こんな疑問にお答えします。
本記事の内容
- ブログの見出しとは?
- ブログの見出しがSEO的に重要な3つの理由
- SEOに強いブログ記事の見出しの書き方【具体例付きで解説】
- ブログ記事の見出しを書く時の注意事項
- WordPressで見出しを設定する方法
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
突然ですがブロガーのあなたに質問です。普段、どのようにブログ記事の見出しを書いていますか?
もし適当に書いているとしたら、損をしています。なぜなら、ブログ記事の見出しはSEO的に重要な役割を果たしているからです。
でも大丈夫。やり方は簡単なので、本記事で覚えればすぐにできます。

本記事では、「ブログ記事の見出しがなぜ重要なのか?」「SEOに強いブログ記事の見出しの書き方」を、具体例付きでわかりやすく解説していきます。
早速見ていきましょう。
すぐに「書き方」を知りたい方は、こちらから飛んでください。
ブログの見出しとは?

そもそもブログにおける「見出し」とは、1つの記事の中で章やポイントごとにつけられるタイトルのことです。
たとえば本記事では、以下がブログの見出しとなっています。
- ブログの見出しとは?
- ブログ記事の見出しがSEO的に重要な3つの理由
- SEOに強いブログ記事の見出しの書き方【具体例付きで解説】
- ブログ記事の見出しを書く時の注意事項
- WordPressで見出しを設定する方法
ブログで見出しを作る時は、「h1・h2・h3・h4・h5・h6」と呼ばれる6種類のhタグを使います。
hタグは通称「見出しタグ」といわれており、Webサイトの見出しを作る時に使うHTMLタグのことです。
見出しは数字が小さいほど重要度が大きくなり、種類によって役割が違います。
SEOに強いブログ記事の見出しの書き方をマスターするには、まずそれぞれの見出しの役割を知っておくべきです。
簡単に紹介しておきます。
hタグ(見出しタグ)の役割
それぞれのhタグ(見出しタグ)には、以下のような役割があります。
hタグ(見出しタグ)の役割
- h1:ブログ記事のタイトル(大見出し)。「見出し」の中でもっとも重要度の高いランクに属しています。
- h2:ブログ記事の章ごとのタイトル(中見出し)。文中ではもっとも大きな見出しです。
- h3:章の中に含まれるタイトル(小見出し)。章の補足説明やポイントに使います。
- h4~h6:小見出しよりもさらに細かい補足説明に使います。
上記の中でブログでよく使われるのは、h2~h4です(h1はタイトルなので必須)。
h5~h6はほとんど使われません(あまりに細かく分類しすぎるとごちゃごちゃして読みづらくなっちゃうからです)。

hタグで一番重要なのはh1のタイトル
hタグ(見出しタグ)の中で圧倒的に重要なのは、h1の「タイトル」です。
ブログ記事の内容がどれだけ優れていても、タイトルの付け方次第ではクリック率が大幅に低下します。反対に、タイトルが優れていればブログが読まれる確率をかなり上げることが可能です。
ブログ記事タイトルの付け方について詳しく知りたい方は、『思わず読みたくなるブログ記事タイトルの付け方【12個のコツを解説】』を参考にしてください。
ブログ記事の見出しがSEO的に重要な3つの理由

ブログの見出しは、SEO的に重要な役割を持っています。
SEOは「検索エンジン最適化」という意味。「ユーザーにとってより使いやすい検索エンジン」を目指すために、Googleが不定期で行っている施策のことです。
ブログの見出しがSEO的に重要な理由は、以下の3つです。
ブログの見出しがSEO的に重要な理由
- 検索エンジンが情報を読み取ってくれる
- 読者が記事を読みやすくなる
- 目次の作成に役立つ
順番に見ていきましょう。
ブログの見出しがSEO的に重要な理由①検索エンジンが情報を読み取ってくれる
見出しを入れると、検索エンジン(Google)が情報を読み取りやすくなります。

