こんな疑問にお答えします。
本記事の内容
- WordPressの固定ページとは?
- WordPressの固定ページの作り方
- WordPressの固定ページの設置方法
- WordPressの固定ページのテンプレート
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
固定ページは、投稿ページとは役割がまったく異なります。
両者の違いがわからずに適当にページを作っていると、サイトの構造がよくわからない状態になっちゃいます。
それではGoogleのクローラーも混乱してしまい、ブログの正しい評価を得られなくなるかもしれません。最悪の場合、検索結果に表示されないなんてこともあるかもです。
そこで本記事では、「WordPressの固定ページとはどんな存在なのか?」「固定ページの作り方や設置方法」などを、ブログ初心者向けにわかりやすく解説していきます。
早速見ていきましょう。
【WordPress(ワードプレス)】固定ページとは?

WordPressの「固定ページ」とは、どのカテゴリーにも属さない独立したページのことです。
「固定ページ」と「投稿」の違いをまとめると、以下のとおり。
| 固定ページ | 投稿 | |
| カテゴリー | 独立している(カテゴリーに含まれない) | カテゴリーに属している |
| タグ | 使えない | 使える |
| ページの親子関係 | ページ同士で親子関係を作れる | 親子関係を作れない |
| 記事一覧 | 記事一覧に表示されない | 記事一覧に表示される |
要点のみを順番に解説していきます。
カテゴリーに属さない
先ほどもお話したとおり、固定ページはどのカテゴリーにも属さない独立したページです。
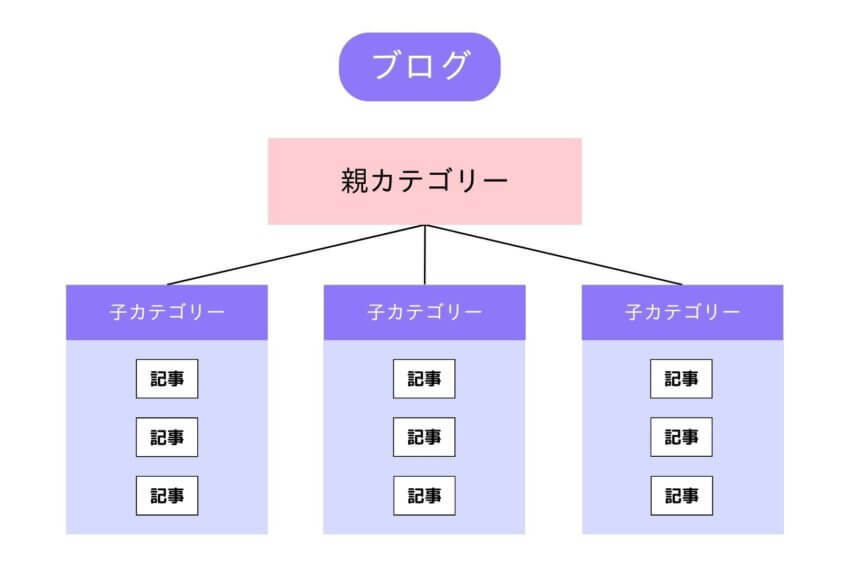
通常の投稿記事の場合は、「親カテゴリー」「子カテゴリー」など、いずれかのカテゴリーの属しています。つまり、なんらかのグループに含まれてるってことです。

ブログには複数の親カテゴリーがあり、親カテゴリーの中でさらに複数の子カテゴリーに分けられる。
それに対し、固定ページはグループには属していない、一匹オオカミ的な存在なんです。

タグが使えない
通常の投稿記事では「タグ」を自由に付けれますが、固定ページではタグが使えません。
「タグ」とは?
付箋(ふせん)のような役割を果たすキーワードのこと。特定のキーワードを付箋として記事に貼り付けることで、WordPress上の記事を細かく分けることができます。
ページ同士で親子関係を作れる
カテゴリーに属していなかったり、タグを使えなかったりと、不便な気もするかもしれません。
ですが、固定ページにはページ同士で親子関係を作れるというメリットがあります。
たとえば、プロフィールページが親ページとすると、その下に「経歴」などを子ページとしてつなげるイメージです。


記事一覧に表示されない
通常の投稿記事では、新しい記事を作成すると「記事一覧」に追加されて表示されます。
ですが、固定ページを新しく作成しても、記事一覧には表示されません。なぜなら、投稿記事と違って固定ページは独立した単体のページだからです。
ただ、そもそも固定ページはフッターなどの特定の場所に設置すべきページです。記事一覧の中にあると逆に邪魔になります。
【WordPress(ワードプレス)】固定ページで作成すべきページ




結論からいうと、固定ページで作成すべきページは以下のとおり。
- プロフィールページ
- プライバシーポリシー・利用規約
- お問い合わせフォーム
- サイトマップ
基本的には上記4点だけで十分です。
固定ページは「作ったら終わり」。
投稿記事の場合は、どんどん新しい記事を作ったり、リライト(記事の内容を修正する)を行いますよね。
でも固定ページの場合は、一度作ってしまえば、それ以降は新しい記事の作成や記事の修正などは発生しません。


