
こんな疑問にお答えします。
本記事の内容
- WP Sitemap Pageとは?
- WP Sitemap Pageのインストール手順
- WP Sitemap Pageの使い方・設定方法
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
ユーザー向けのサイトマップ「HTMLサイトマップ」は、ユーザーの利便性を上げる重要なコンテンツです。
クローラー向けのサイトマップ「XMLサイトマップ」をすでに作成している人も、安心してはいけません。なぜなら、XMLサイトマップを作っても、ブログ上にサイトマップは表示されないからです。
ユーザー向けのサイトマップとクローラー向けのサイトマップは、それぞれ別で作成する必要があります。
そこで本記事では、HTMLサイトマップを簡単に作成できるプラグイン「WP Sitemap Page」の使い方を、ブログ初心さんに向けてわかりやすく解説していきます。

早速見ていきましょう。
WP Sitemap Pageとは?

『WP Sitemap Page』は、ユーザー向けのサイトマップを自動生成できる無料プラグインです。
サイトマップとは、Webサイト内の記事やカテゴリーを一覧表示しているページのこと。
記事が多くなると、ユーザーは過去の記事を探すのが難しくなってきますよね。これではユーザー満足度的に微妙です。
そこでサイトマップを導入すれば、過去の記事すべてを一目でわかりやすく表示できるので、読者の利便性が上がります。

HTMLサイトマップとXMLサイトマップとの違い
ユーザー向けのサイトマップのことを、通称「HTMLサイトマップ」と呼びます。
それとは別に、「XMLサイトマップ」というサイトマップも存在します。XMLサイトマップは「クローラー向け」、つまりGoogleの検索エンジンに向けたサイトマップです。
XMLサイトマップは、クローラーに自分のサイト構造を正しく認識する手助けをする役割があり、SEO対策としては必須です。
XMLサイトマップも、プラグインで簡単に作成できます。詳しい方法を知りたい人は、以下の記事を参考にしてください。
参考
そもそもHTMLサイトマップは必要?


こんなふうに疑問に思う人もいるかもしれません。たしかに、クローラー向けのサイトマップと比べると重要度は落ちるかもしれません。
ですが、ユーザーの利便性を第一に考えることは、Googleが最も重視している理念です。
ユーザー向けのサイトマップを作成すれば、ユーザーのブログ内の回遊率が上がるため、その分滞在率も伸びます。


PS Auto Sitemapが表示されない件について
以前までは、『PS Auto Sitemap』が代表的なユーザー向けサイトマップのプラグインでした。
ですが、PS Auto Sitemapは2022年10月以降よりガイドライン違反で停止されています。


ご覧のとおり、8年以上更新されていない状況です。


WP Sitemap Pageのインストール手順
ここからは、「WP Sitemap Page」のプラグインのインストール手順を解説していきます。
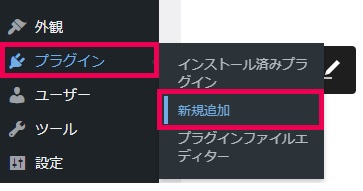
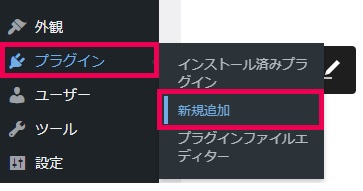
まずはWordPressの管理画面へ行き、左端から「プラグイン」⇒「新規追加」に進みましょう。


