
こんな疑問にお答えします。
本記事の内容
- AFFINGER6でアイキャッチ画像を設定する方法
- AFFINGER6でアイキャッチ画像をカスタマイズする方法
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
アイキャッチ画像には読者の目を惹きつけ、アクセス率をアップする効果があります。なのでアイキャッチ画像にこだわることは超重要です。
AFFINGER6(アフィンガー6)では簡単にアイキャッチ画像を設定できますが、中には「うまく表示できない」「画像が切れちゃう」と悩んでいる人もいるはず。
そこで本記事では、AFFINGER6でアイキャッチ画像を設定する方法や、おしゃれにカスタマイズする方法を解説していきます。

早速見ていきましょう。
AFFINGER6でアイキャッチ画像を設定する方法
アイキャッチ画像の設定方法自体は超簡単です。
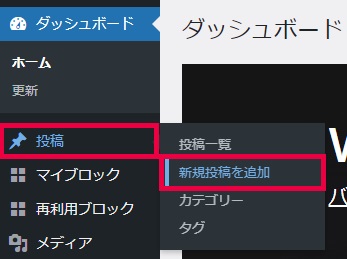
まずは以下の手順で、記事の投稿エディター画面に行きましょう。
設定場所
「WordPressのダッシュボード」⇒「新規投稿を追加」

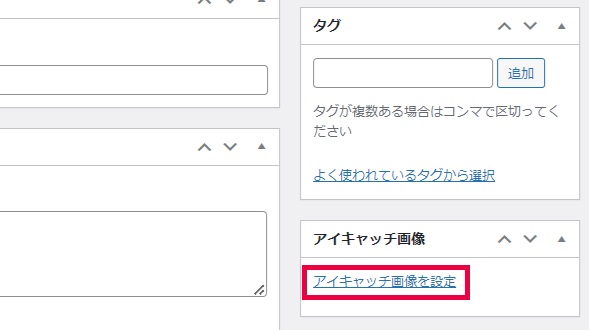
投稿エディター画面に行ったら、右側の下側に「アイキャッチ画像」という項目があるはずです。そこで「アイキャッチ画像を設定」をクリックしましょう。

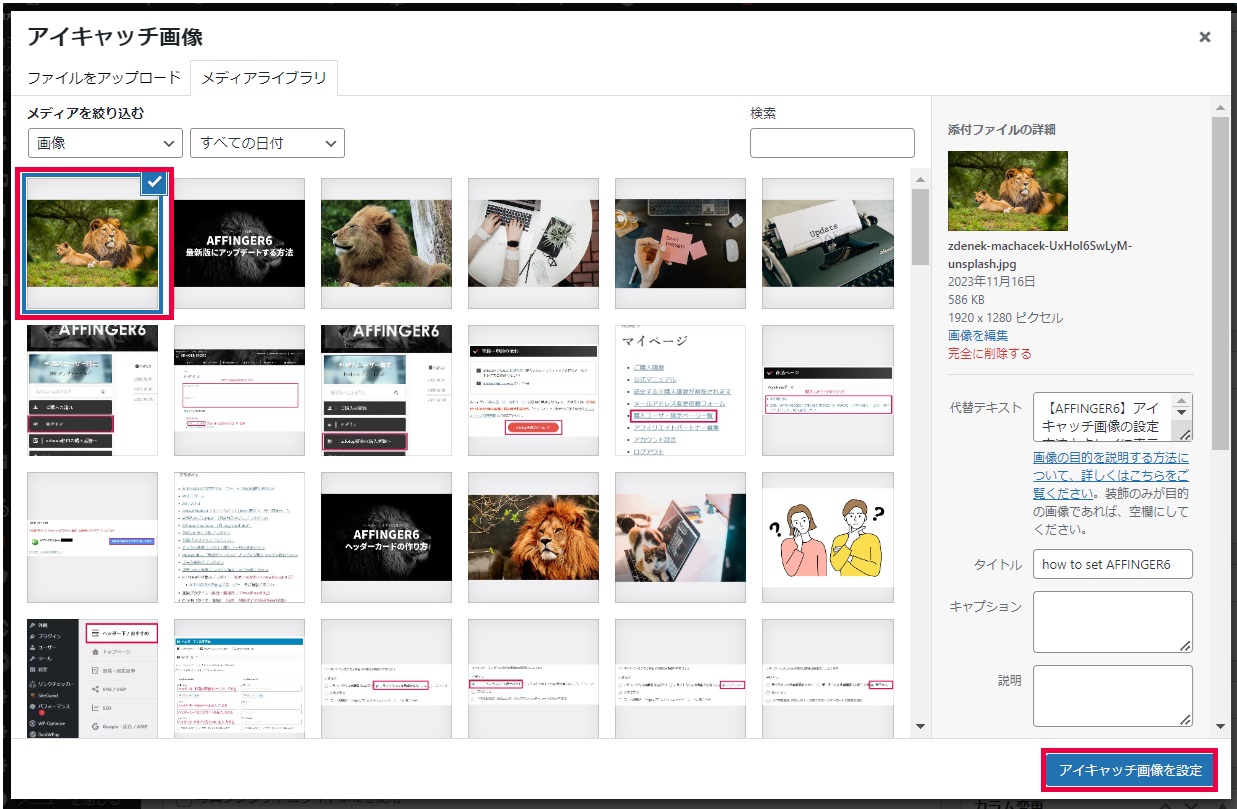
ここで、アイキャッチ画像を選択します。
「メディアライブラリ」からすでにアップロード済みの画像を選んでもいいし、「ファイルをアップロード」から新規画像をアップロードしてもOK。

