
こんな疑問にお答えします。
本記事の内容
- Converter for Mediaとは?
- Converter for Mediaのインストール手順
- Converter for Mediaの使い方
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
「WebP」という画像形式は、「JPEG」や「PNG」よりも軽量です。画像形式をWebPに変換するだけで、サイトの表示速度を高速化できる可能性があります。
ただし、いちいち手作業で変換したり、WordPressにアップロード済の過去の画像をアップロードし直すのも骨が折れますよね。

本記事では、普段から「Converter for Media」を愛用している僕が、メリットや使い方をわかりやすく解説していきます。
早速見ていきましょう。
Converter for Mediaとは?

『Converter for Media』は、WordPress内の画像形式を「WebP」に変換できる無料プラグインです。

WordPressの画像形式をWebPに変換すべき理由

最大の理由は、WebPに変換することでサイトの表示速度を高速化できるからです。
そもそもWebPというのは、Googleが開発した新しい画像フォーマット(ファイル形式)のこと。
代表的な画像形式として「JPEG」や「PNG」がありますが、WebPはこれを含むほとんどの画像形式よりも軽量なのが特徴です。

画像ファイルはサイト内でかなり容量の大きいファイルで、文字情報などと比べると比較にならない程大きいです。画像が多くなるとサーバーを圧迫し、サイトの表示速度の低下につながります。
表示速度の低下はSEO的に大きなデメリットになるので、できるだけ画像を軽くしてあげることが大切です。
-

-
SEO対策とは?自分でできる無料のやり方を初心者向けに解説
続きを見る


その他に画像を軽くする方法はいくつかあります。詳しくは『別の記事』で解説します。
Converter for Mediaのメリット


Converter for Mediaは、WordPress内の画像をWebPに変換するうえで最も便利なプラグインだといえます。
具体的なメリットは以下のとおり。
Converter for Mediaのメリット
- 過去のアップロード画像も一括で変換できる
- WebP未対応のブラウザでも画像を表示できる
Converter for Mediaのメリット①過去のアップロード画像も一括で変換できる
Converter for Mediaを導入すれば、新しく追加する画像だけでなく、過去にアップロード済の画像も一括で変換できます。
実は、『Squoosh』というツールを使えば簡単にWebPに変換できます。ですが、1つ1つの画像しか変換できなかったり、わざわざ別のサイトに移動する必要があったりと、手間が多いです。
それに対してConverter for Mediaなら、新しい画像を一括で自動的にWebPに変換してくれます。さらに、プラグインなのでWordPress内で完結できます。


こんな人でも、過去の画像もすべて一括でWebPに変換できるので、安心です。


Converter for Mediaのメリット②WebP未対応のブラウザでも画像を表示できる
Converter for Mediaを活用すれば、WebP未対応のブラウザでも画像を表示できるように設定できます。
実は、WebPはすべてのブラウザに対応しているわけではありません。Internet Explolerなどのサポートが終了している古いブラウザなどでは未対応のため、WebP形式の画像が表示できないのです。
ですが、2023年時点でWebPは約96%のブラウザで対応されており、未対応なのはたった4%(出典:Can I use『WebP image format』)。主要ブラウザでは対応済なので、現時点ではWebP未対応のブラウザに考慮する必要はないかもしれません。
ですが、そんな未対応のブラウザであっても、Converter for MediaならJPEGやPNG形式などの元々の形式で、自動切換えして表示してくれます。


Converter for Mediaのインストール手順
ここからは、「Converter for Media」のプラグインのインストール手順を解説していきます。
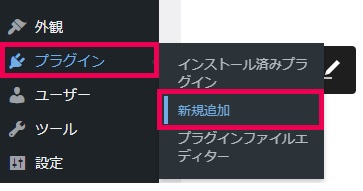
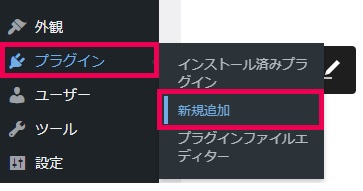
まずはWordPressの管理画面へ行き、左端から「プラグイン」⇒「新規追加」に進みましょう。


