
こんな疑問にお答えします。
本記事の内容
- そもそもWordPressでお問い合わせフォームは必要?
- Contact Form 7とは?
- Contact Form 7のインストール手順
- Contact Form 7の使い方・設定方法
- WordPressのお問い合わせフォームの公開手順
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
WordPressサイトにお問い合わせフォームを作ることには、さまざまなメリットがあります。ブログで効率的に収益化していきたいなら、お問い合わせフォームを作っておくのがマストです。
でも、ブログ初心者さんは「どうやってお問い合わせフォームを作ったらいいのかわからない」と悩んでる人も多いはず。
そこで本記事では、WordPressでお問い合わせフォームを作るもっとも簡単な、「Contact Form 7」というプラグインを使った方法を解説していきます。
早速見ていきましょう。
そもそもWordPressでお問い合わせフォームは必要?


こんなふうに疑問に思う人もいるかもしれません。たしかに、企業サイトではない個人ブログなら「使い道なくね?」って思うかもです。
ですが、お問い合わせフォームはブログで稼ぎたい人にとっては必須です。
理由は大きく以下の3つ。
WordPressでお問い合わせフォームが必須な理由
- 企業から広告掲載の依頼がくる
- 一部の広告サービスでは必須条件
- トラブル対応の窓口になる
WordPressでお問い合わせフォームが必須な理由①企業から広告掲載の依頼がくる
ブログの検索順位が伸びてくると、それにしたがってアクセス数が増えてきます。
すると、「あなたのブログにウチの広告を掲載してほしい」と、企業から依頼がくるようになります。
アクセス数の多いサイトに広告を掲載すると、企業の商品が売れやすいからですね。
しかも、企業から直接掲載依頼される場合、以下のようにあなたにメリットが大きいパターンが多いです。
- ASPに掲載されているより報酬単価が高い
- レビューのために無償で商品提供してくれる
ただ、企業があなたに掲載依頼する手段は、基本的に以下の2通りしかありません。
- ブログ内のお問い合わせフォームから連絡する
- ASPに登録しているメールアドレス宛に連絡する
広告掲載を依頼する企業が、「あなたが登録しているASP」に掲載されているなら、連絡は可能です。が、そうでない場合はあなたへの連絡手段がなくなります。

なので、ブログで効率的に稼ぎたい人は、必ずお問い合わせフォームを設置しておきましょう。
WordPressでお問い合わせフォームが必須な理由②一部の広告サービスでは必須条件
GoogleアドセンスやASP(アフィリエイト広告掲載サイト)を利用するには、審査に通過する必要がありますよね。
そして、その審査を通過するための条件として、「お問い合わせフォーム」の設置が必須な場合があります。
ブログで効率的に稼いでいきたいなら、有名どころのASPはすべて登録しておくべきです。なので、お問い合わせフォームも設置しておくのがマストといえます。
WordPressでお問い合わせフォームが必須な理由③トラブル対応の窓口になる
お問い合わせフォームは、トラブル対応の窓口にもなります。
たとえば、ブログを運営していると知らないうちに「著作権違反」をしてしまっている場合もあります。自分ではそんなつもりはなくてもです。
例としては、「文章・画像・動画」などの著作物を無断転載してしまうパターン。これは法律違反なので、放っておくと大きな問題に発展する可能性があります。
そんなときに「お問い合わせフォーム」を設置していれば、著作権の所有者から「修正」や「削除」の連絡を受けることが可能です。
さらに、他のサイトが「自分のブログの文章や画像を引用したい」と希望する場合、お問い合わせフォームから事前に連絡を受けることもできます(被リンクを受ければあなたのサイトの評価もアップします)。


WordPressでお問い合わせフォームを作る方法


WordPressでお問い合わせフォームを作るには、「自分でコードを入力する方法」と「プラグインを使う方法」の2種類があります。
「自分でコードを入力する方法」では、HTML・CSS・PHPなどのプログラミング知識が必須です。それに対し、「プラグインを使う方法」なら誰でも簡単にお問い合わせフォームを設置できます。


Contact Form 7とは?


『Contact Form 7』は、WordPressサイトにお問い合わせフォームを設置できる、無料のプラグインです。
プログラミング知識のない初心者でも、簡単にお問い合わせフォームを設置できることから、世界中で愛用されています。
しかも、Contact Form 7の開発者は日本人なので、公式ガイドも日本語で確認しやすいのも助かります。


Contact Form 7のインストール手順
まずはContact Form 7のプラグインをインストールしましょう。
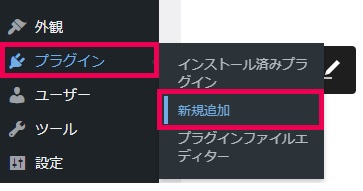
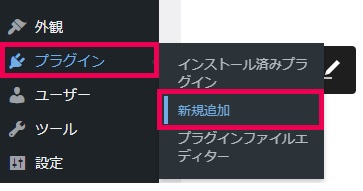
WordPressの管理画面へ行き、左端から「プラグイン」⇒「新規追加」に進みましょう。


