こんな疑問にお答えします。
本記事の内容
- W3 Total Cacheとは?
- W3 Total Cacheのインストール手順
- W3 Total Cacheの使い方・設定方法
- W3 Total Cacheでキャッシュクリアする方法
- W3 Total Cacheの不具合・エラーの対処法
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
サイトの表示速度を高速化させることは、ブロガーにとって必須の対策です。中でも有効な対策の一つとして挙げられるのが、「キャッシュ」を活用することです。
キャッシュ系プラグインの中で最も有名なのが、「W3 Total Cache」。
ですが、設定項目がかなり多く、専門用語や英語表現があったりするので、「意味がわからない」と困っている人もいるはず。
そこで本記事では、W3 Total Cacheの使い方や設定方法について、最低限必要な部分だけをわかりやすく解説していきます。

早速見ていきましょう。
W3 Total Cacheとは?

『W3 Total Cache』は、キャッシュを使ってサイトの表示速度を高速化できるプラグインです。
そもそもキャッシュってなんぞや?
キャッシュとは、一度見たWebサイトの情報(データ)をサーバーやブラウザ上に一時的に保存する仕組みのことです。
キャッシュを活用すると、一度見たことのあるサイトをすぐに表示できるので、サイトの表示速度を高速化できます。
パソコンやゲームにたとえると、スリープ状態にしておくイメージです。電源を切っちゃうと、再開するときに最初から立ち上げないといけませんが、スリープ状態にしておけばすぐに再開できますよね。
キャッシュもイメージとしてはそんな感じです。

W3 Total Cacheのインストール手順
ここからは、「W3 Total Cache」のプラグインのインストール手順を解説していきます。
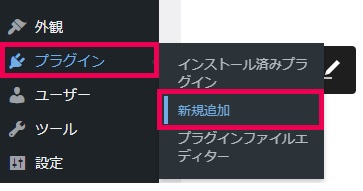
まずはWordPressの管理画面へ行き、左端から「プラグイン」⇒「新規追加」に進みましょう。

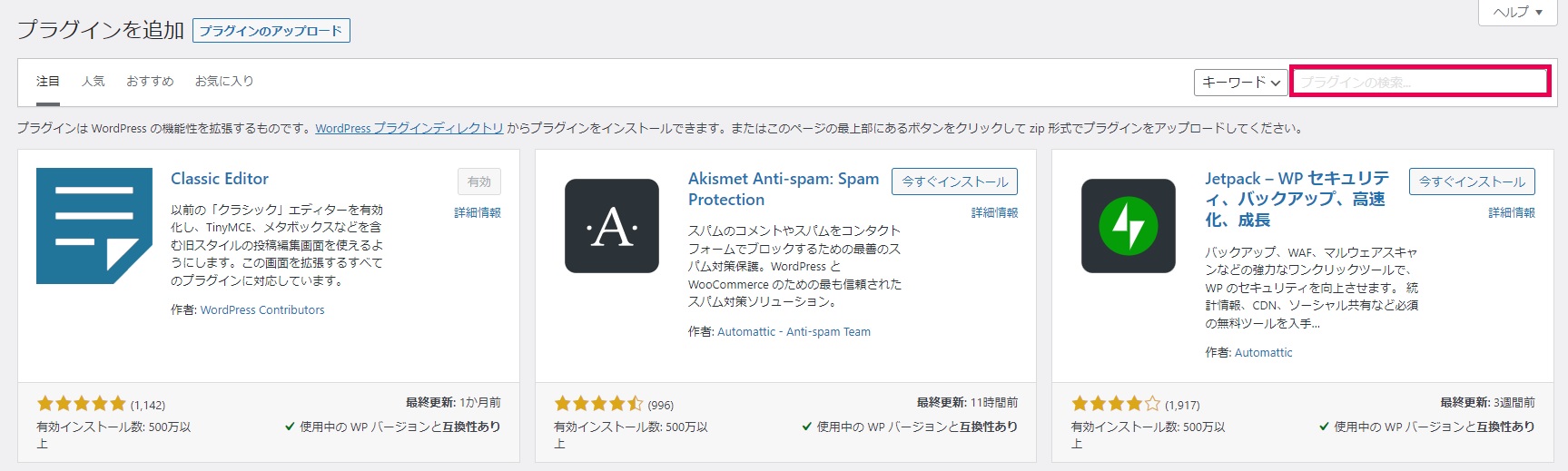
次の画面右上の検索窓から、「W3 Total Cache」を入力して検索します。