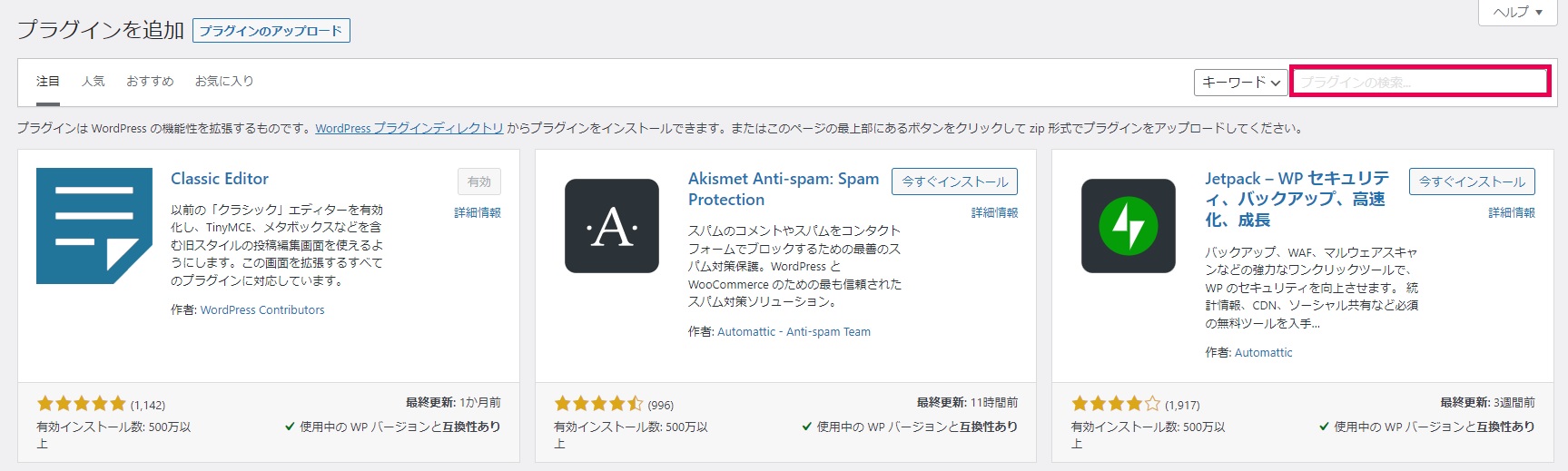
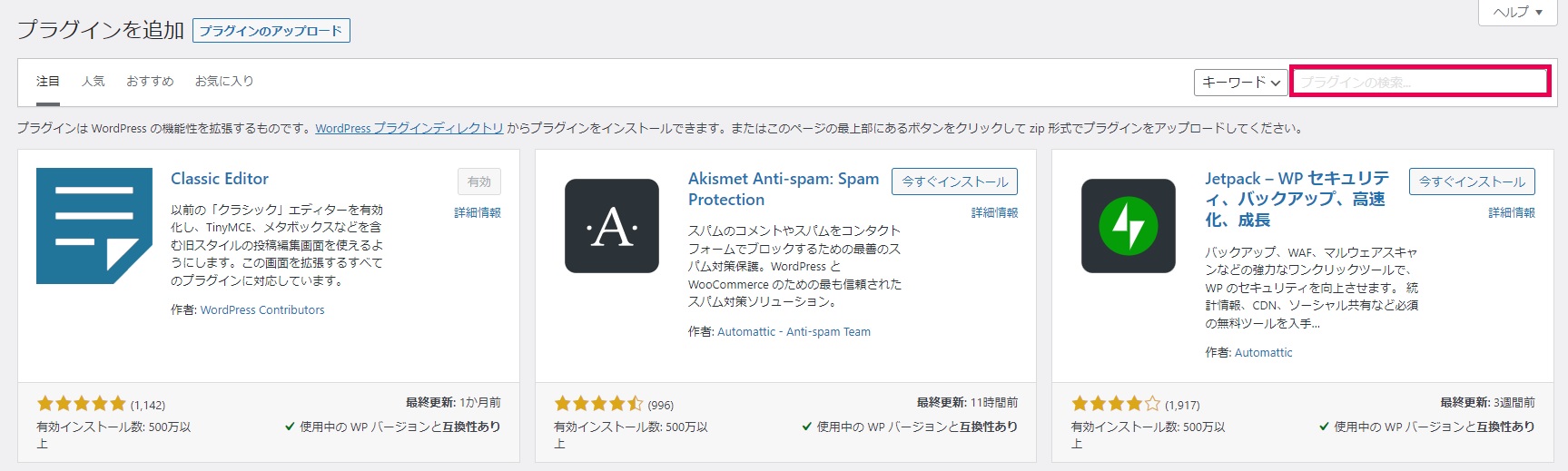
次の画面右上の検索窓から、「Converter for Media」を入力して検索します。