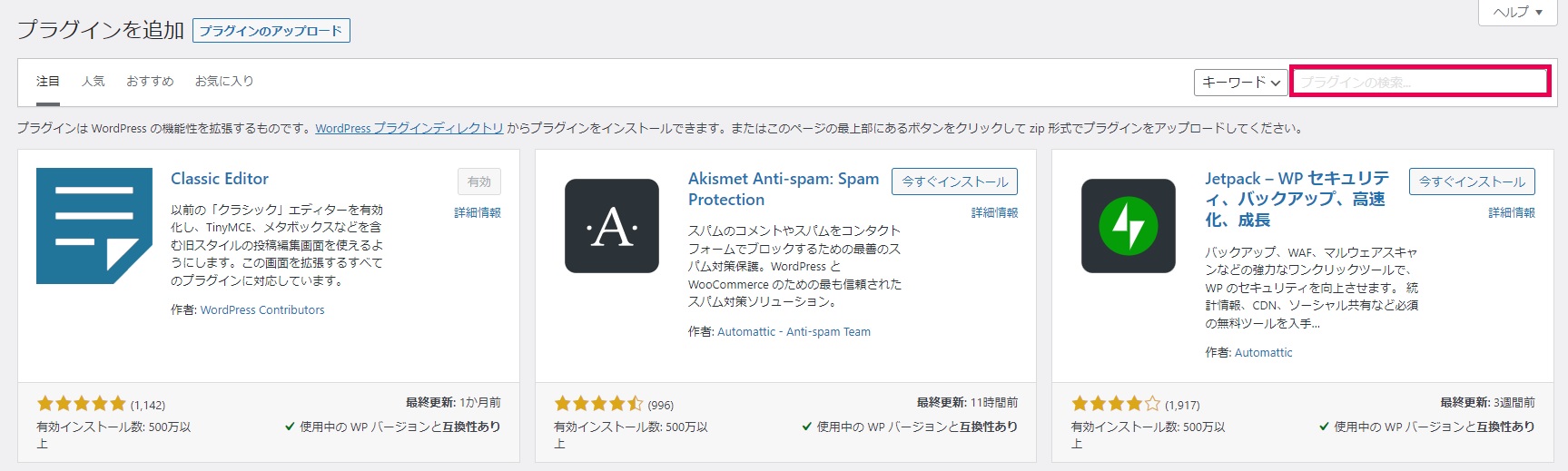
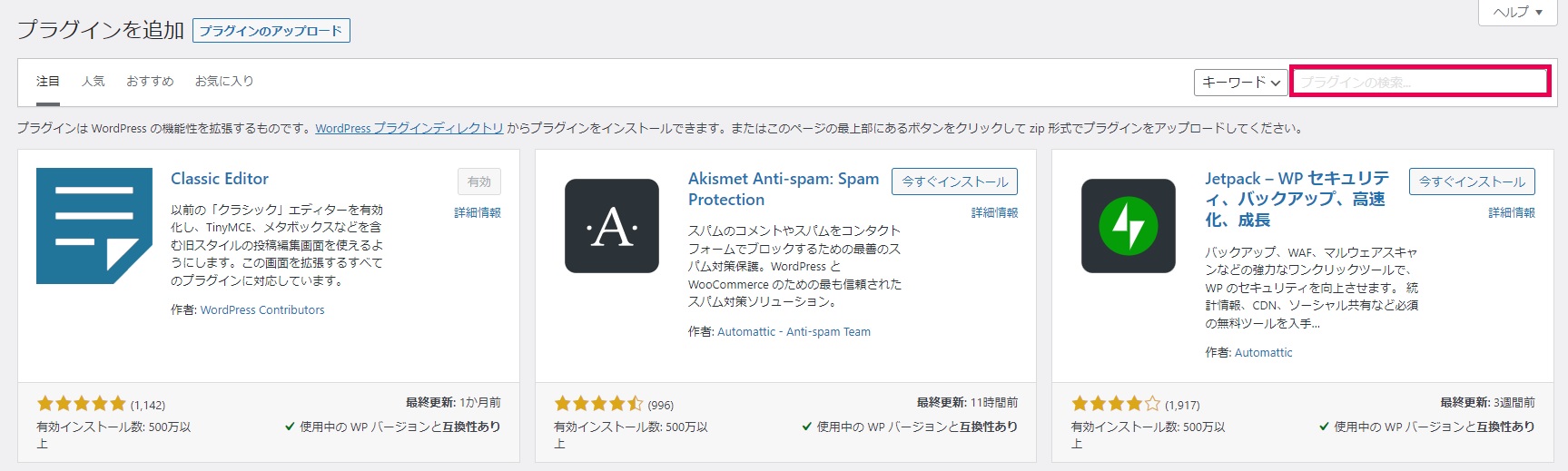
次の画面右上の検索窓から、「Contact Form 7を入力して検索します。


Contact Form 7のプラグインは以下のとおり。「今すぐインストール」をクリックしましょう。


クリックしたら、「有効化」というボタンに切り替わるので、またクリックします。以上でContact Form 7のインストールは完了です。
Contact Form 7の使い方・設定方法
ここからは、Contact Form 7の使い方と設定方法をご紹介していきます。
Contact Form 7の使い方「フォームタブ」の設定
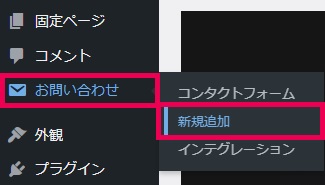
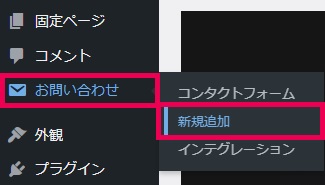
まず、WordPress管理画面の左側にある「お問い合わせ」から、「新規追加」をクリックしましょう。


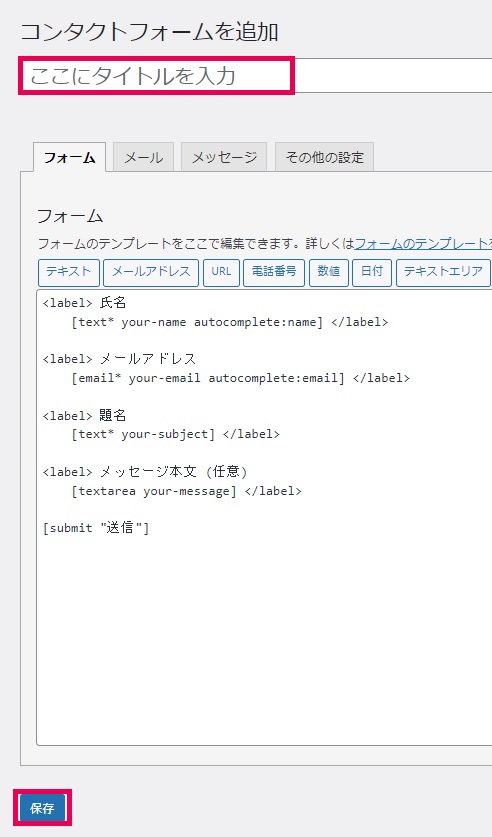
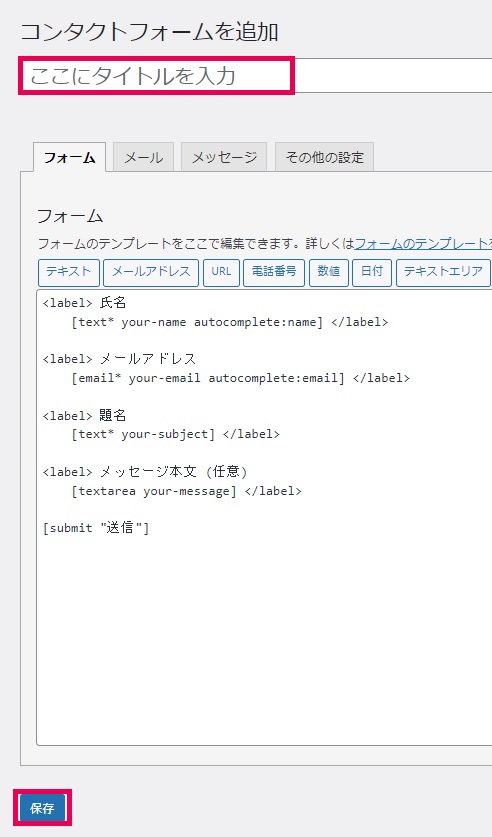
すると、以下のようなコンタクトフォーム(お問い合わせフォーム)の新規追加画面が表れます。