W3 Total Cacheのプラグインは以下のとおり。「今すぐインストール」をクリックしましょう。

クリックしたら、「有効化」というボタンに切り替わるので、またクリックします。以上でW3 Total Cacheのインストールは完了です。
W3 Total Cacheの使い方・設定方法
ここからは、W3 Total Cacheの使い方と設定方法を解説していきます。
W3 Total Cacheで最低限設定すべき項目は、以下の3点です。
- 一般設定
- ページキャッシュ
- ブラウザーキャッシュ
順番に解説していきます。
W3 Total Cacheの使い方・設定方法一般設定
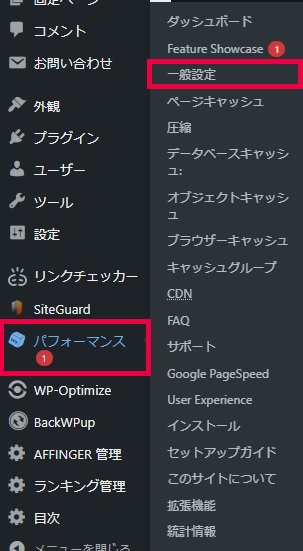
まず、「WordPressの管理画面」⇒「パフォーマンス」⇒「一般設定」の順番に進み、W3 Total Cacheの設定画面へ進みましょう。

ここでは、キャッシュの一般的な設定ができます。
ページキャッシュ

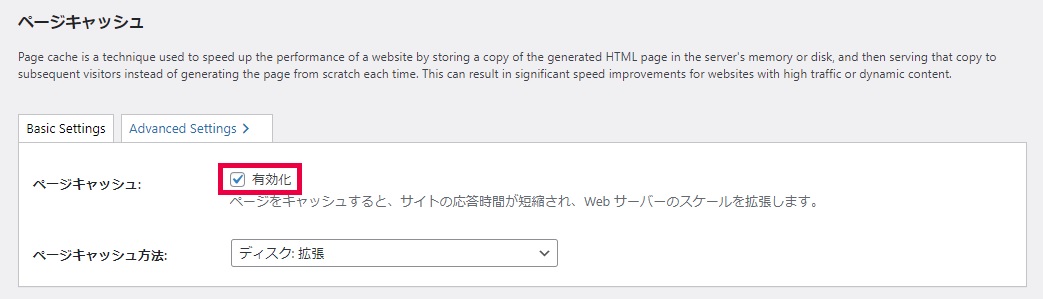
「ページキャッシュ」は、ページの表示速度を高速化させる上で必須のキャッシュ機能です。W3 Total Cacheの中で特に重要な項目なので、必ず「有効化」にチェックを入れましょう。
ページキャッシュ方法は、「ディスク:拡張」のままでOKです。
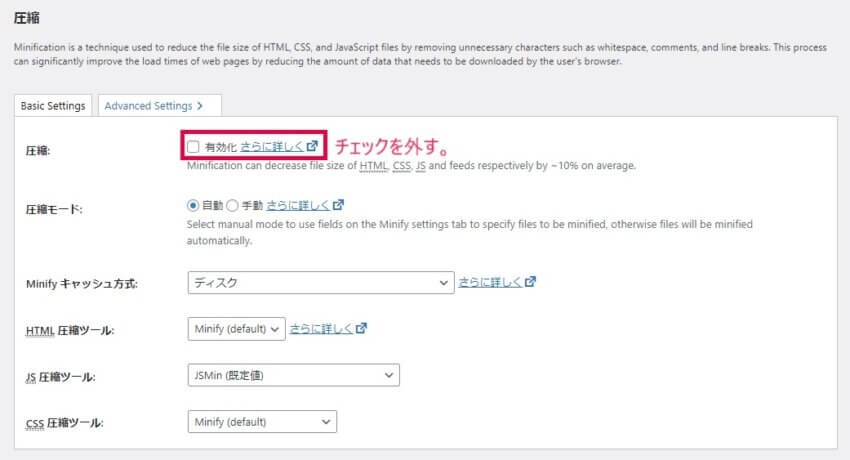
圧縮