Converter for Mediaのプラグインは以下のとおり。「今すぐインストール」をクリックしましょう。


クリックしたら、「有効化」というボタンに切り替わるので、またクリックします。以上でConverter for Mediaのインストールは完了です。
Converter for Mediaの使い方・設定方法
ここからは、Converter for Mediaの使い方と設定方法を解説していきます。


Converter for Mediaの使い方・設定方法①一般設定
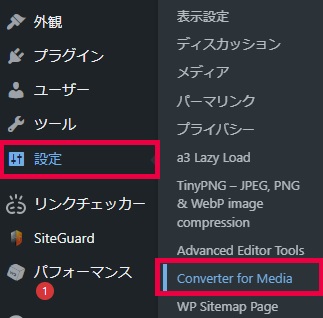
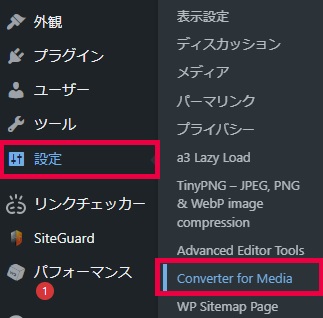
まず、「WordPressの管理画面」⇒「設定」⇒「Converter for Media」の順番に進み、プラグインの設定画面へ行きましょう。


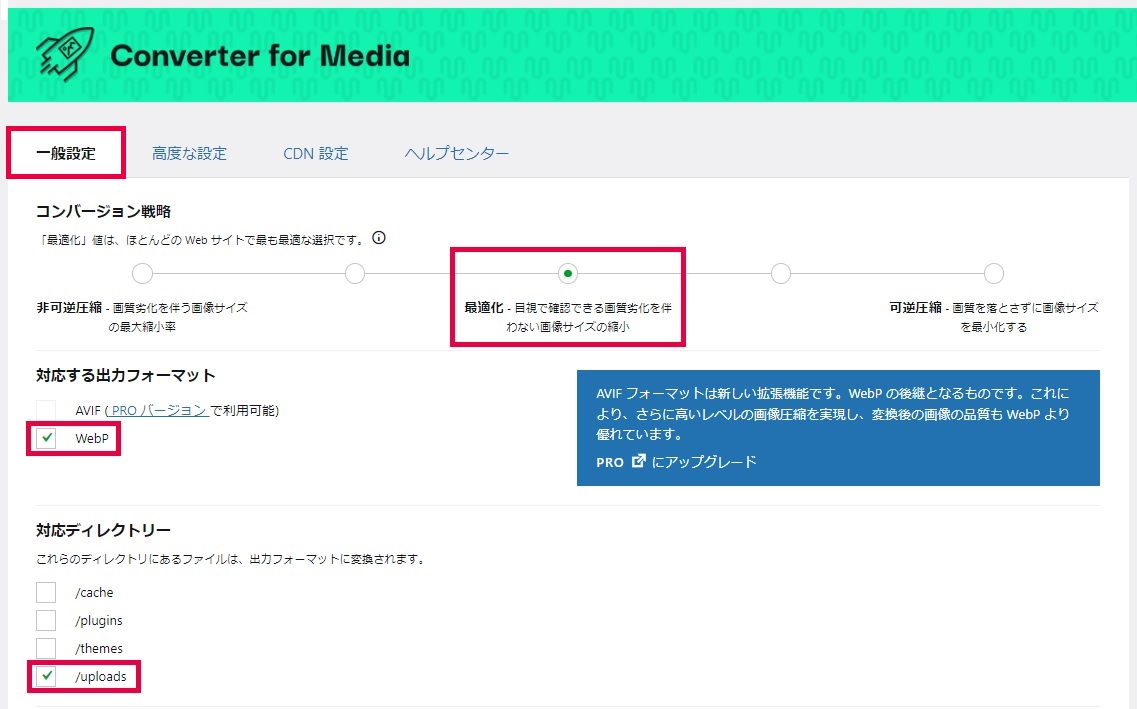
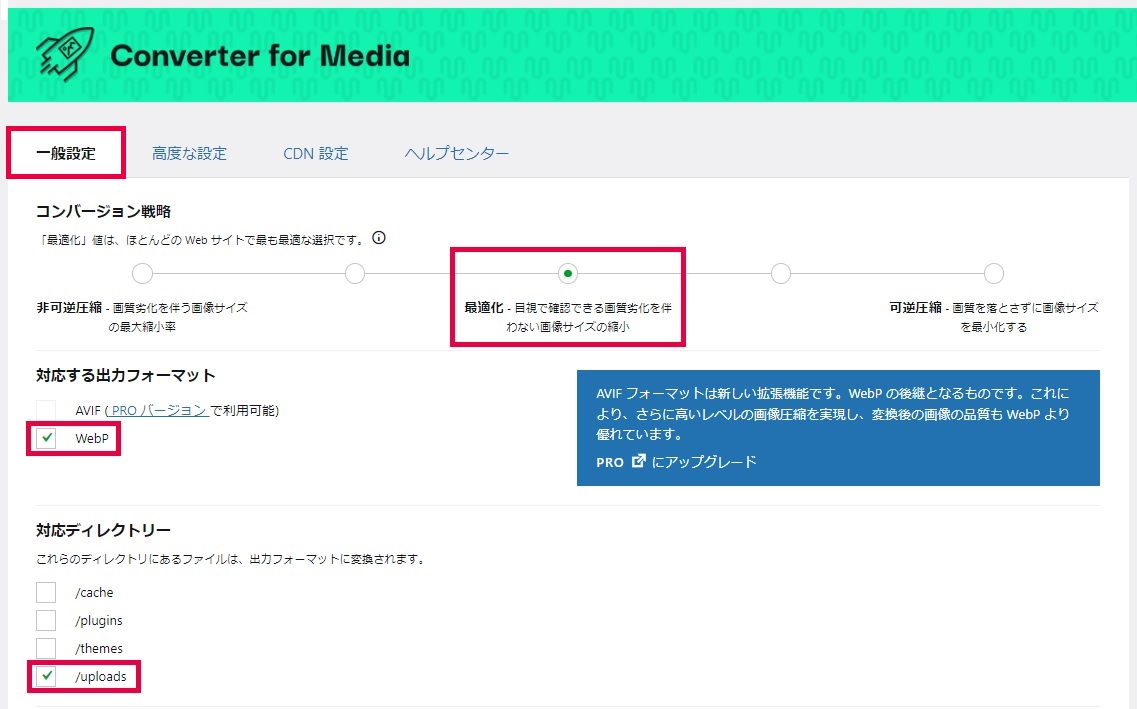
すると、以下のようなConverter for Mediaの設定画面の「一般設定」タブが開きます。