上記の「フォーム」タブでは、お問い合わせフォームの内容を設定することが可能です。
デフォルトでは以下の項目が設定されています。
- 氏名
- メールアドレス
- 題名
- メッセージ本文(任意)
- 送信ボタン
特にこだわりがない限り、デフォルトのままで問題ありません。タイトル欄に「お問い合わせ」と入力して、「保存」をクリックしましょう。
Contact Form 7の使い方「メールタブ」の設定
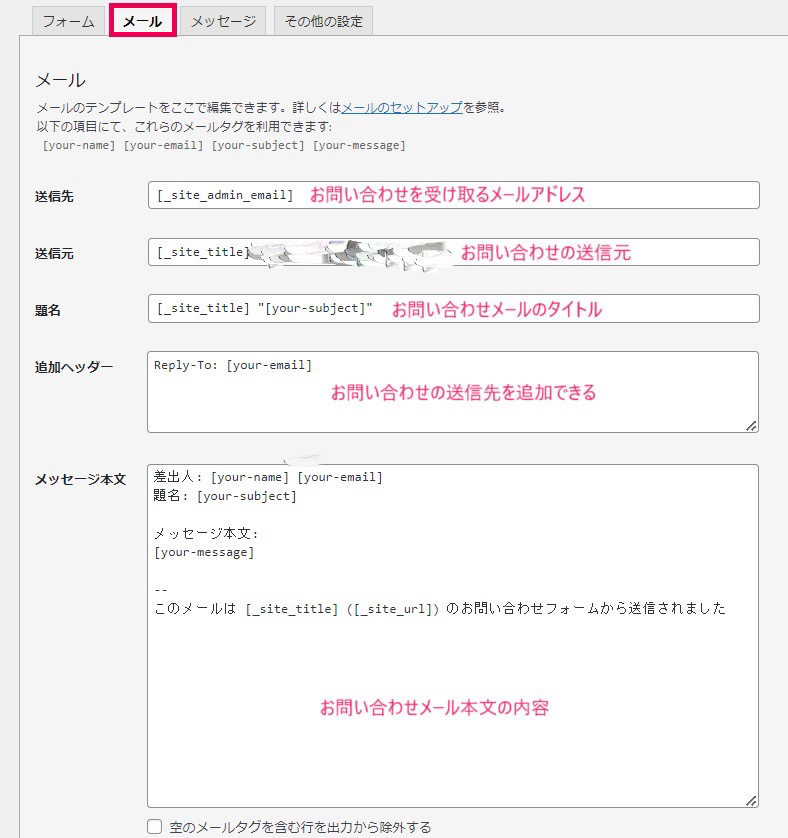
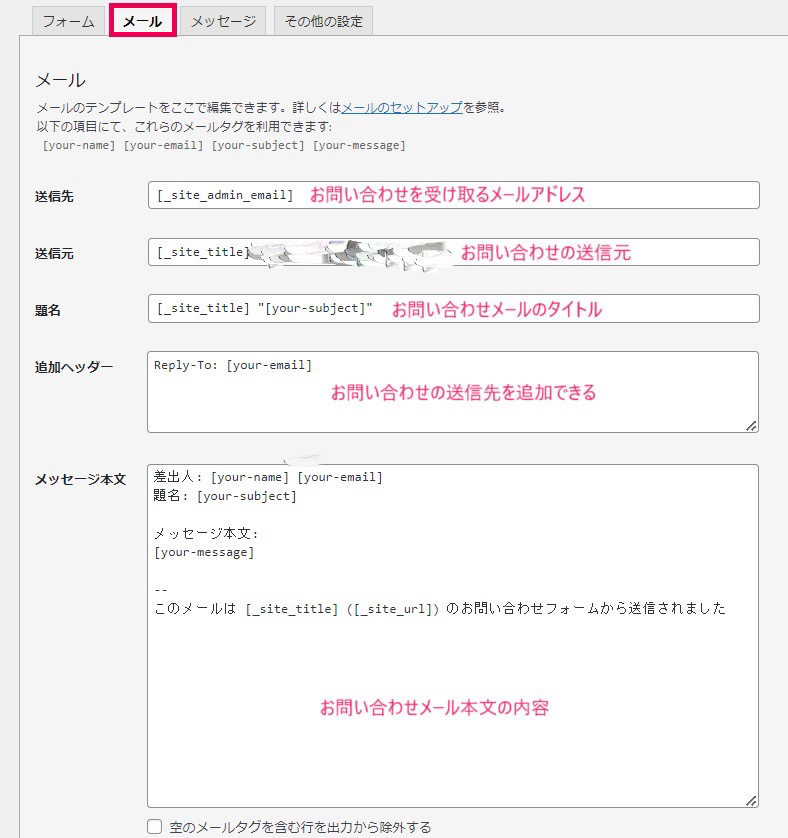
つづいて、「フォーム」タブの隣にある「メール」タブをクリックします。