参考
【WordPress(ワードプレス)】固定ページの作り方
ここからは、WordPressの固定ページの作り方を解説していきます。
まずは以下の順番で固定ページの作成ページに進みましょう。
設定場所
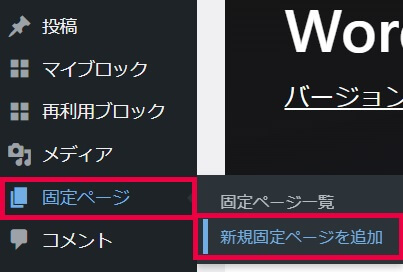
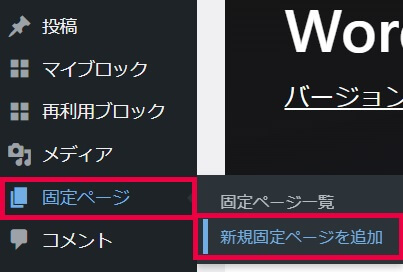
「WordPressダッシュボード」⇒「固定ページ」⇒「新規固定ページを追加」


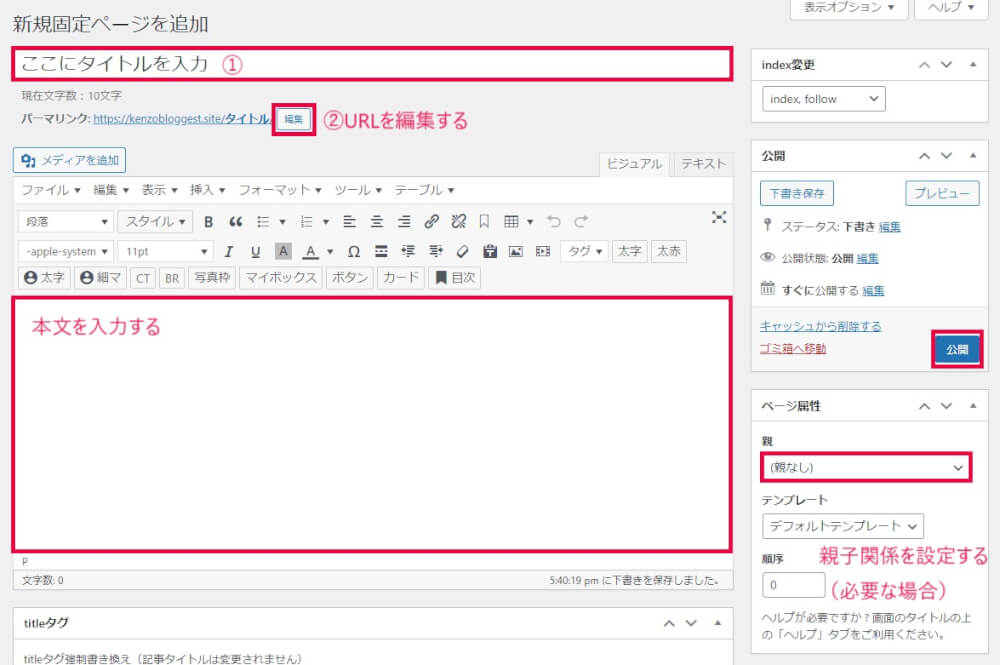
すると、以下の新規固定ページ作成画面に進みます。
まず最初にタイトルを入力しましょう。
タイトルを入力すると、「パーマリンク」の編集ボタンが出てきます。固定ページの内容に応じて、パーマリンク(URL)を編集しましょう。
あとは本文を入力して「公開」ボタンをクリックすれば、固定ページの作成は完了です。
固定ページに親子関係を作りたい場合は、固定ページ右側の「ページ属性」にある「親」のプルダウンで、紐づけたい固定ページを選択しましょう。
ただ、このままでは読者は固定ページを閲覧できません。公開はしていても、固定ページにたどり着くための道筋がない状態です。


【WordPress(ワードプレス)】固定ページの設置方法
結論からいうと、固定ページの掲載場所はフッターが最も適切です。
ここからは固定ページをフッターへ掲載する方法を例としてご紹介します。
設定場所
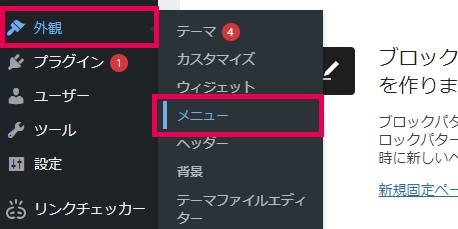
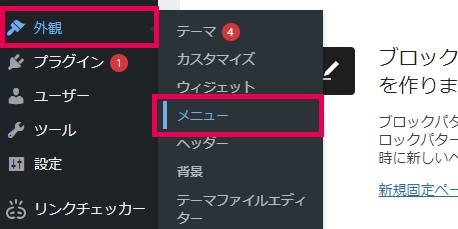
「WordPressダッシュボード」⇒「外観」⇒「メニュー」


