こんな疑問にお答えします。
本記事の内容
- AFFINGER6で絶対にやっておくべき4つの初期設定
- AFFINGER6でやっておきたい9つの初期設定
本記事の信頼性
ブロガー歴2年半(初心者でブログを始めた元会社員)
趣味ブログで月間15万PV、月収15万円を達成
妻と2人の子供を抱えるパパ(専業主夫として家事・子育てを兼業)
本記事は、AFFINGER6(アフィンガー6)のインストールと有効化が済んだ人向けです。
有効化まで無事終わってホッとしてるかもしれません。ですが、AFFINGER6にも絶対にやっておくべき初期設定があります。
初期設定をやらないと、AFFINGER6がうまく機能してくれない可能性も否定できません。なので、有効化したら忘れないうちに初期設定も済ませておきましょう。

早速見ていきましょう。
参考
AFFINGER6のインストール手順については『AFFINGER6の購入方法とインストール手順を初心者向けに解説』で解説しています。
-

-
AFFINGER6の購入方法とインストール手順を初心者向けに解説
続きを見る
AFFINGER6で絶対にやっておくべき4つの初期設定


早速ですが、AFFINGER6を有効化したあとに最低限やるべき初期設定を4つ解説していきます。
結論として、やるべき項目は以下のとおり。
AFFINGER6で絶対にやっておくべき初期設定
- AFFINGER管理で「Save」をクリック
- パーマリンクの更新
- デザインパターンの選択
- SEO関連設定
特に上位3つは、AFFINGER有効化後すぐにやるべきということが、AFFINGER管理画面に明記されています。


順番にやり方を解説していきますね。
AFFINGER6で絶対にやっておくべき4つの初期設定①AFFINGER管理で「Save」をクリック
AFFINGER6をインストールして有効化したら、まずはじめにAFFINGER管理画面へ行きましょう。
設定場所
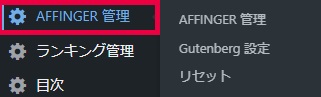
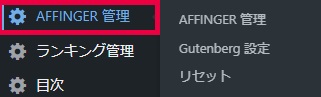
「WordPressダッシュボード」⇒「AFFINGER管理」


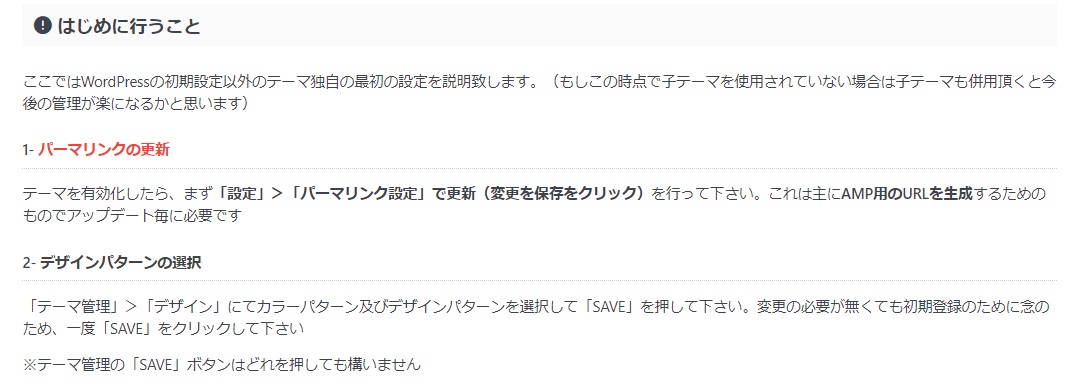
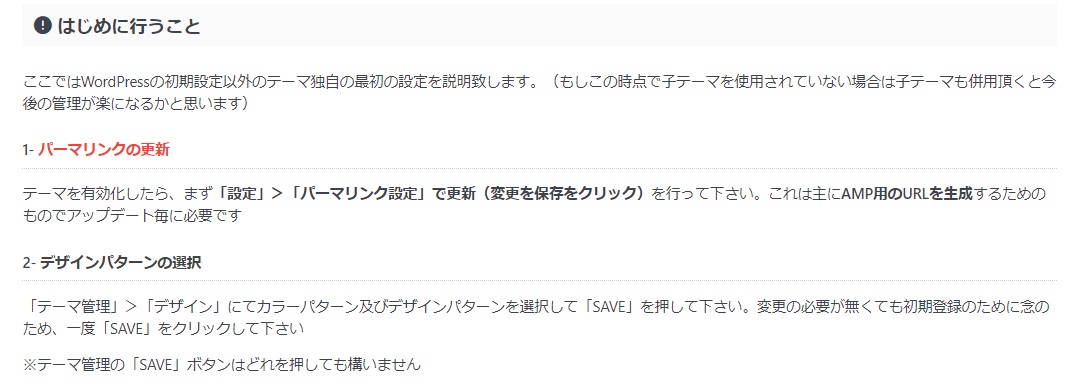
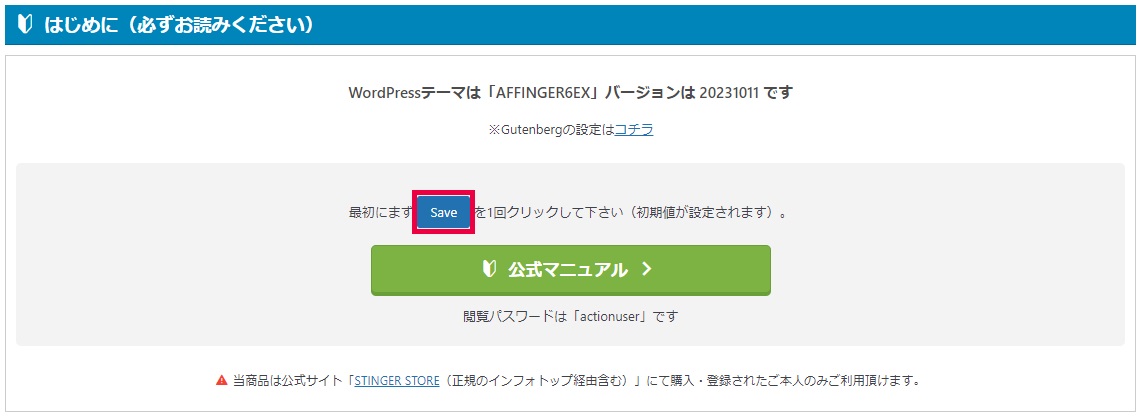
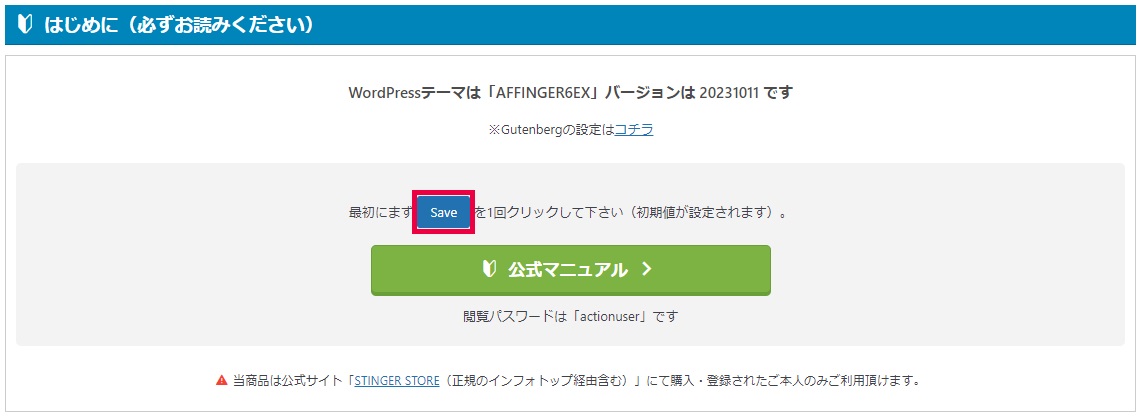
すると、以下のような「はじめに(必ずお読みください)」という画面が表示されます。