「圧縮」は、JavascriptやCSSなどのソースコードを圧縮して、転送速度を上げるための設定項目です。
ただし、この項目は他のソースコード圧縮系プラグイン(Autoptimizeなど)と干渉する可能性があり、サイトの不具合の原因になるかもしれません。なので、基本的には有効化しないほうが安全です。
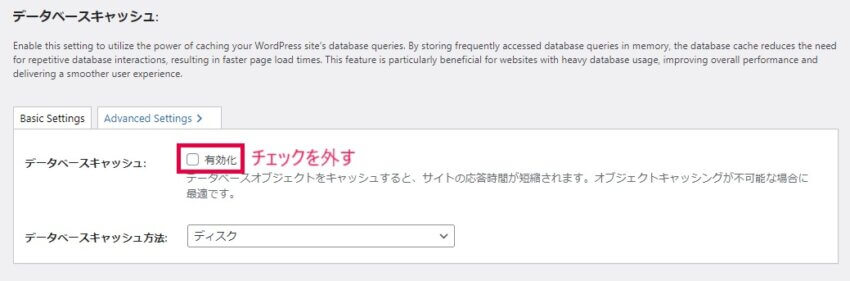
データベースキャッシュ

「データベースキャッシュ」を有効化すると、データベースへのアクセス回数が減り、結果的に表示速度を高速化させることができます。

サーバーが容量不足になるとサイトが重たくなり、かえって表示速度が低下するおそれがあります。どちらがいいか一概にはいえませんが、基本的には無効化しておくのがおすすめです。
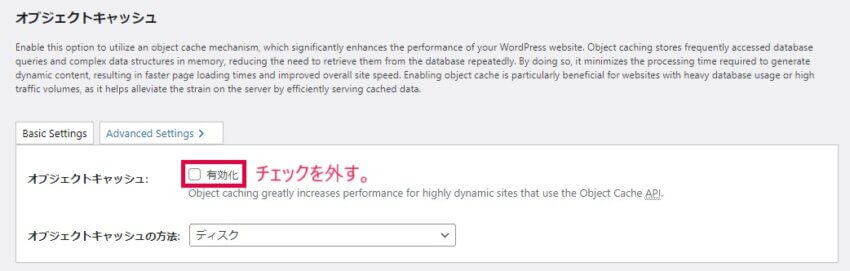
オブジェクトキャッシュ

「オブジェクトキャッシュ」を有効化すると、データベースへのアクセスが多い動的コンテンツ(動画など)に関して、表示速度を高速化できます。
ただし、動的コンテンツのあるブログは多くないかと。なので、基本的には無効化しておきましょう。
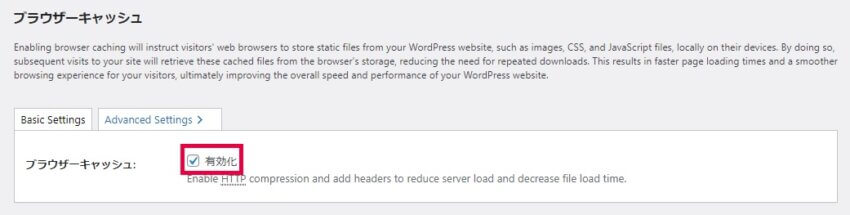
ブラウザーキャッシュ