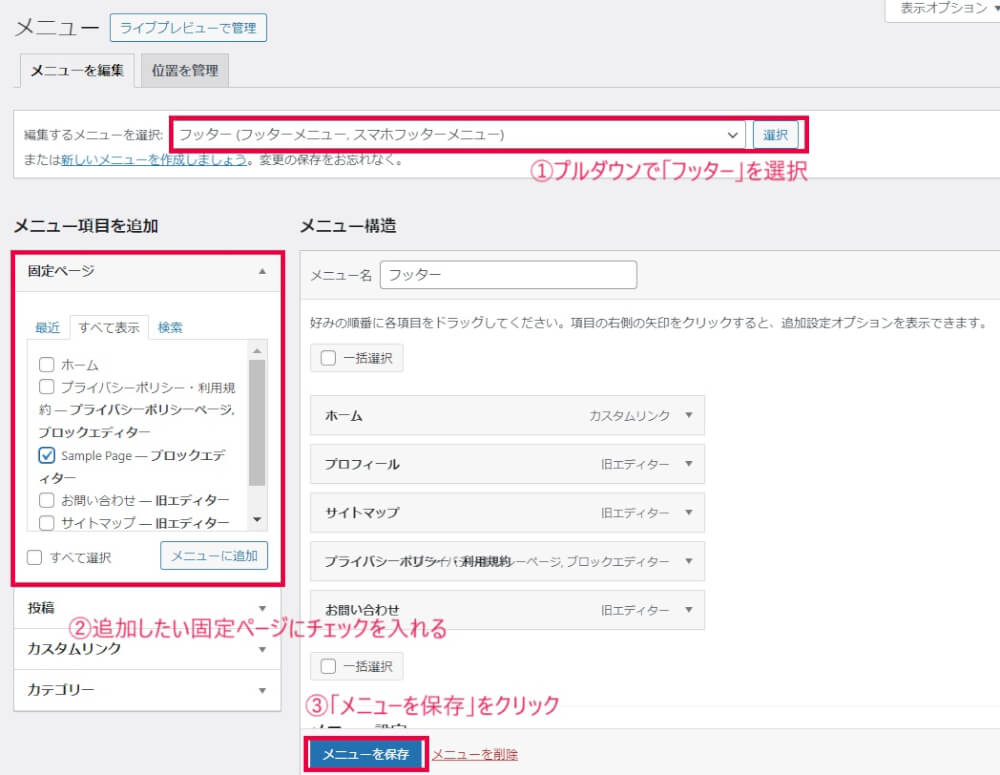
すると、以下のメニューのページへたどり着きます。
以下の手順でメニューを保存すれば、フッターへの掲載は完了です。
- プルダウンで「フッター」を選んで「選択」をクリック
- 追加したい固定ページにチェックを入れる
- フッター欄に固定ページが追加されていることを確認
- 「メニューを保存」をクリック
【WordPress(ワードプレス)】固定ページのテンプレート


WordPressの固定ページにはテンプレート機能があります。
固定ページでテンプレートを呼び起こすことで、固定ページの仕様を変えられるという機能です。
使用しているWordPressテーマによって、テンプレートの仕様が異なります。
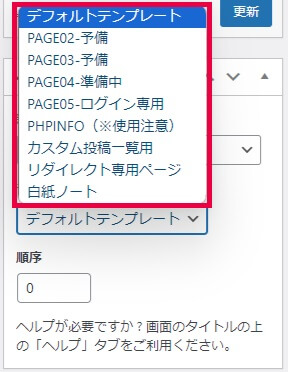
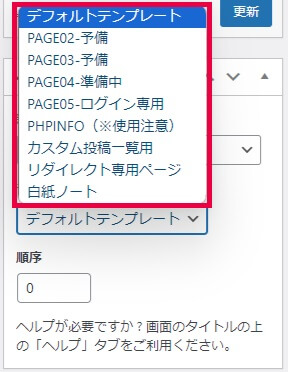
固定ページのテンプレートの設定方法は簡単。固定ページの右側にある「ページ属性」という項目に、「テンプレート」というプルダウンボタンがあります。
それをクリックすると、用意されているテンプレートが一覧表示されます。
そこから選択して更新するだけです。




まとめ:WordPressの固定ページは重要。特徴を理解して必要なページだけを作ろう。


というわけで、以上です。
記事のポイントをまとめます。
まとめ
- 固定ページはカテゴリーに含まれず独立している
- 固定ページでタグは使えない
- 固定ページ同士で親子関係を作れる
- 固定ページは記事一覧に表示されない
- 固定ページで作るページは実質4種類のみ
固定ページで作るページは、実質以下の4種類のみです。
- プロフィールページ
- プライバシーポリシー・利用規約
- お問い合わせフォーム
- サイトマップ
とはいえ、上記4つはどれもブログで収益化するうえで必須なので、まだ作ってない人はぜひ以下の記事を参考に作ってみてください。
参考
ではまた。