
こんな疑問にお答えします。
本記事の内容
- なぜブログでPR(広告)表記が必要なのか?
- どんなふうにPR(広告)表記すればいいのか?
- AFFINGER6でPR(広告)表記する方法
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
2023年10月1日から景品表示法が変わり、ステマ(ステルスマーケティング)は景品表示法違反になりました。
「ステマ」というとSNSのイメージが強いですが、ブロガーの僕たちにとっても大きな影響があります。簡単にいうと、アフィリエイトリンクを貼っている記事には「広告」であることを表記しなければいけません。
もし広告表記をしていないと、ASPに登録している広告主から提携を解除される可能性があります。
でも大丈夫です。WordPressテーマでAFFINGER6(アフィンガー6)を使っている人は、超簡単にPR表記することができるようになっています。

早速見ていきましょう。
なぜブログでPR(広告)表記が必要なのか?

ブログでPR(広告)表記が必要な理由は、消費者が合理的に商品やサービスを選べる環境を整えるためです。
商品やサービスを購入するとき、その商品が広告なのか第三者の意見なのかは、消費者にとって重要な判断材料となります。なぜなら、広告の場合はある程度商品を誇張している可能性があるからです。
もし広告を第三者の意見だと鵜呑みにしてしまうと、正常に判断できず「想像していた商品と違った」ということにもなりかねません。
これまでSNSのインフルエンサーの中には「広告なのに広告であることを隠す」人がいました。これがいわゆるステマであり、ステマを行うと消費者に悪影響が出てきます。
こういった事態を避けるために、景品表示法でステルスマーケティングが規制されるようになりました。
このステマ規制は、ブロガーにとっても重要です。
ブログで収益化するためには、アフィリエイト広告を貼る必要がありますよね。この広告って、もちろん自分が本当におすすめしたい商品もたくさんありますが、企業から依頼されて作る広告もあるはずです。
なので、アフィリエイト広告を貼る記事には、すべてPR(広告)表記をする必要があります。
どんなふうにPR(広告)表記すればいいのか?

どんなふうにPR(広告)表記すればいいのかについては、各社ASPから指示がありました。
日本最大のASPである『A8.net(エーハチネット)』の例を挙げると、以下のとおり(出典:A8.net『2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ』)。
広告の表示文言
- 広告と分かる表現例
「広告」「PR」「アフィリエイト広告」「AD」「プロモーション」など。 - 説明文言例
「アフィリエイト広告を利用しています」
「本ページはプロモーションが含まれています」
「A社から商品の提供を受けて投稿しています」など。
広告の表示位置
- ファーストビュー等、わかりやすい場所に表示する必要がある。例1)サイトのヘッダー部分に表示する。
例2)広告を掲載している各記事の上部に表示する。
例3)オーバーレイでサイト全体に表示する。
上記のとおり。どの方法でもわかりやすければOK。一番楽なのは、各記事の上部に「広告」「PR」と表記する方法です。

上記はあくまで一例です。詳細については『推奨されている表示方針』をご覧ください。
AFFINGER6でPR(広告)表記する方法

ここからは、AFFINGER6で各記事の上部に「広告」「PR」と表記する方法を解説していきます。
AFFINGER6では、PR表記する方法として以下の2通りがあります。
- 各記事ごとにPR表記する方法
- すべての記事に一括でPR表記する方法

AFFINGER6で各記事ごとにPR(広告)表記する方法
ブログで収益化していても、すべての記事にアフィリエイト広告を貼っているわけではないと思います。
この場合は、各記事ごとにPR表記するのがおすすめです。
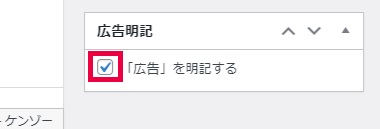
やり方は超簡単。WordPressの投稿エディター画面の右下に「広告明記」という項目があります。ここの『「広告」を明記する』にチェックを入れるだけでOKです。

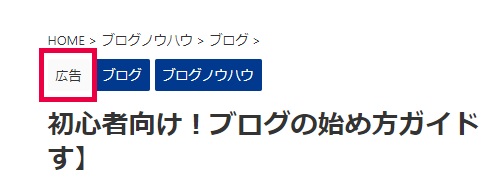
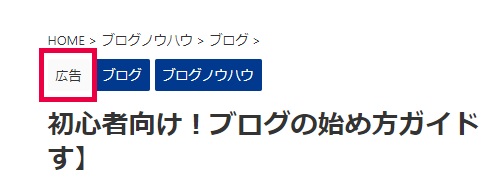
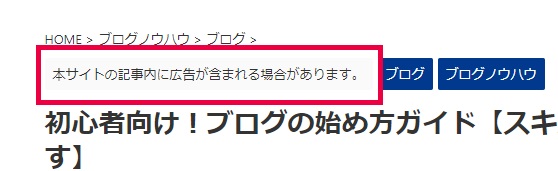
すると、以下のように記事のタイトル上部に「広告」と表記されます。

