
こんな疑問にお答えします。
本記事の内容
- TinyPNGとは?
- TinyPNGの使い方
- TinyPNG - JPEG, PNG & WebP image compressionとは?
- TinyPNG - JPEG, PNG & WebP image compressionのインストール手順
- TinyPNG - JPEG, PNG & WebP image compressionの設定方法
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
ブログで使う画像を圧縮することは、とても重要です。なぜなら、画像データは容量が大きく、ページの表示速度に悪影響を及ぼすから。
ページの表示速度はSEOに直結するため、画像を圧縮して軽量化することはとても重要なSEO対策といえます。
そして、数ある中でも一番おすすめの画像圧縮ツールが、「TinyPNG」です。
本記事では、数年間「TinyPNG」を愛用している僕が、使い方と設定方法をわかりやすく解説していきます。
早速見ていきましょう。
TinyPNGとは?

『TinyPNG』は、WebP・PNG・JPEGなどの画像ファイルを圧縮できる無料ツールです。
パンダさんのキャラがトレードマークです。
ブラウザ上で利用することができて、会員登録をする必要もありません。
画像の圧縮率は画像によって変わりますが、平均で50%前後(30~75%)画像サイズを小さくすることができます。しかも、圧縮前の画像と見比べても、画質はほとんど落ちません。
『WordPressを高速化させる方法10選【表示速度を改善しよう】』の記事でも詳しく解説していますが、Googleは「ページの読み込み時間が長いほど、モバイルユーザーの離脱率が上昇する」と発表しています。
容量の大きい画像データは「表示速度が遅くなる原因」の1つになるので、画像サイズを小さくすることはブロガーにとって超重要なSEO対策なわけです。

EWWW Image Optimizerとの違い

よく比較されるツールとして、『EWWW Image Optimizer』というプラグインがあります。
EWWW Image Optimizerは画像圧縮プラグインとしてはもっとも有名ですが、TinyPNGのほうが圧縮率が高いと評判です。

TinyPNGの使い方
まずは『TinyPNGの公式サイト』へ行きましょう。

トップページへいくと、中央に「Drop your WebP, PNG or JPEG files here!」と書いてあります。ここに画像ファイルをドラッグ&ドロップするだけです。

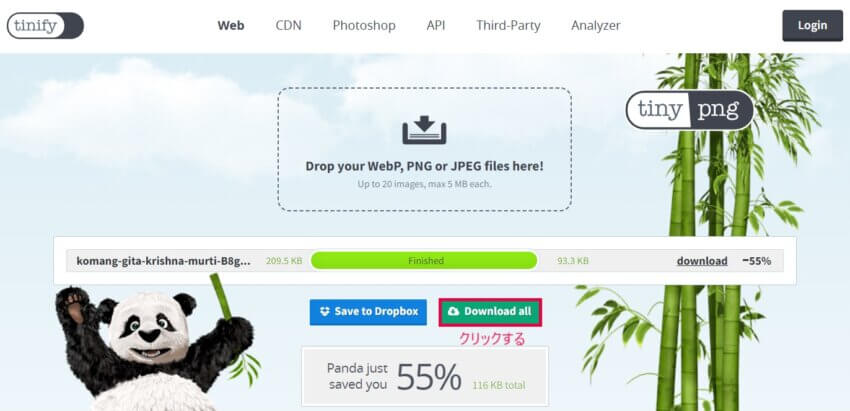
すると、画像ファイルの圧縮が開始されます。圧縮できたら、以下のように黄緑色で「Finished」と表示されます。

右端や中央下に表示されている「〇〇%」が、軽量化されたサイズです。
右端の「download」ボタンをクリックすれば、圧縮後の画像ファイルをダウンロードすることが可能です。
また、TinyPNGでは20個までなら複数ファイルを一括で圧縮することができます。この場合は、中央の「Download all」ボタンをクリックすれば、圧縮後のファイルを一括でダウンロードすることが可能です。

一般的な画像で5MBを超えることはあまりないですが、一眼レフで撮影した高画質画像などは5MBを超えてくる可能性があります。その場合は、『Squoosh』などでファイル形式をWebPに変換してから圧縮するといいですよ。
TinyPNGで圧縮した画像と圧縮前の画質比較
圧縮前の画像と、TinyPNGで圧縮した画像の画質を比較してみましょう。
上記の例の場合では、209.5KBから93.3KB(55%の削減)に圧縮することができました。
どうでしょう。画質の違い、わかりますか?
おそらく、ほとんど画質の違いがわからなかったはずです。これだけのクオリティなら、画質にこだわるサイトでも問題ありません。
TinyPNG - JPEG, PNG & WebP image compressionとは?