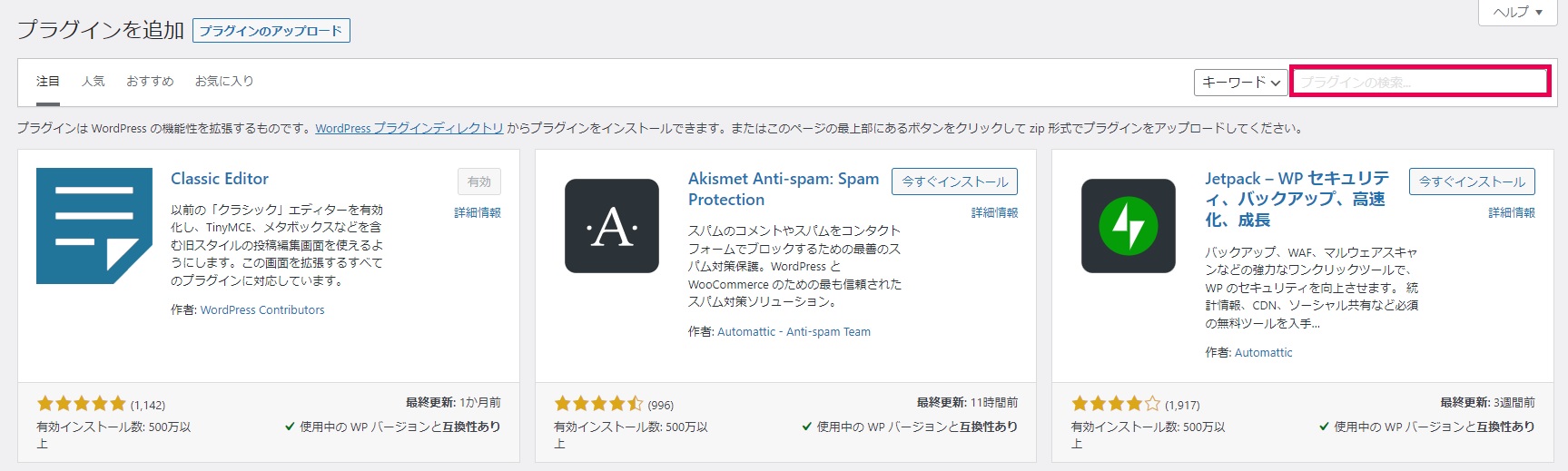
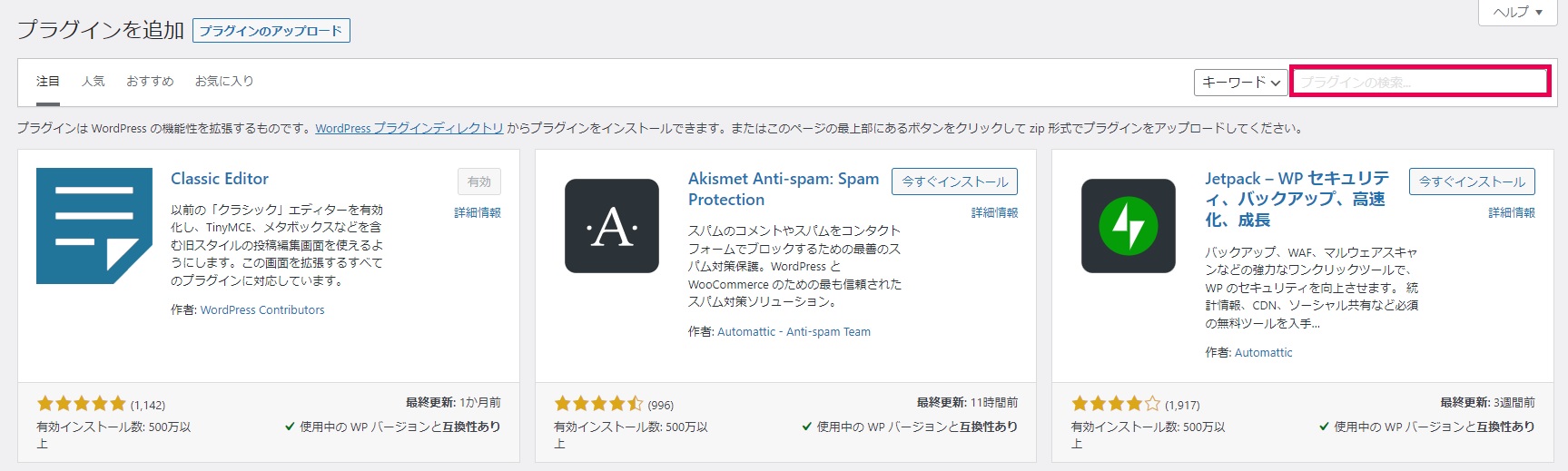
次の画面右上の検索窓から、「WP Sitemap Page」を入力して検索します。


WP Sitemap Pageのプラグインは以下のとおり。「今すぐインストール」をクリックしましょう。


クリックしたら、「有効化」というボタンに切り替わるので、またクリックします。以上でWP Sitemap Pageのインストールは完了です。


WP Sitemap Pageの使い方・設定方法
ここからは、「WP Sitemap Pageを使ってHTMLサイトマップを公開する方法」を解説していきます。
流れとしては以下のとおりです。
- HTMLサイトマップ用のショートコードをコピーする
- 固定ページにショートコードを貼り付ける
- 固定ページをヘッダーかフッターにリンクする
順番に見ていきましょう。
WP Sitemap Pageの使い方・設定方法①HTMLサイトマップ用のショートコードをコピーする
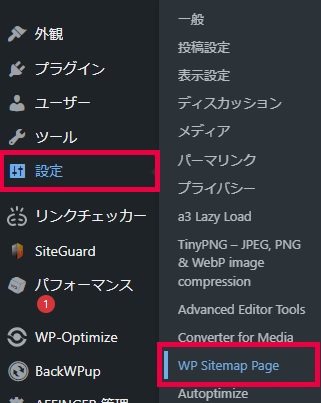
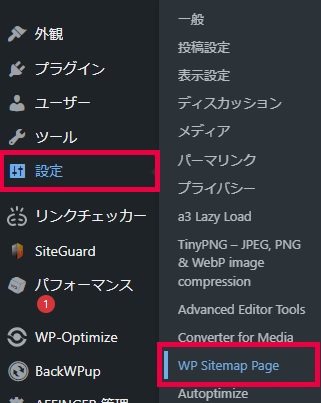
まず、「WordPressの管理画面」⇒「設定」⇒「WP Sitemap Page」の順番に進みましょう。