この一番上の枠内に「最初にまず【Save】を1回クリックして下さい」と書いてあるので、クリックしましょう。


AFFINGER6で絶対にやっておくべき4つの初期設定②パーマリンクの更新
パーマリンクとは、各ページごとに設定されるURLのことです。
Googleでは、適当なURLを設定するのではなく、意味のある単語やシンプルでわかりやすい語句をURLに設定することが推奨されています(参考:Google検索セントラル『Google における URL 構造のベスト プラクティス』)。
なぜなら、URLを一目見て記事の内容を想像することができれば、ユーザビリティの向上につながるからです。そしてそれを可能にするのが、WordPressの「パーマリンク設定」です。
WordPressでは、パーマリンクの構造パターンをあらかじめ設定することができます。これを最初にやっておくことで、自由にURLを決めることができるようになります。
逆に、パーマリンク設定を後回しにしてしまうと、あとから全ページのURLを変更するはめになります。


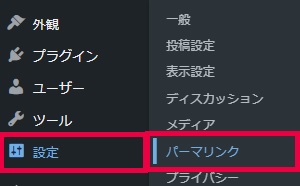
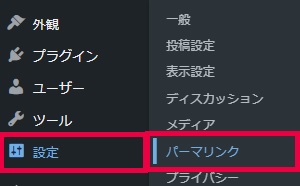
まずは以下の手順でパーマリンクの設定画面へ行きます。
設定場所
「WordPressダッシュボード」⇒「設定」⇒「パーマリンク」


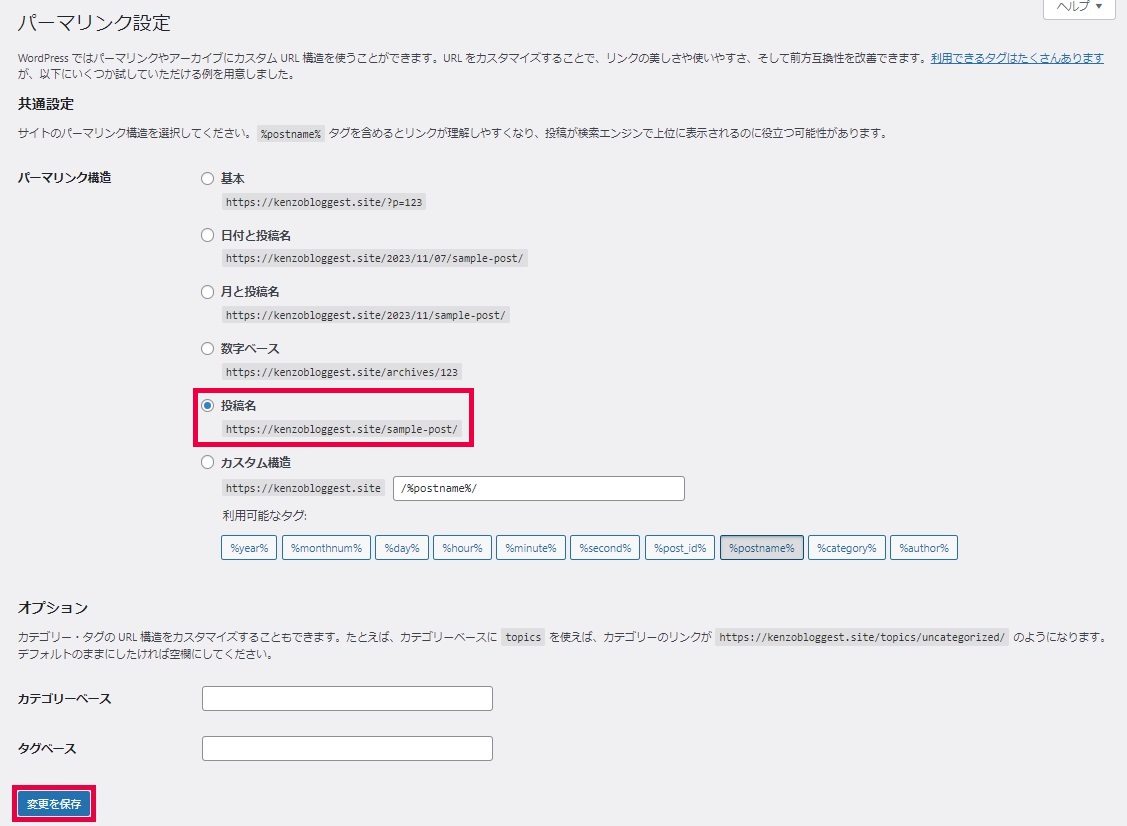
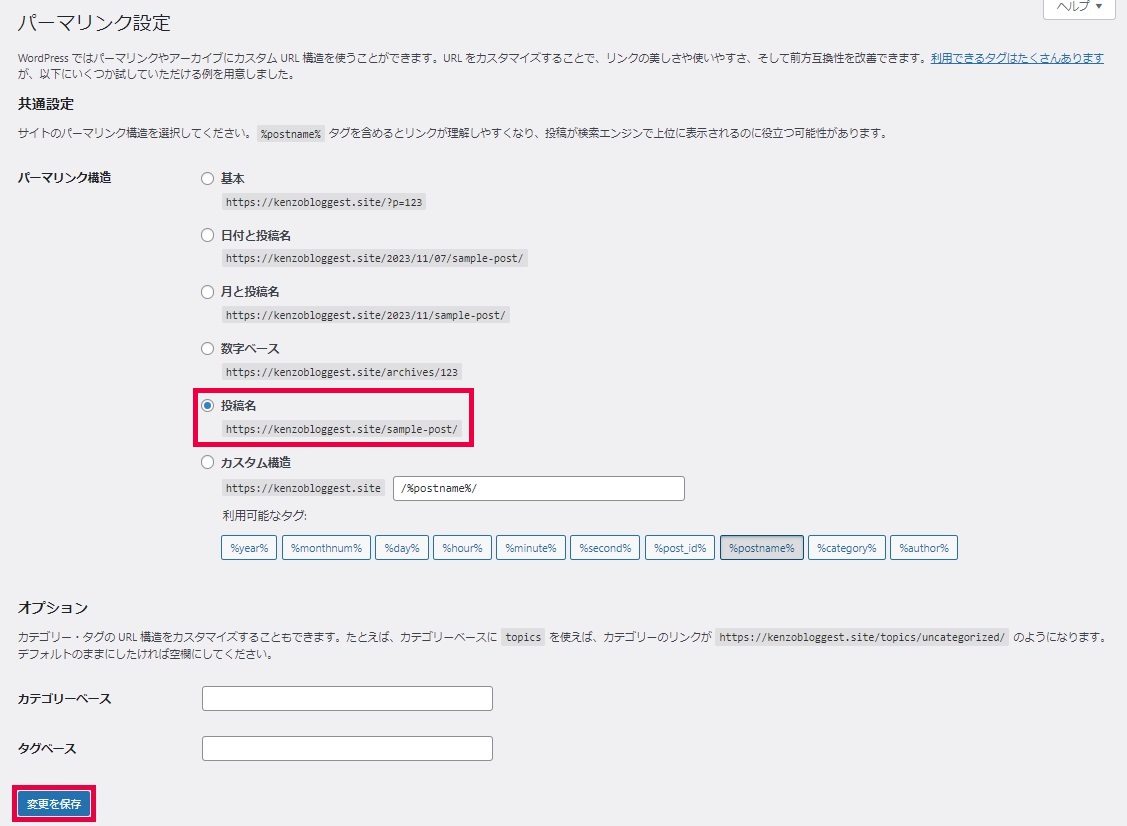
パーマリンク設定の画面に行ったら、「パーマリンク構造」を「投稿名」にチェックしましょう。
「投稿名」以外の項目は日付や数字の羅列がベースになっているので、URLから記事の内容をイメージすることができません。