こんなふうに思う人もいるかもしれません。でも大丈夫です。
実はTinyPNGにはプラグイン版も存在します。それが、『TinyPNG - JPEG, PNG & WebP image compression』です。
「TinyPNG - JPEG, PNG & WebP image compression」を導入すれば、WordPressに画像をアップロードするだけで、自動的に画像を圧縮してくれます。

TinyPNG - JPEG, PNG & WebP image compressionの利用条件
実はTinyPNGのプラグイン版には、以下のような制限があります。
TinyPNGのプラグイン版の利用条件
- アカウント登録が必要
- 無料で圧縮できるのは1カ月あたり500枚まで(501枚目以降は有料)
- 無料圧縮枚数は月初にリセットされる
プラグイン版では、501枚以降は有料になります。ただし、クレジットカードを登録していなければ、アップロードしても圧縮が行われないので、勝手に料金が発生することはありません。
1日あたりに換算すると、16枚までアップロードすることが可能です。ほとんどのブロガーにとっては十分な量だとは思います。
ただし、設定方法を間違えるとあっという間に500枚に達してしまうので、注意してください(設定方法は本記事の後半で解説します)。

TinyPNG - JPEG, PNG & WebP image compressionのインストール手順
ここからは、「TinyPNG - JPEG, PNG & WebP image compression」のプラグインのインストール手順を解説していきます。
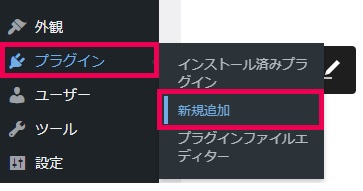
まずはWordPressの管理画面へ行き、左端から「プラグイン」⇒「新規追加」に進みましょう。

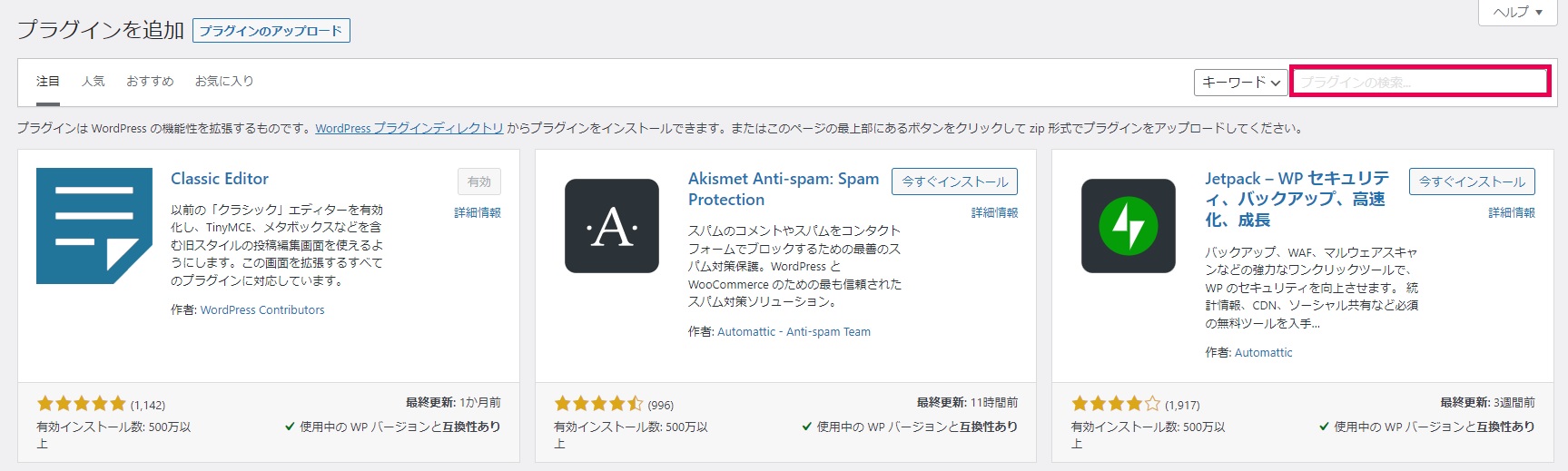
次の画面右上の検索窓から、「TinyPNG - JPEG, PNG & WebP image compression」を入力して検索します。