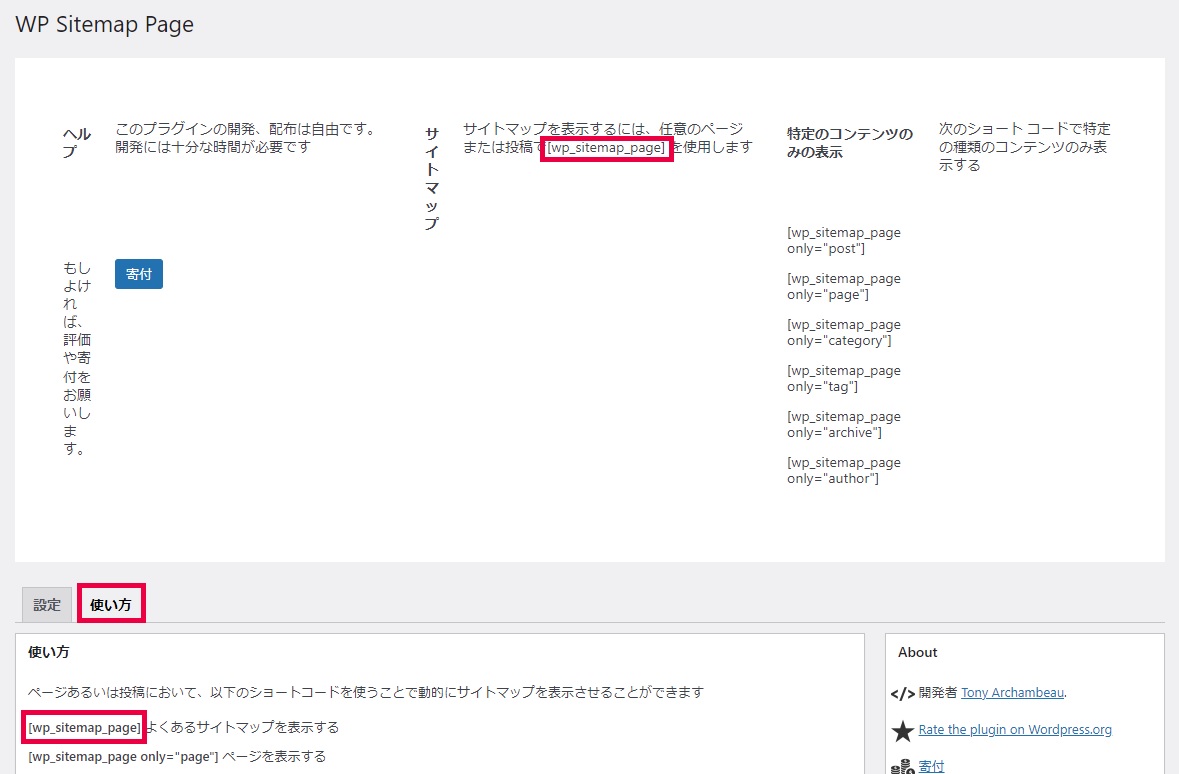
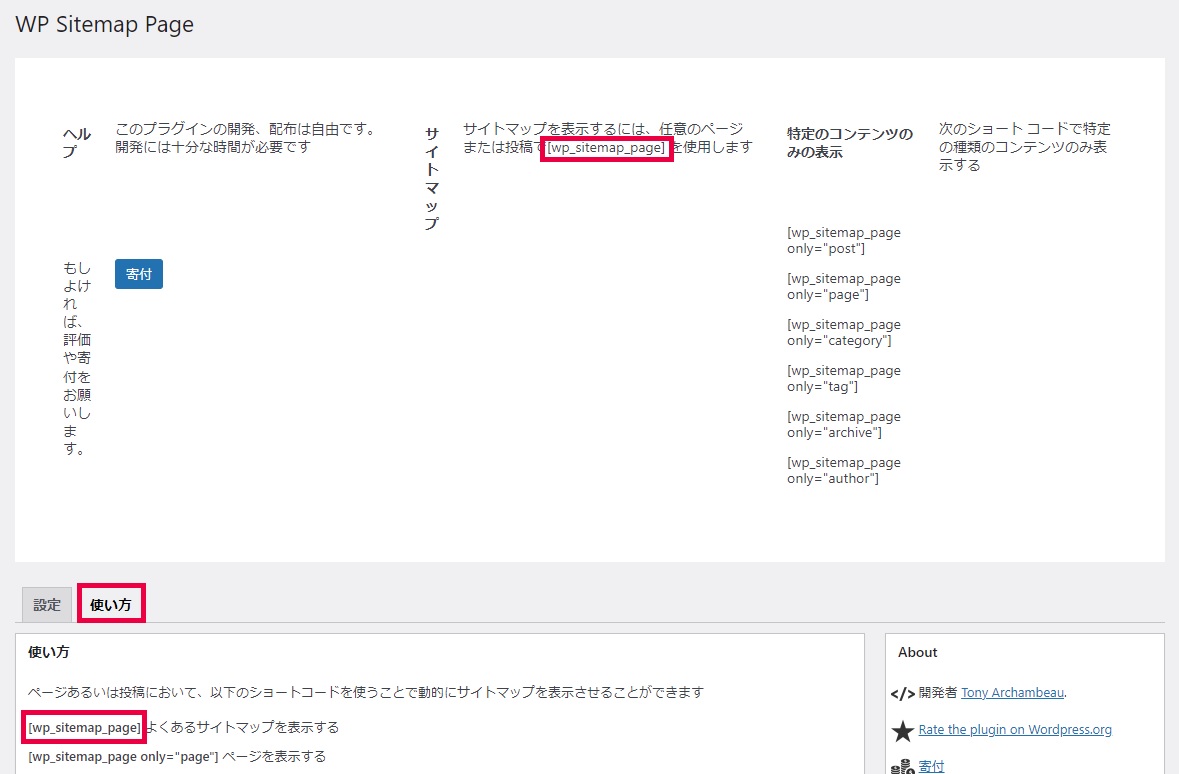
すると、以下のようなWP Sitemap Pageの設定画面に移ります。


上記の赤枠で囲っている「wp_sitemap_page」をカギカッコ([ ])付きでコピーしてください(「サイトマップ」の欄にあるものでも、「使い方」タブにあるものでも、どちらでもOK)。
WP Sitemap Pageの使い方・設定方法②固定ページにショートコードを貼り付ける
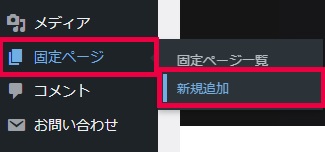
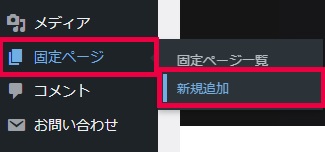
次に、固定ページを新規作成します。「WordPressの管理画面」⇒「固定ページ」⇒「新規追加」の順番に進みましょう。


