
こんな疑問にお答えします。
本記事の内容
- WordPressを高速化すべき2つの理由
- WordPressサイトの表示速度を確認する方法
- WordPressを高速化させる方法10選
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
WordPressブログで検索順位を上げたいなら、サイトの表示速度には徹底的にこだわるべきです。
なぜなら、表示速度の遅いサイトはユーザー満足度を下げ、SEOに大きな悪影響を及ぼすからです。
でも、ブログ初心者の人はどうやったらサイトを高速化できるのか、わかりませんよね。
そこで本記事では、WordPressサイトを高速化させる方法を10種類ご紹介します。

早速見ていきましょう。
WordPressを高速化すべき2つの理由

WordPressサイトを高速化すべき理由は、以下の2点です。
WordPressを高速化すべき理由
- 表示速度が遅いとユーザーが離脱する
- 表示速度が遅いとSEO的に不利
WordPressを高速化すべき2つの理由①表示速度が遅いとユーザーが離脱する
サイトの表示速度が遅いと、ユーザーは記事を読む前に離脱してしまいます。
その証拠に、Googleは「ページの読み込み時間が長いほど、モバイルユーザーの離脱率が上昇する」と発表しています。
読み込み時間あたりの離脱率
出典:Think with Google;Find out how you stack up to new industry benchmarks for mobile page speed
| ページの読み込み時間 | 増加する離脱率 |
| 1⇒3秒 | 32% |
| 1⇒5秒 | 90% |
| 1⇒6秒 | 106% |
| 1⇒10秒 | 123% |
上記のとおり、読み込み時間が長くなるほど離脱率が上昇するというデータを公表しています。
あなたも、読み込み速度が遅い記事に出会ったら、その記事を閉じて別の記事を読もうと思った経験があるはず。ユーザーは忙しいので、たった数秒の時間でも待ってくれません。

WordPressを高速化すべき2つの理由②表示速度が遅いとSEO的に不利
Googleは、「ページの読み込み速度を検索順位の指標にする」という内容を公表しています(参考:Google検索セントラル『ページの読み込み速度をモバイル検索のランキング要素に使用します』)。
つまり、表示速度が遅いサイトは検索結果で上位表示されにくいということです。
「表示速度が遅くて記事を読んでくれない」=「記事を読む前に離脱する」ということ。すると、離脱率(直帰率)が増加するだけでなく、滞在時間もかなり短くなっちゃいます。これはSEO的にかなり不利です。
逆にいうと、表示速度を速くするだけでユーザーの離脱を防ぐことができ、結果的に検索順位が上がりやすくなるわけです。

WordPressサイトの表示速度を確認する方法

サイトの表示速度を確認する方法は簡単です。「Page Speed Insights(ページスピードインサイト)」を使います。
ページスピードインサイトは、サイトの表示速度を無料で測定できるGoogleの公式ツールです。
ページスピードインサイトの使い方を順番に解説します。
Page Speed Insightsの使い方①サイトのパフォーマンススコアを測定する
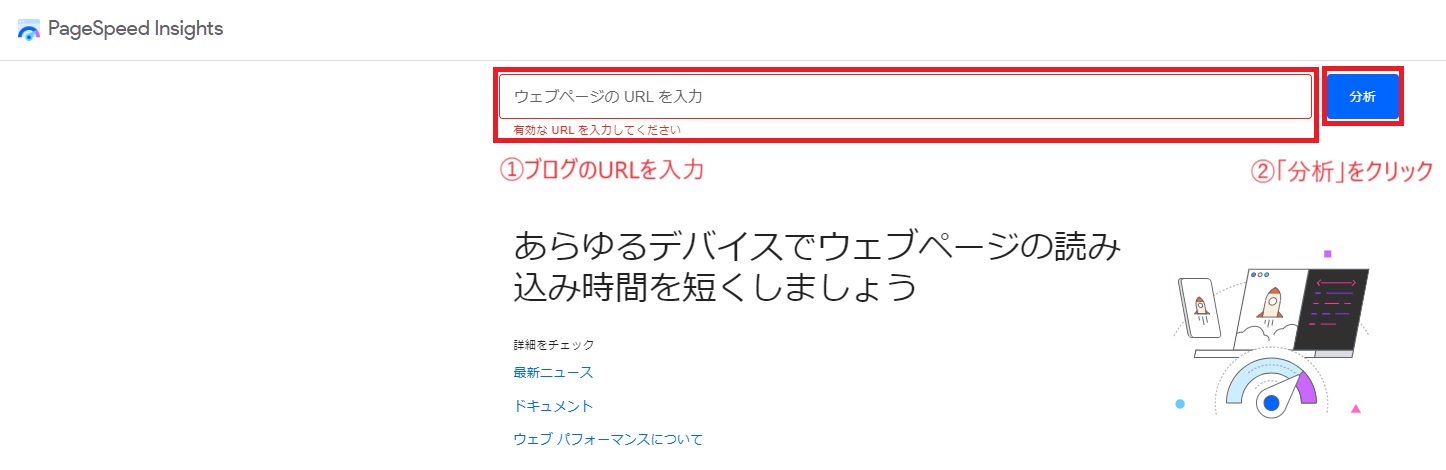
まずはページスピードインサイトのトップページへ行きましょう。
そこで、サイトのURLを入力して「分析」ボタンをクリックするだけ。これであなたのWordPressサイトの表示速度(パフォーマンススコア)を測定してくれます。

