
こんな疑問にお答えします。
本記事の内容
- クラシックエディター(WordPressの旧エディター)とは?
- クラシックエディターとブロックエディターの違い
- クラシックエディター(Classic Editor)の導入手順
- クラシックエディター(Classic Editor)の設定方法・使い方
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
現在のWordPressバージョンでは、「ブロックエディター」がデフォルトの編集画面になっています。ですが、このブロックエディターってのが結構使いにくいんですよね。
新しくWordPressでブログを始める人にとっては、どうやって操作したらいいのかわからず、最悪ブログを書くのがめんどくさくなるパターンもあり得ます。
そんなブログ初心者さんにおすすめなのが、「クラシックエディター」を導入することです。クラシックエディターなら、ブログ初心者でも直観的にブログを執筆することができます。
本記事では、WordPressでのクラシックエディターの使い方や導入方法を、ブログ初心者向けにわかりやすく解説していきます。

早速見ていきましょう。
クラシックエディター(WordPressの旧エディター)とは?

クラシックエディター(Classic Editor)とは、WordPressの4.9バージョンまで採用されていたエディター(編集方法)です。
従来までWordPressの編集方法はクラシックエディターが当たり前でした。ですが、2018年から(WordPress5.0以降)はクラシックエディターの代わりに、Gutenberg(グーテンベルグ)のブロックエディターが採用されるようになりました。
ただし、WordPressは2001年頃からスタートしており、従来のクラシックエディターで慣れている人が多いのも事実。

こんな人のために、WordPress公式では『Classic Editor』という無料プラグインを提供しています。プラグインを導入することで、従来のクラシックエディターを引き続き使えるようになっているわけです。

クラシックエディターとブロックエディターの違い
クラシックエディターとブロックエディターの違いを簡単にいうと、以下のとおり。
- 【クラシックエディター】Office Word感覚で手軽に文章を入力できる。ツールバーで簡単に装飾やコード入力が可能。
- 【ブロックエディター】ブロック単位で文章やコンテンツを作成できる。メニューバーから装飾やコードが入力可能。
つまり、Word感覚で書くか、ブロック単位で作るかの違いですね。
「Office Word」って誰もが使ったことのあるツールだと思いますが、クラシックエディターもまさにそんな感じ。あまり考えることなく、誰でも簡単に入力できるのが魅力です。

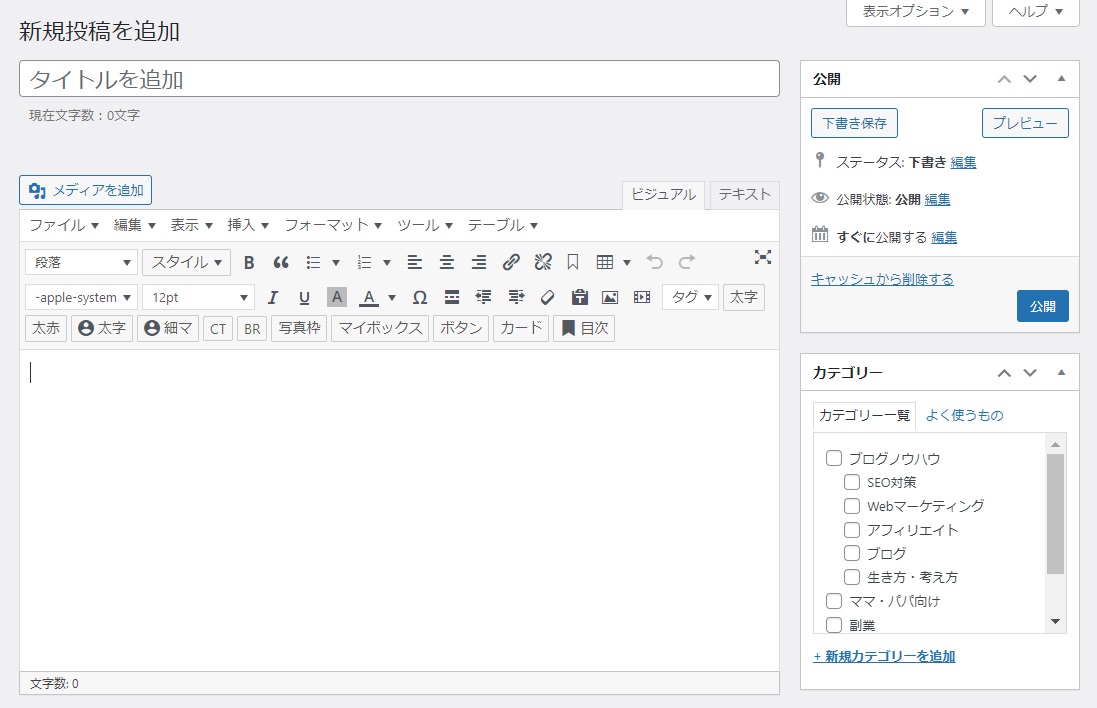
クラシックエディターの画面
それに対してブロックエディターは、ブロック単位で記事が構成されるというのが特徴。まず「ブロック単位」というのが、今まで誰も経験したことのない要素で、そこにいきなり戸惑いを感じます。