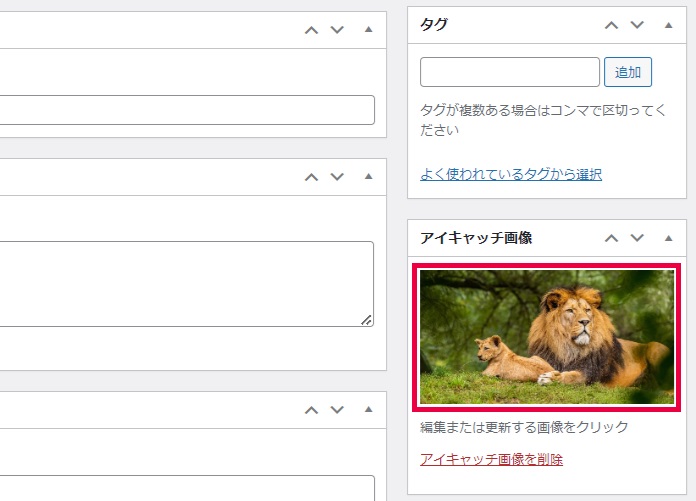
画像を選択したら、「アイキャッチ画像を設定」をクリックしましょう。すると、以下のように選択した画像がアイキャッチ画像として保存されます。


AFFINGER6でアイキャッチ画像が表示されない場合の解消法
上記のとおりの方法でアイキャッチ画像を設定したのに、表示されない場合があります。
実はAFFINGER6では、デフォルト設定ではアイキャッチ画像が表示されない設定になっています。なので、この設定を変更しないといけません。
設定場所
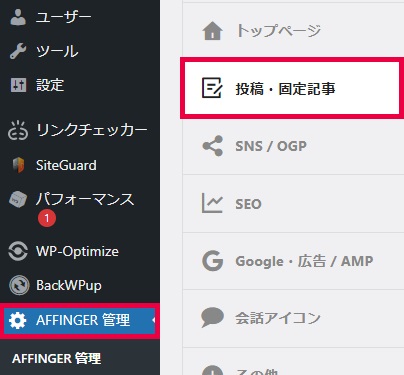
「WordPressのダッシュボード」⇒「AFFINGER管理」⇒「投稿・固定記事」

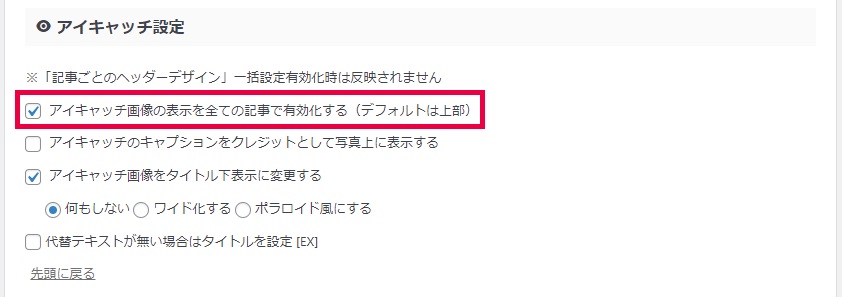
AFFINGER管理の「投稿・固定記事」ページを下にスクロールすると、「アイキャッチ設定」という項目が出てきます。
ここで「アイキャッチ画像の表示を全ての記事で有効化する」にチェックしてください。これでアイキャッチ画像が表示されるようになるはずです。

アイキャッチ画像が切れてしまう場合の対処法


AFFINGER6でサムネイル画像が正方形に表示される場合

この質問も結構よくあるのですが、これはアイキャッチ画像ではなくサムネイル画像の設定を変更する必要があります。
詳しくは、『【AFFINGER6】サムネイル画像の設定方法を徹底解説』で解説しているので、ご参考にどうぞ。
-