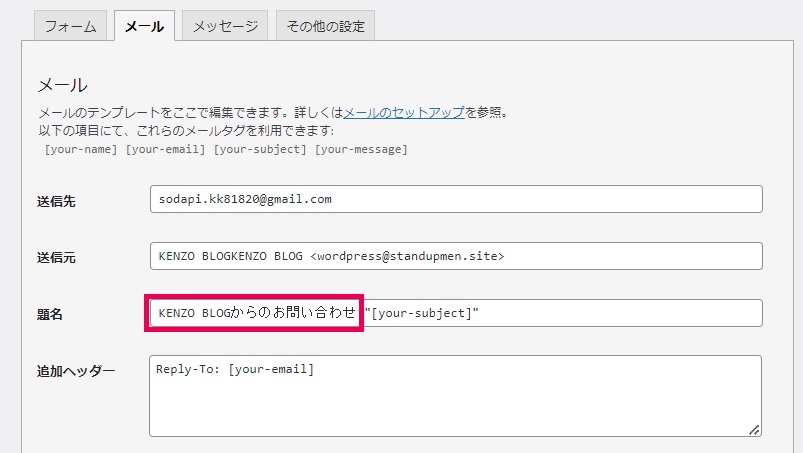
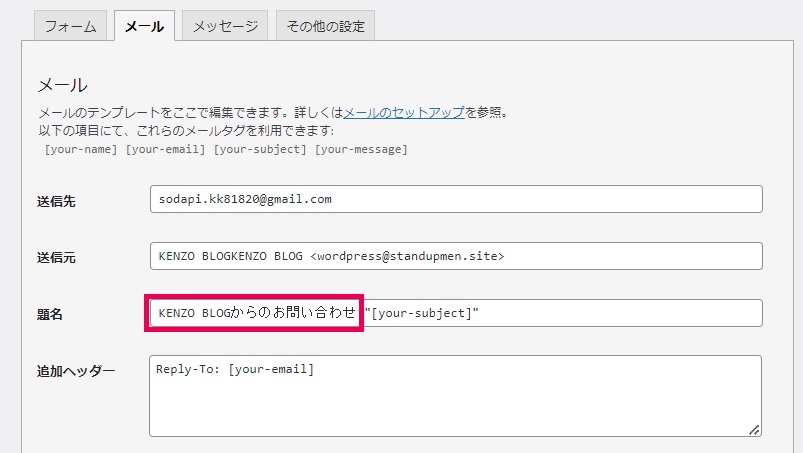
「メール」タブでは、お問い合わせメールの送受信設定をすることができます。具体的な設定内容は以下のとおり。
- 【送信先】お問い合わせメールの送信先(メールアドレス)を設定する項目です。デフォルトではWordPress管理者のメールアドレスが設定されています。管理画面の「設定」で変更可能です。
- 【送信元】お問い合わせメールを送信する発信元を表しています。送信元は自分のブログなので、デフォルトではブログのタイトルが表示されます。
- 【題名】ブログのタイトル+お問い合わせメールで設定されたタイトルが表示されます。
- 【追加ヘッダー】お問い合わせメールの送信先(メールアドレス)を追加することができます。
- 【メッセージ本文】お問い合わせメールに記載された本文の内容です。
こちらも特にこだわりがない限りデフォルト設定のままでOKです。
ただし面倒でなければ、「題名」だけはわかりやすい記載に変更するのがおすすめです。


なので、以下のように「【ブログ名】からのお問い合わせ」とわかりやすい表記にしておくと、大事なお問い合わせメールを見落とさずに済みます。


編集した場合は「保存」をクリックしましょう。


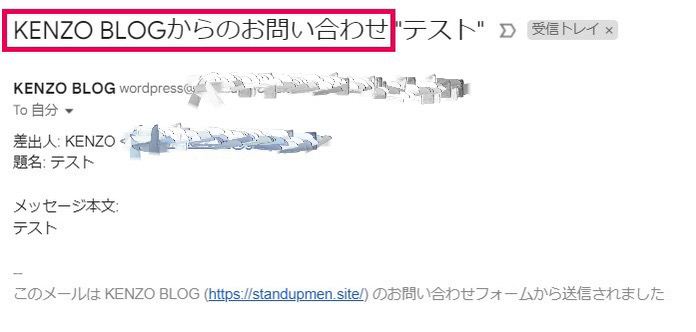
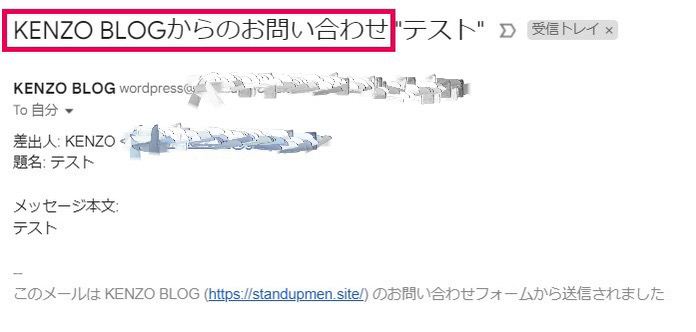
実際にお問い合わせメールが届くと、以下のような表示になります。