Page Speed Insightsのトップページ
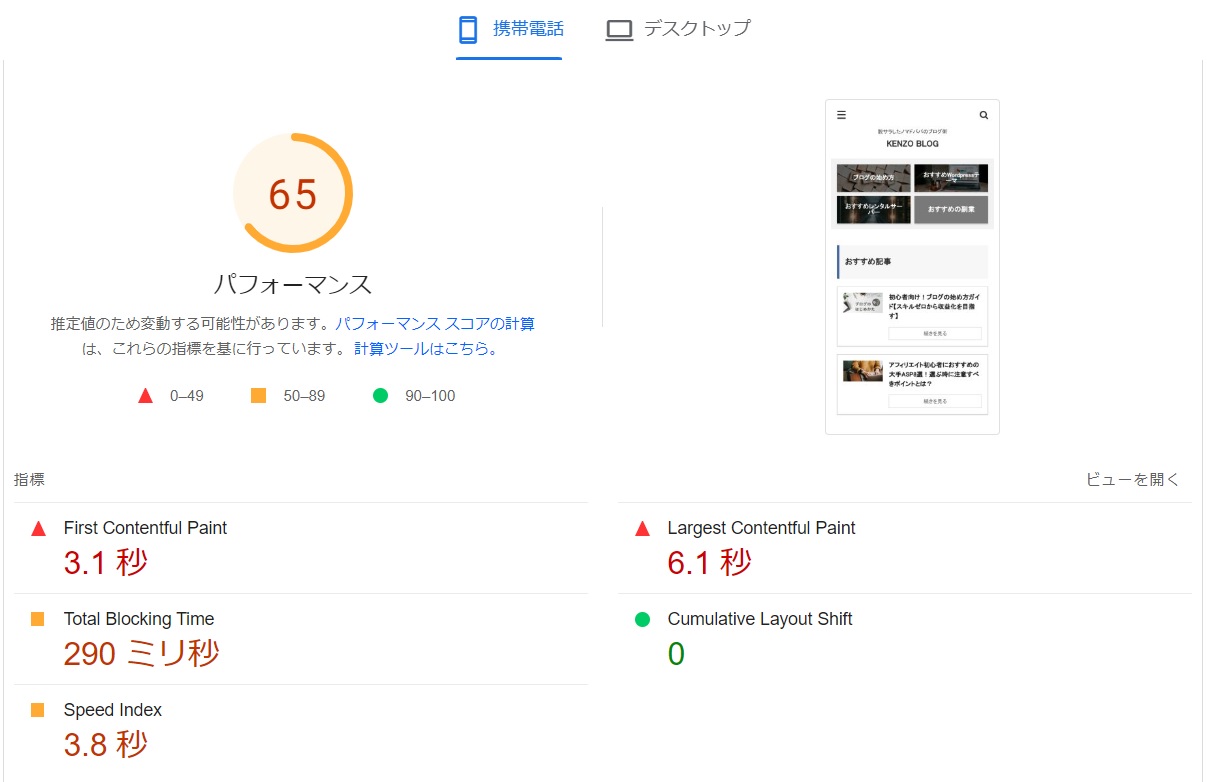
Page Speed Insightsの使い方②パフォーマンススコアを確認する
測定されたパフォーマンススコアを確認しましょう。