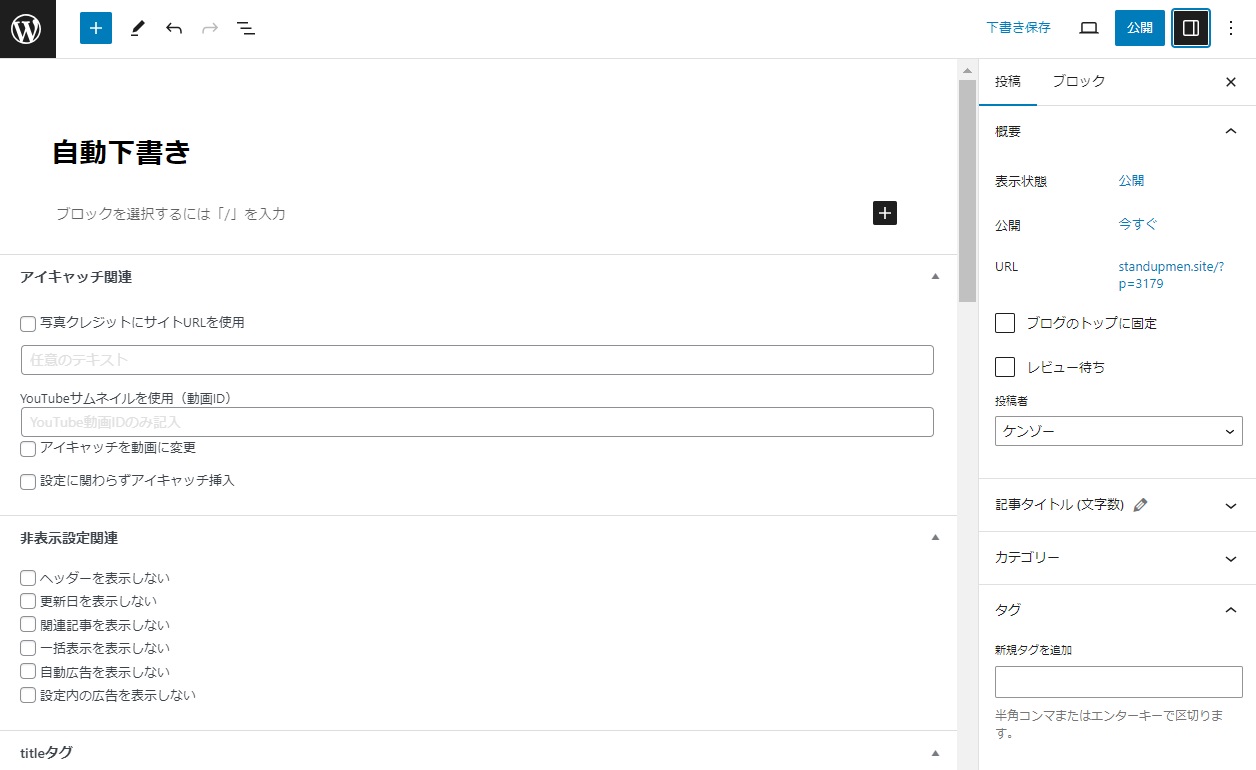
ブロックエディター(グーテンベルグ)の画面

クラシックエディターはいつまで使える?終了時期は?
現在のデフォルトエディターはあくまで「ブロックエディター」なので、いつクラシックエディターが使えなくなってもおかしくはありません。