お問い合わせフォームから届いたメール
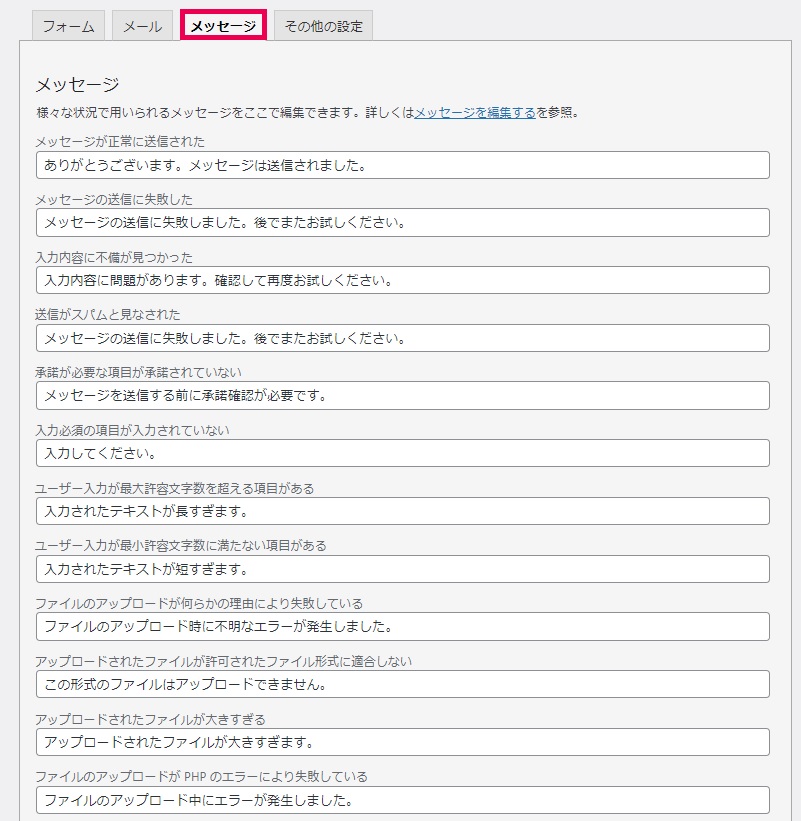
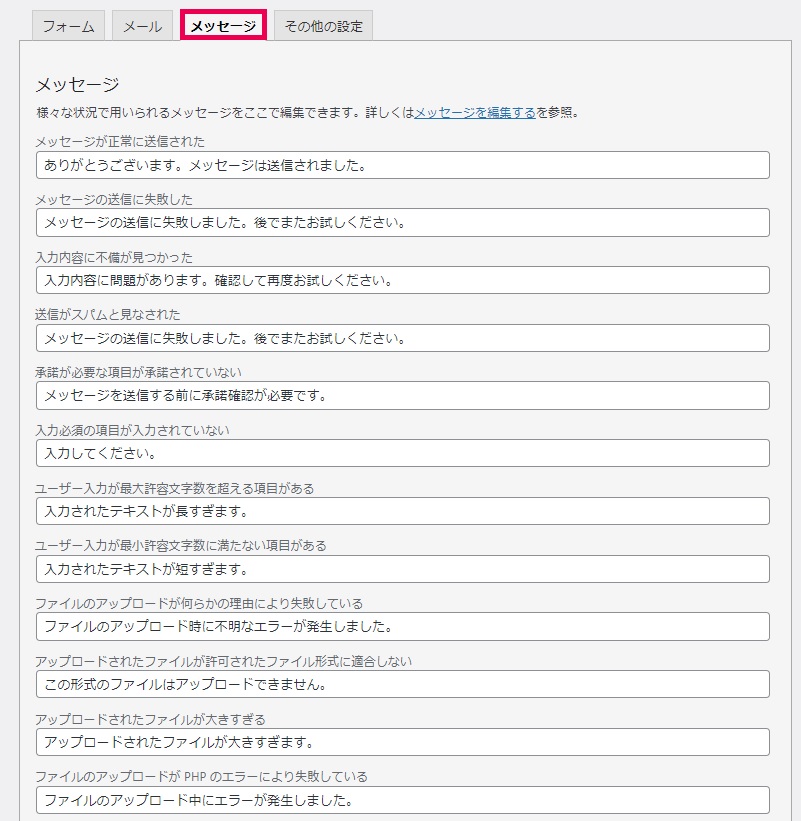
Contact Form 7の使い方「メッセージタブ」の設定
つづいて、となりの「メッセージ」タブに移ります。
ここでは、お問い合わせの「送信ボタン」をクリックしたあとに表示される文章を設定できます。




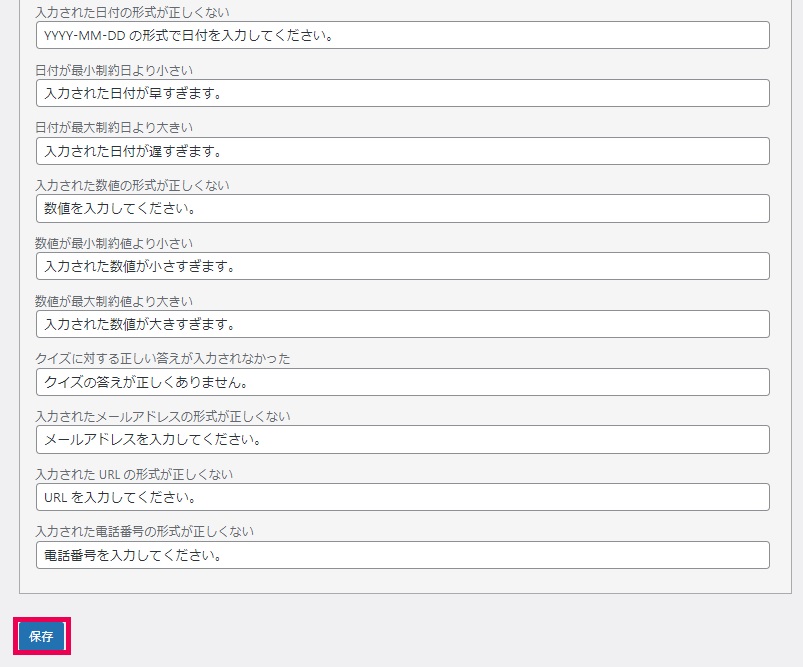
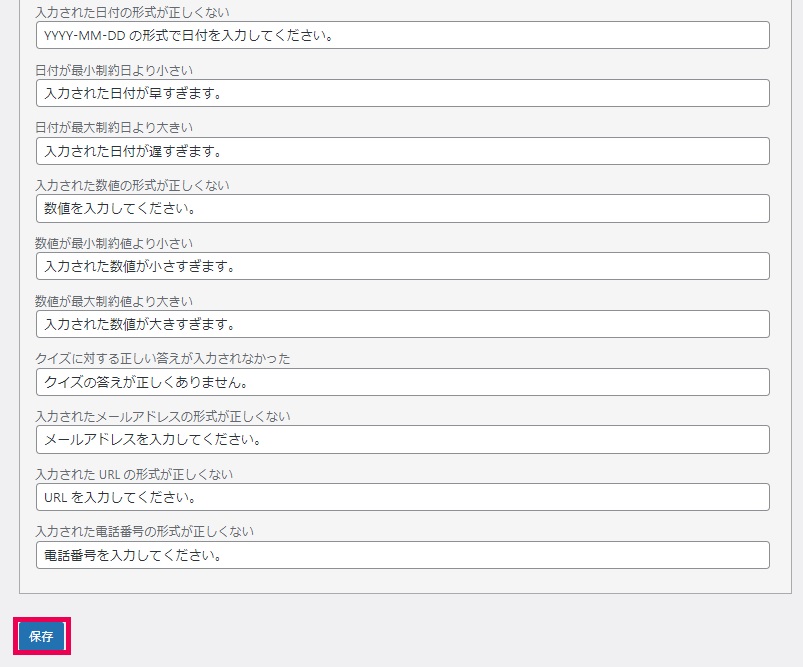
デフォルトでは上記のとおり。お好みで変更してもいいですが、基本的にはデフォルト設定で問題ないです。