-
【AFFINGER6】サムネイル画像の設定方法を徹底解説
続きを見る
AFFINGER6でアイキャッチ画像をカスタマイズする方法
アイキャッチ画像の基本的な設定方法としては以上ですが、AFFINGER6ではさらに以下のようなカスタマイズが可能です。
それぞれのカスタマイズ方法について順番に解説していきます。
アイキャッチ画像をタイトル下表示に変更する
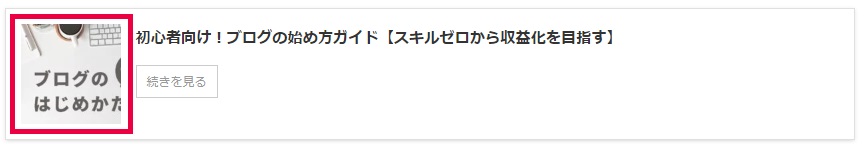
ブログ初心者さんによくある質問が、「アイキャッチ画像がタイトルの上に表示されてしまう」ということです。


アイキャッチ画像がタイトルの上に表示されている例
これは、以下の設定方法をやれば一瞬で解決できます。
設定場所
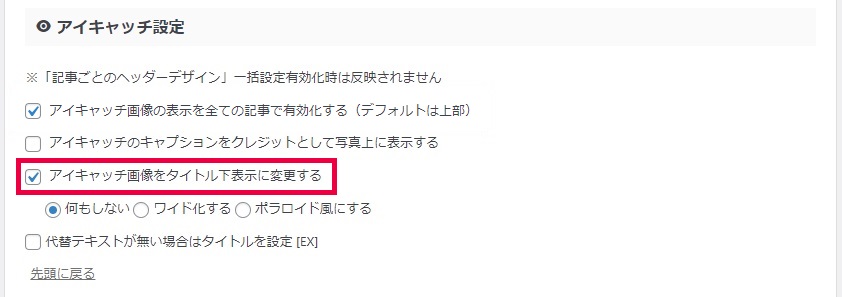
「WordPressのダッシュボード」⇒「AFFINGER管理」⇒「投稿・固定記事」⇒「アイキャッチ設定」
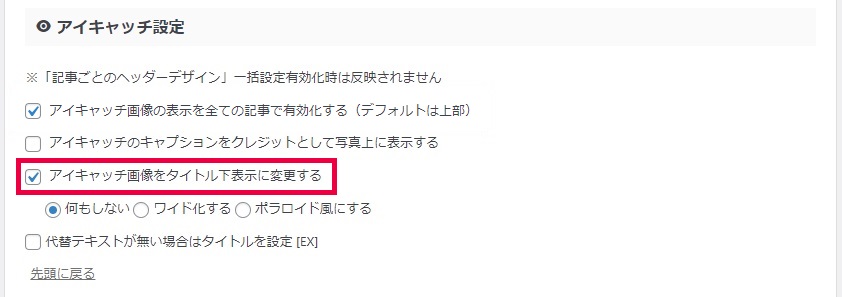
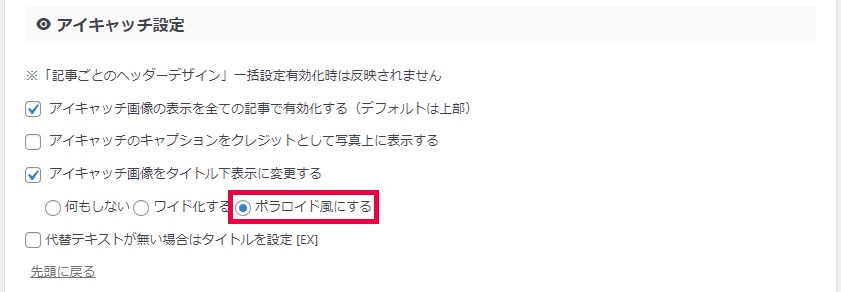
アイキャッチ設定で「アイキャッチ画像をタイトル下表示に変更する」にチェックを入れるだけでOK。




