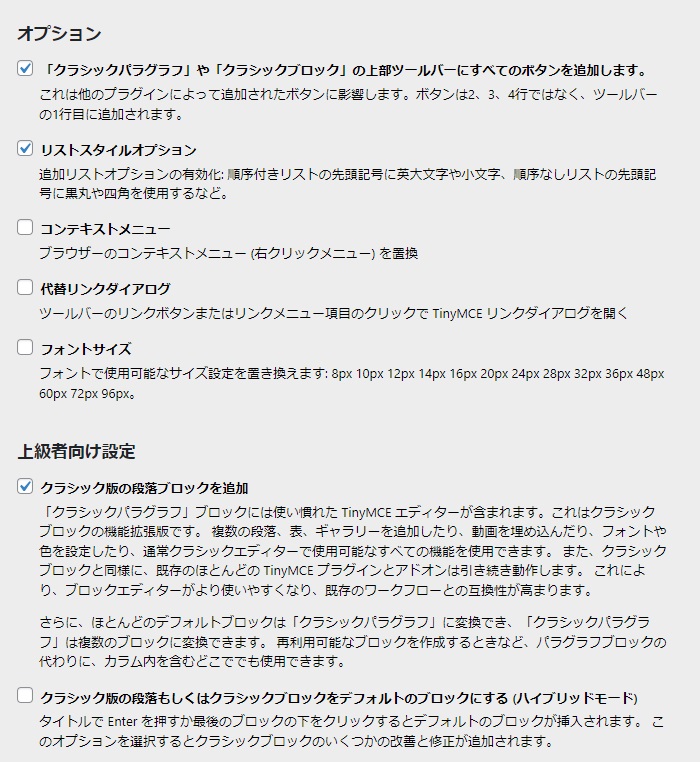
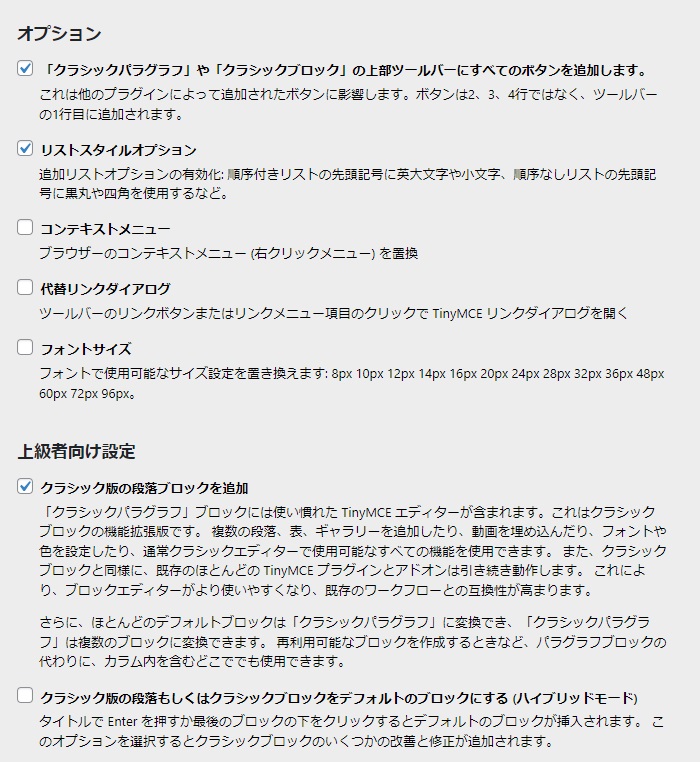
ちなみに、「オプション」と「上級者向け設定」は、あまり使わないのでスルーでOKです。