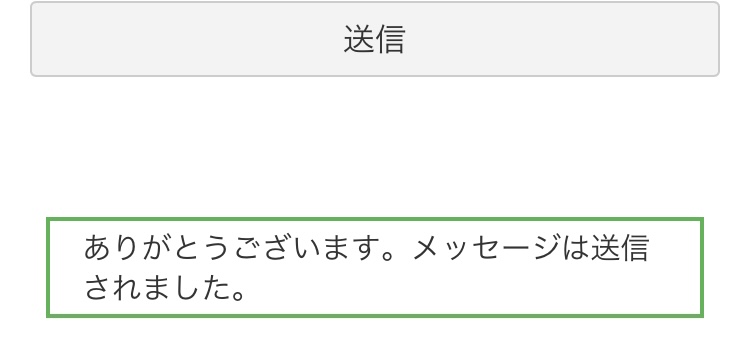
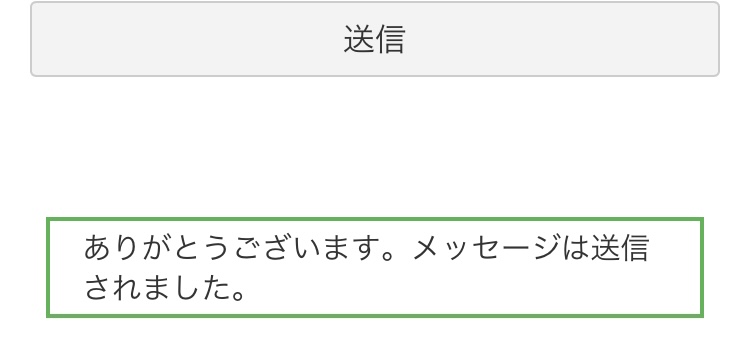
お問い合わせフォームが正常に送信されたときの文章
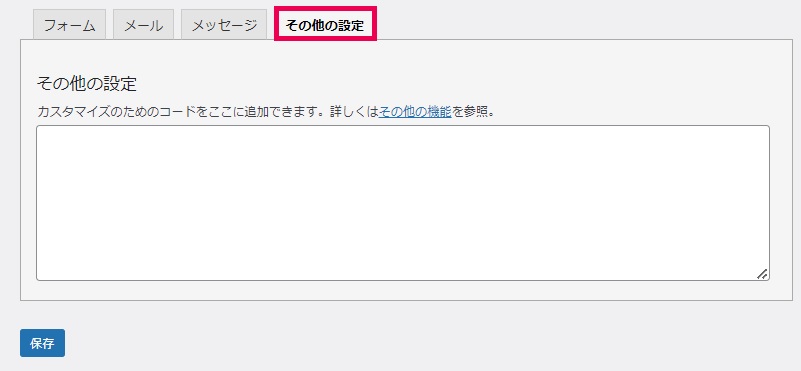
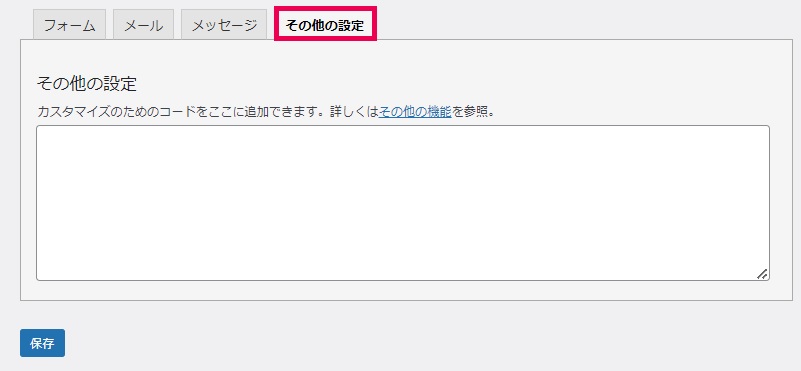
Contact Form 7の使い方「その他の設定」
一番右端のタブに「その他の設定」というものがあります。
ここにコードを入力することで、Contact Form 7に拡張機能を追加することができます(送信後のサンクスページ追加など)。


ですが、送信が完了したかどうかは「メッセージタブ」の文章でわかるので、基本的には設定不要です。
Contact Form 7の使い方スパム対策の設定
Contact Form 7を使い出すと、お問い合わせメールだけでなくスパムメールも届くようになります。


嬉しいことに、Contact Form 7は『reCAPTCHA』というスパム対策ツールと連携することができるので、簡単にスパム対策ができます。
詳しい設定方法については、『別の記事』で紹介します。
WordPressのお問い合わせフォームの公開手順
設定が完了しただけでは、ユーザーはまだお問い合わせができません。お問い合わせフォームをわかりやすい場所に設置してあげる必要があります。
お問い合わせフォームの定番の場所は、「ヘッダー(グローバルナビゲーション)」か「フッター」です。ここからは、お問い合わせフォームをフッターへ設置するための方法を解説します。


WordPressのお問い合わせフォームの公開手順固定ページの作成
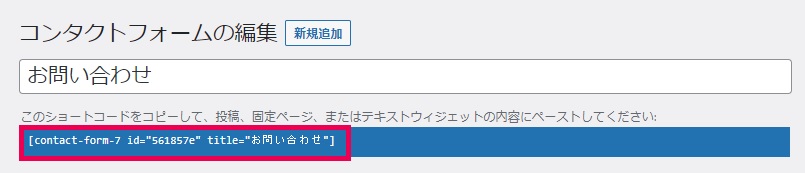
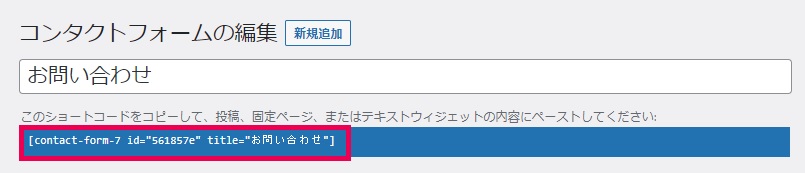
まず、先ほど設定したContact Form 7の画面上側にある「ショートコード」をコピーしてください。


Contact Form 7で設定したお問い合わせフォームのショートコード
次に、「固定ページ」を作ります。
固定ページとは、どのカテゴリにも含まれない独立したページのこと。
固定ページには、「プロフィール」「お問い合わせ」「プライバシーポリシー」など、重要度が高く更新頻度の少ないページに使用するのが一般的です。
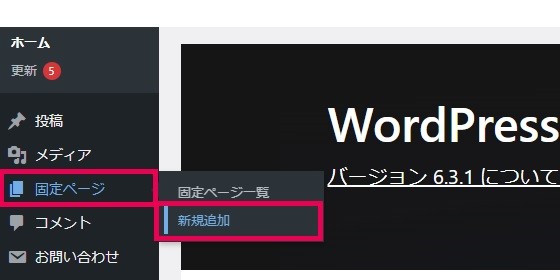
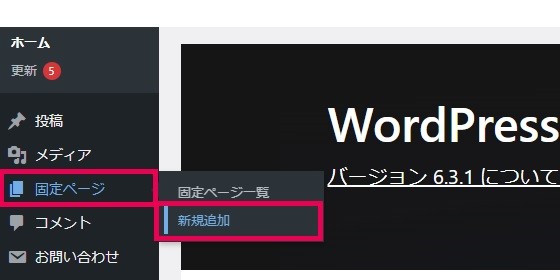
WordPressの管理画面に移動し、左端の「固定ページ」⇒「新規追加」の順番でクリックしましょう。