最後に「変更を保存」をクリックしましょう。
ちなみに、AFFINGER6のバージョンがアップデートされてテーマを更新した場合も、この作業を行う必要があります。


AFFINGER6で絶対にやっておくべき4つの初期設定③デザインパターンの選択
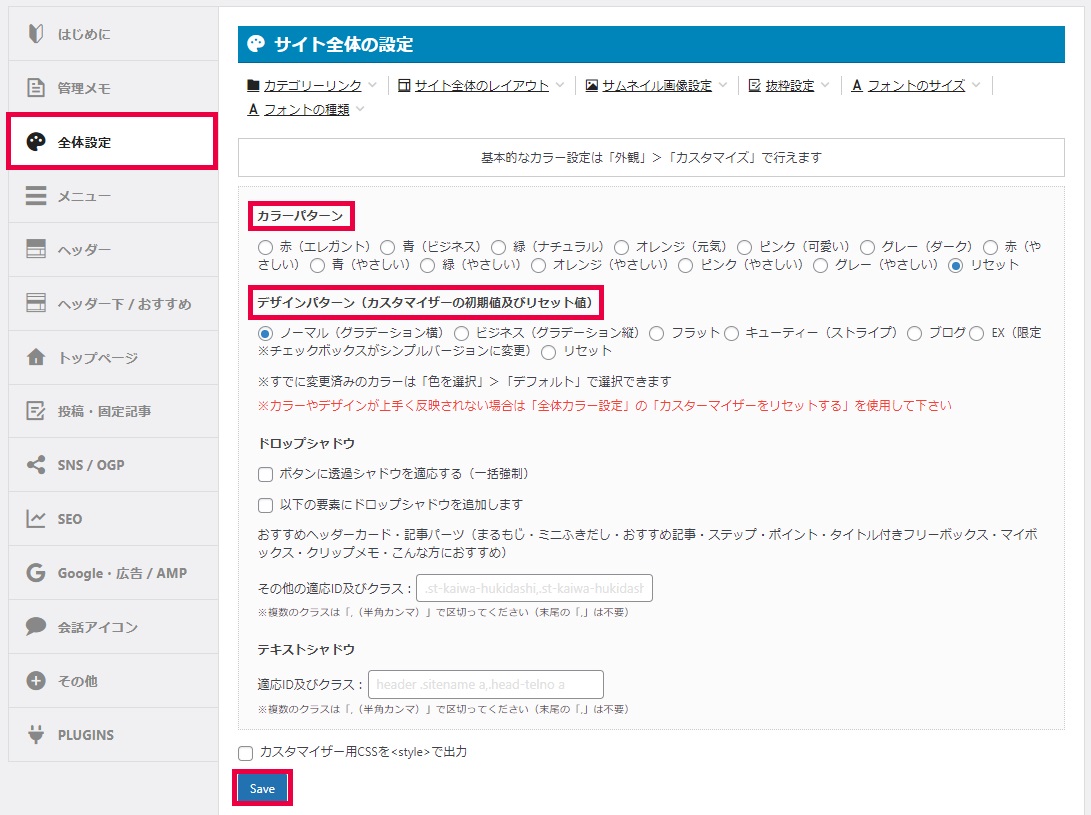
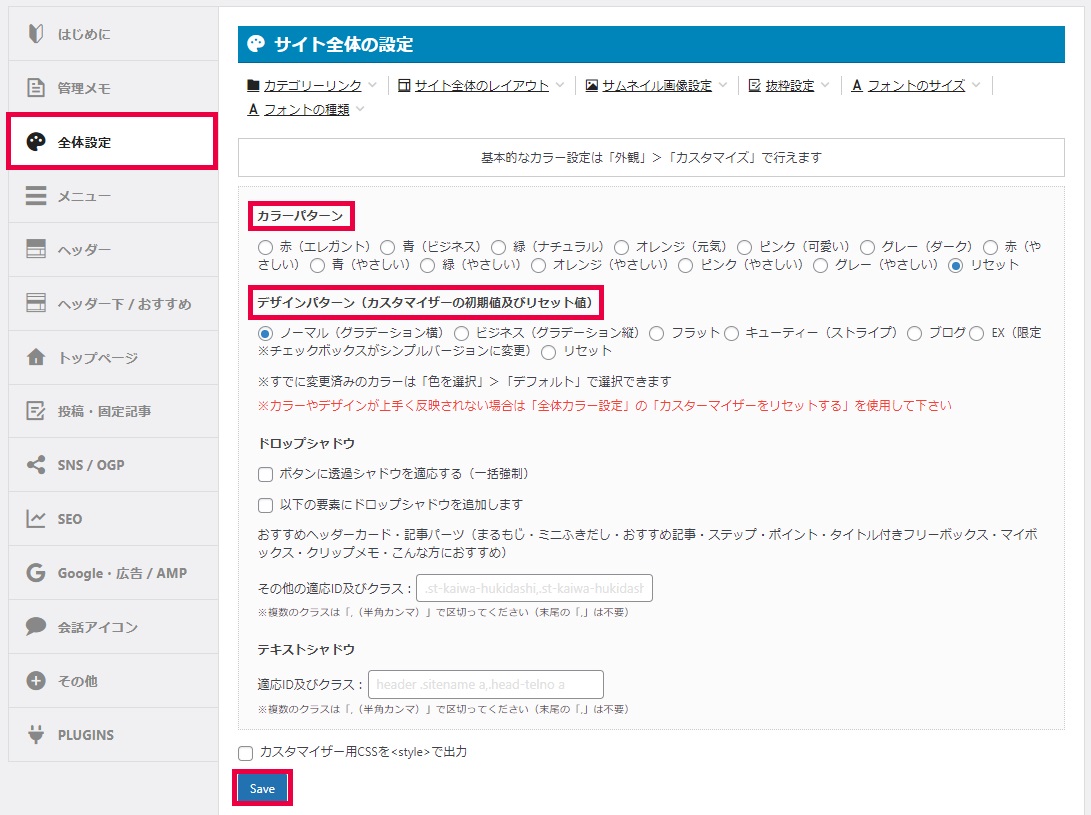
AFFINGER有効化後すぐにやるべきこととして、「カラーパターンとデザインパターンを選択する」ことが記載されています。
AFFINGER6では、WordPressで作るサイトのデザインを一括で変更することができます。カラーパターンでは色の全体設定を、デザインパターンでは装飾の全体設定を変更することが可能です。
AFFINGER管理の「はじめに行うこと」には、『変更の必要が無くても初期登録のために念のため、一度「SAVE」をクリックして下さい』と明記されているので、とりあえずSaveしておきましょう。
カラーパターンとデザインパターンのSave場所は以下のとおりです。
設定場所
「WordPressダッシュボード」⇒「AFFINGER管理」⇒「全体設定」