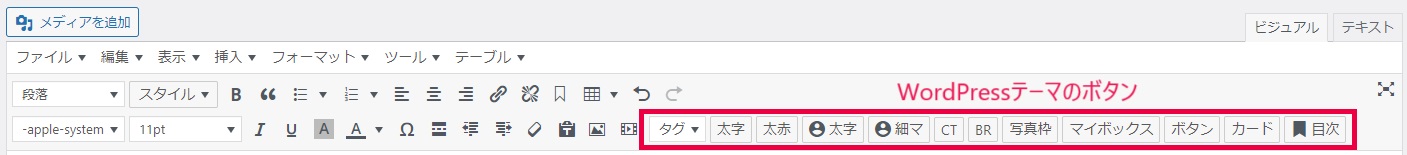
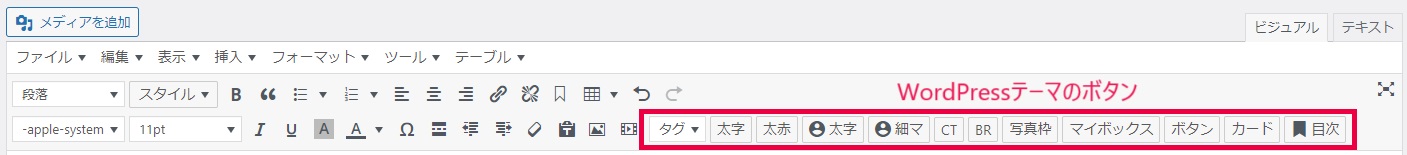
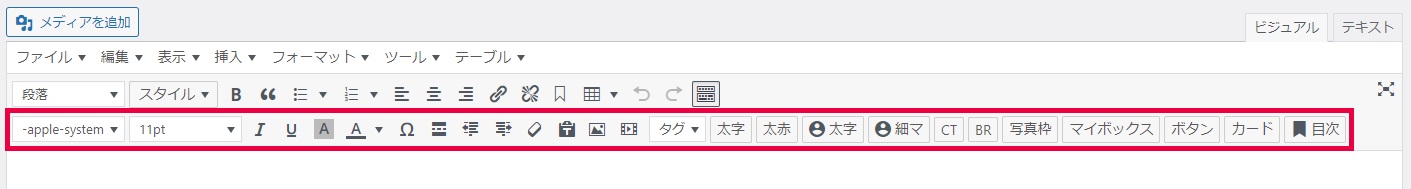
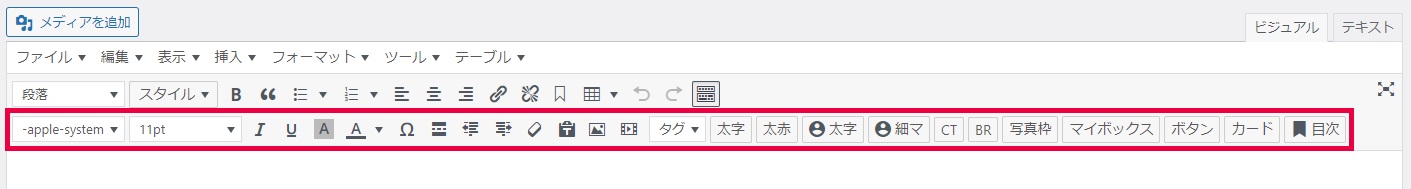
ちなみに、僕は以下のように設定しています。


上記で赤枠で囲っている部分のボタンは、WordPressテーマのボタンです。Advanced Editor Toolsのボタンではないのでご注意ください。
僕が使っているWordPressテーマ『AFFINGER6(アフィンガー6)』では、Advanced Editor Toolsよりもさらに多くの便利ボタンが使えます。より速く簡単に編集を行いたいなら、AFFINGERを導入するのがおすすめです。
-