TinyPNG - JPEG, PNG & WebP image compressionのプラグインは以下のとおり。「今すぐインストール」をクリックしましょう。

クリックしたら、「有効化」というボタンに切り替わるので、またクリックします。以上でTinyPNG - JPEG, PNG & WebP image compressionのインストールは完了です。
APIキーを取得してWordPressと連携する
インストールするだけでは、TinyPNGのプラグインは利用できません。TinyPNGのAPIキーを取得して、WordPressと連携する必要があります。
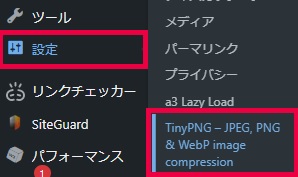
まずはWordPressの管理画面から、「設定」⇒「TinyPNG - JPEG, PNG & WebP image compression」の順番にクリックしましょう。

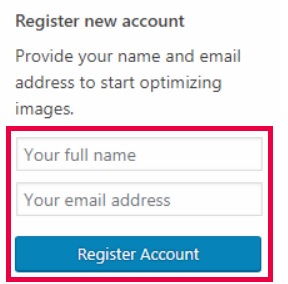
次の画面で「Register new account」という項目があるので、ここにフルネームとメールアドレスを入力して、「Register Account」をクリックします。

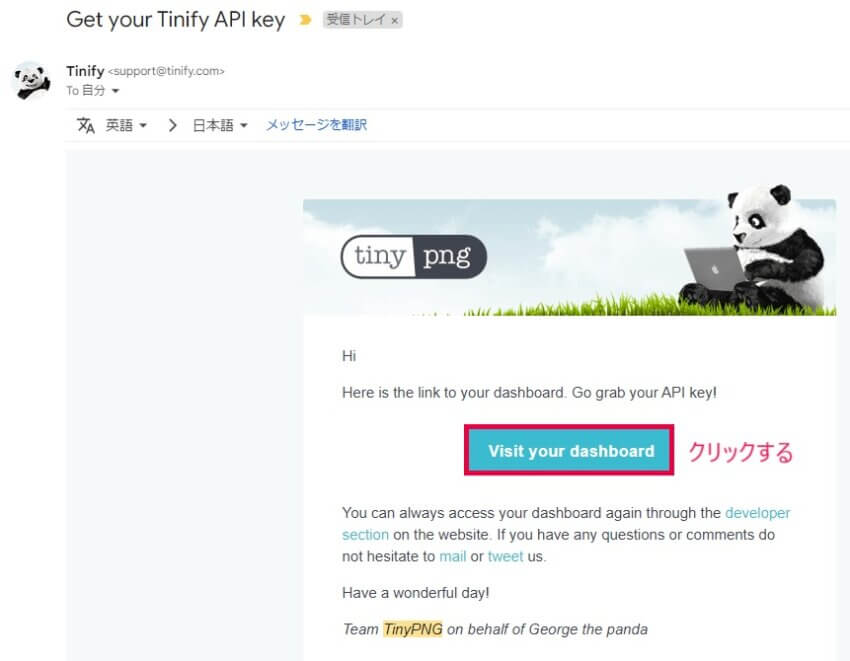
すると、以下のようなメールがパンダさんから届きます。

メール本文にある「Visit your dashboard」をクリックしましょう。すると、TinyPNGのアカウント画面に切り替わります。