メリットとしては、SEO的な効果が期待できます。
見出しを入れない、つまりhタグを使わないと、HTMLの構造がわかりずらくなってしまいます。その結果、検索エンジンが「この記事にどんな内容があるのか」を理解しづらくなっちゃうんです。
Googleはhタグを優先的に認識する性質があるので、適切な位置に見出しを入れてあげることはとても大切です。

ブログの見出しがSEO的に重要な理由②読者が記事を読みやすくなる
ブログに見出しを入れることで、読者が記事を読みやすくなるというメリットがあります。


見出しのない文章は、だらだらと長ったらしい文章になってしまうので、読者が飽きてしまいます。適切な位置に見出しを入れることで、最後まで記事を読み進めてくれるようになります。
さらに、見出しは通常の文章よりも文字が大きく表示されます。大きな文字は視覚的に重要だと読者が認識するので、読者が重要な内容を自然と理解しやすくなるわけです。
このことはGoogleの公式でも、以下のように記載されています。
見出しタグを使用して重要なテキストを強調する
わかりやすい見出しを使用して重要なトピックを示すと、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。出典:Google検索セントラル『検索エンジン最適化(SEO)スターター ガイド』

「記事が読みやすくなる=ユーザーの利便性を上げること」なので、SEO的に高く評価されます。
Googleは、以下のような内容を公式に発表しています。
ユーザーに焦点を絞れば、他のものはみな後からついてくる。
Google は、当初からユーザーの利便性を第一に考えています。出典:Google『Google が掲げる 10 の事実』
たとえば、文章が読みやすくなれば、最後まで記事を読んでくれますよね。そして、「もっとこの人の記事を読みたい!」と思って、ブログ内を回遊してくれるかもしれません。
すると、直帰率が下がって滞在時間が長くなり、SEO的に評価が高くなることが期待できるわけです。
ブログの見出しがSEO的に重要な理由③目次の作成に役立つ
ブログ記事の目次は、見出しからそのまま抽出することが可能です。

ブログ記事で目次を入れると、以下のようなメリットがあります。
- 記事の内容をわかりやすく伝えられる
- 読みたい箇所まですぐに移動できる
- 検索結果に表示される場合がある(クリック率が上がる)
上記は、先ほど解説した「ユーザーの利便性を上げる」ことになるため、結果的にSEO評価アップを期待できます。
SEOに強いブログ記事の見出しの書き方【具体例付きで解説】