と疑問に思ってる人も多いみたいです。
WordPressにあるプラグインの公式サイトでは、以下のように明記されています。
Classic Editor は公式な WordPress プラグインであり、少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されます。
出典:WordPressプラグイン『Classic Editor』
上記は2023年時点の記載で、「少なくとも2024年まではサポートされる」ということは間違いないようです。
ちなみに、2021年時点では「2022年まで」と記載されていたので、サポート期間は年々更新されています。なので、2024年になったら「2025年までサポートされる」と更新される可能性が高いです。

ただ、ブロックエディターは現在進行形のエディターなので、今後は機能改善される可能性が高いです。ブロックエディターのほうが便利になる可能性もあるので、今のうちからブロックエディターに慣れておくのもいいかもしれません。
Classic Editorのインストール手順
ここからは、クラシックエディターの導入方法(「Classic Editor」のプラグインのインストール手順)を解説していきます。
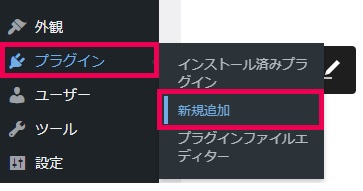
まずはWordPressの管理画面へ行き、左端から「プラグイン」⇒「新規追加」に進みましょう。

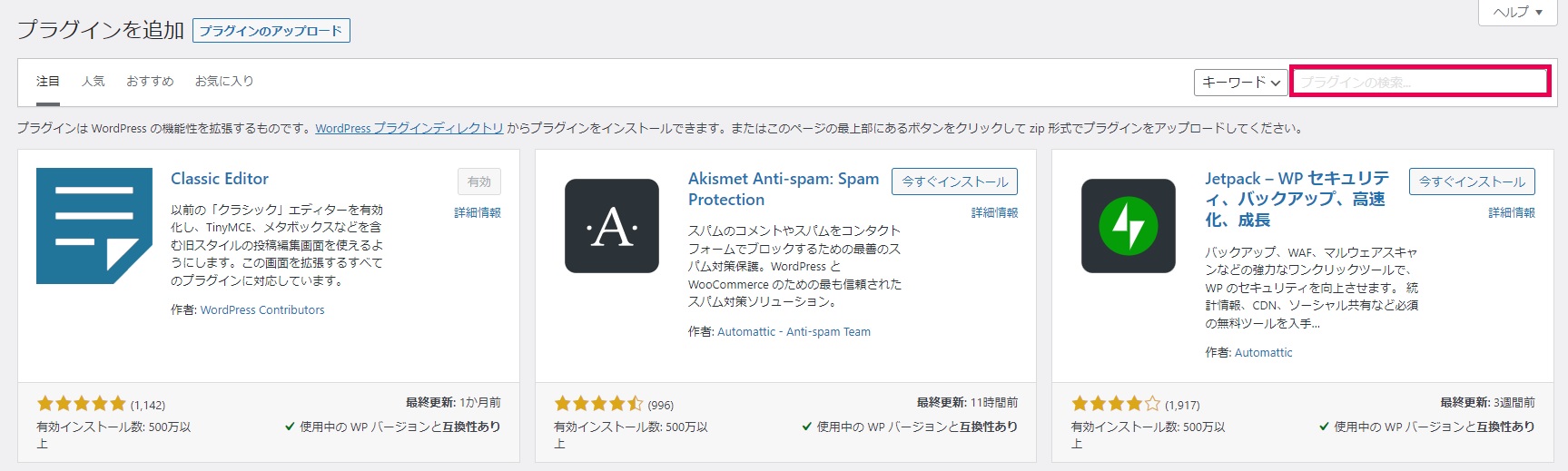
次の画面右上の検索窓から、「Classic Editor」を入力して検索します。

Classic Editorのプラグインは以下のとおり。「今すぐインストール」をクリックしましょう。

クリックしたら、「有効化」というボタンに切り替わるので、またクリックします。以上でClassic Editorのインストールは完了です。

Classic Editorの設定方法
Classic Editorは有効化した時点ですぐに使えますが、おすすめの設定方法があるのでご紹介しておきます。
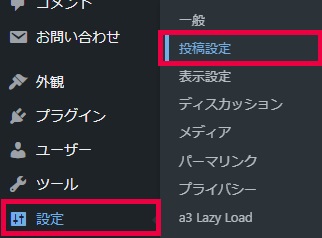
まず、「WordPressの管理画面」⇒「設定」⇒「投稿設定」の順番に進み、Classic Editorの設定画面へ行きましょう。