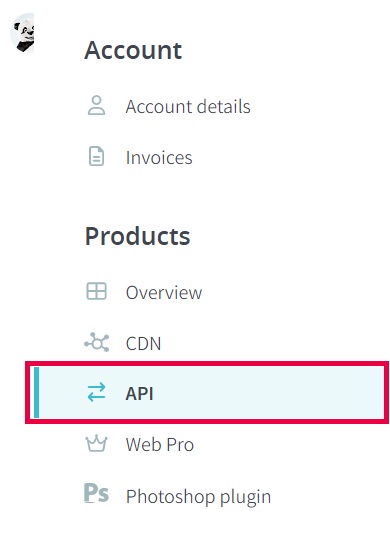
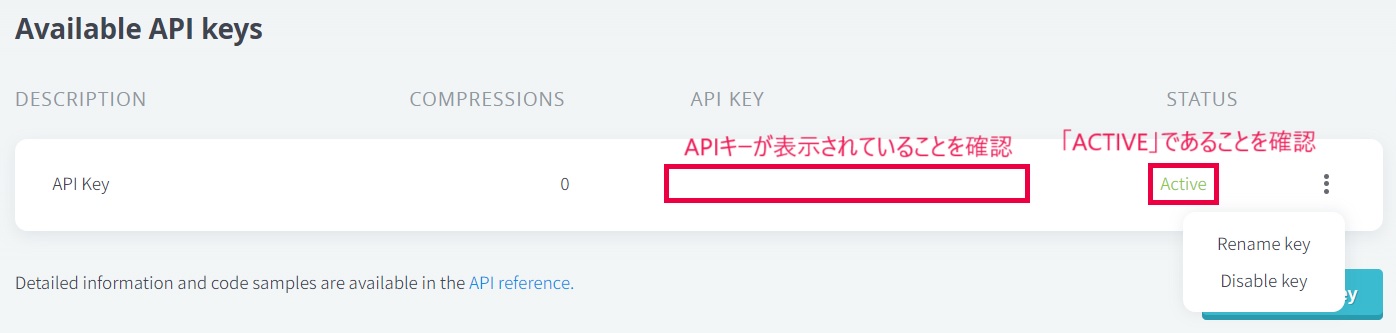
マイページの「API」をクリックすると、TinyPNGのAPIキーが自動設定されていることが確認できるはずです。


上記画面でもしSTATUSが「Disable key」になってる場合は、「Active」に修正してください。
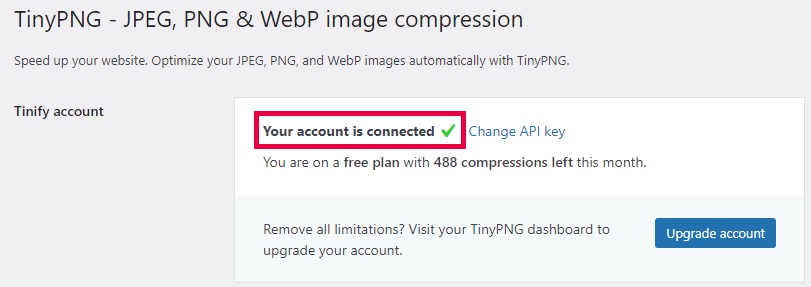
WordPressの管理画面に戻り、TinyPNGの設定画面で「Your account is connected」と表示されていたら完了です。


TinyPNG - JPEG, PNG & WebP image compressionの設定方法

ここからは、「TinyPNG - JPEG, PNG & WebP image compression」の設定方法を解説していきます。

設定画面はこれまでと同じく、WordPressの管理画面⇒「設定」⇒「TinyPNG - JPEG, PNG & WebP image compression」の順番にクリックします。
画像を圧縮するタイミングの設定
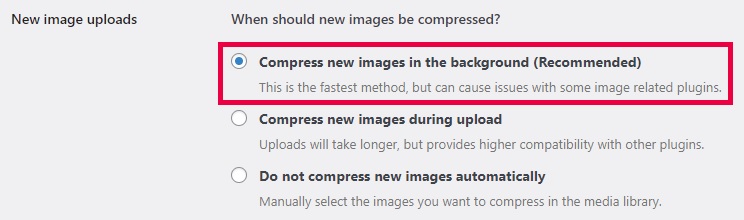
TinyPNG設定画面の「New image uploads」という項目では、新規アップロード画像を圧縮するタイミングを設定することができます。