アイキャッチ画像をワイド化する or ポラロイド風にする
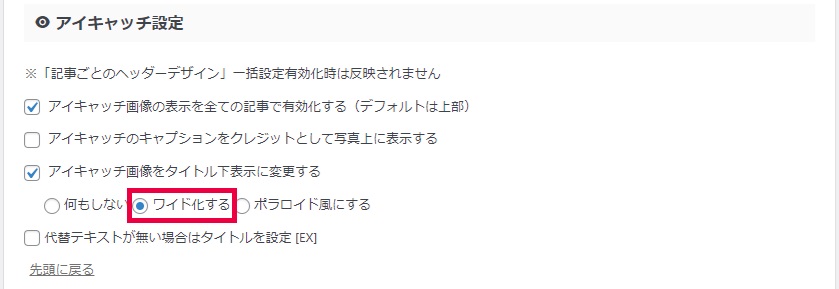
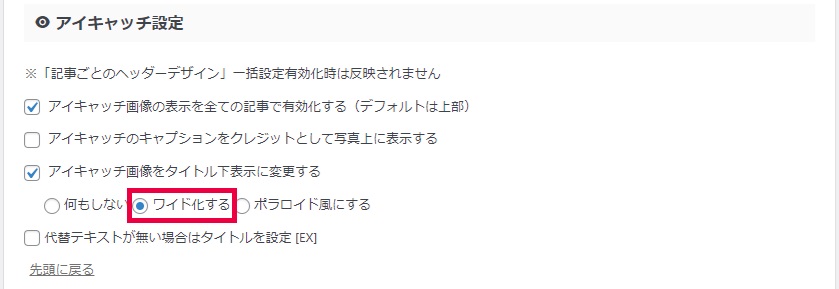
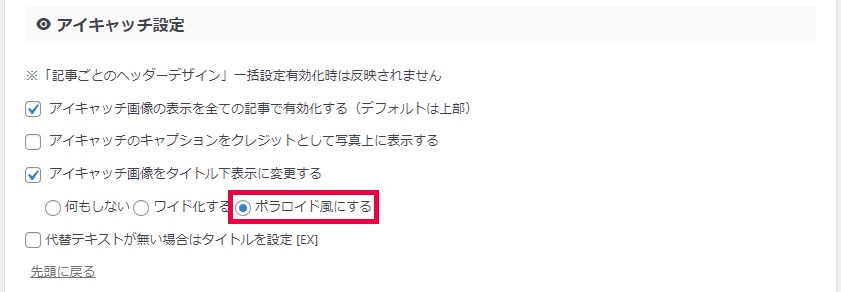
アイキャッチ画像をタイトル下表示に変更すると、アイキャッチ画像を「ワイド化」または「ポラロイド風」にカスタマイズすることが可能です。
やり方は簡単で、「アイキャッチ画像をタイトル下表示に変更する」の下にある「ワイド化する」か「ポラロイド風にする」のどちらかを選択するだけ。




アイキャッチ画像をワイド化する場合




アイキャッチ画像をポラロイド風にする場合
アイキャッチ画像をタイトルの背景にする
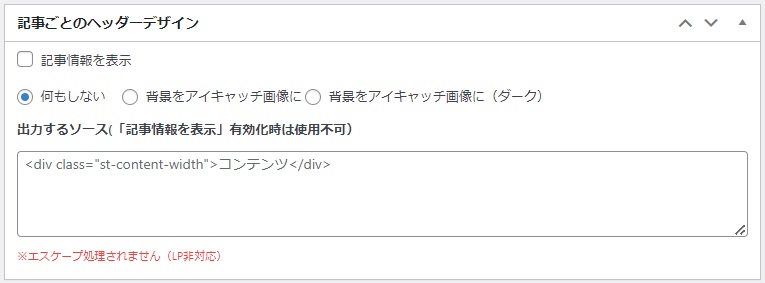
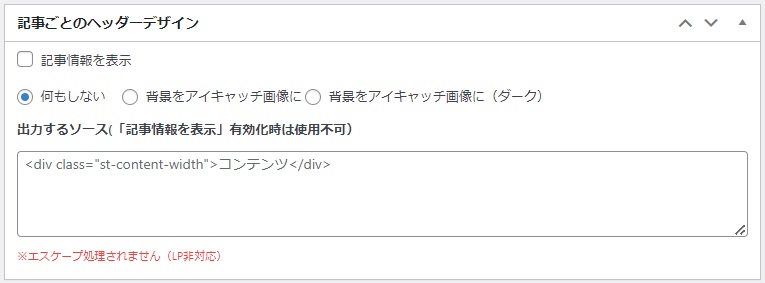
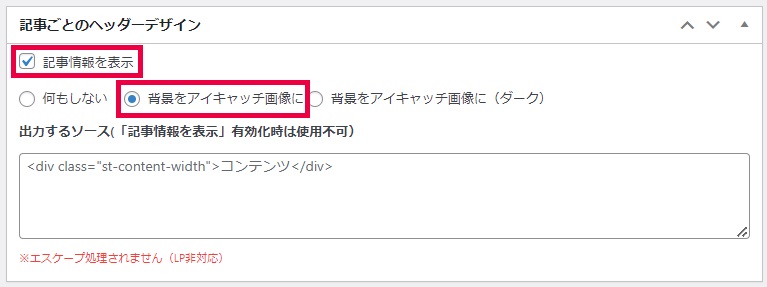
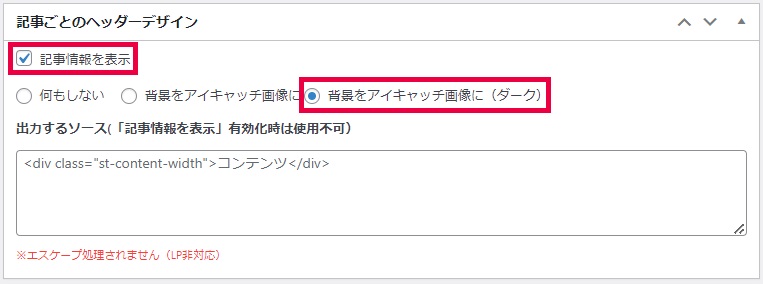
記事の投稿エディター画面を下にスクロールすると、「記事ごとのヘッダーデザイン」という項目があります。