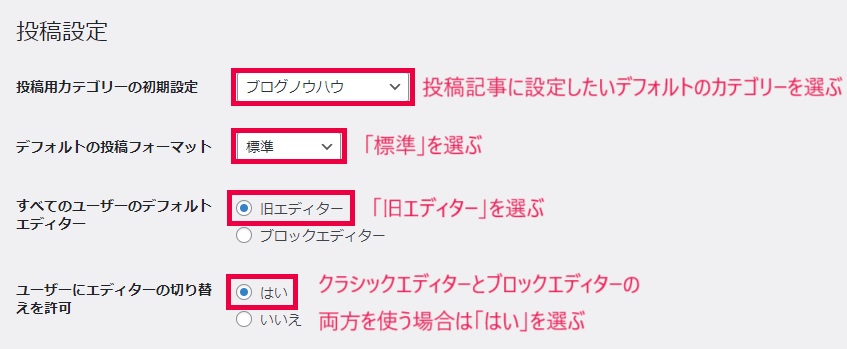
設定を確認すべきなのは、以下の4点のみです。

Classic Editorの設定方法投稿用カテゴリーの初期設定
「投稿用カテゴリーの初期設定」は、新規記事を作成する際の「デフォルトのカテゴリー」を設定する項目です。
どのカテゴリーをデフォルトに設定するかは自由ですが、基本的にはよく使うカテゴリーを選んでおくと、カテゴリーを変える頻度が少なくなるのでおすすめです。
カテゴリーを選ぶには、あらかじめカテゴリーを作成しておく必要があります。
Classic Editorの設定方法デフォルトの投稿フォーマット
「デフォルトの投稿フォーマット」では、記事を作成する際のデフォルトのフォーマットを選べます。
フォーマットには以下のような種類がありますが、基本的には「標準」を選ぶのがおすすめです。
- 標準
- アサイド
- チャット
- ギャラリー
- リンク
- 画像
- 引用
- ステータス
- 動画
- 音声
Classic Editorの設定方法すべてのユーザーのデフォルトエディター
「すべてのユーザーのデフォルトエディター」では、「クラシックエディターとブロックエディターのどちらをデフォルトにするか」を選べます。
旧エディター(クラシックエディター)を選択しましょう。
Classic Editorの設定方法ユーザーにエディターの切り替えを許可
「ユーザーにエディターの切り替えを許可」では、「クラシックエディターとブロックエディターを切り替えできるようにするか」を設定できます。
ここは好みで選べばOKですが、「自分はクラシックエディターしか使わない!」と決めているなら、「いいえ」を選ぶのがおすすめです。
なぜなら、切り替えできるように設定していると、編集中に操作ミスでブロックエディターに切り替えてしまうことがあるからです。

クラシックエディタからブロックエディタの切り替え方法
切り替え可能な設定にしておくと、2パターンの方法でエディターの切り替えができます。
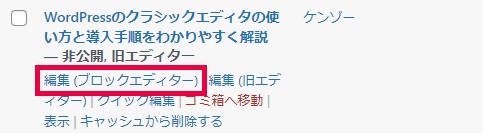
1つ目は、WordPressの投稿一覧で切り替える方法です。
以下のように、投稿一覧のタイトルの下に、編集(ブロックエディター)と書いてありますよね。ここを押せば、デフォルトでクラシックエディターを採用している人もブロックエディターで編集ができます。

もう一つは、投稿編集画面で切り替える方法です。
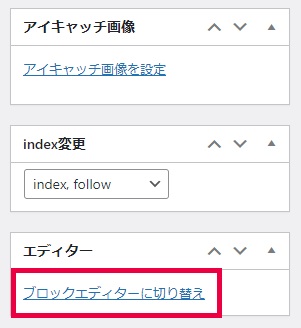
投稿編集画面の右端に、「エディター」という項目があります。ここに「ブロックエディターに切り替え」と書いてあるので、クリックするとブロックエディターで編集ができます。