AFFINGER6で絶対にやっておくべき4つの初期設定④SEO関連設定
どんなサイトでも、トップページは最も重要なページです。ですが、何も設定していないとトップページのSEO対策はできていない状況です。
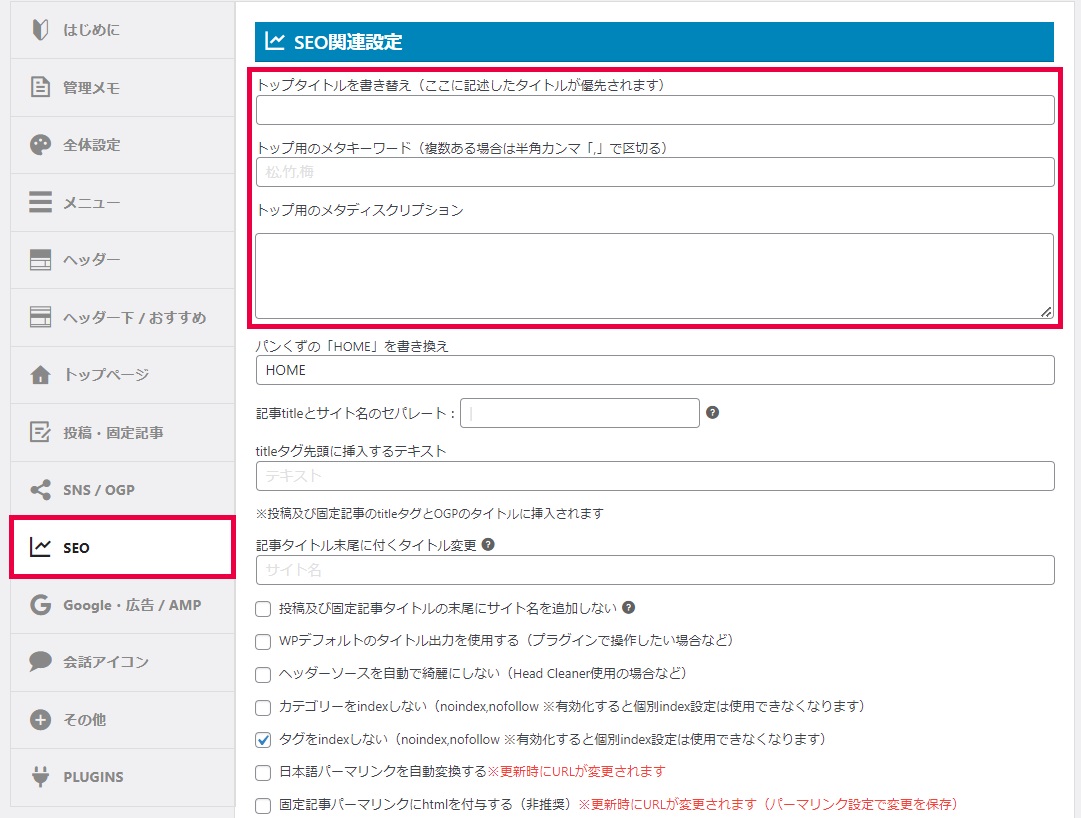
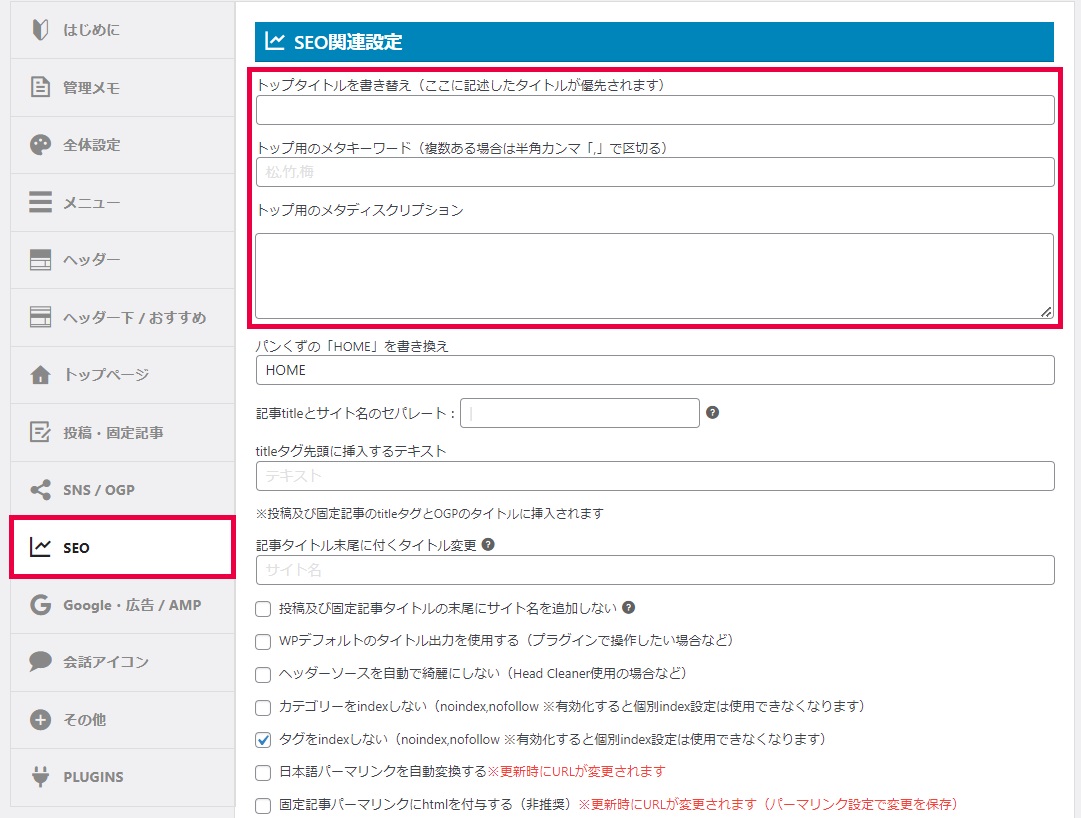
AFFINGER6では「SEO関連設定」という項目で、トップページのタイトル・メタキーワード・メタディスクリプションを設定することができます。


まずは以下の順番で「SEO関連設定」の画面に行きましょう。
設定場所
「WordPressダッシュボード」⇒「AFFINGER管理」⇒「SEO」


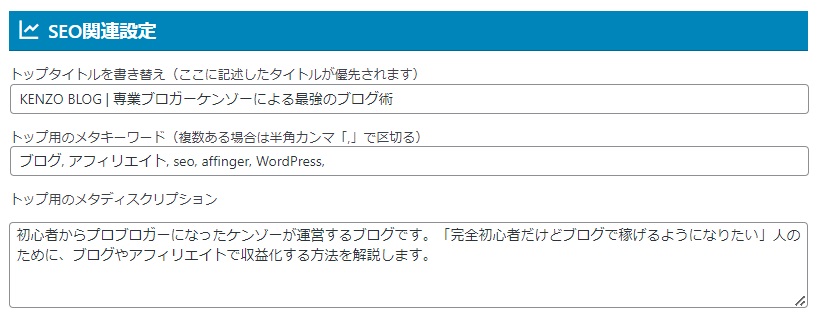
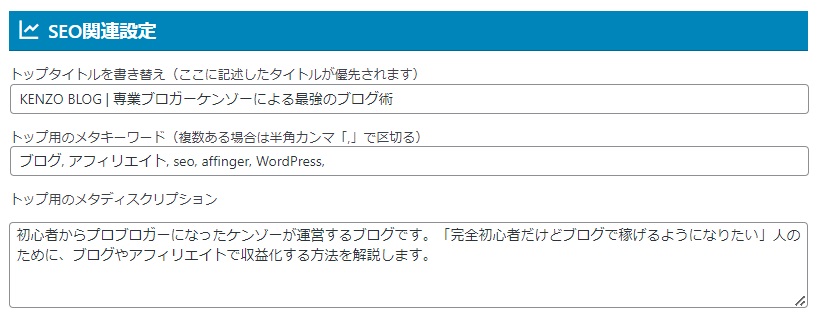
上記がSEO関連設定の項目です。ご覧のとおり、初期状態では空欄のため、トップページはSEO対策されていない状況。
クローラー(検索エンジンロボット)にとっては、「このサイトは何がテーマなんだ?」となり、評価に困ります。つまり、SEO的に良い評価を受けにくい状況というわけです。
なので、以下の目安に従って設定しておきましょう。
| 設定項目 | 設定方法 |
| トップタイトルを書き替え | 32文字以内が目安。シンプルでわかりやすい表現を心がける。 |
| トップ用のメタキーワード | ブログのテーマに関するキーワードを入れる。5種類以内にまとめるのがベターです。 |
| トップ用のメタディスクリプション | 70~80文字以内が目安。ブログの内容がわかることが大切。シンプルな表現を心がける。 |
ちなみに、本ブログでは以下のように設定しています。参考にどうぞ。


参考
メタディスクリプションの上手な書き方について詳しく知りたい人は、『メタディスクリプションとは?SEOに強い書き方や文字数をプロが解説』の記事を参考にしてください。
-



-
メタディスクリプションとは?SEOに強い書き方や文字数をプロが解説
続きを見る
AFFINGER6でやっておきたい初期設定


ここからは、AFFINGER6を有効化したあと、できれば最初のうちにやっておきたい初期設定をご紹介します。
AFFINGER6でやっておきたい初期設定
- サイト全体のレイアウト一括設定
- フォントのサイズ
- フォントの種類
- ヘッダー設定
- トップページの設定
- アイキャッチ設定
- OGP設定
- 会話アイコン
- サイトのアイコン