パフォーマンススコアは100点満点で、90~100点は優良、50~89点は普通、0~49点は平均以下です。
49点以下の人は、表示速度が遅くてSEOに悪影響が出ている可能性があります。まずは50点以上を目指しましょう。

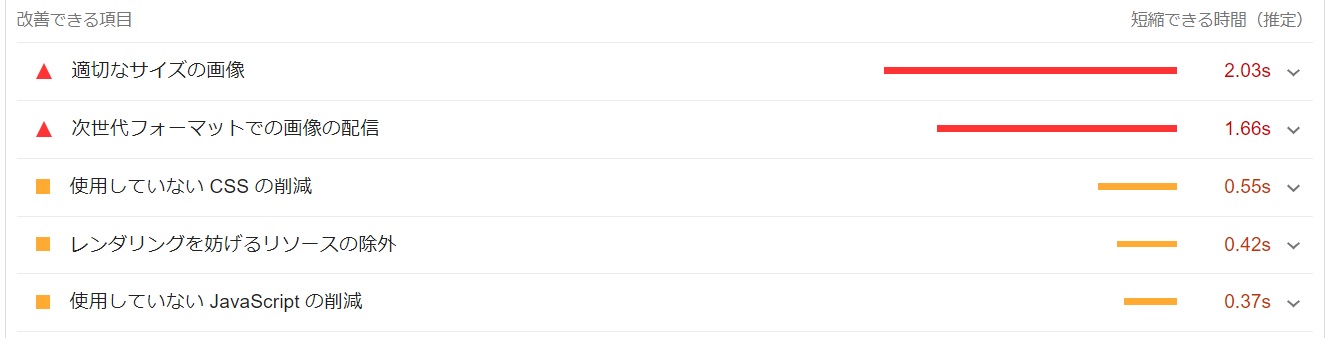
Page Speed Insightsの使い方③改善できる項目を確認する
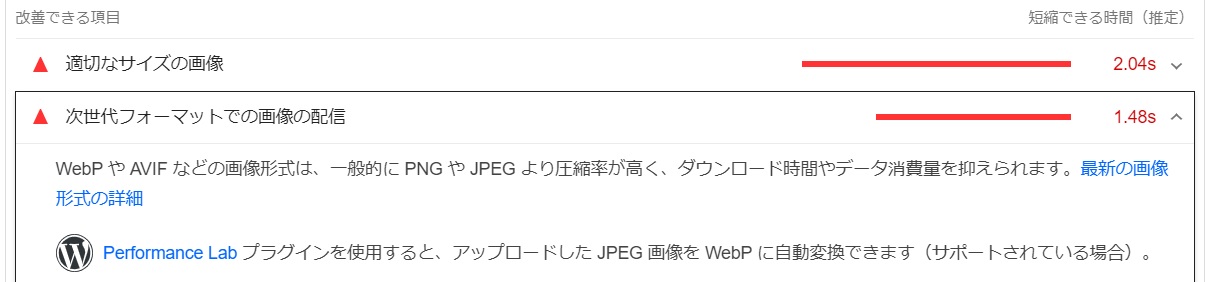
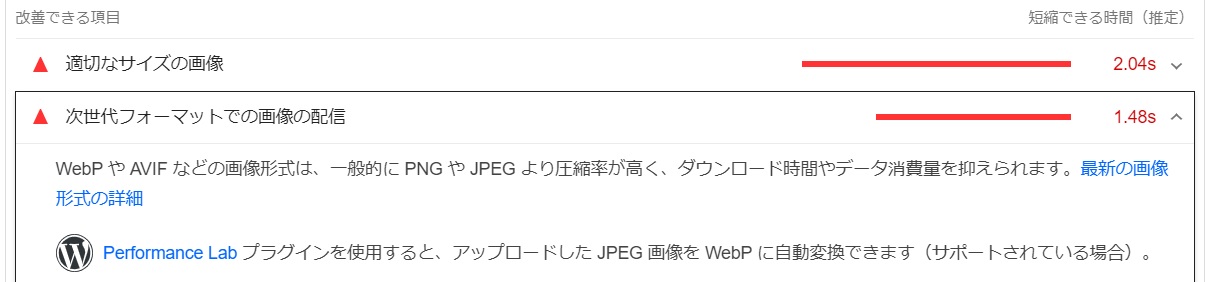
パフォーマンススコアの下にスクロールすると、「改善できる項目」が一覧で記載されています。