ここからは、SEOに強いブログ記事の見出しの書き方を、具体例付きで解説していきます。
結論としては以下の3つのポイントが大切です。
SEOに強いブログ記事の見出しの書き方
- h2~h6の順番を守る
- トピックごとに見出しを設置する
- キーワードを入れる
- トピックの内容を要約する
- シンプルでわかりやすい表現を意識する
具体的に解説していきます。
SEOに強いブログ記事の見出しの書き方①h2~h6の順番を守る
見出しを書く時は、h2~h6の順番を守りましょう。見出しを書く順番は、以下のとおりです。
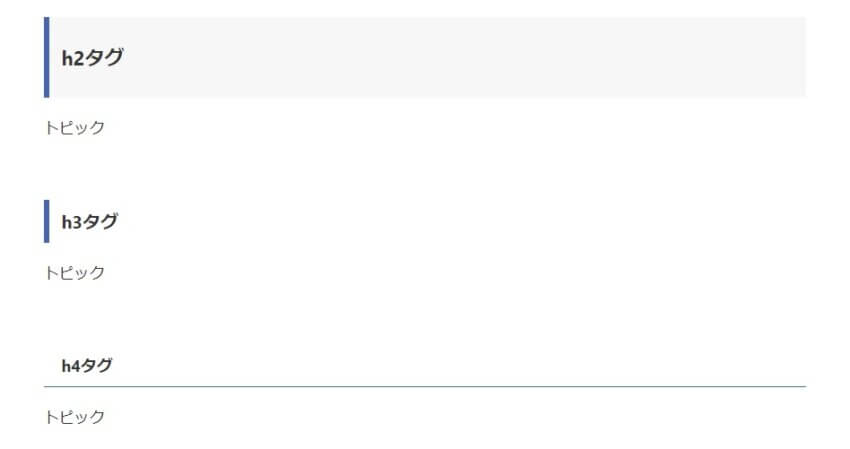
- h2タグ
- h3タグ
- h4タグ
このように、Googleはhタグの数字が小さい順に重要度が高いと認識します。
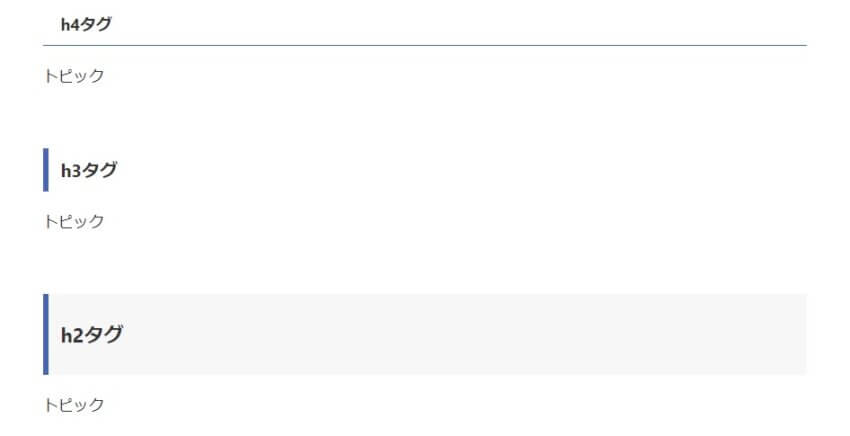
順番を逆にすると階層構造がごちゃごちゃになり、SEOに悪影響を及ぼす可能性があるので、注意してください。
見出しの具体例①h2~h6の順番を守る

【良い例】h2~h4の順番に従っている。h2はh3・h4を含む階層構造になっている。

【悪い例】h2~h4の順番がゴチャゴチャ。これではh2・h3・h4が別々のトピックと判断されてしまうため、読者も検索エンジンも混乱する。
SEOに強いブログ記事の見出しの書き方②トピックごとに見出しを設置する
見出しは設置する場所も重要です。適当に見出しを置くのではなく、どこに置くべきかを考えましょう。
結論としては、読者が文章を読みやすいように、トピックごとに見出しを設置することが大切です。
Googleの公式にも、以下のような記載があります。
概要を書く場合を想像する
長い論文の概要を書く場合と同様に、ページ上のコンテンツの主要なポイントと下位のポイントは何かを検討し、それに応じてどこに見出しを使用するか決定します。ページ全体で控えめに見出しを使用する
見出しタグは意味のある場所で使用してください。ページ上の見出しが多すぎると、ユーザーがコンテンツを読みにくくなり、1 つのトピックがどこで終了して次のトピックがどこから始まっているのか判断しにくくなります。出典:Google検索セントラル『検索エンジン最適化(SEO)スターター ガイド』
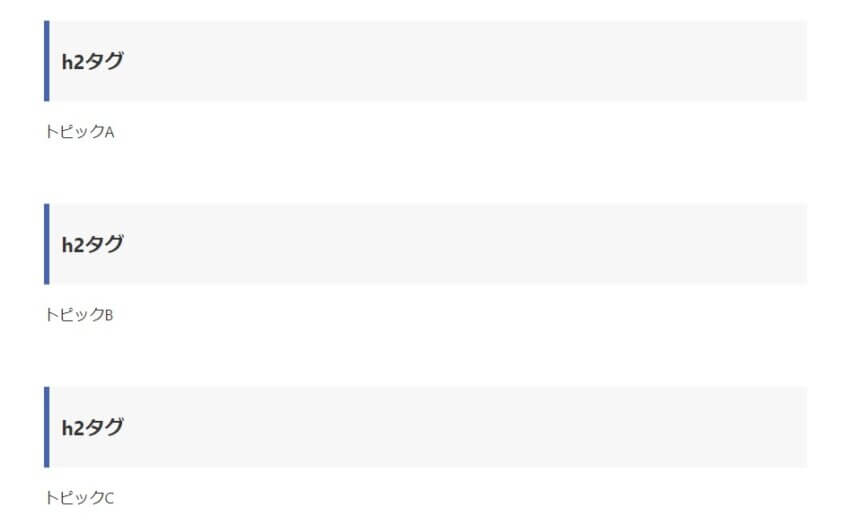
基本的には、1つのトピックが始まる直前に見出しを入れればOK。そして、次のトピックが始まる時は新しい見出しを設置します。
主要な内容の見出しはh2タグを、そして下位の内容(細かい説明など)の見出しはh3やh4タグを設置しましょう。
見出しの具体例②トピックごとに見出しを設置する