AFFINGER6ででやっておきたい初期設定①サイト全体のレイアウト一括設定
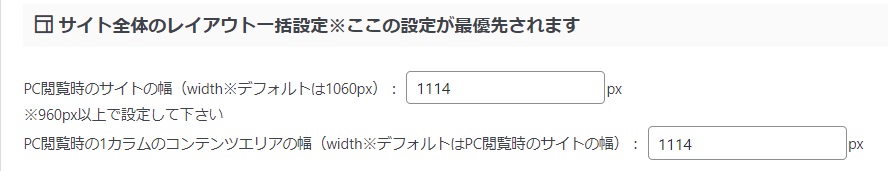
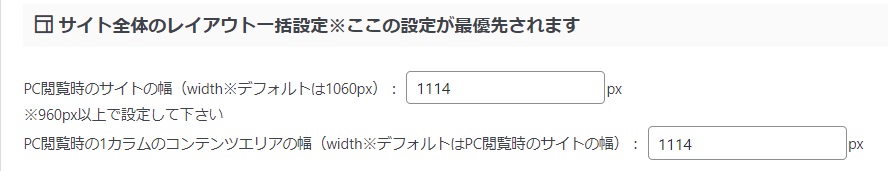
「サイト全体のレイアウト一括設定」では、パソコンでサイトを見る時の横幅の長さを設定できます。
PC閲覧時のサイトの幅は、最初に決めておくのがおすすめです。最大の理由は、Googleアドセンス広告を2カラムで表示させるためですね。
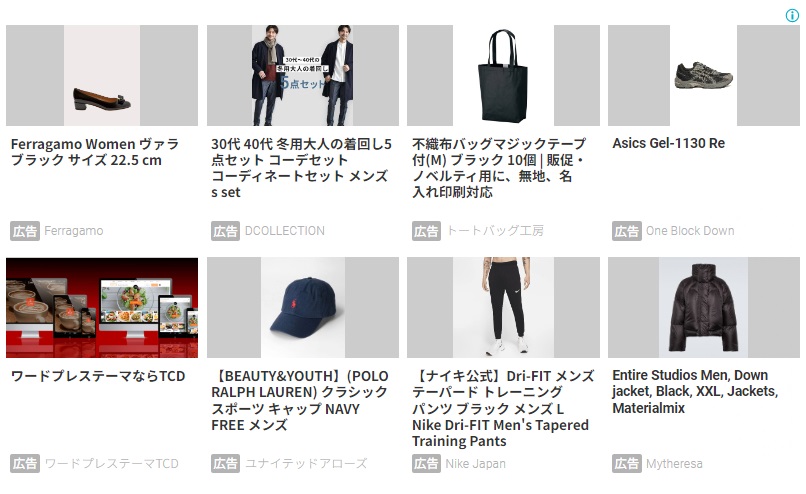
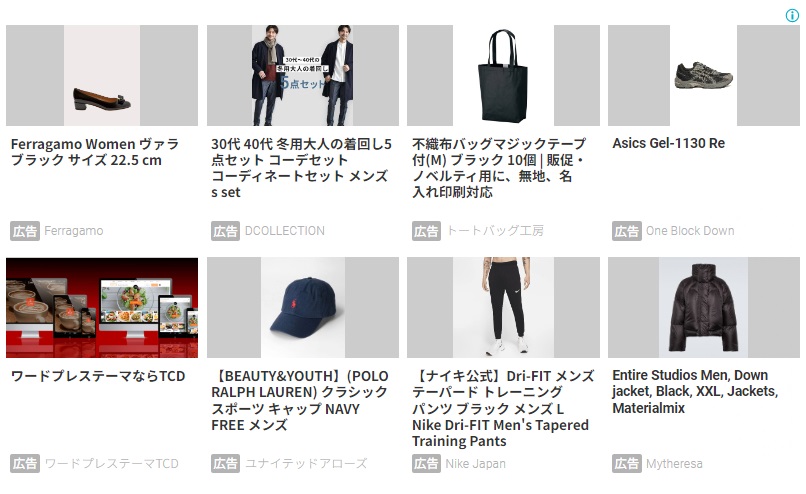
以下のように、2カラム表示は1カラム表示よりもキレイに広告を表示することができます。


Googleアドセンス広告の2カラム表示例
Googleアドセンス広告を2カラム表示させるためには、「サイト全体のレイアウト一括設定」のPC閲覧時のサイトの幅を1114px以上にする必要があります。
設定場所
「WordPressダッシュボード」⇒「AFFINGER管理」⇒「全体設定」
上記の順番でAFFINGER管理の全体設定画面に進み、下にスクロールすると「サイト全体のレイアウト一括設定」が出てきます。ここの2つの項目を「1114」px以上に変更しましょう。


ちなみに、サイト幅を変えるもう1つの理由として、「サイト幅に応じてアップロードする画像の幅も変えたい」という理由もあります。
たとえば、デフォルトの1060pxのままの場合、アップロードする画像の横幅も1060pxに合わせたいところです。そのほうが綺麗に見えるから。
でも、あとからサイトの横幅を1200pxに変更した場合、最初にアップロードした1060pxの画像では左右に隙間が空いてしまいます。横幅を合わせるためには、もう一度アップロードし直さないといけません。
AFFINGER6ででやっておきたい初期設定②フォントのサイズ
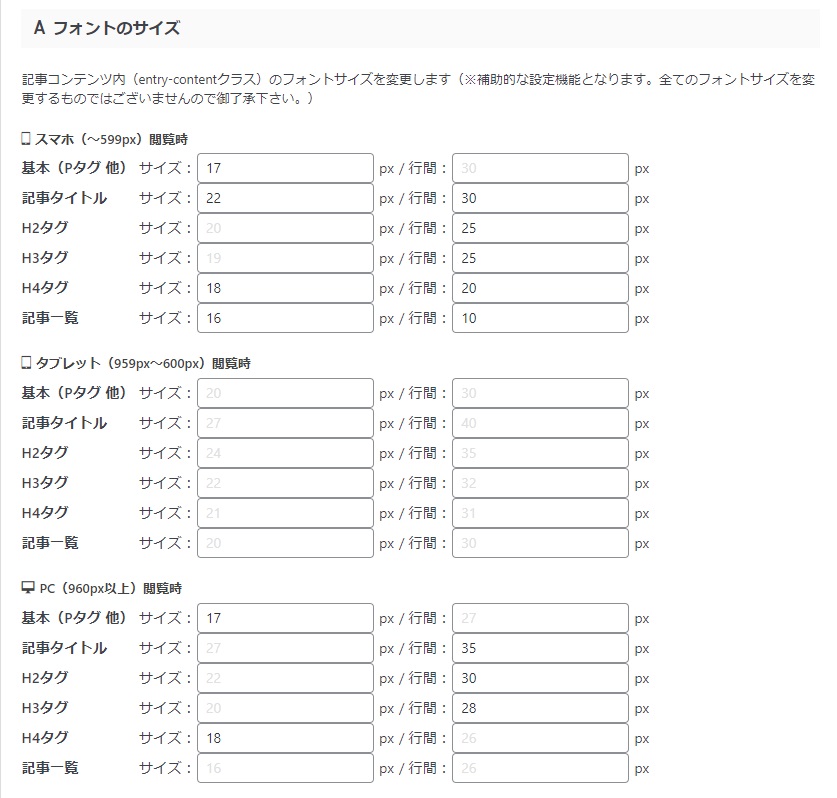
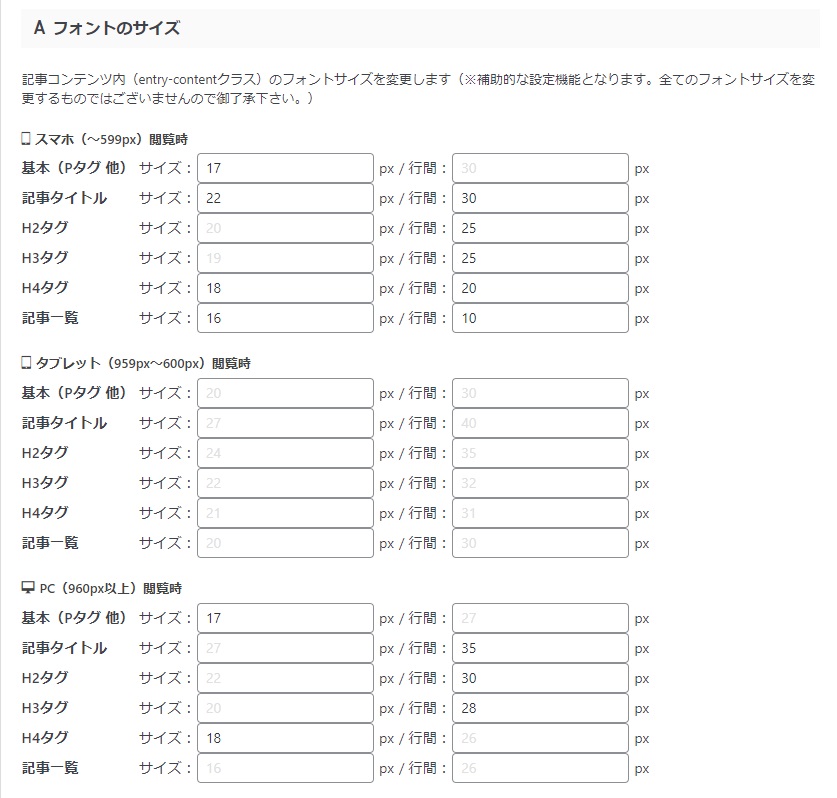
フォントのサイズの設定場所は、「全体設定」を下にスクロールすると出てきます。
設定場所
「WordPressダッシュボード」⇒「AFFINGER管理」⇒「全体設定」
以下のとおり、スマホ・タブレット・パソコンの3種類のデバイスごとに、フォントのサイズを設定することができます。