選択項目の英語を和訳すると、以下のとおり。
【Compress new images in the background (Recommended)】
⇒【推奨】画像をバックグラウンドで圧縮する(最速で画像をアップロードできるけど、他のプラグインと干渉して正常に圧縮できない場合がある)。
【Compress new images during upload】
⇒画像をアップロード中に圧縮する(画像のアップロードに時間がかかるけど、他のプラグインと互換性が高い)
【Do not compress new images automatically】
⇒画像を自動で圧縮しない(圧縮したい画像を自分で選ぶ)
設定画面では「Compress new images in the background (Recommended)」が推奨されているので、基本的にはこれを選んでおけばOK。
ただ、他のプラグインとの相性によってエラーが発生することがあるので、その場合は「Compress new images during upload」に変更しましょう。
画像を圧縮する対象サイズの設定
WordPressでは、「サムネイル」「中サイズ」「大サイズ」など、異なる画像サイズが複数アップロードされるようになっています。
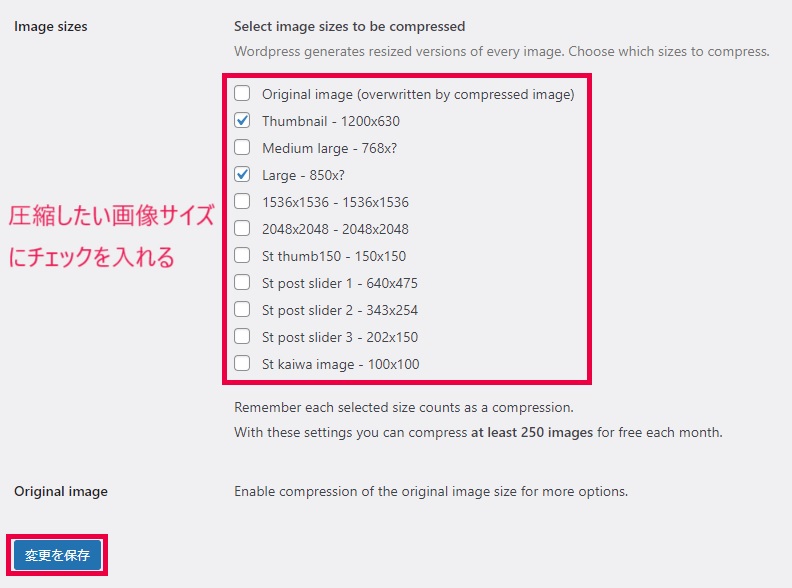
それに応じて、TinyPNGではどのサイズを圧縮するかを設定する必要があります。それが、以下の「Image sizes」の設定項目です。

このときに注意しなければいけないのが、チェックする数に応じて圧縮数も増えるということ。
たとえば1つの画像をアップロードするとき、「サムネイル」「中サイズ」「大サイズ」の3つにチェックを入れたら、TinyPNGでは3つの画像を圧縮した計算になります。
無料版で利用できる制限枚数は500枚なので、チェックを入れすぎるとあっという間に制限に達してしまうわけです。
そうならないように、圧縮する画像サイズは最低限に絞ることが大切です。
使わない画像サイズはメディア設定でアップロードしないようにする
デフォルトでは「サムネイル」「中サイズ」「大サイズ」の3つをアップロードするようになっています。でも、もし使わない画像サイズがあるなら、サーバーの圧迫を防ぐためにもアップロードしないほうがいいです。