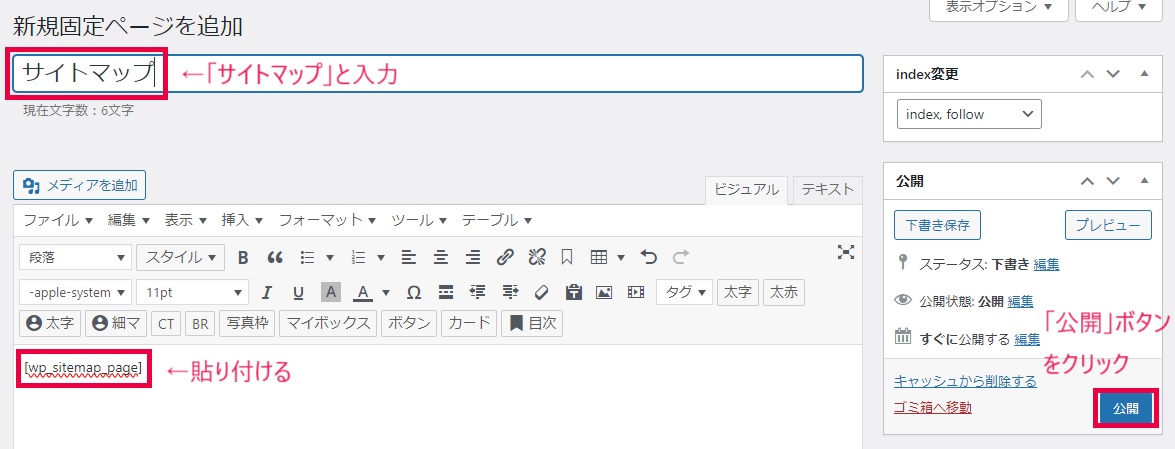
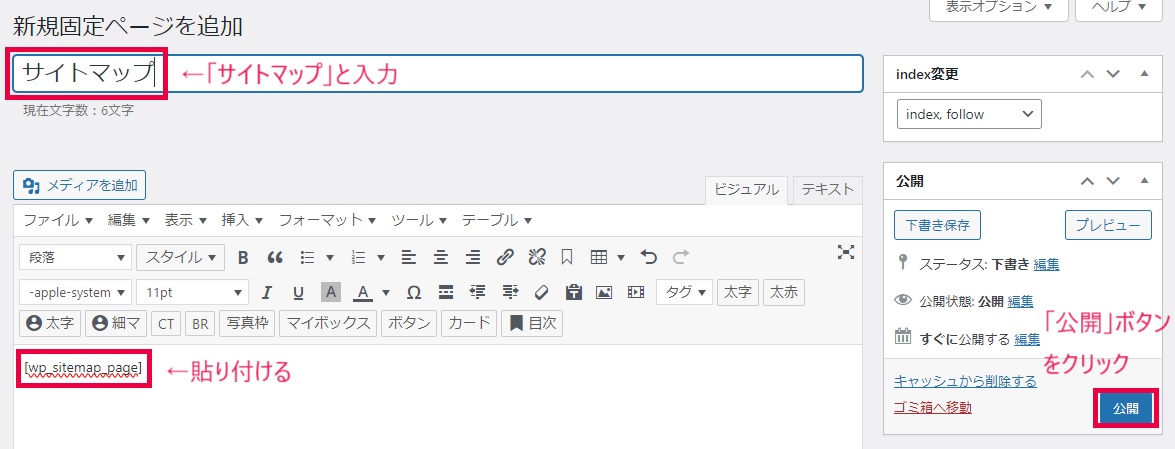
すると、以下のように固定ページの新規作成ページに切り替わります。


上記のとおり、固定ページの本文に先ほどコピーした「wp_sitemap_page」をカギカッコ([ ])付きで貼り付けてください。
タイトル欄には「サイトマップ」とわかりやすい名前を記載し、最後に「公開」ボタンをクリックします。
このとき、パーマリンクが日本語のままになっているはずです。日本語表記のURLだと文字化けしちゃうので、「編集」ボタンをクリックして「sitemap」などと英語表記に更新しておきましょう。


WP Sitemap Pageの使い方・設定方法③固定ページをヘッダーかフッターにリンクする
固定ページは、公開しただけではそのページにたどり着くことができません。固定ページのリンクをわかりやすい場所に貼ってあげる必要があります。
基本的にサイトマップのような固定ページは、ヘッダーかフッターにリンクを貼るのが基本です。おすすめはフッターなので、ここからはフッターへの掲載方法を解説します。
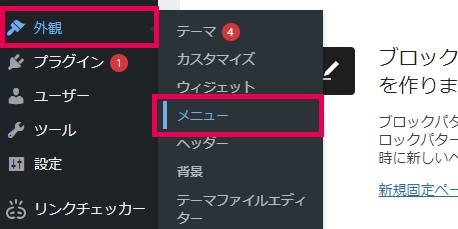
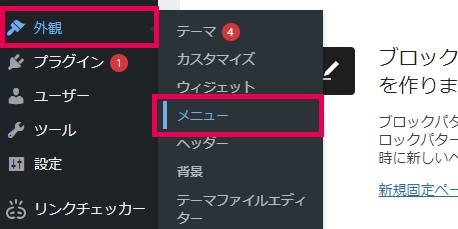
まず、「WordPressの管理画面」⇒「外観」⇒「メニュー」の順番に進みましょう。