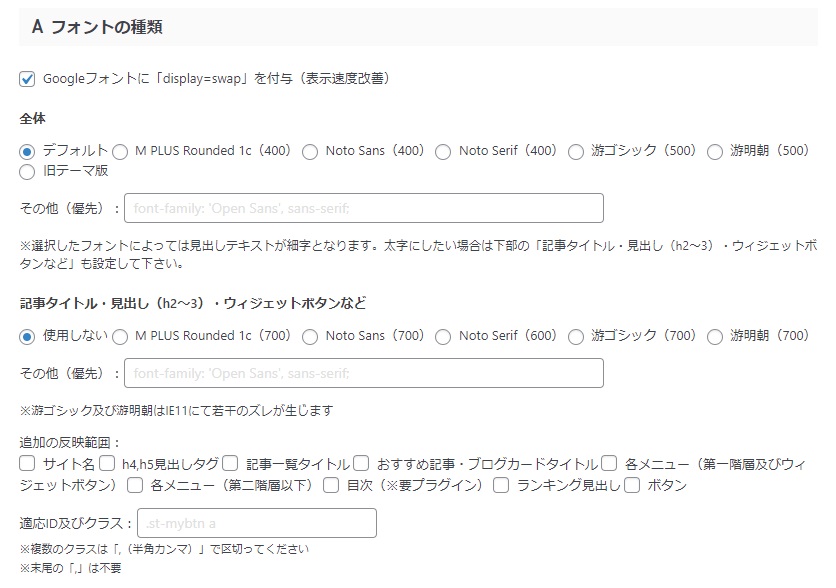
AFFINGER6ででやっておきたい初期設定③フォントの種類
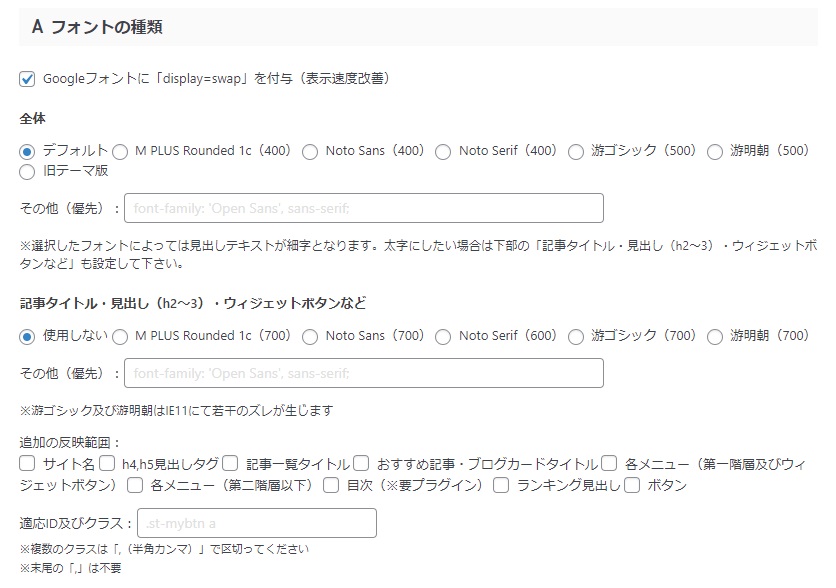
フォントの種類の設定場所は、「フォントのサイズ」の設定場所のすぐ下にあります。


上記のとおり、お好みのフォントを選びましょう。
注意ポイント
Googleフォントは「Webフォント」です。つまり、Web上からデータを読み込んで表示する仕組みになっているということ。サイトの表示速度が遅くなる可能性があります。
『PageSpeed Insights』で表示速度を計測しつつ、あまりにも遅くなるようならデフォルトのフォントを使いましょう。


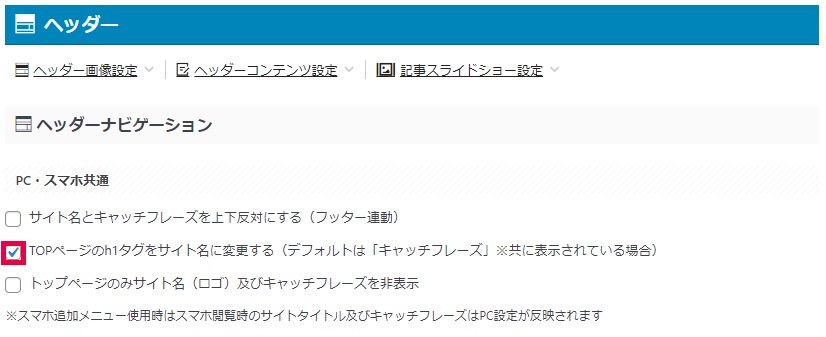
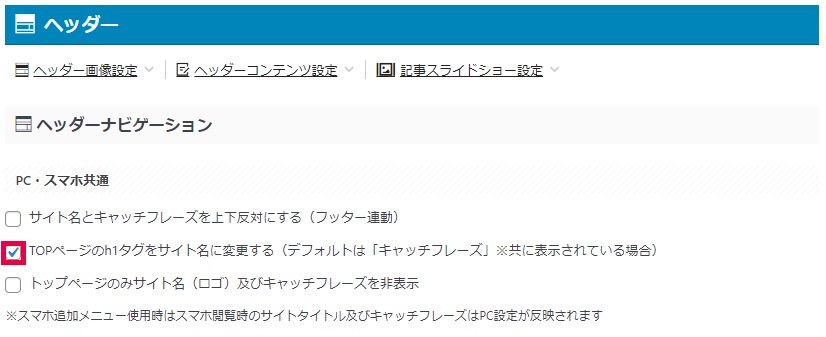
AFFINGER6ででやっておきたい初期設定④ヘッダー設定
ヘッダーでは、ヘッダー内の表示方法を設定できます。
設定場所
「WordPressダッシュボード」⇒「AFFINGER管理」⇒「ヘッダー」
最初に最低限やっておくべきなのは、「ヘッダーナビゲーション」の「TOPページのh1タグをサイト名に変更する」にチェックを入れることです。


h1タグというのは「タイトルタグ」のこと。つまり、「トップページのh1タグ」=「ブログのタイトル」を表しています。
デフォルトでは「キャッチフレーズ」がブログのタイトルになっちゃってるってことですね。これではブログ名で検索してもヒットしにくいです。