Classic Editorの設定方法その他の設定について
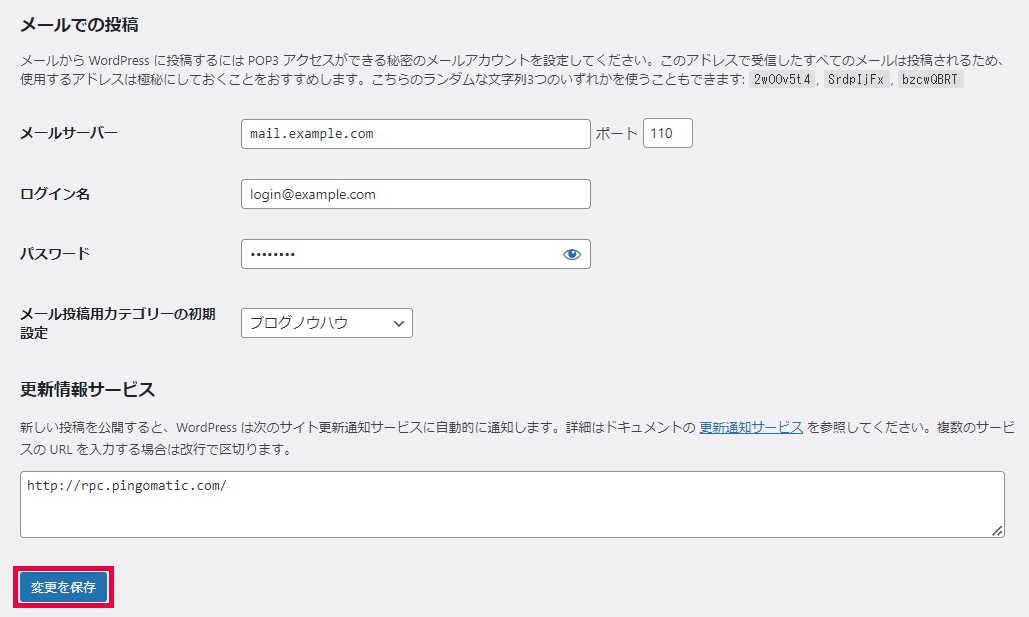
Classic Editorの設定画面を下にスクロールすると、「メールでの投稿」「更新情報サービス」という項目があります。
ここは基本的に使わないので、スルーでOKです。


クラシックエディターの使い方
最後に、クラシックエディターの使い方について、基本的な部分をご紹介しておきます。
クラシックエディターの使い方のすべてを解説すると膨大な量になるので、今回は「いかにクラシックエディターが簡単であるか」の証明として、代表的な使い方だけを紹介していきます。

クラシックエディターの使い方タイトルの入力方法
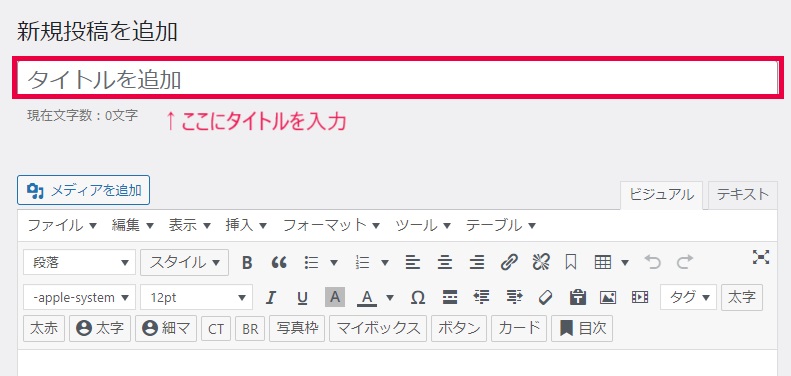
タイトルの入力方法は一目瞭然で、「タイトルを追加」のところに入力するだけ。超簡単です。