このような感じで、「広告」表記を明確に表示できます。グレー背景のシンプルな表記なので、嫌に目立つわけでもありません。
AFFINGER6ですべての記事に一括でPR(広告)表記する方法
すでにたくさんアフィリエイト広告を貼った記事を書いてしまってる人は、すべての記事に一括でPR表記する方法がおすすめです。
設定場所は以下のとおり。
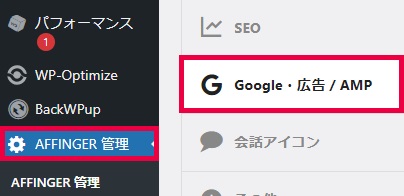
設定場所
「WordPressダッシュボード」⇒「AFFINGER管理」⇒「Google・広告 / AMP」

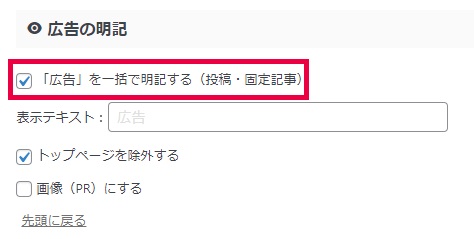
AFFINGER管理の「Google・広告 / AMP」ページを下にスクロールすると、「広告の明記」という項目があります。
ここで『「広告」を一括で明記する(投稿・固定記事)』にチェックを入れるだけでOK。

すると、以下のように広告表記ができます。

「広告」表記の文言を変更する方法
「すべての記事に一括でPR表記する方法」は、アフィリエイト広告を貼ってない記事にもPR表記されてしまうので注意してください。
たとえば、広告とはまったく関係のない「プロフィール」「プライバシーポリシー」「お問い合わせ」ページなどにも広告表記されてしまいます。
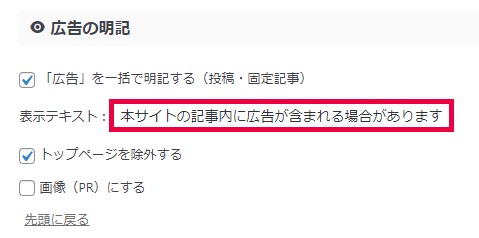
これが嫌な人は、「表示テキスト」に好きな文言を入力するのがおすすめです。
たとえば「本ページはプロモーションが含まれています」「アフィリエイト広告を利用しています」といった感じ。

すると、「広告」という表記が以下のように入力した文言に変わります。

ココがポイント
広告表現の仕方によっては、ASPや広告主から「表現方法を変えてください」と連絡が来る可能性もあります。その場合はそれに従い、表現を修正しましょう。
参考
PR表記の文言変更は、AFFINGER6のバージョン(ver20231001)以降の機能です。それ以前のバージョンでは使用できないので、アップデートが必要となります。
AFFINGERのバージョンアップデート方法については、『別の記事(作成中)』で解説します。
「広告」表記を画像で表示する方法
記事の上部に「広告」表記すると、Googleの検索結果の説明文に反映される可能性もあります。
「SEOにも影響する可能性がある」という話もありますが、定かではありません。
こういった影響を避けたい場合は、PR表記を画像にすることで確実に影響を避けることができます。
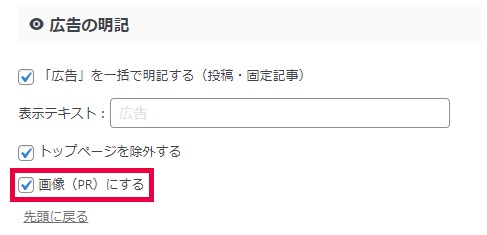
やり方は簡単で、「画像(PR)にする」にチェックを入れるだけでOK。

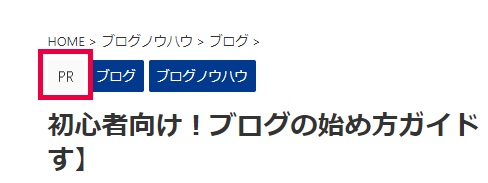
すると、以下のように「PR」という画像に切り替わります(見た目はほとんど同じです)。

参考
「広告」表記を画像で表示する方法も、AFFINGER6のバージョン(ver20231001)以降の機能です。
まとめ:AFFINGER6ならPR(広告)表記も超簡単!

というわけで、以上です。
ブログでのPR表記は、すべての記事において2023年10月1日までに実施が必要でした。これからブログ記事を作る人は、公開前にPR表記をしておく必要があります。
AFFINGER6ならPR表記も超簡単だし、文言の調整もできるのですごく助かってます。
これからステマ規制対策をする人はぜひ活用してみてください。
ではまた。
こちらもCHECK
-

-
【初心者向け】AFFINGER6で絶対にやっておくべき初期設定方法
続きを見る