-
AFFINGER6はおすすめ?使用歴3年の僕が評判をガチでレビュー
続きを見る
Advanced Editor Toolsの使い方
Advanced Editor Toolsの使い方を解説するにあたり、よく使うボタンの例として「文字色を変更する手順」を紹介します。
Advanced Editor Toolsの使い方文字色の変更方法
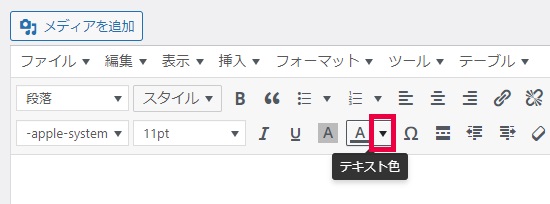
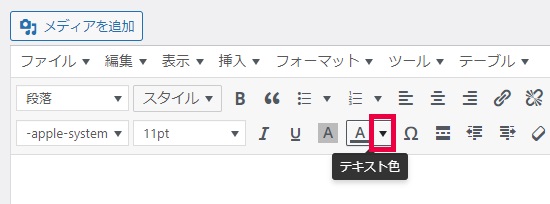
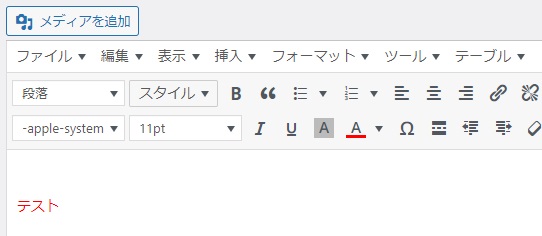
まず、投稿画面にある以下の赤枠(テキスト色)のプルダウンをクリックします。


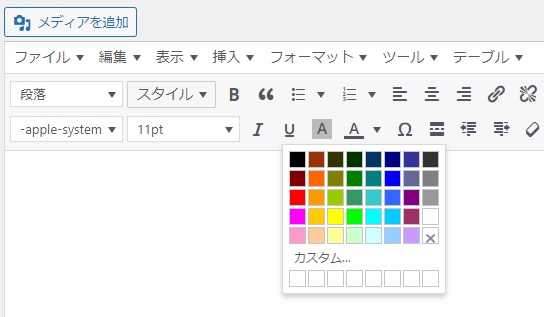
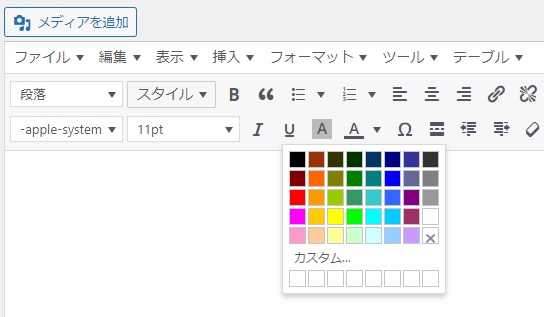
すると、以下のように変更できる色が一覧で表示されます。ここで好みの色をクリックするだけ。


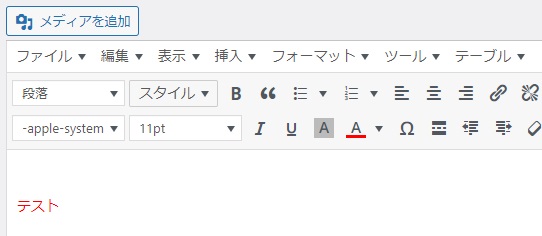
あとは、文字を入力したら自動的に文字色が変わります。




Advanced Editor Toolsが表示されないときの対処法
Advanced Editor Toolsでよくある不具合として、「Advanced Editor Toolsのツールバーが表示されない」ということがあります。