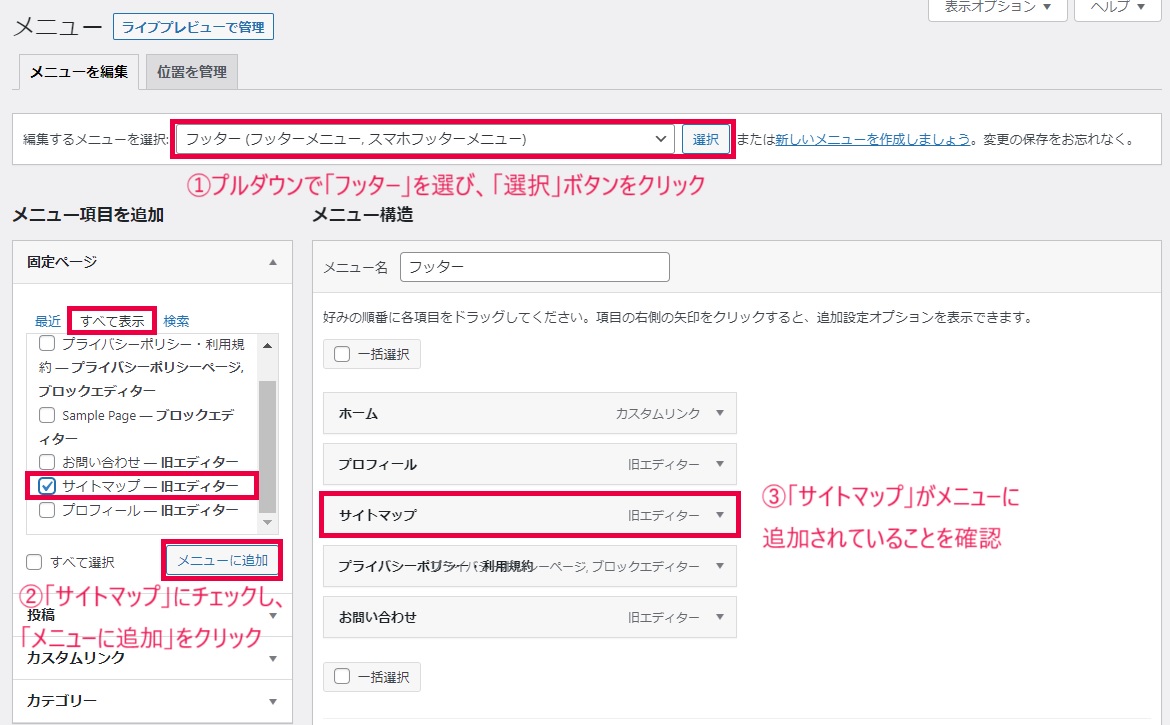
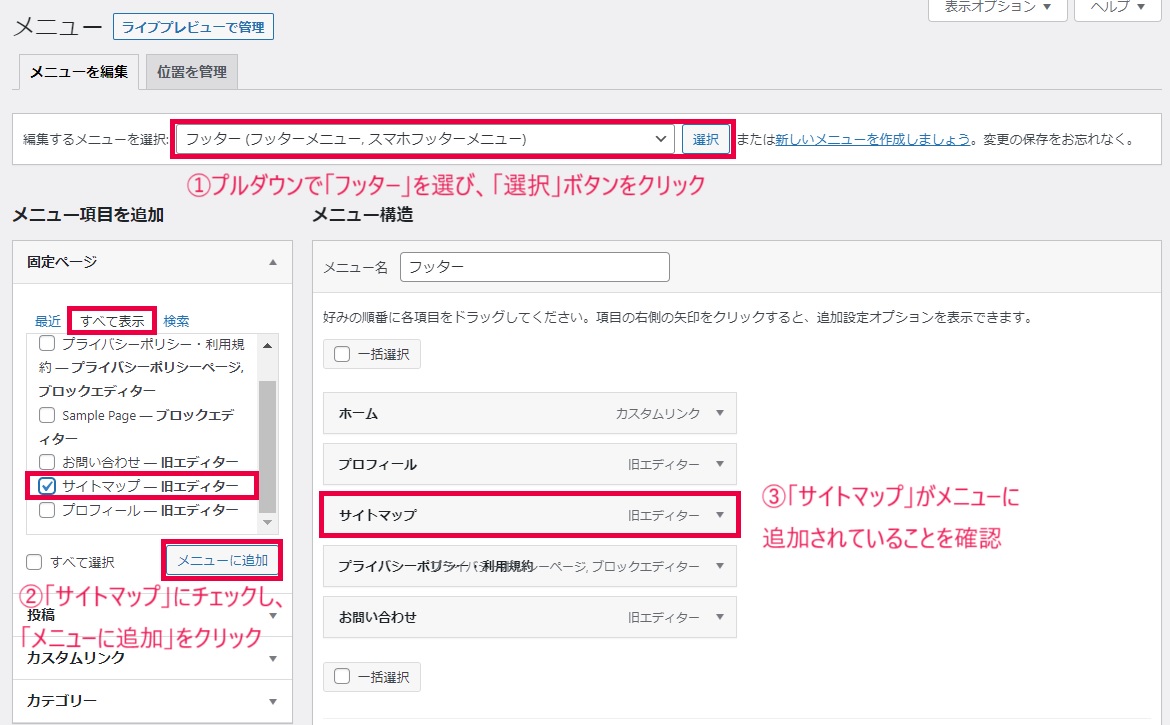
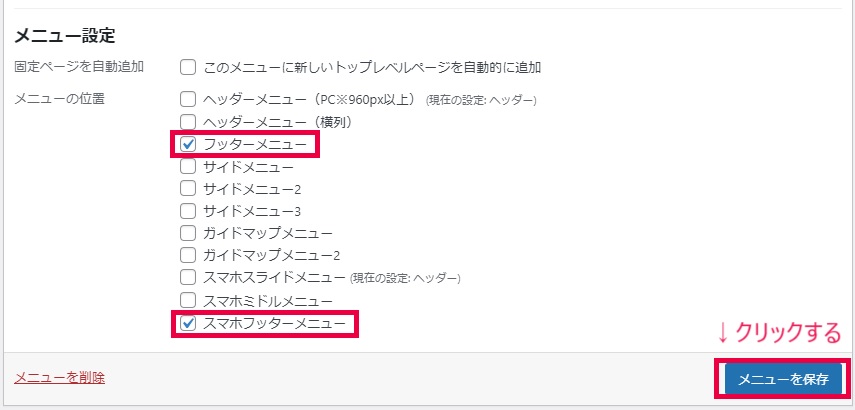
すると、以下のメニューのページへたどり着きます。