設定するには、WordPressの管理画面から「設定」⇒「メディア」に進みます。

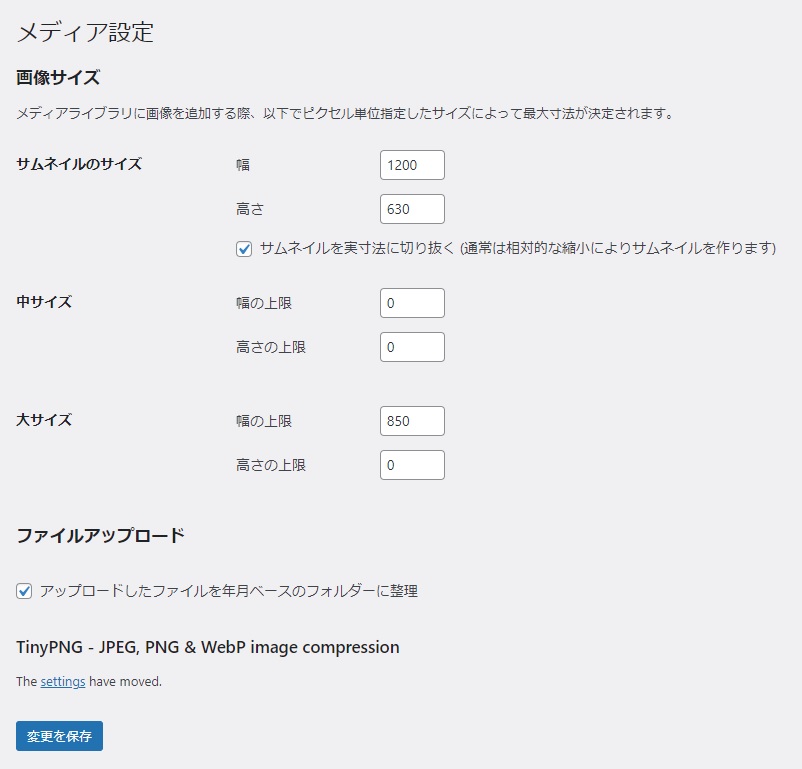
すると、以下のようなメディア設定画面に移ります。

ここで、使わない画像サイズの「幅の上限」と「高さの上限」を「0」に設定しましょう。これで、その画像サイズはアップロードされなくなります。
オリジナルの画像を好きなサイズに設定する
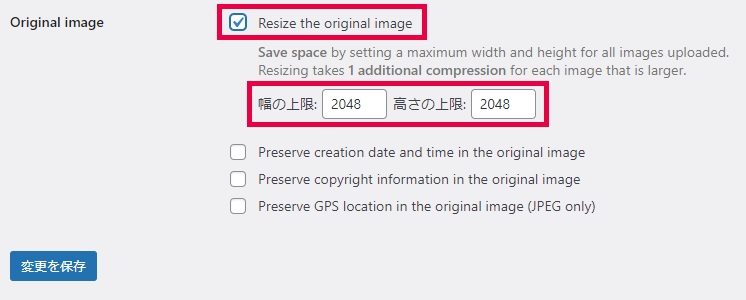
「画像を圧縮する対象サイズの設定」で、「Original image (overwritten by compressed image)」にチェックを入れて保存すると、以下のチェック項目が追加表示されます。

ここで「Resize the original image」にチェックを入れて、「幅の上限」と「高さの上限」を設定すると、好きな画像サイズに設定することができます。
ただし、リサイズにチェックを入れると、追加で1枚圧縮することになります。使用しない場合はチェックしないほうがいいです。
WordPressで画像を圧縮するおすすめの方法

僕が実際にやっているおすすめの画像圧縮方法は、『TinyPNG - JPEG, PNG & WebP image compression』と『Converter for Media』の両方を使ったやり方です。
一般的に、画像ファイルを軽量化するには、大きく以下の2種類の方法があります。
- JPEGやPNGをWebPに変換する⇒アプリ「Squoosh」を使う
- 画像圧縮ツールで画像サイズを削減する⇒サイト「TinyPNG」を使う
これまでお話してきたとおり、JPEGやPNGをWebPに変換するには「Squoosh」を、画像圧縮ツールで画像サイズを削減するには「TinyPNG」を使えば可能です。
でも、それぞれの作業を別のアプリやサイトでやるのって、ちょっと面倒ですよね?
これをWordPress内で自動的に済ませてくれるのが、この2つのプラグインなわけです。
- JPEGやPNGをWebPに変換する⇒プラグイン『Converter for Media』を使う
- 画像圧縮ツールで画像サイズを削減する⇒プラグイン『TinyPNG - JPEG, PNG & WebP image compression』を使う
参考
「WebP」とは、「JPEG」や「PNG」よりも圧縮率の高い画像ファイルです。
「JPEG」や「PNG」を「WebP」に変換することで、画像ファイルを大きく軽量化できるということが、Googleの公式ガイドに記載されています。
詳しくは『別の記事』で解説します。
『TinyPNG - JPEG, PNG & WebP image compression』については、本記事で解説したとおり。
『Converter for Media』の使い方について詳しく知りたい人は、『別の記事』で解説します。
まとめ:TinyPNGは最強の画像圧縮法!プラグインを使えば快適に画像を軽量化できる。

というわけで、以上です。
画像を圧縮するだけで、ページの表示速度を改善することができます。
画像圧縮プラグインはいくつかありますが、中でもTinyPNGは圧縮率・画質ともに最高です。使い方も簡単なので、ブログで画像を使う人はぜひ取り入れてみてください。
ではまた。