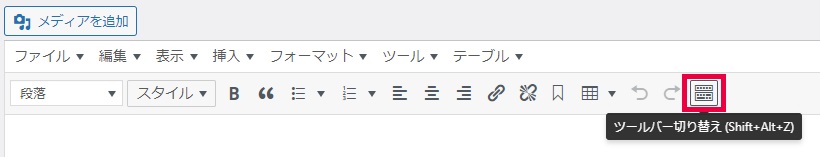
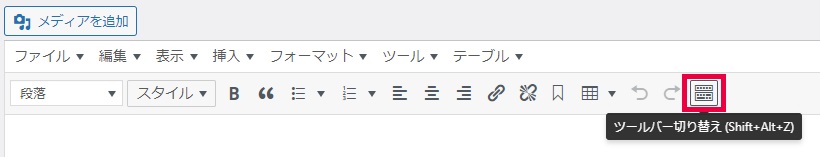
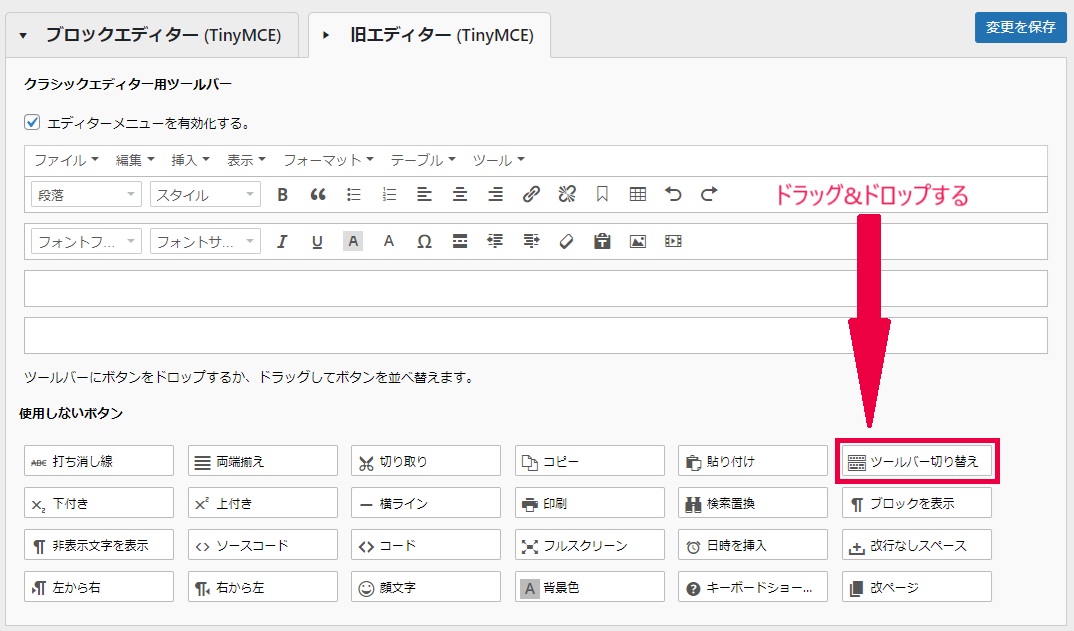
これは実は不具合ではなく、表示しない設定にしてしまってるだけです。原因は、以下の赤枠で囲っている「ツールバー切り替え」ボタンです。


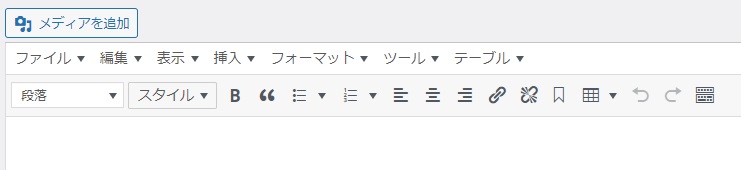
これがいつの間にか機能しており、Advanced Editor Toolsのボタンが閉じられている状態になってるんですね。なので、このボタンをクリックするだけで解消します。


「ツールバー切り替え」ボタンを押すと、Advanced Editor Toolsのボタンが出てくる。
ちなみに、いちいちAdvanced Editor Toolsのボタンが閉じられると面倒なので、「ツールバー切り替え」ボタンを無効化しておくのがおすすめです。
設定方法は先ほど解説した手順と同じ。「ツールバー切り替え」ボタンを、「クラシックエディター用ツールバー」から「使用しないボタン」欄に向かってドラッグ&ドロップするだけ。




まとめ:Advanced Editor Toolsを導入すれば、WordPressのエディター機能を拡張できる!
というわけで、以上です。
Advanced Editor Toolsを導入するだけで、WordPressの投稿画面の機能を拡張できます。
無料で使えるし、導入することにデメリットはないので、正直入れなきゃ損です。
活用すれば投稿の編集がかなり楽になるので、ぜひ取り入れてみてください。
ではまた。