デフォルトでは「何もしない」に設定されていますが、ここを変更することでアイキャッチ画像の表示方法をカスタマイズすることが可能です。
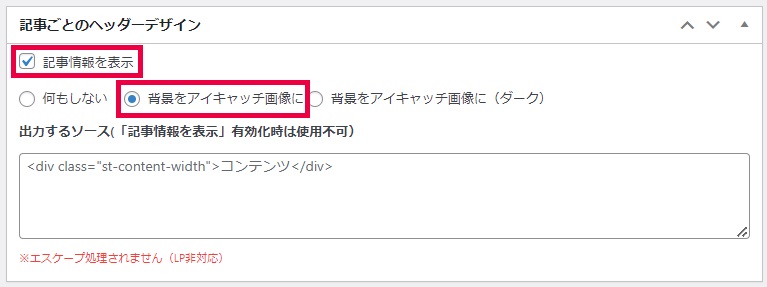
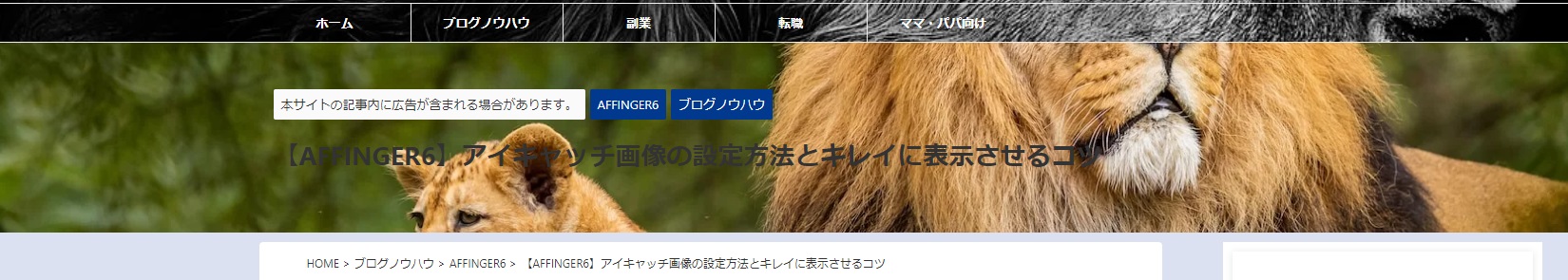
たとえば「背景をアイキャッチ画像に」を選択し、「記事情報を表示」にチェックを入れてみましょう。