ちなみに、「キャッチフレーズ」というのはブログのサブタイトルみたいなもの。設定していれば、以下のとおりタイトルの上に表示されます。


「サイト名とキャッチフレーズを上下反対にする(フッター連動)」にチェックすれば、以下のようにタイトル下に表示させることもできます。この辺はお好みでOK。


なお、キャッチフレーズの設定は以下で可能です。
設定場所
「WordPressダッシュボード」⇒「設定」⇒「一般」
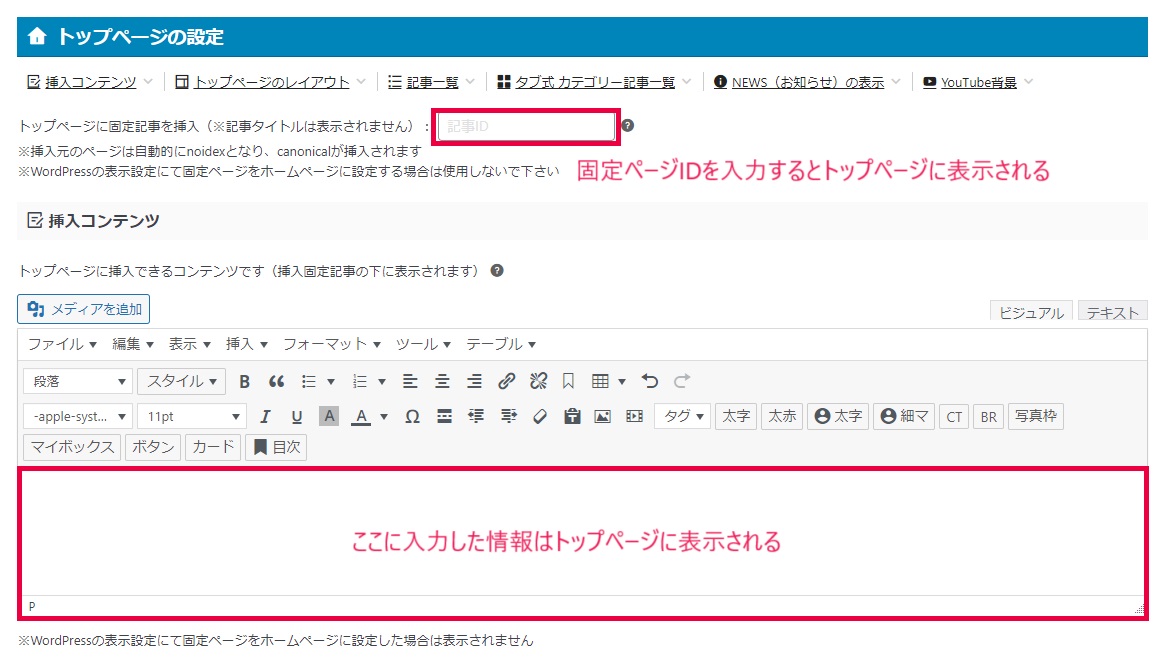
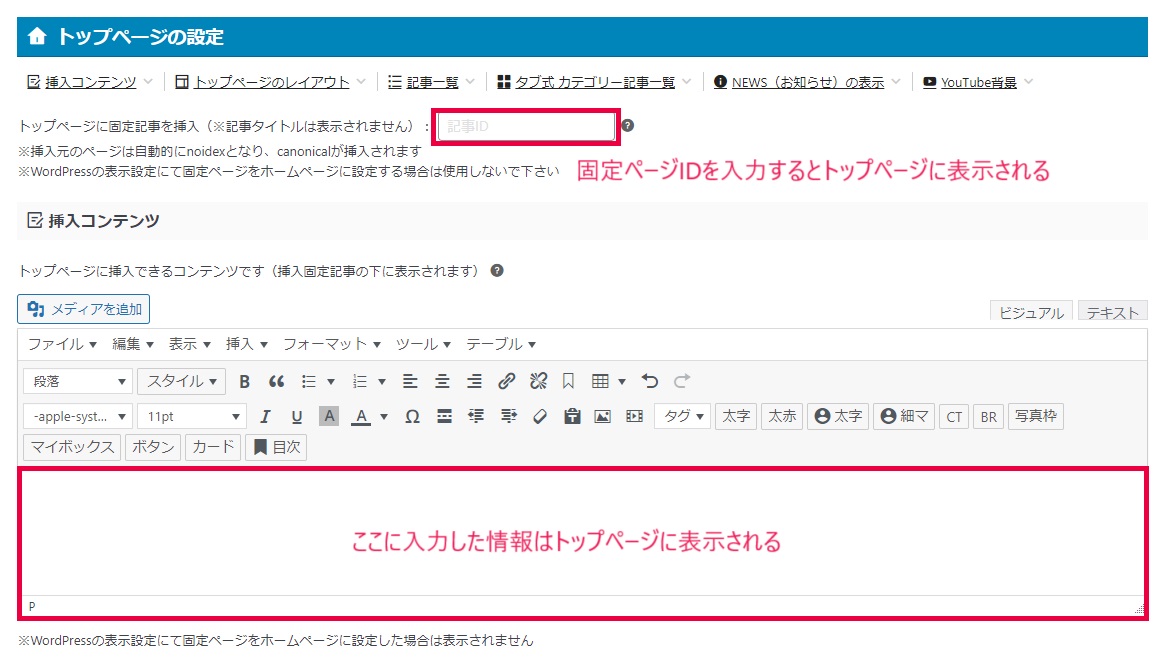
AFFINGER6でやっておきたい初期設定⑤トップページの設定
AFFINGER管理画面では、トップページのレイアウトを設定できます。
設定場所
「WordPressダッシュボード」⇒「AFFINGER管理」⇒「トップページ」


AFFINGER6では、トップページを設定する方法として以下の2通りがあります。
- 固定ページにトップページの内容を記入⇒AFFINGER管理のトップページ設定で固定ページIDを入力し、トップページを挿入する
- AFFINGER管理の「挿入コンテンツ」に直接トップページの内容を記入する。
AFFINGER6でトップページを設定する方法について、詳しくは『別の記事(作成中)』で解説します。
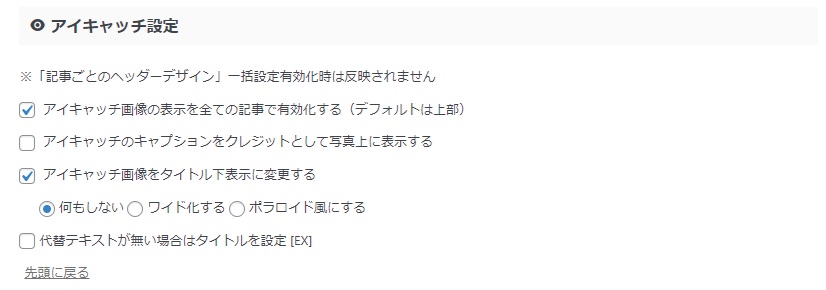
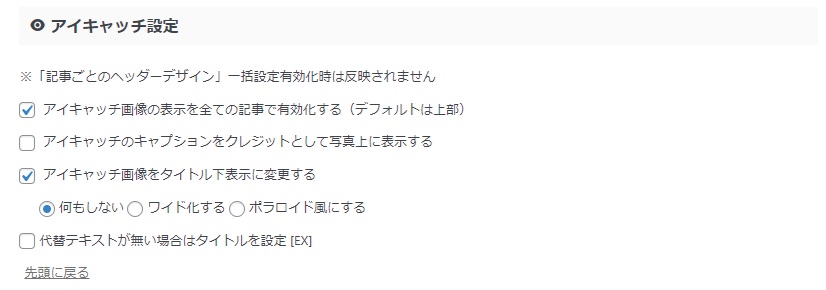
AFFINGER6ででやっておきたい初期設定⑥アイキャッチ設定
AFFINGER6の投稿設定でまずやっておくべきなのは、「アイキャッチ設定」です。
アイキャッチ画像はユーザーの興味をそそります。読者にブログ記事を読んでもらうためにはとても重要です。
設定場所
「WordPressダッシュボード」⇒「AFFINGER管理」⇒「投稿・固定記事」