「ブラウザーキャッシュ」は、ユーザーがサイトに訪問したときに、そのサイトのキャッシュをブラウザに保存する機能です。
次回以降ユーザーがそのサイトに訪問するときに、サイトの読み込み時間を高速化することができます。なので、ここは必ず有効化しておきましょう。
W3 Total Cacheの使い方・設定方法ページキャッシュ(詳細設定)
次に、ページキャッシュの詳細設定に移ります。
「WordPressの管理画面」⇒「パフォーマンス」⇒「ページキャッシュ」の順番に進みましょう。

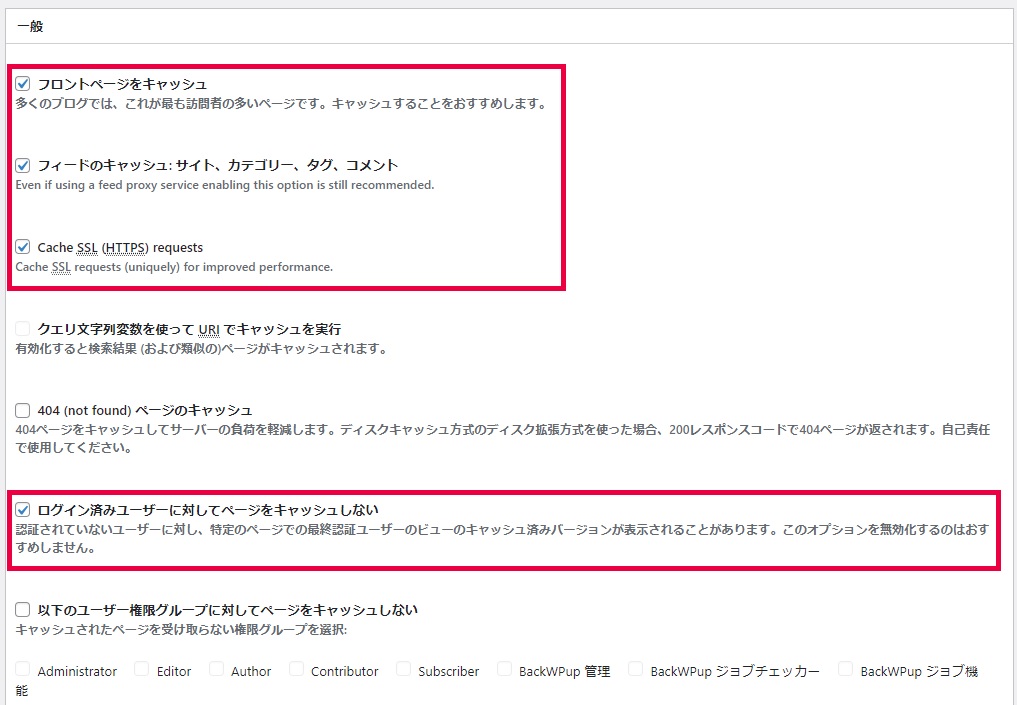
ページキャッシュで設定する項目は、以下の点だけです。

基本的には以下4つの項目にチェックを入れておけばOKです。
| 設定項目 | 設定方法 |
| フロントページをキャッシュ | サイトの中で一番アクセスの多い「トップページ」をキャッシュして、表示速度を高速化させます。ここは必ずチェックしましょう。 |
| フィードのキャッシュ: サイト、カテゴリー、タグ、コメント | 推奨設定のためチェックを入れましょう。 |
| Cache SSL (HTTPS) requests | SSL化(https)しているサイトはチェックを入れましょう。 |
| ログイン済みユーザーに対してページをキャッシュしない | 推奨設定のためチェックを入れましょう。 |