それぞれの項目の意味とおすすめの設定方法は、以下のとおりです。
| 設定項目 | 意味 | 設定方法 |
| コンバージョン戦略 | 画質レベルを選択します。 | 推奨設定である「最適化」にチェックしましょう。画質を落とさずに画像を軽量化できます。 |
| 対応する出力フォーマット | 変換する画像形式を選択します。 | 「WebP」にチェックしましょう。「AVIF」はWebPよりもさらに高いレベルで圧縮できますが、有料です。 |
| 対応ディレクトリー | 変換対象となる画像領域を選択します。 | アップロード画像である「/uploads」にチェックましょう。 |
| 最大画像寸法 | 最大画像寸法を設定できます。 | 有料版のみ使用可能。画像サイズに上限を設定したい場合は、数値を入力します。特にない場合は空欄でOK。 |
| 新しい画像の変換 | 新規アップロード画像を自動変換するかを選択します。 | ONにしましょう。 |
変更したら、最後に「変更を保存」をチェックしましょう。
Converter for Mediaの使い方・設定方法②高度な設定
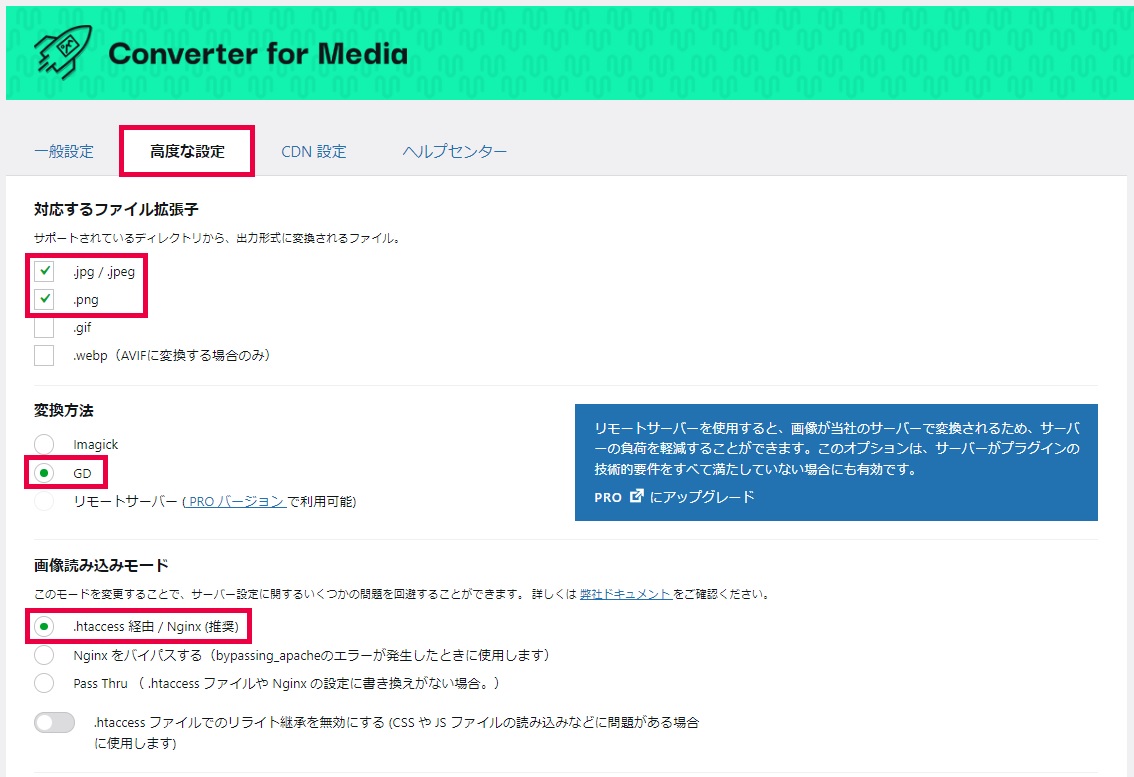
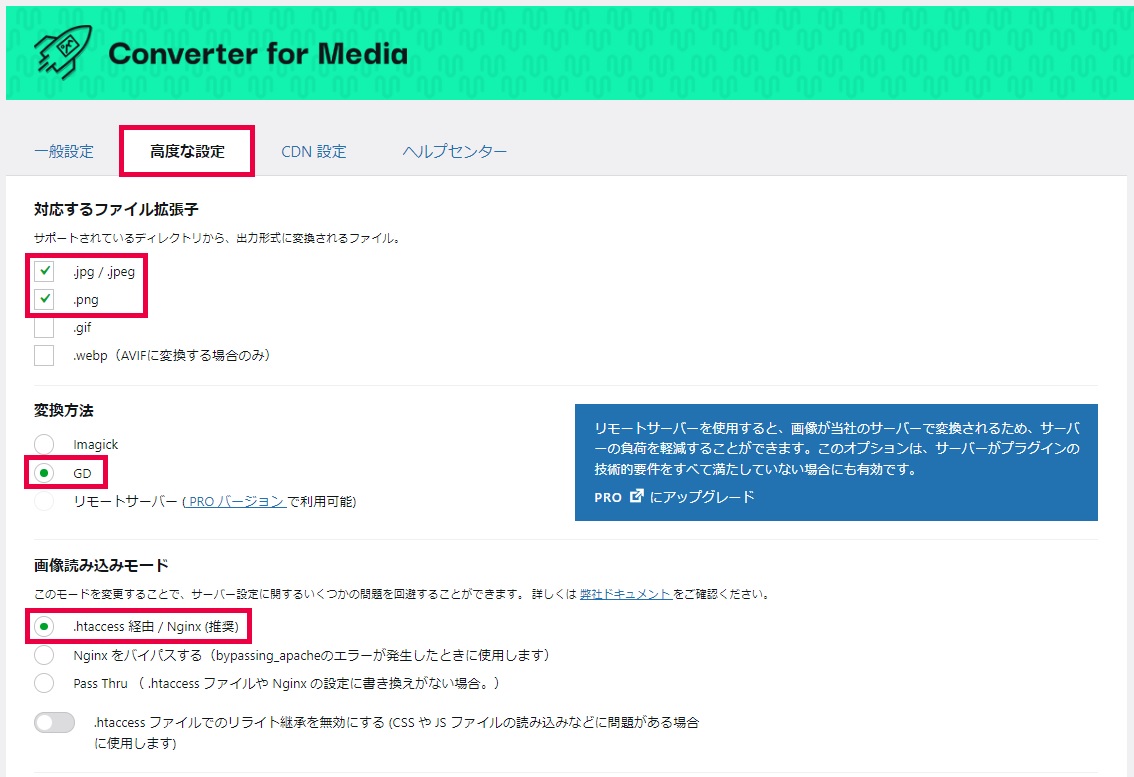
次に、「一般設定」タブの右にある「高度な設定」に移ります。