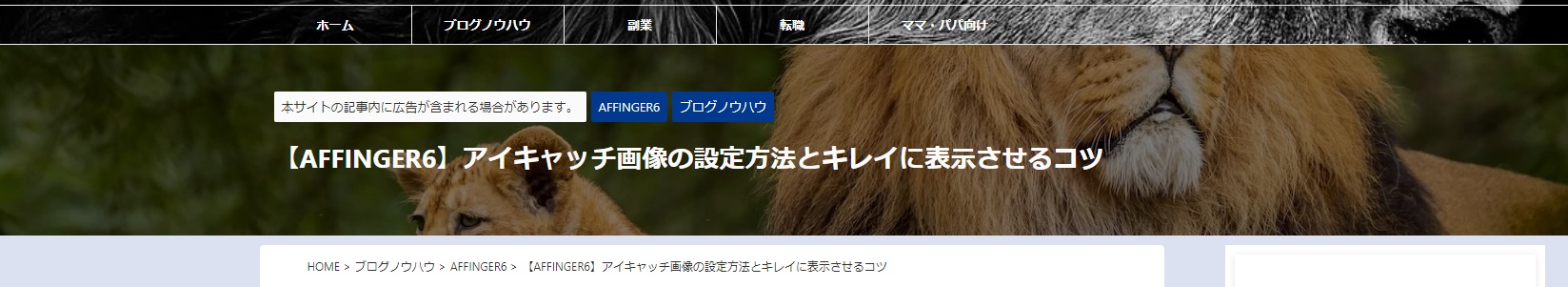
すると、以下のようにアイキャッチ画像がタイトルの背景として表示されます。


アイキャッチ画像をタイトルの背景にする場合
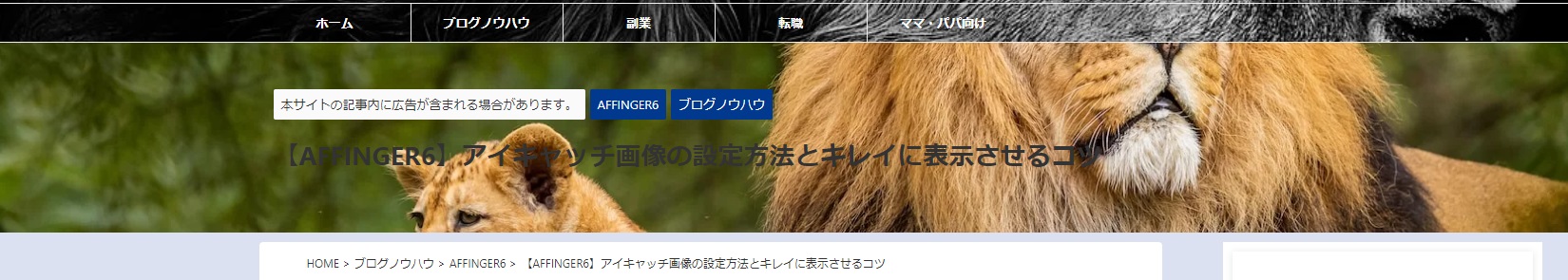
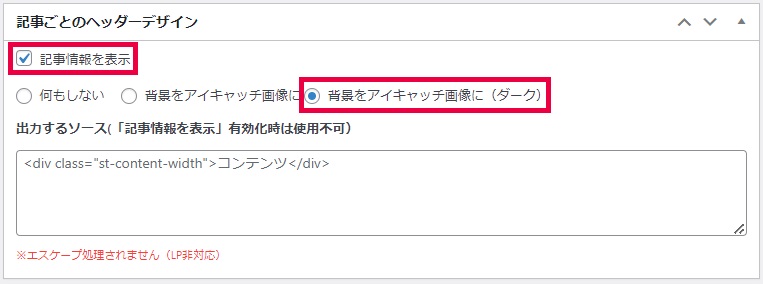
アイキャッチ画像をタイトルの背景に暗く表示する
アイキャッチ画像を背景にすると、タイトルの文字が見えにくくなる場合があります。
その場合は、「背景をアイキャッチ画像に(ダーク)」を選択しましょう。


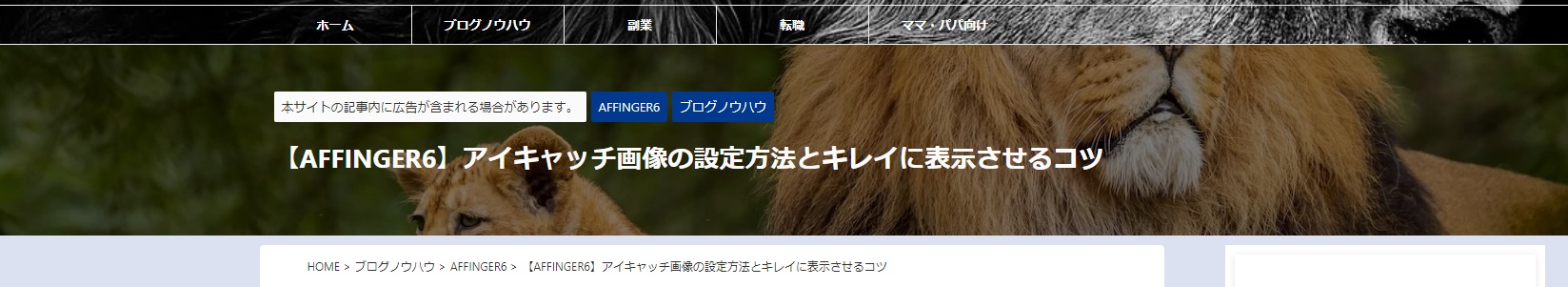
すると、背景のアイキャッチ画像が暗くなり、文字が白く表示されます。タイトルが読みやすいだけでなく、クールでおしゃれな雰囲気に仕上がるので、おすすめです。


アイキャッチ画像をタイトルの背景に(ダーク)する場合
ココがポイント
アイキャッチ画像の上にクレジット表記する


こういった事態を避けるためには、画像にクレジット表記しておくのが効果的です。
「クレジット」とは写真の署名のようなもので、 クレジットがあると著作権が明確になり、画像の無断使用の注意喚起になります。
投稿エディター画面でクレジット表記を設定する方法
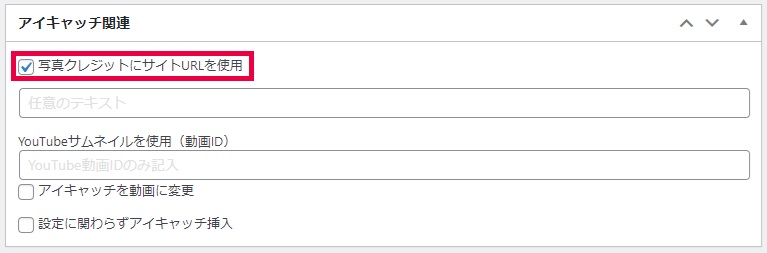
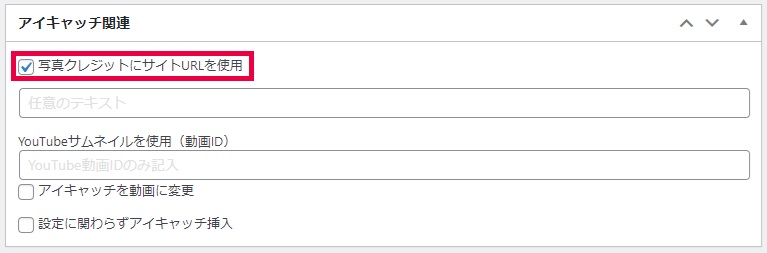
設定方法はとても簡単。記事の投稿エディター画面を下にスクロールすると、「アイキャッチ関連」という項目があります。
その中の「写真クレジットにサイトURLを使用」にチェックを入れるだけです。