クラシックエディターの使い方画像の挿入方法
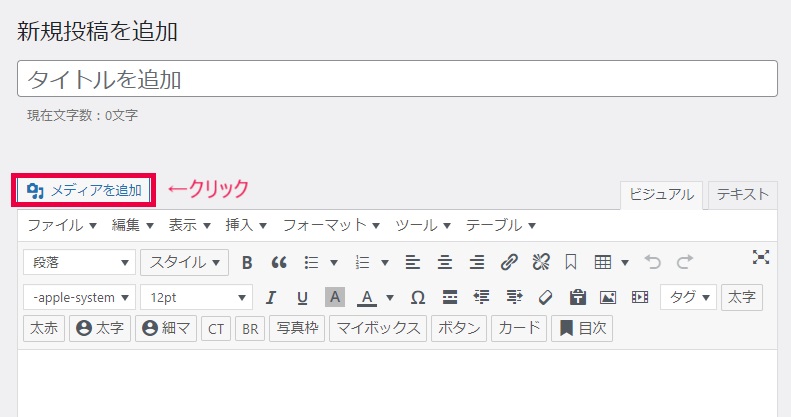
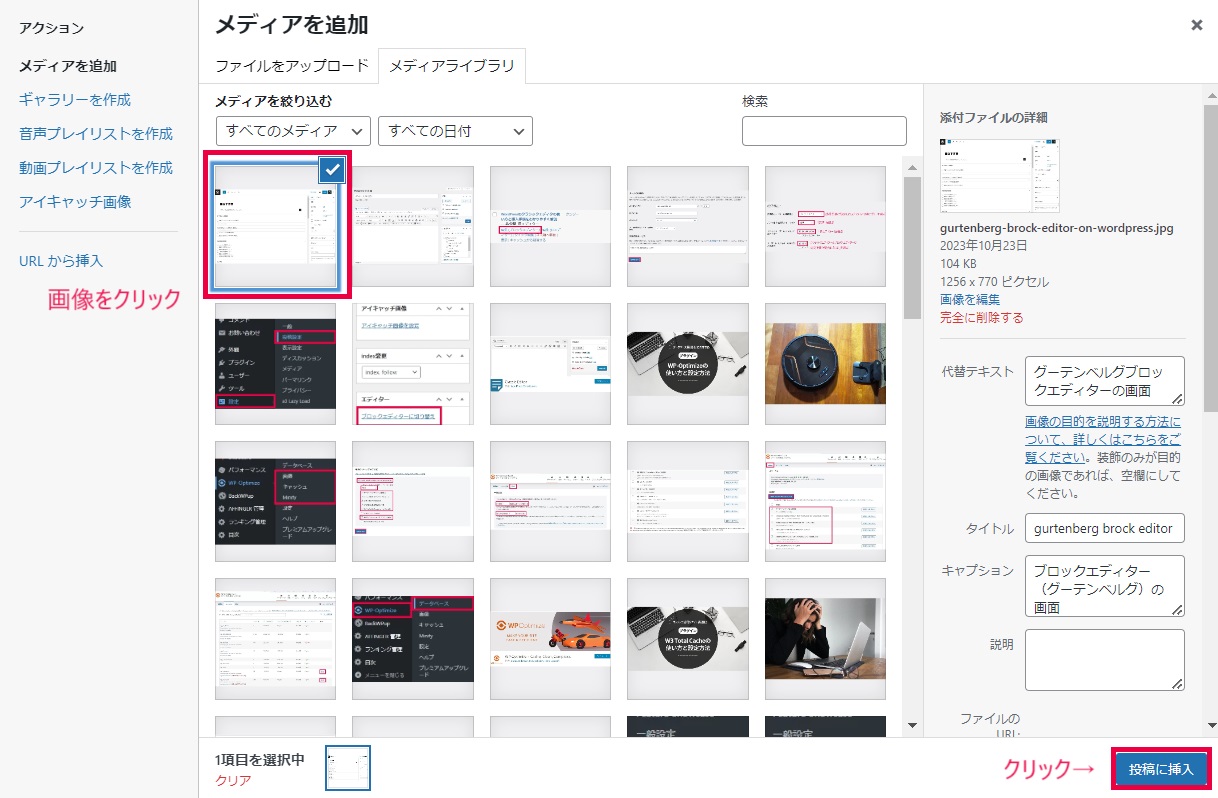
画像の挿入方法も超簡単です。まずは「メディアを追加」ボタンをクリックします。