アイキャッチは以下のとおり設定するのがおすすめです。
- アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)
- アイキャッチ画像をタイトル下表示に変更する
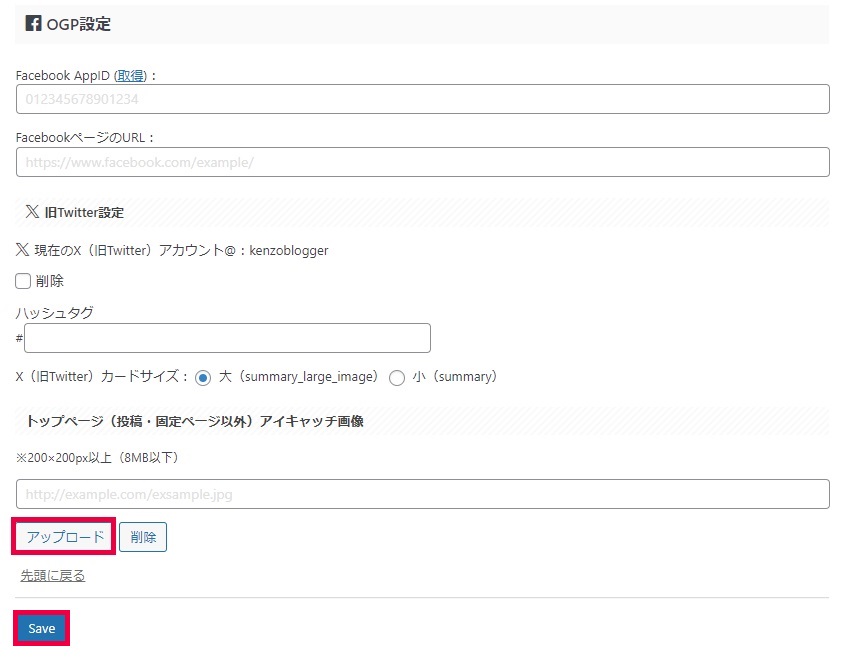
AFFINGER6ででやっておきたい初期設定⑦OGP設定
ブログで収益化を目指すなら、SNSからのアクセス流入も狙うべきです。
記事をSNSでシェアするときはアイキャッチ画像が表示されますが、トップページをシェアしようとすると画像は表示されません。
こんな感じ。
OGP設定をすることで、トップページをSNSでシェアしたときの画像を設定することができます。
設定場所
「WordPressダッシュボード」⇒「AFFINGER管理」⇒「SNS・OGP設定」
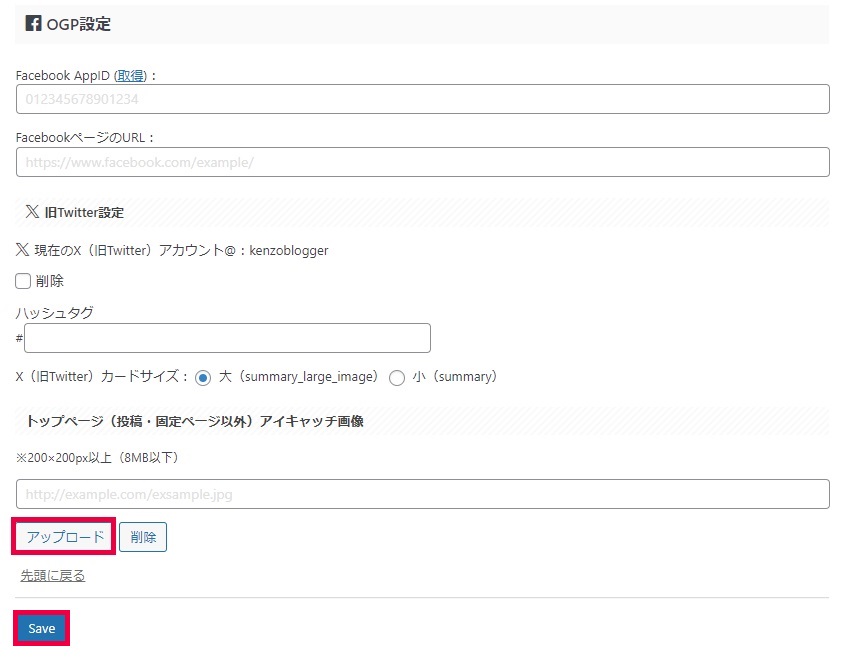
「SNS・OGP設定」の画面を下にスクロールすると、以下のような項目があります。


「アップロード」ボタンを押し、任意の画像をアップロードしてSaveすれば、以下のように画像が表示できるようになります。
AFFINGER6ででやっておきたい初期設定⑧会話アイコン
会話の吹き出しアイコンを使いたい人は、以下で設定が可能です。
設定場所
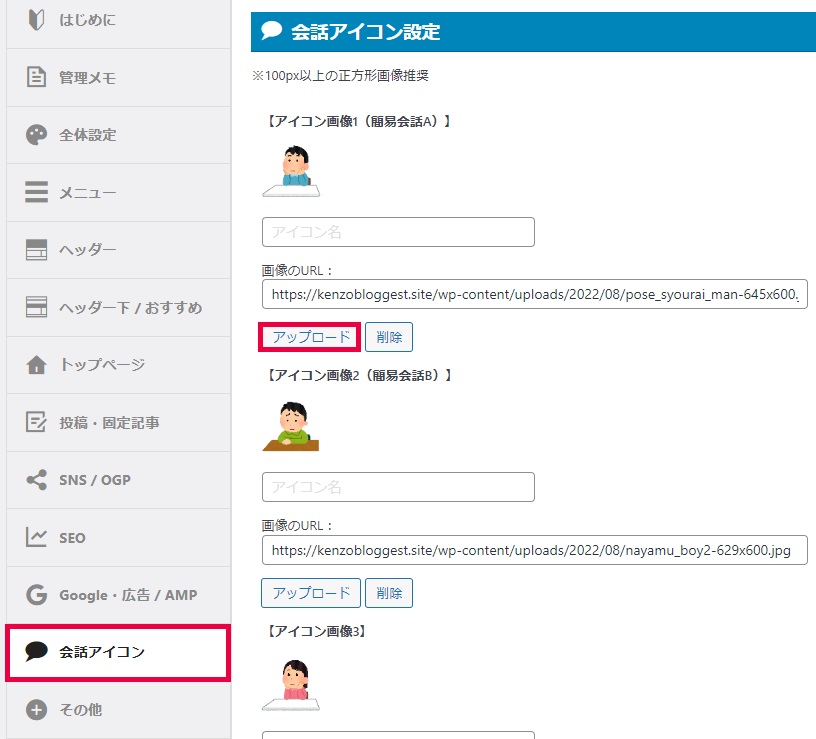
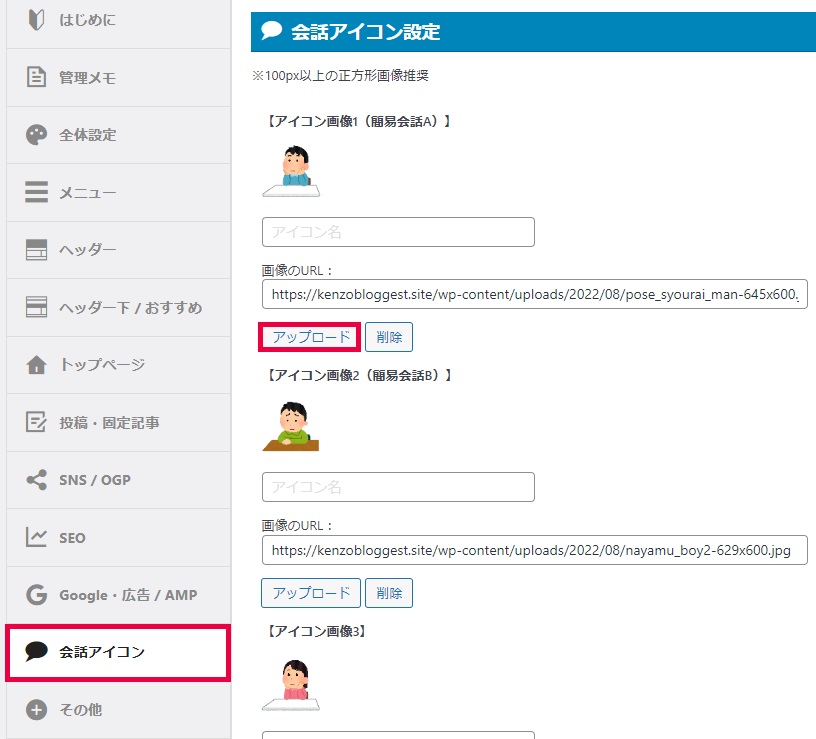
「WordPressダッシュボード」⇒「AFFINGER管理」⇒「会話アイコン」


上記のとおり、「アップロード」ボタンを押して好きな画像をアップロードすれば、アイコン画像が使えるようになります。
AFFINGER6で会話吹き出しを作る詳しい方法については、『別の記事(作成中)』で解説します。
AFFINGER6ででやっておきたい初期設定⑨サイトのアイコン
WordPressの初期設定では、サイトのアイコンマークがWordPressのロゴになっています。
![]()
![]()
これではブログの特徴が出ないので、ブログのイメージを印象付けるためにも、オリジナルのアイコンを設定しておくのがおすすめです。
サイトのアイコンの設定場所は、以下のとおり。
設定場所
「WordPressダッシュボード」⇒「外観」⇒「カスタマイズ」⇒「サイト基本情報」
![]()
![]()
「サイト基本情報」にある「サイトアイコンを選択」をクリックすると、画像を選択できます。あらかじめオリジナルの画像を作っておきましょう。
![]()
![]()
ちなみに、オリジナルの画像やプロフィール画像を作るなら『ココナラ』でプロにお願いしちゃいましょう。


まとめ:AFFINGER6で必須の初期設定は4つ。他の9つも早めに済ませておこう。


というわけで、以上です。
AFFINGER6で必要な初期設定は以下のとおりでした。
AFFINGER6で絶対にやっておくべき初期設定
AFFINGER6でやっておきたい初期設定
AFFINGER6の初期設定が完了したら、以下のステップへ進みましょう。
ASPの登録が済んでない方
便利ツールを導入していない方
ブログ記事の書き方を知りたい方
ではまた。