すると、以下のようにブログURLがアイキャッチ画像の右下に表示されます。


写真クレジットにサイトURLを使用する場合
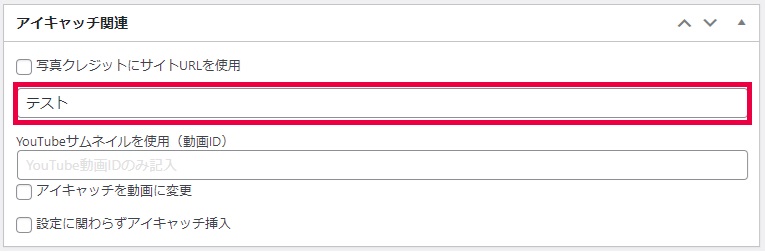
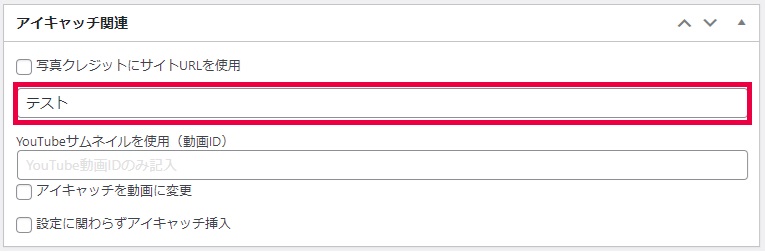
「任意のテキスト」に文字を入力すると、アイキャッチ画像上に文字を記載することが可能です(この場合は「「写真クレジットにサイトURLを使用」のチェックを外します。




写真クレジットに任意のテキストを表示する場合


AFFINGER管理画面でクレジット表記を設定する方法
AFFINGER管理画面で、クレジット表記を一括設定することも可能です。
設定場所
「WordPressのダッシュボード」⇒「AFFINGER管理」⇒「投稿・固定記事」⇒「アイキャッチ設定」
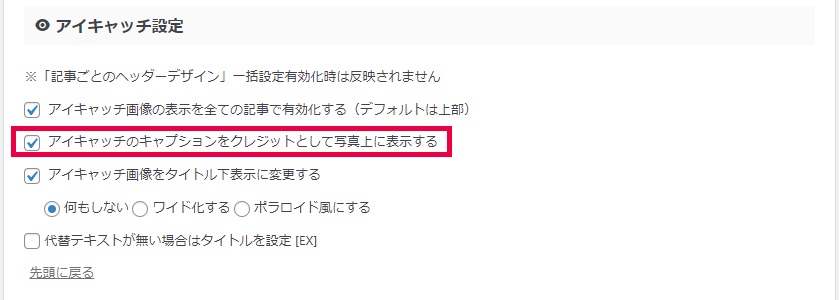
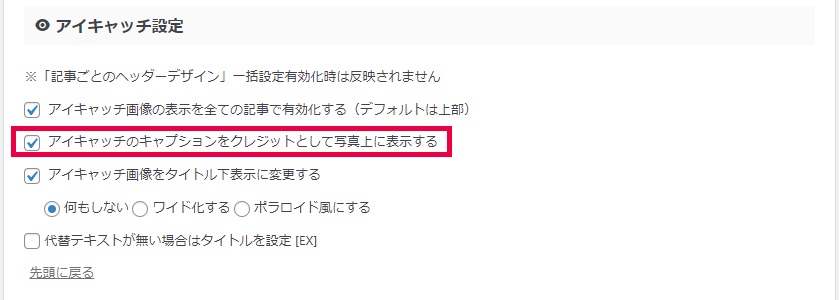
「アイキャッチ設定」で、「アイキャッチのキャプションをクレジットとして写真上に表示する」にチェックを入れてましょう。


すると、画像のキャプションに入力している情報が、アイキャッチ画像上に自動的に表示されるようになります。


アイキャッチのキャプションをクレジットとして写真上に表示する場合
ただし、記事の投稿エディター画面で「写真クレジットにサイトURLを使用」にチェックを入れた場合は、そちらの設定が優先されます。
ちなみに、キャプションは以下の手順で設定できます。
設定場所
「投稿エディター画面」⇒「メディアを追加」⇒「アップロードした画像を選択」⇒「キャプション欄に文字を入力」