以下の手順でメニューを保存すれば、フッターへの掲載は完了です。
- プルダウンで「フッター」を選んで「選択」ボタンをクリック
- サイトマップのページにチェックし、「メニューに追加」をクリック
- フッターのメニューにサイトマップのページが追加されていることを確認
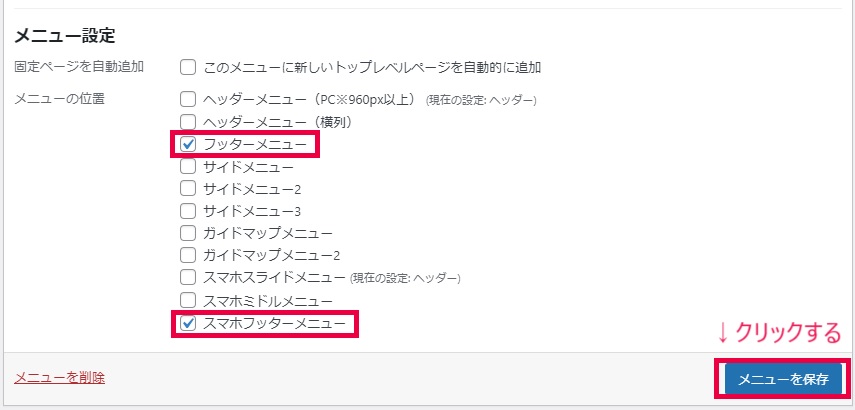
- 「メニューの位置」で「フッターメニュー」「スマホフッターメニュー」にチェックが入ってることを確認
- 「メニューを保存」をクリック
WP Sitemap Pageの使い方・設定方法nofollow属性、除外項目の設定
以上でサイトマップの公開手順は完了ですが、WP Sitemap Pageでおすすめの設定方法があるので、一緒にやっておきましょう。
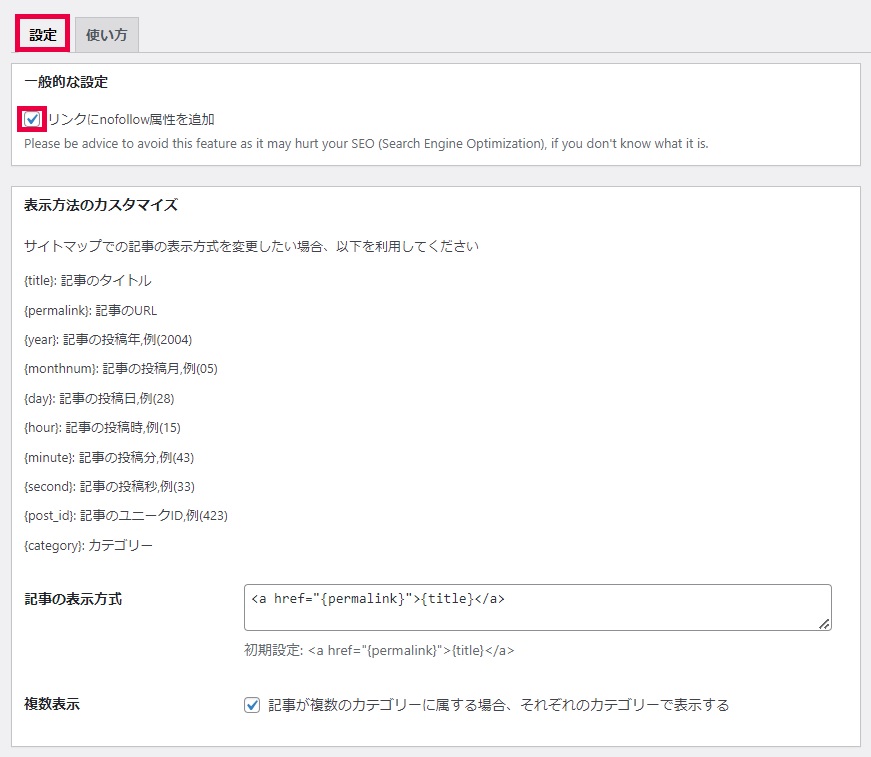
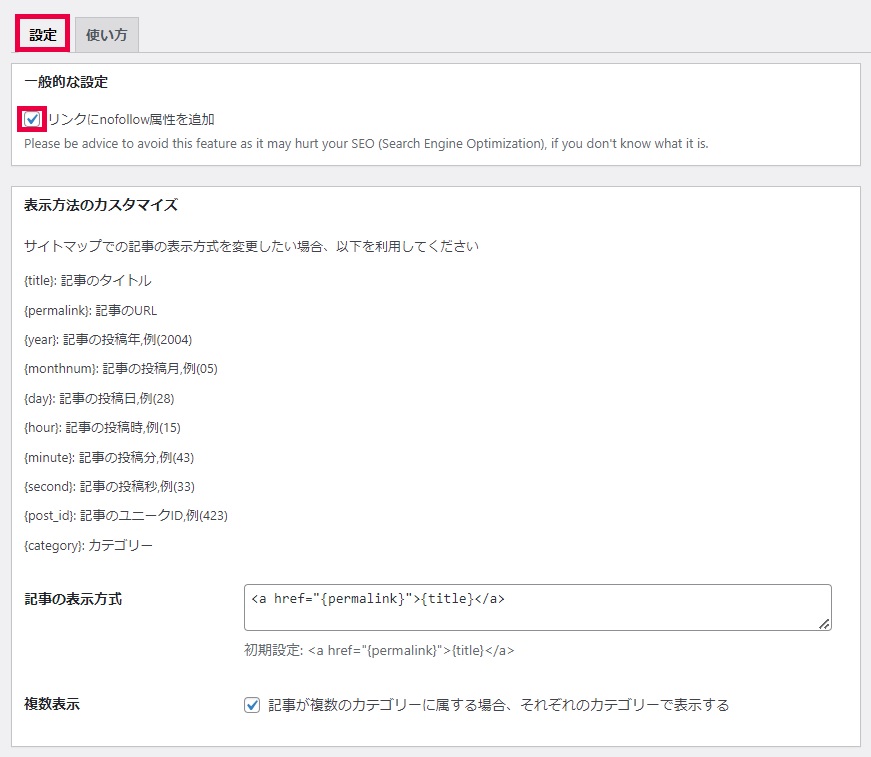
最初と同じように、「WordPressの管理画面」⇒「設定」⇒「WP Sitemap Page」の順番に進みます。