それぞれの項目の意味とおすすめの設定方法は、以下のとおりです。
| 設定項目 | 意味 | 設定方法 |
| 対応するファイル拡張子 | WebPに変換する元の画像形式を選択します。 | 基本的に使うのはJPEGかPNGだけなので、「.jpg」「.png」にチェックしましょう。 |
| 変換方法 | 画像の変換方法を選択します。 | 推奨設定である「GD」にチェックしましょう。 |
| 画像読み込みモード | 画像を読み込む方法を設定します。 | 推奨設定である「.htaccess経由」にチェックしましょう。 |
| 除外されたディレクトリー | 画像形式を変換したくない除外項目を設定します。 | 特にない場合は空欄でOK。 |
| 追加機能 | オプションで追加したい機能を選択します。 | 「元のファイルより大きな出力形式のファイルを自動で削除する機能」にチェックしましょう。これにより、WebP形式変更後の方が容量が大きかった場合は、そのファイルが自動的に削除されます。 |
変更したら、最後に「変更を保存」をチェックしましょう。
Converter for Mediaの使い方・設定方法③CDN設定


「CDN設定」タブは、CloudflareというCDNサービスを使っている人のみ、設定する項目です。使ってない人はスルーでOK。


Converter for Mediaの使い方・設定方法過去のアップロード画像を一括でWebPに変換する方法
最後に、Converter for Mediaで過去のアップロード画像を一括でWebPに変換する方法をご紹介します。
設定時と同じく、「WordPressの管理画面」⇒「設定」⇒「Converter for Media」の順番に進みましょう。
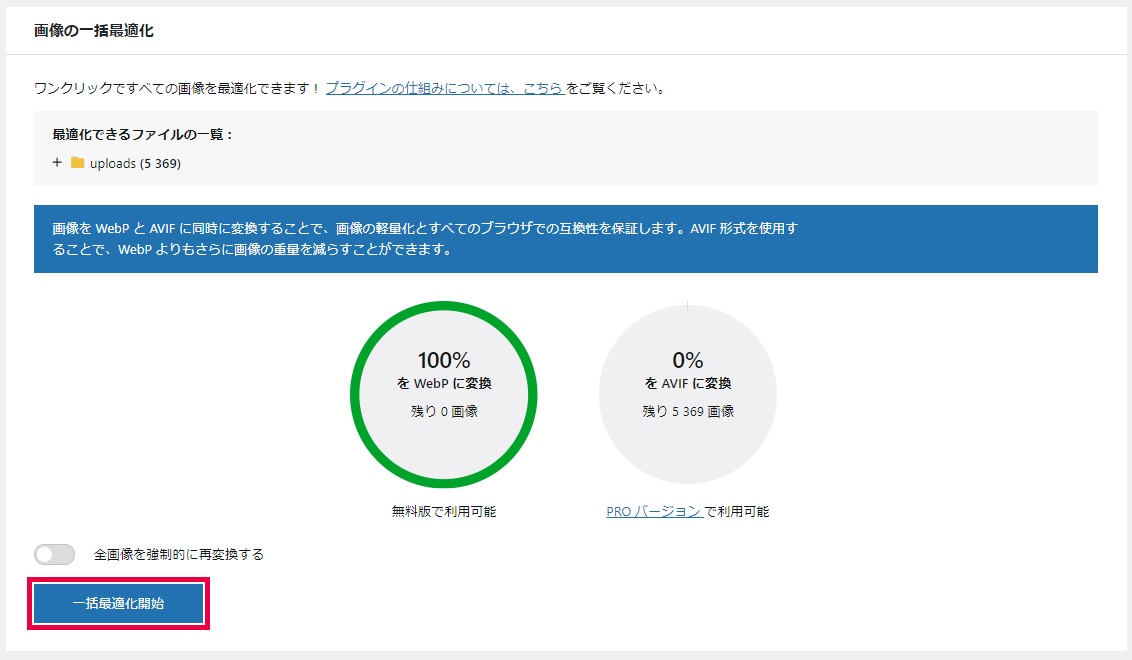
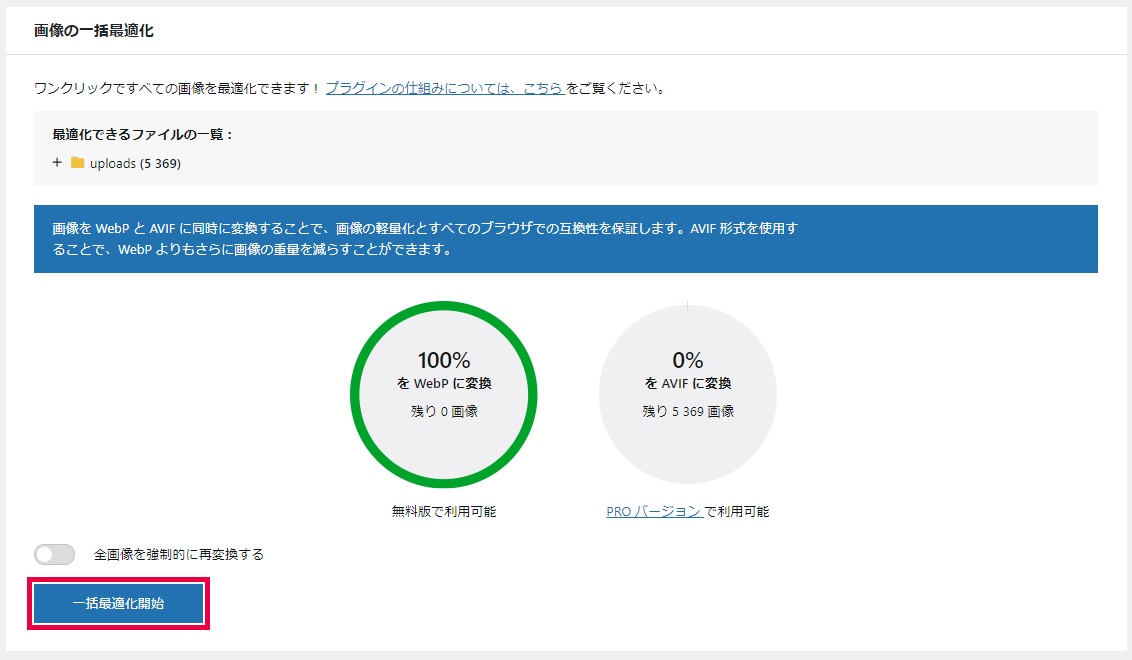
Converter for Mediaの設定画面を開いたら、一番下にスクロールします。すると、以下のような「画像の一括最適化」という画面が出てきます。