次に、画像一覧で挿入したい画像を選択し、右下の「投稿に挿入」ボタンをクリックするだけ(あらかじめ画像をアップロードしておく必要があります)。

クラシックエディターの使い方見出し(hタグ)の設定方法
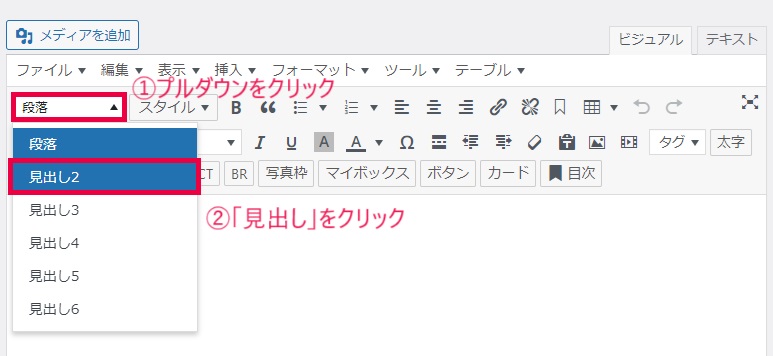
見出し(hタグ)の設定も超簡単です。
「段落」のプルダウンをクリックしてから、好きな見出しタグを選択するだけ。

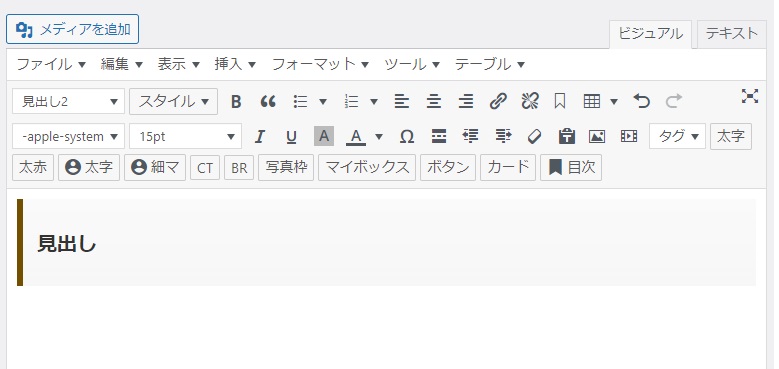
選択すると、以下のように見出しができます。

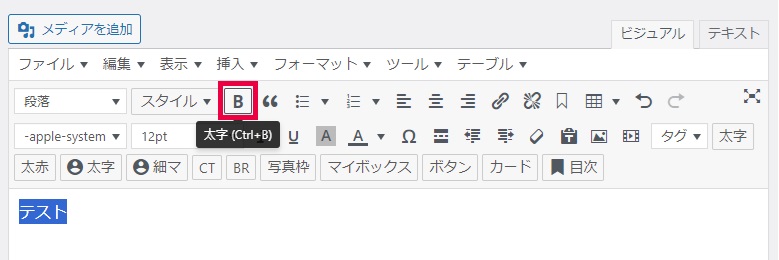
クラシックエディターの使い方太字にする方法
文字を太字にするには、「太字」ボタンをクリックするだけ。

クラシックエディターの使い方リンクの設定方法
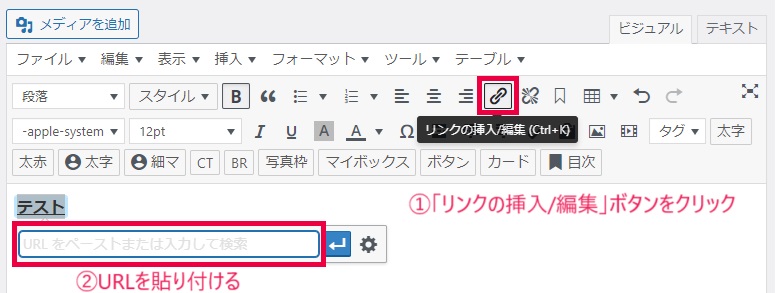
リンクを設定するには、文字を選択して「リンクの挿入/編集」ボタンをクリックします。
その後、URLを貼り付ければ、リンクの設定は完了です。

まとめ:クラシックエディターを使えばWordPressの投稿が超簡単!

というわけで、以上です。
投稿画面の操作のしやすさは、超重要です。それだけで作業効率が全然違ってきますからね。
ブロックエディターを極めると便利なのかもしれませんが、慣れるまで結構労力がかかりそうです。ブロックエディターが使いにくい人は、とりあえずクラシックエディターを使っておくといいと思います。
ちなみに、エディターだけでなく「ウィジェット」も従来のバージョンから大きく変わりました。ウィジェットの使い方がわかりにくい人は、「Classic Widget(クラシックウィジェット)」のプラグインを導入するのがおすすめです。
ではまた。