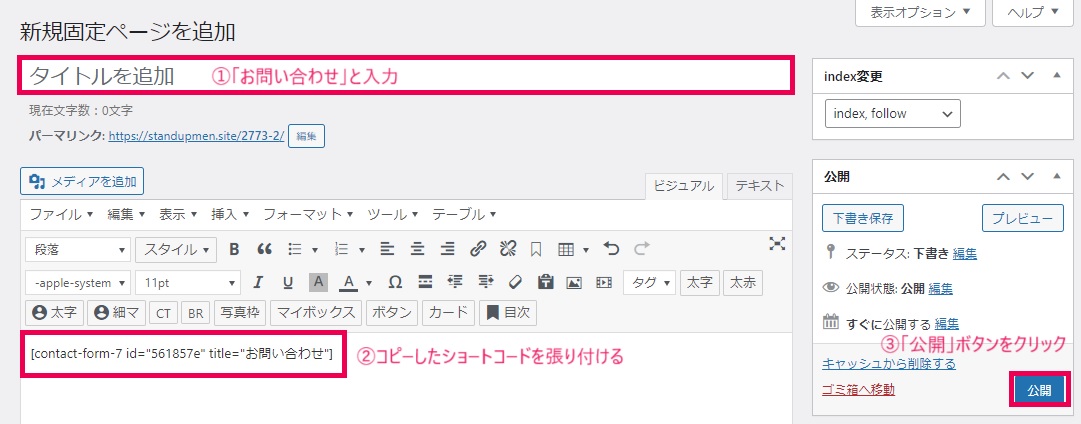
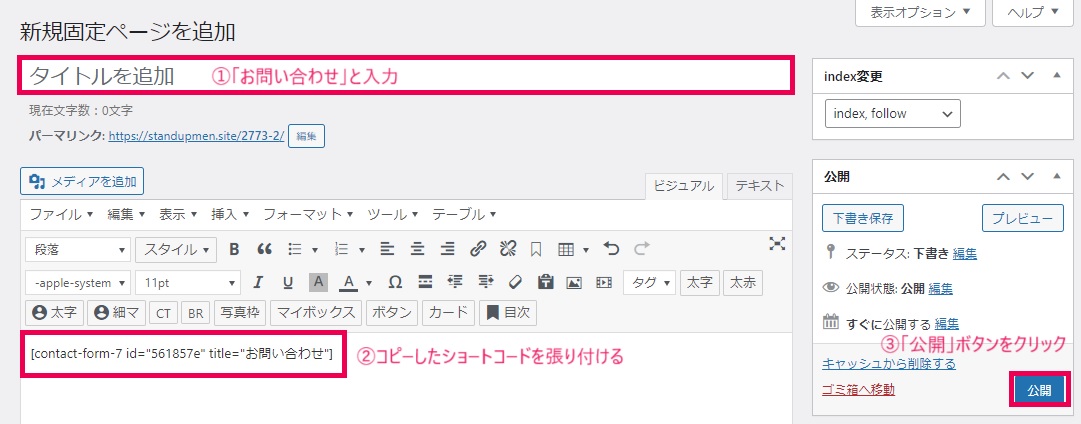
すると、新規固定ページの画面へ移ります。


ここの本文に、先ほどコピーしたショートコードを張り付けるだけ。あとは、タイトルに「お問い合わせ」と入力し、右端の「公開」ボタンをクリックしましょう。
WordPressのお問い合わせフォームの公開手順フッターへ掲載する
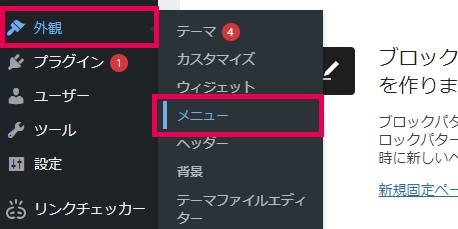
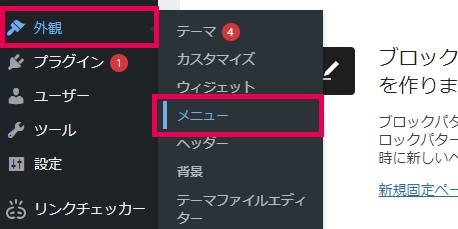
次に、ワードプレスの管理画面へ行き、左端の「外観」⇒「メニュー」の順番にクリックしましょう。