W3 Total Cacheの使い方・設定方法ブラウザーキャッシュ
つづいて、ブラウザーキャッシュの設定方法を解説していきます。
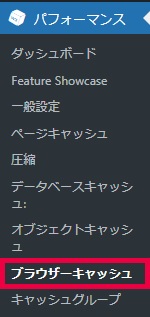
「WordPressの管理画面」⇒「パフォーマンス」⇒「ブラウザーキャッシュ」の順番に進みましょう。

ブラウザーキャッシュで設定する項目は、以下の点だけです。

基本的には以下4つの項目にチェックを入れておけばOKです。
| 設定項目 | 設定方法 |
| Last-Modified ヘッダーを設定 | チェックを入れましょう。 |
| Expires ヘッダーを設定 | チェックを入れましょう。 |
| キャッシュ制御ヘッダーを設定 | チェックを入れましょう。 |
| エンティティタグ (ETag) を設定 | チェックを入れましょう。 |
| Enable HTTP (gzip) compression | チェックを入れましょう。 |
これで、再度サイトを訪問したユーザーは、サイトを効率的に表示できるようになります。

W3 Total Cacheでキャッシュクリアする方法
W3 Total Cache を有効化したままだと、記事を編集したときに情報が反映されるまで時間がかかってしまいます。
そんなときのために、W3 Total Cacheではキャッシュクリア(キャッシュを削除する)の機能が備わっています。
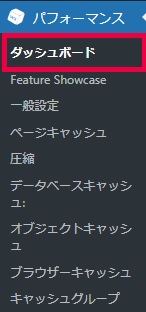
方法はとても簡単です。まず、「WordPressの管理画面」⇒「パフォーマンス」(⇒「ダッシュボード」)の順番に進みましょう。

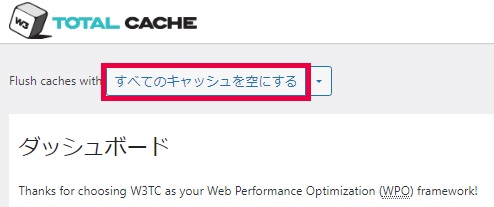
次の画面の一番上に出てくる「すべてのキャッシュを空にする」をクリックしましょう。これでキャッシュクリアは完了です。

W3 Total Cacheの不具合・エラーの対処法

W3 Total Cacheは優秀なキャッシュ系プラグインですが、サーバー・WordPressテーマ・プラグインとの相性によって、まれに不具合やエラーが起こる場合があります。
サイトが正しく表示されなかったり、更新が反映されないという場合は、先ほど解説した「キャッシュクリア」を試してみてください。
それでも治らない場合は、W3 Total Cacheと使用中のサーバーの相性が悪い可能性が高いです。W3 Total Cacheをアンインストールして別のキャッシュ系プラグインを使いましょう。
あとは、低スペックのサーバーを使っていることが原因で、不具合が起きている可能性もあります。なので、ハイスペックなレンタルサーバーに乗り換えるのもおすすめです。
個人的には、高速でコスパの良い『ConoHa WING(コノハウィング)![]() 』が一番おすすめです。
』が一番おすすめです。
参考
まとめ:W3 Total Cacheは優秀!不具合・エラーはサーバーかプラグインを見直すべし。


というわけで、以上です。
W3 Total Cacheは、プラグインの中では結構設定方法が難しめです。ですが、本記事を参考にすれば、とりえあえず必要な設定はすぐに完了できるはず。
キャッシュの活用はサイトの表示速度を高速化する上でかなり有効なので、ぜひやっておいてください。
参考
サイトの表示速度を速くする方法は、他にもあります。詳しく知りたい人は、『WordPressを高速化させる方法10選【表示速度を改善しよう】』の記事をご覧ください。
-



-
WordPressを高速化させる方法10選【表示速度を改善しよう】
続きを見る
ではまた。