「改善できる項目」一覧。何秒改善できるか目安が記載されている。
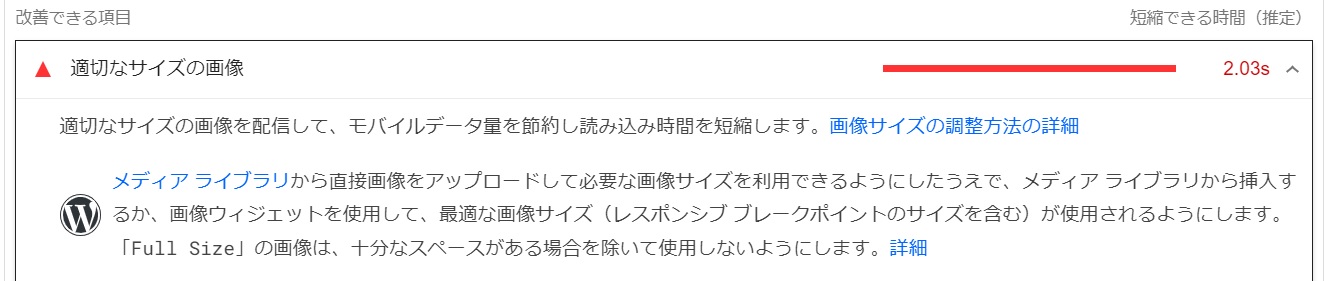
それぞれの項目をクリックすると、プルダウンで具体的にやるべきことを提案してくれます。

上記では、画像サイズを適切な大きさに変更することで、表示速度が改善できると提案されている。

WordPressを高速化させる方法10選

ここからは、具体的にWordPressサイトを高速化させる方法を10種類ご紹介していきます。
WordPressサイトを高速化させる方法
順番に見ていきましょう。
プラグインやテーマとの相性によっては、不具合を起こす可能性もあります。万が一不具合が起きても一切責任は負えないので、実践する前に必ずバックアップを取っておきましょう。
WordPressサイトを高速化させる方法10選①WordPressテーマを導入する
WordPressテーマを導入するだけで、簡単に表示速度を改善できる可能性があります。
なぜなら、優秀なWordPressテーマはSEO対策が万全に施されており、表示速度を改善できる可能性が高いからです。

おすすめのWordPressテーマを知りたい人は、『ブログ初心者におすすめのWordPressテーマ10選【無料・有料】』を参考にしてください。
-

-
ブログ初心者におすすめのWordPressテーマ10選【無料・有料】
続きを見る
ちなみに僕が一番おすすめしているテーマは『AFFINGER6(アフィンガー6)』です。
WordPressサイトを高速化させる方法10選②高性能なサーバーを導入する
サイトの表示速度は、サーバーの性能によって大きく変わってきます。
もしあなたが契約しているレンタルサーバーが格安のものだったり、表示速度がイマイチなものだったら、サーバーを変えるだけで表示速度を改善できる可能性が高いです。
一番おすすめのレンタルサーバーは、圧倒的に『ConoHa WING(コノハウィング)![]()
表示速度は業界最速で、ドメインも2つ無料でついてきたりとメリットがたくさんあります。世の中の稼いでいるブロガー達も愛用者が多いことで有名です。
おすすめのレンタルサーバーを比較検討したい人は、『徹底比較!おすすめのレンタルサーバー8選【個人で稼ぎたい人必見】』で詳しくまとめているので、参考にどうぞ。
-



-
個人ブロガーにおすすめのレンタルサーバー8選【徹底比較】
続きを見る
WordPressサイトを高速化させる方法10選③画像サイズを軽量化する
サイトのデータには、大きく「文字」と「画像」の2種類があります。この中で圧倒的にデータ容量が大きいのが「画像」です。
容量の大きい画像をたくさん使うとサイトが重たくなり、結果的にサイトの表示速度が遅くなってしまいます。