【良い例】トピックごとに見出しを設置しているので、どこにどんな内容が記載されているのか判断しやすい。

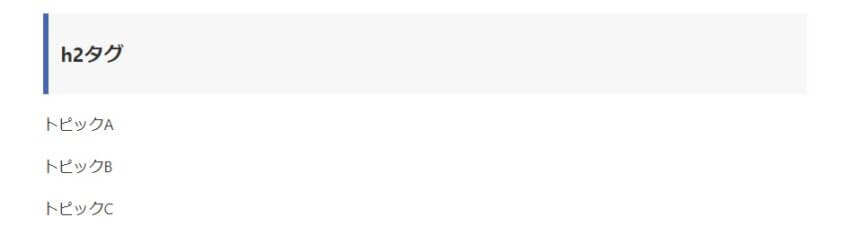
【悪い例】1つの見出しの中に異なるトピックも含めているので、内容の切り替わりを判断しづらい。
SEOに強いブログ記事の見出しの書き方③キーワードを入れる
ブログ記事の見出しには、必ず狙うキーワードを入れましょう。これはSEOに強いブログ記事の見出しを作る上で最も重要なポイントです。
前半でもお話したとおり、Googleはhタグを優先的に認識する性質があります。なので、見出しにキーワードを入れることで、「この記事はキーワードと関連性の高い記事だ」と判断してくれるわけです。
つまり、見出しに狙ったキーワードを入れることで、SEO的に効果が期待できます。
中でも絶対にキーワードを入れるべきなのは、h2タグです。h3以降は必須ではありません。
無理やりキーワードを入れようとすると、不自然で読みづらい印象になるため、読者にとって嬉しくありません。
そうなるとGoogleからの評価が下がるので、あくまで自然な範囲内でキーワードを入れるようにしましょう。
迷ったら、以下のような基準でキーワードを入れればOKです。
- h2:可能な限り入れる
- h3:不自然でなければ入れる
- h4:入れなくてもいい
見出しの具体例③「ブログ 見出し 書き方」をキーワードにする場合

【良い例】キーワード(赤字部分)をh2タグに自然な形で入れている。検索エンジンが情報を読み取りやすいため、SEO的に効果的。

【悪い例】キーワードが全く入っていないので、検索エンジンが情報を読み取りづらい。関連性の低いコンテンツと判断される可能性が高いため、検索順位も上がりにくい。
SEOに強いブログ記事の見出しの書き方④トピックの内容を要約する
ブログ記事の見出しは、キーワードさえ入れれば十分というわけでもありません。見出しを見ただけで、トピックの内容がわかるように書くことが大切です。
なぜなら、見出しでトピックの内容がわかれば、読者が「知りたい内容があるかどうか」を簡単に判断できるからです。

Googleの公式でも、記事のコンテンツでクリアすべき事項として、以下のような記載があります。
メインの見出しやページタイトルは、内容を要約して説明する有用なものですか。
出典:Google検索セントラル『有用で信頼性の高い、ユーザーを第一に考えたコンテンツの作成』
見出しの具体例④トピックの内容を要約する