YouTube動画をアイキャッチ画像に設定する(AFFINGER6 EX版のみ)
AFFINGERではYouTube動画をアイキャッチ画像に設定することも可能です。
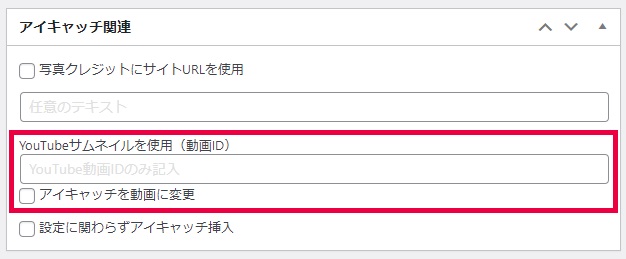
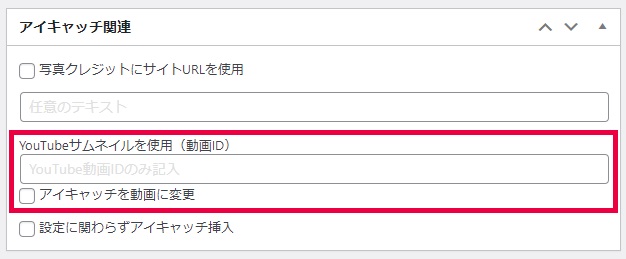
設定場所はクレジット表記の場所と同じで、記事の投稿エディター内「アイキャッチ関連」にあります。


「YouTubeサムネイルを使用」に動画IDを入力したら、YouTubeのサムネイルをアイキャッチ画像に設定することが可能です。
さらに「アイキャッチを動画に変更」にチェックすれば、YouTube動画をアイキャッチ画像に設定できます。
※YouTubeサムネイル機能はAFFINGER6 EX版限定の機能です。
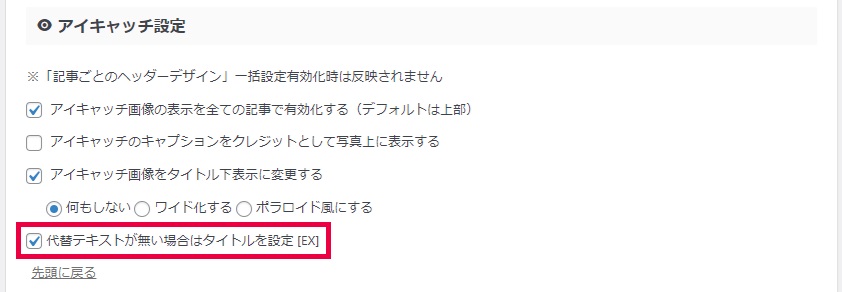
代替テキストが無い場合はタイトルを設定する(AFFINGER6 EX版のみ)
AFFINGERでは、アイキャッチ画像の代替テキストに何も入力しなくても、自動的に記事のタイトルを代替テキストとして設定することができます。
代替テキストは別名「alt属性」のこと。ページ内に設定した画像が何らかの原因で表示されなかった場合、画像の代わりにテキストのことです。


設定場所
「WordPressのダッシュボード」⇒「AFFINGER管理」⇒「投稿・固定記事」⇒「アイキャッチ設定」
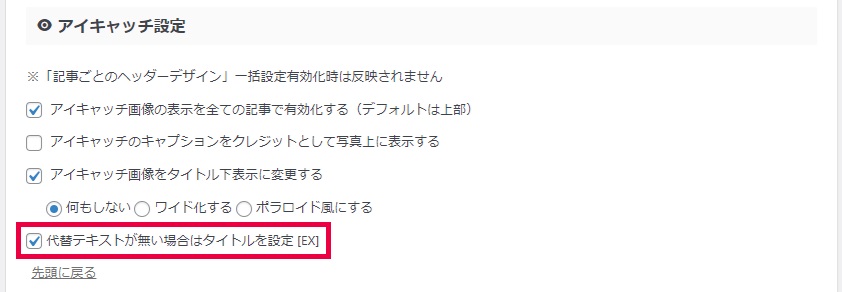
アイキャッチ設定で「代替テキストが無い場合はタイトルを設定」にチェックを入れるだけです。


※この機能はAFFINGER6 EX版限定の機能です。
アイキャッチ画像におすすめのツール


冒頭でもお話したように、高品質なアイキャッチ画像にはアクセス数をアップする効果が期待できます。
アクセス率をアップするためにアイキャッチ画像にこだわりたい人は、以下の2つのツールを利用するのがおすすめです。
- Shutterstock(高品質な有料画像サイト)
- Canva(文字入り画像作成ツール)
Shutterstockは、無料画像サイトでは得られない高品質な画像を入手できます。
Canvaは、初心者でも簡単におしゃれな文字入り画像が作れます。
参考
詳しくは、『別の記事(作成中)』で解説します。
まとめ:AFFINGER6でアイキャッチ画像をおしゃれにカスタマイズしよう


というわけで、以上です。
本記事でご紹介したとおり、AFFINGER6ではアイキャッチ画像をかなり細かくカスタマイズできます。
あなたのブログのイメージに合わせて、自由に設定してみてくださいね。
ではまた。