画像サイズを軽量化するには色々方法がありますが、一番おすすめなのは『TinyPNG』という画像圧縮プラグインを使う方法です。
TinyPNGは設定も簡単で、有名な画像圧縮プラグイン『EWWW Image Optimizer』よりも圧縮率が高いと評判です。
詳しい利用方法については、『別の記事』でご紹介します。
WordPressサイトを高速化させる方法10選④画像を次世代フォーマットに変換する
画像ファイルの定番としては、「JPEG」や「PNG」が有名ですよね。でも、それよりも圧縮率の高い画像ファイルがあります。
それが「WebP」という画像ファイルです。
「JPEG」や「PNG」を「WebP」に変換することで、画像ファイルを大きく軽量化できるということが、Googleの公式ガイドに記載されています。
WebP のロスレス画像については、PNG と比較して 26% 縮小されています。WebP のロッシー画像は、同等の SSIM 品質インデックスで、同等の JPEG 画像より 25 ~ 34% 小さくなります。
出典:WebP『ウェブ用の画像形式』


実際、ページスピードインサイトの「改善できる項目」では、次世代フォーマット「WebP」「AVIF」に変換することを推奨しています。




WebPに変換するには、『Converter for Media』というプラグインを使います。詳しい方法については、『別の記事』でご紹介します。
WordPressサイトを高速化させる方法10選⑤画面外の画像表示を遅延させる
画像の軽量化とあわせてやっておきたいのが、「画面外の画像表示を遅延させる」ということ。
たとえば、30個の画像ファイルを含む記事の場合、以下のケースのどちらが表示速度が速いと思いますか?
- 30個の画像ファイルをすべて読み込んでからサイトを表示させる
- 見ている画面の画像だけを読み込んでサイトを表示させる
どう考えても②のほうが速いですよね。
②は今見ている画面の画像だけを表示する(スクロールするごとに画像を表示してくれる)なので、①よりも読み込み時間を短縮できるわけです。
ただ②を実行するには、「今見ている画面以外の画像の読み込みを遅らせる」という行動が必要になります。
それを簡単に実行できるのが、『a3 Lazy Load』というプラグインです。詳しい利用方法については、『別の記事』でご紹介します。
WordPressサイトを高速化させる方法10選⑥キャッシュを活用する
キャッシュを活用すると、サイトの表示速度を高速化できます。
キャッシュとは、一度見たWebサイトの情報を一時的に保存する仕組みのことです。
通常、サイトを表示するには文字や画像などのデータを、サーバーやデータベースを通じて転送していく必要があります。
でも、見たことのあるサイトをまた転送し直すのって、効率が悪いですよね?
そこでキャッシュが保存されていれば、わざわざデータをダウンロードしなくても、ブラウザ上の情報を読み取ることでサイトを表示させることができます。


キャッシュを活用するには、『W3 Total Cache』というプラグインを使うのがおすすめです。詳しい利用方法については『別の記事』で解説します。
WordPressサイトを高速化させる方法10選⑦ソースコードを圧縮する
先ほど解説したとおり、転送するデータ量が多いほど表示速度は遅くなります。つまり、転送するデータ量を少なくすればいいわけです。
その方法の1つとして、ソースコードを圧縮することも1つの有効な対策です。
ソースコードとは、HTML・CSS・JavaScriptなどのプログラミング言語のことを指します。