【良い例】トピックの内容を見出しで要約している。どこにどんな内容が書かれているのかが一目でわかるので、読みやすい。

【悪い例】見出しがトピックの内容を要約していないので、どんな内容が書かれているのかわかりにくい。
SEOに強いブログ記事の見出しの書き方⑤シンプルでわかりやすい表現を意識する
ブログ記事の見出しを書く時は、シンプルでわかりやすい表現を意識しましょう。
見出しは、パッと一目見てすぐに理解できるものであるべきです。
トピックの内容が要約できていたとしても、長ったらしい見出しでは「トピックの内容」を理解するのに時間がかかります。
トピックの内容を素早く判断できるように見出しを書くことが、読者ファーストです。そのためには、短い文章で簡単な言葉を使って見出しを書くことが大切です。
見出しの具体例⑤シンプルでわかりやすい表現を意識する

【良い例】シンプルで簡単な言葉を使っているので、トピックの内容を把握しやすい

【悪い例】見出しの文章が無駄に長すぎるので、内容の理解が遅れてしまう。
ブログ記事の見出しを書くときの注意事項

ブログ記事の見出しを書くときの注意事項をまとめました。
見出しを過度に使用しない
見出しは過度に使わないほうがいいです。
Google公式では、見出しタグを過度に使用するのは避けるよう、ガイダンスが記載されています。
避けるべき事項:
ページで見出しタグを過度に使用する。
非常に長い見出しを使用する。
構造を示すためではなく、テキストの書式を整える目的で見出しタグを使用する。出典:Google検索セントラル『検索エンジン最適化(SEO)スターター ガイド』
見出しは、あくまで「必要な場所だけに入れる」というのが基本ルール。
SEO効果を期待して必要以上に入れてしまうと、読者が読みづらい記事になってしまうので、逆効果です。
過度な表現は避ける
ブログ記事では、つい過度な表現をしてしまうことがありますが、やめたほうがいいです。
これについてもGoogleの公式で記載があります。
メインの見出しやページタイトルは、コンテンツを誇張している、または読者に強いショックや不快感を与えるものではありませんか。
出典:Google検索セントラル『有用で信頼性の高い、ユーザーを第一に考えたコンテンツの作成』
過度な表現をするとつい読みたくなる心理があるので、一時的には効果があるかもしれません。ですが、誇張は期待の裏切りを招く恐れがあるので、読者の信用を失いかねません。
長期的に見るとメリットは薄いので、トピックに合った表現をすることが大切です。

h2の見出しの直後には画像を挿入しよう

最後に補足ですが、h2の見出しの直後には画像を入れるのがおすすめです。
なぜなら、見出しのすぐ近くに画像があると、つい注目してしまう心理傾向があるからです。
さらに、h2の直後に見出しがあると、トピックの区切りが視覚的にわかりやすいというメリットもあります。なので、読者を飽きさせず、最後まで記事を読んでもらいやすくなります。
場合によってはh3の直後でもOKです。このあたりは記事の構成によって臨機応変に変えていきましょう。
ブログで使える代表的なおすすめの画像サイトは、以下のとおり。
- Shutterstock
- O-DAN
他にもおすすめ画像サイトを詳しく知りたい方は、『別の記事』をご覧ください。
まとめ:ブログ記事の見出しはSEO的に重要!書き方をマスターして順位を上げていこう。

というわけで、以上です。
SEOに強い見出しの書き方のポイントは、以下の5点です。
SEOに強いブログ記事の見出しの書き方
見出しはブログにおいて結構重要な役割を果たしているので、ぜひマスターしておいてください。
なお、本文でもチラッとお話しましたが、見出しよりもさらに重要なのがh1タグである「タイトル」です。
タイトルの付け方について詳しく知りたい方は、『思わず読みたくなるブログ記事タイトルの付け方【12個のコツを解説】』をご覧ください。
ではまた。
こちらもCHECK
-

-
稼げるWordPressブログ記事の書き方【アフィリエイト初心者向け】
続きを見る
こちらもCHECK
-



-
つい読み進めたくなるブログのリード文の書き方とは?【テンプレート付き】
続きを見る
こちらもCHECK
-



-
ブログ記事の「まとめ」の書き方をわかりやすく解説【テンプレート付き】
続きを見る