「設定」タブの「一般的な設定」という項目で、「リンクにnofollow属性を追加」にチェックを入れておきましょう。これにより、クローラーがHTMLサイトマップを回遊しないようになります。


| 設定項目 | 設定方法 |
| 記事の表示方式 | デフォルトのままでOK。 |
| 複数表示 | 記事が複数のカテゴリーに属している場合、HTMLサイトマップでそれぞれのカテゴリーに表示するように設定できます。ここは好みでOK。 |
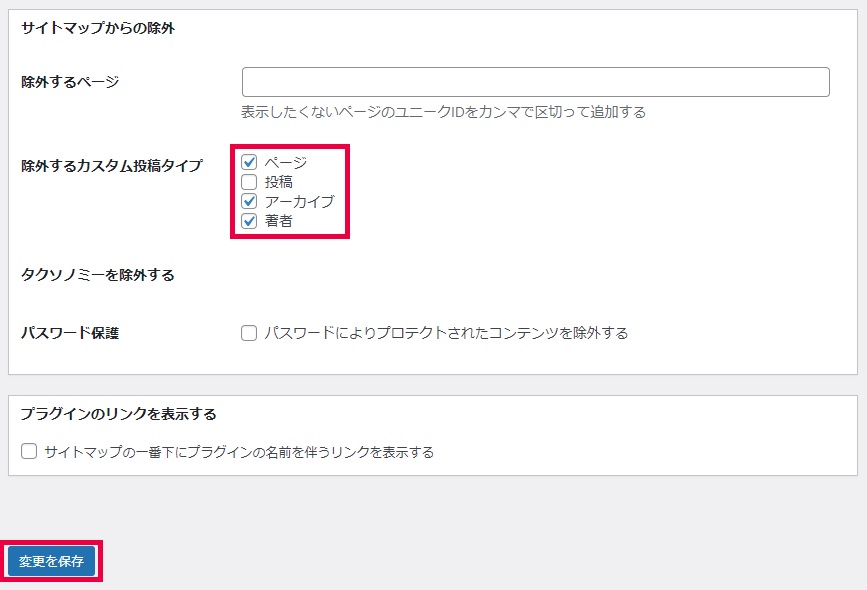
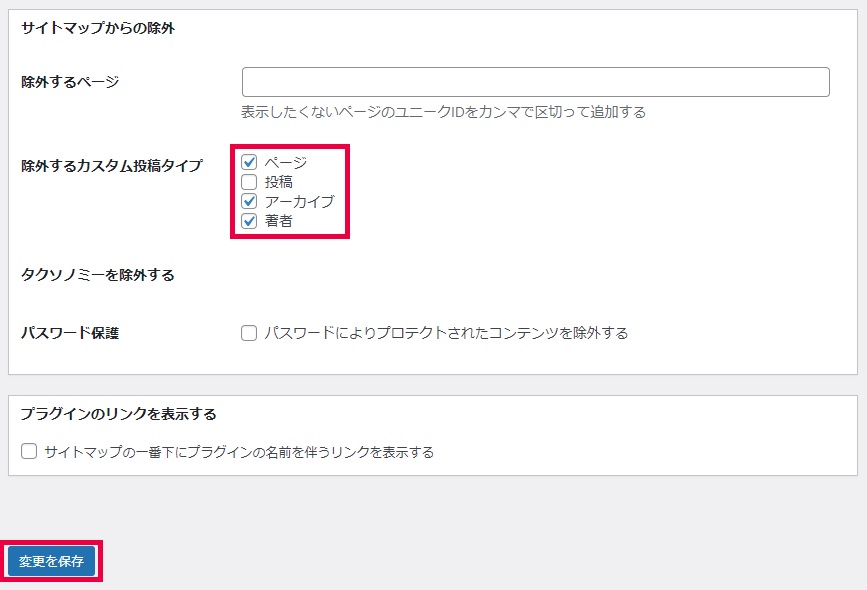
下にスクロールすると、サイトマップから除外する項目を設定できる画面が出てきます。