あとは、一番下にある「一括最適化開始」ボタンをクリックするだけです。これで、過去のすべての画像が自動的にWebPに変換されます。
画像枚数が多ければ結構時間がかかりますが、少なければすぐ終わります。


Converter for Mediaでエラーが起きた場合の対策
Converter for Mediaを使おうとすると、エラーが生じて「WebPに変換されない」ことがあります。
特によくあるのが以下のようなエラーです。
An error occurred while connecting to REST API. Please try again.
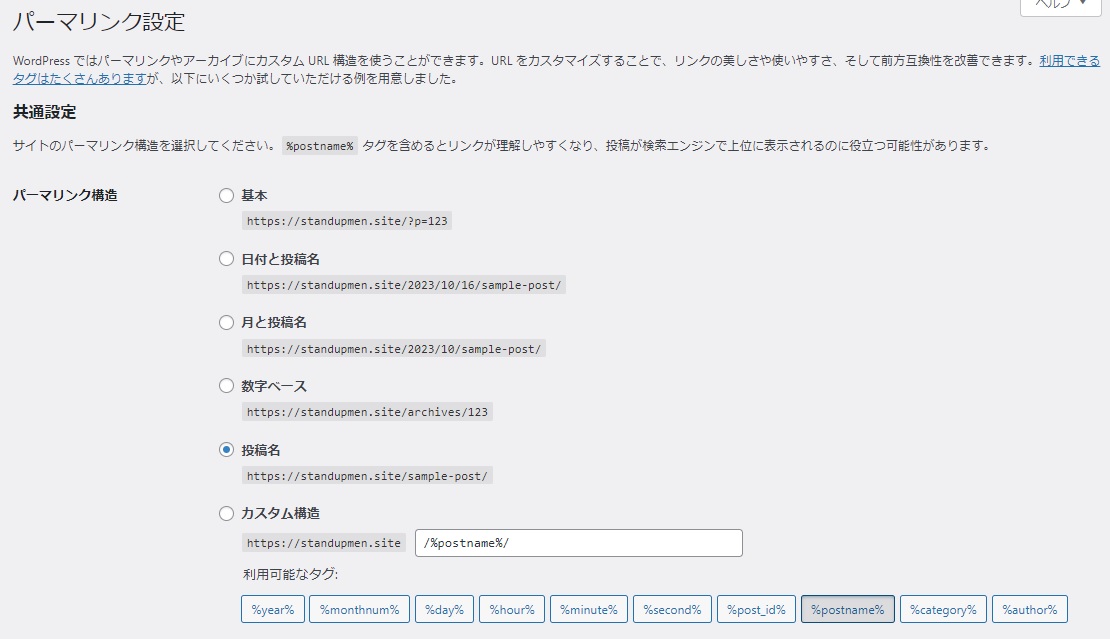
上記の場合は、パーマリンク設定で「基本」に設定していることが原因のようです。
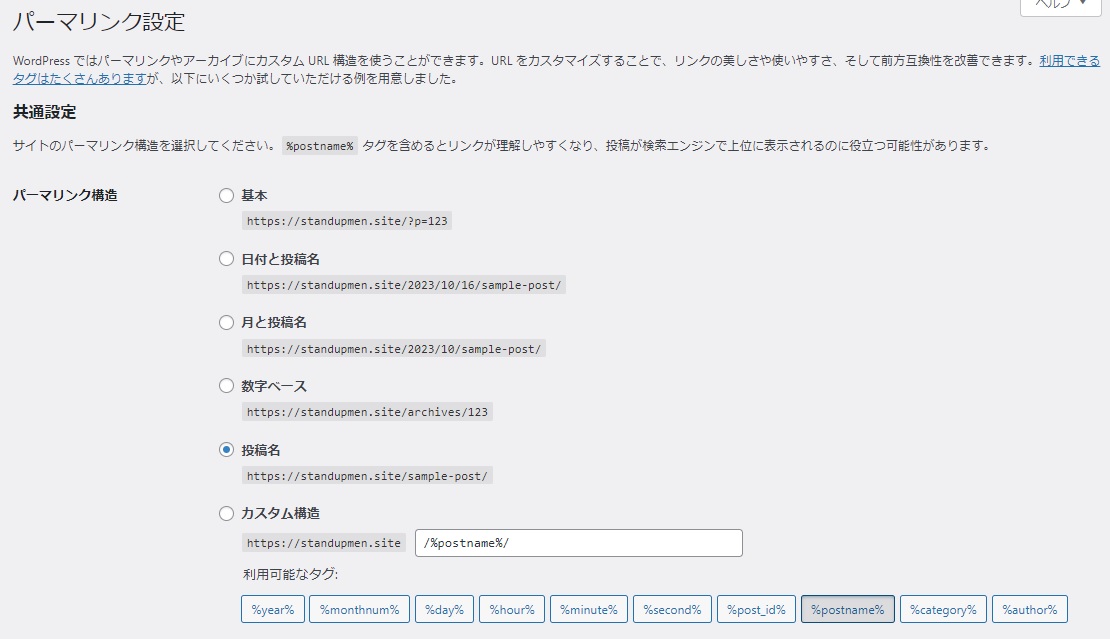
「WordPress管理画面」⇒「設定」⇒「パーマリンク」で、パーマリンク構造を「基本」以外に設定しましょう。




これでも解決しない場合は、一度ログアウトするかパソコンを再起動して、再チャレンジしてみましょう。
上記以外のエラーや解消方法については、『Converter for Media』のプラグインに記載されているので、確認してみてください。
まとめ:Converter for Mediaは簡単にWebPに変換できるおすすめのプラグイン!


というわけで、以上です。
画像を多く使うサイトでは、WebPへの変換はもはや必須といっても過言ではないです。ですが、「画像をあんまり使わないサイト」だとしても安心してはいけません。
画像の枚数が少なくても、容量が大きければサイトの表示速度は遅くなります。また、画像の容量が小さくても、枚数が多ければ同じこと。
特にデメリットもないので、画像を使うブロガーさんは導入しておくのがおすすめです。
サイトの表示速度を高速化する方法は、これだけではありません。他の方法も知りたい人は、『WordPressを高速化させる方法10選【表示速度を改善しよう】』も参考にしてください。
-



-
WordPressを高速化させる方法10選【表示速度を改善しよう】
続きを見る
ではまた。