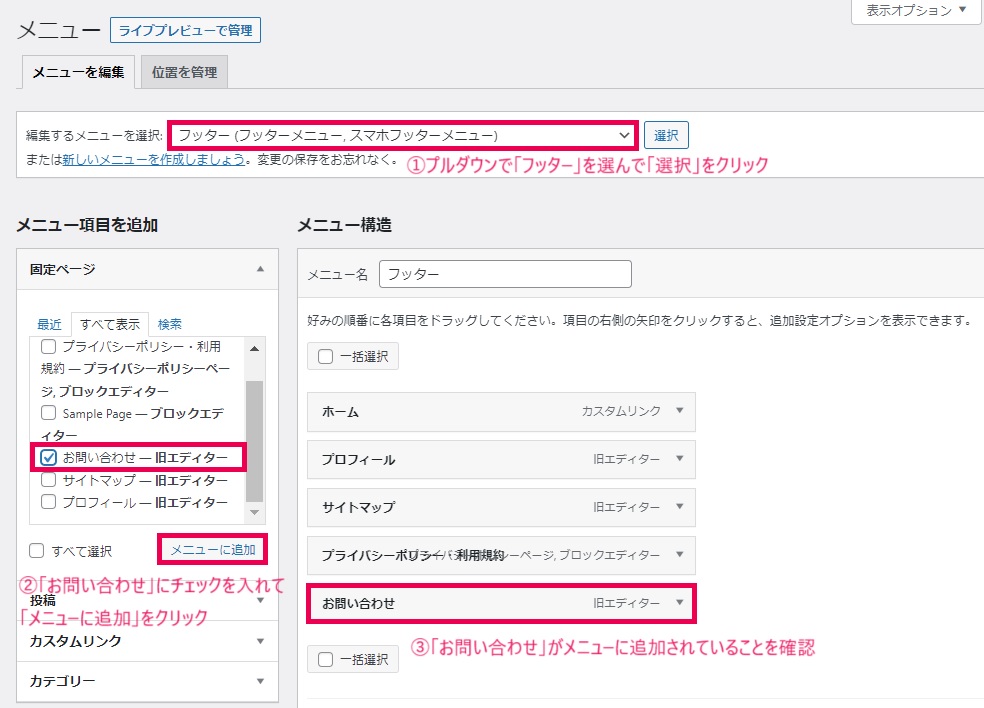
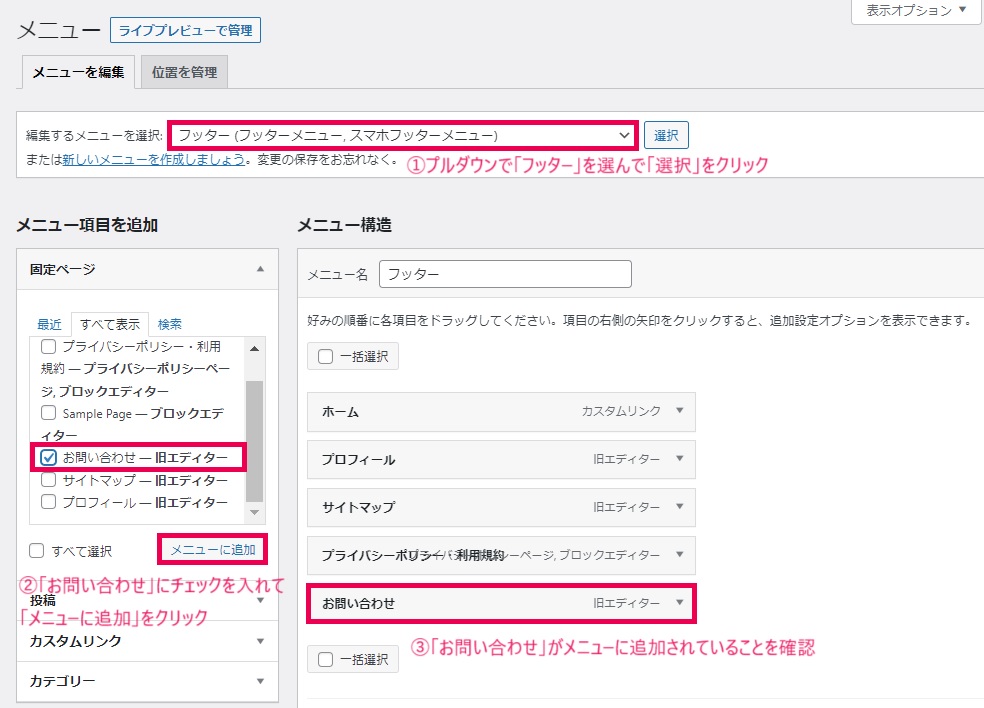
すると、以下のメニューのページへたどり着きます。




以下の手順でメニューを保存すれば、フッターへの掲載は完了です。
- プルダウンで「フッター」を選んで「選択」をクリック
- 「お問い合わせ」のページにチェックを入れて、「メニューに追加」をクリック
- フッター欄に「お問い合わせ」のページが追加されていることを確認
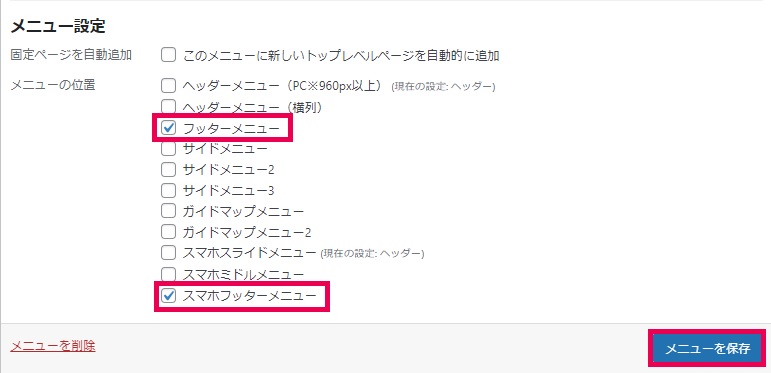
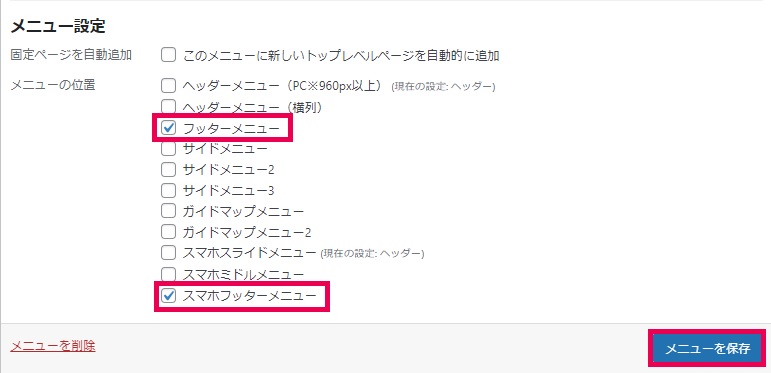
- メニュー設定で「フッターメニュー」と「スマホフッターメニュー」にチェックを入れる
- 「メニューを保存」をクリック
仕上がりはこんな感じ。


まとめ:Contact Form 7の使い方は超簡単!WordPressでお手軽にお問い合わせフォームを作成しよう。


というわけで、以上です。
お問い合わせフォームは、個人ブロガーにとってもメリットがたくさんあります。


なお、同じくフッターなどの固定ページに設置しておくべきページとして、「プロフィール」や「プライバシーポリシー」があります。
まだ作成していない人は、以下の記事を参考にしてみてください。
-



-
ワードプレスブログのプロフィール(自己紹介)の書き方を徹底解説
続きを見る
-



-
コピペOK!ブログのプライバシーポリシー・免責事項の書き方【ひな形あり】
続きを見る
ではまた。
こちらもCHECK
-



-
無料で使える!WordPressに必須のおすすめプラグイン9選
続きを見る