それぞれの項目は、以下のとおり設定すればOK。
| 設定項目 | 設定方法 |
| 除外するページ | HTMLサイトマップに表示したくないページがある場合、記事のIDを入力すれば除外することができます。特にない場合は空欄でOK。 |
| 除外するカスタム投稿タイプ | 除外したい投稿タイプを一括で設定できます。投稿記事は必須なので「投稿」はチェックを外します。それ以外は不要なのでチェックを入れましょう。 |
| パスワード保護 | パスワードで保護されたコンテンツを除外します。基本使わないので空欄でOK。 |
WP Sitemap Pageで作成したHTMLサイトマップの実例
実際に作成したHTMLサイトマップを確認してみましょう。
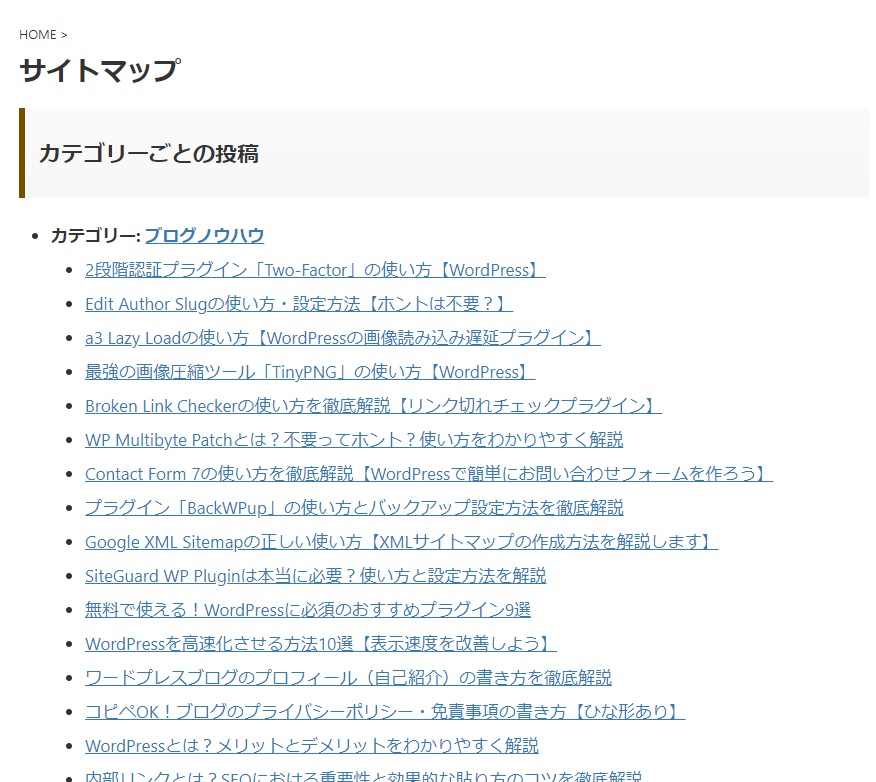
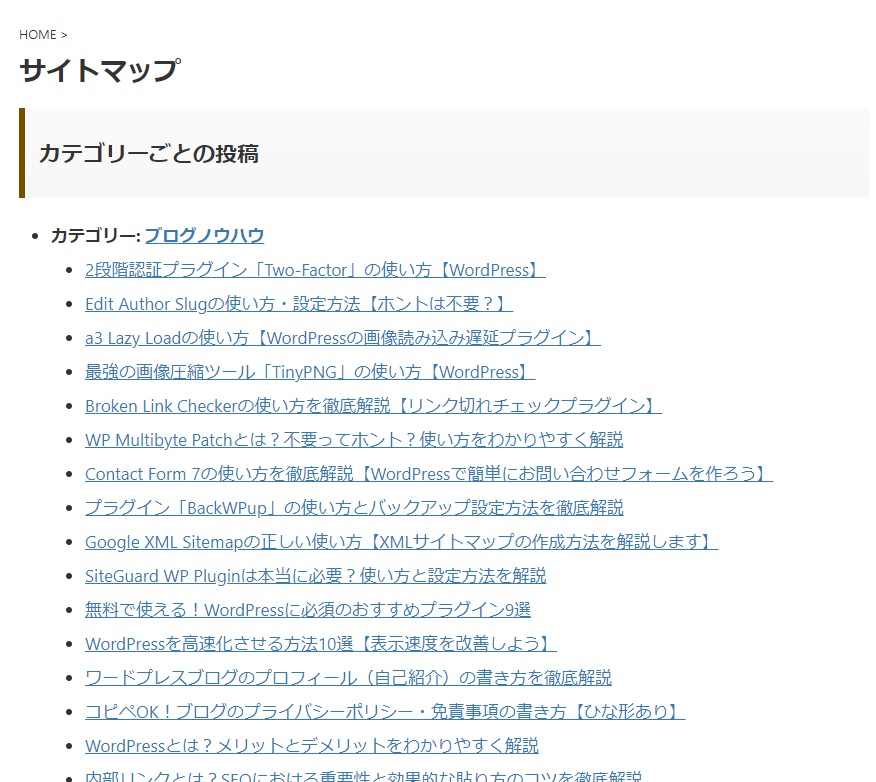
ブログのフッター欄を見ると、以下のように「サイトマップ」という項目が追加されているはずです。これをクリックします。


すると、以下のように記事の一覧が表示されるページが表れます。これがユーザー向けのサイトマップです。


WP Sitemap Pageで作成したHTMLサイトマップ
まとめ:WP Sitemap Pageのプラグインを使えば、簡単にHTMLサイトマップが作成できる!


というわけで、以上です。
WP Sitemap Pageのプラグインを使えば、ブログ初心者でも簡単にHTMLサイトマップが作成できます。HTMLサイトマップはユーザー向けのものですが、自分がサイト構造を見直すときにも便利です。
サイトマップ作成用のプラグインはいくつかありますが、中でもWP Sitemap Pageは従来のPS Auto Sitemapに代わる代表的なプラグインなので、ぜひ活用してみてください。
ではまた。
参考
まだクローラー向けのサイトマップを作ってない人は、必須なのでこの機会にあわせて済ませておきましょう↓
『Google XML Sitemapの正しい使い方【XMLサイトマップの作成方法を解説します】』
-



-
Google XML Sitemapの正しい使い方【XMLサイトマップの作成方法を解説します】
続きを見る