ソースコードを圧縮するには『Autoptimize』というプラグインを使います。詳しい利用方法については、『別の記事』でご紹介します。
WordPressサイトを高速化させる方法10選⑧不要なプラグインを削除する
不要なプラグインを削除するだけでも、表示速度が改善される可能性があります。
プラグインは便利なので、ついつい取り入れたくなっちゃいますよね。でも、プラグインをたくさん入れすぎるとサイトが重たくなってしまい、表示速度が遅くなる原因になります。
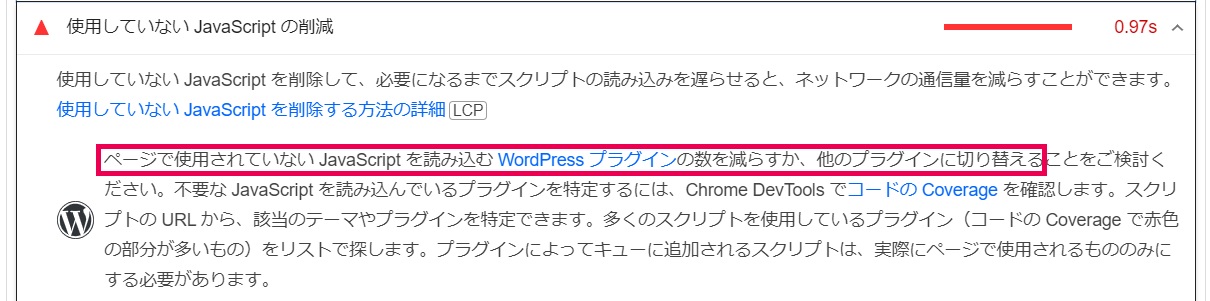
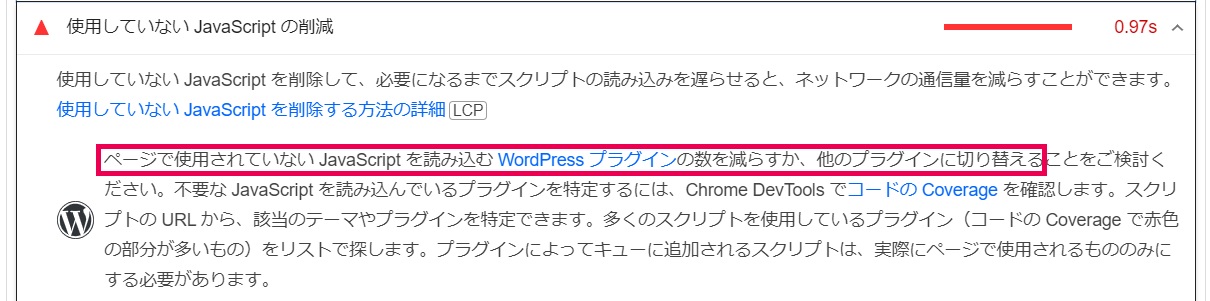
実際、ページスピードインサイトの「改善できる項目」でも、以下のようにプラグインの数を減らすことを推奨しています。


JavaScriptとは、サイトでアニメーション(動き)を作成するプログラミング言語のことです。


最低限必要なおすすめプラグインについては、『別の記事』でご紹介します。
WordPressサイトを高速化させる方法10選⑨リビジョンを削除する
リビジョンを削除することも有効な手段の1つです。
リビジョンとは、記事の編集履歴を保存する機能のこと。「自動保存」「更新」「公開」などをすることで、自動的にリビジョンが作成されます。
リビジョンを放置しておくと、自動的にデータ容量を圧迫していきます。結果的に表示速度の遅延につながるので、定期的にリビジョンを削除することが大切です。
おすすめの対策としては、プラグインでリビジョンの数に制限を設けること。『WP Revisions Control』というプラグインを使えば簡単に行えます。
詳しい利用方法については、『別の記事』でご紹介します。
WordPressサイトを高速化させる方法10選⑩PHPのバージョンを最新にする
PHPのバージョンを最新にすると、表示速度が大幅に早くなる可能性があります。
PHPとは、Webサイトに動きをつけるためのプログラミング言語のことです。
PHPは定期的にアップデートされますが、自分で更新しないと古いバージョンのまま利用することになります。


PHPの更新は、サーバー側で行います。PHPを更新する方法については『別の記事』でご紹介します。
まとめ:WordPressの高速化はSEO的に超重要!表示速度を改善してサイトの検索順位を底上げしよう。


というわけで、以上です。
WordPressサイトを高速化させる方法は、以下の10通りでした。
WordPressサイトを高速化させる方法
サイトの表示速度はSEO的にかなり重要なポイントです。検索順位が伸び悩んでいる人で、パフォーマンススコアが49点以下の人は、必ず改善しましょう。
ではまた。
こちらもCHECK
-



-
SEO対策とは?自分でできる無料のやり方を初心者向けに解説
続きを見る








